Формы являются важной частью веб-дизайна в 2015 году, особенно с учетом того, что рост количества мобильных устройств заставил нас гораздо больше сконцентрироваться на сглаживании нашего взаимодействия с маленькими пользователями.
Они играют центральную роль в стимулировании конверсий на сайтах электронной коммерции, и хороший дизайн часто является разницей между успешной регистрацией пользователей и их окончательной потерей с сайта.
С точки зрения пользователя, формы должны четко сообщать пользователю, что от них требуется. Они должны легко нажимать и вводить, независимо от устройства, к которому они обращаются. И они должны отображаться с правильно выровненными метками, которые указывают, что пользователь должен ввести в данное поле.
Хотя когда-то считалось стандартной практикой запрашивать как можно больше информации (если нет, эта информация может понадобиться вам позже — сегодня это не так). Формы должны быть не длиннее, чем это необходимо.

Изображение предоставлено: Will Scully-Power
Исследования показали, что более короткие формы могут увеличить конверсию на целых 160% , поэтому плохо спроектированная форма или та, которая требует слишком много данных, может напрямую повлиять на доход.
Пользователи не любят регистрироваться
Пользователи становятся все более устойчивыми к традиционным процессам регистрации, и исследования показали, что до 86% людей изменят свое поведение, если будут вынуждены создать учетную запись пользователя.
Исследование, проведенное Blue Research, также показало, что при опросе пользователей:
- 54% заявили, что могут покинуть сайт
- 26% сказали, что выберут другой сайт, который не требует регистрации
- 6% заявили, что уйдут и избегают сайта в будущем
- 14% заявили, что пройдут регистрацию
Кроме того, 88% заявили, что при регистрации на сайте они указали неверную информацию в форме, а 90% заявили, что вместо того, чтобы извлекать информацию учетной записи с сайта, на котором они ранее зарегистрировались, они просто ушли.
Последовательное сообщение от пользователей ясно: они предпочитают не регистрироваться и будут избегать его, если это вообще возможно. Более того, это сопротивление также растет. Учитывая выбор в пользу создания учетной записи, многие пользователи с большим удовольствием использовали бы социальные учетные записи для всех своих учетных записей.
Итак, мы знаем, что формы должны быть короткими, простыми, и хотя иногда удобно иметь много информации о клиентах с точки зрения бизнеса, не имеет значения, если это серьезно влияет на доход.
удовлетворительного
В своей статье « Удовлетворительно: что это значит для веб-форм» Джессика Эндерс объясняет, что
Термин «удовлетворяющий» относится к тенденции человека тратить только минимальное количество энергии, необходимое для успешного выполнения задачи. Это подсознательный феномен: (большую часть времени) мы не садимся что-то делать и думаем: « Я собираюсь потратить на это минимум ».
Поэтому при создании форм необходимо разрабатывать с учетом требований, чтобы избежать ошибок пользователя. Джессика предполагает, что это особенно важно, когда речь идет о формулировании вашего вопроса в максимально понятной форме для пользователя.
Чтобы преодолеть это, вы должны:
Размещайте ориентиры в начале вопросов, а не в конце
Это потому, что пользователь перестанет читать вопрос, как только подсознательно почувствует, что у него есть ответ.
Джессика утверждает, что вместо того, чтобы задавать следующий вопрос,
Q: Вы жили где-нибудь еще за последние 2 года? (Y / N)
Вместо этого вы должны создать его так:
За последние 2 года вы жили где-нибудь еще? (Г / л)
Это «сообщает пользователю, какая часть его опыта вас интересует». Таким образом, вы должны «загрузить» вопросы формы с важной информацией, чтобы пользователь мог ее подобрать.
Ознакомьтесь с полной статьей для более подробного объяснения того, как удовлетворить и как преодолеть его в дизайне формы.
Дубликаты полей
Весьма распространено видеть сайты, которые дублируют поля для адресов электронной почты и паролей в разных местах в своем приложении. Это не только побуждает пользователей уходить, но и может вызвать головную боль у всех пользователей, которые хранят пароли с помощью диспетчера паролей.
Это связано с тем, что менеджер паролей обычно работает, подключаясь к событиям формы отправки и сохраняя имена и значения полей.
Если эти поля пароля имеют разные имена при разработке формы, тогда менеджер паролей не сможет заполнить форму, поскольку имя поля не совпадает.
Это обычная проблема, и для ее преодоления Млекопитающее советует вам обеспечить одинаковое имя полей пароля (если вам действительно нужно включить два). Для сайтов, которые не запрашивают пароль пользователя при регистрации, но запрашивают имя пользователя, Mammal рекомендует использовать невидимое поле имени пользователя, когда пользователь затем идет на сайт, чтобы установить пароль, как показано ниже.
<!-- Set password -->
<form action="/signup" method="post">
<input name="username" style="display:none;" type="text" value="{{ username }}"/> <input name="password" placeholder="Password" type="password"/> <input type="submit"/>
</form>Это означает, что когда форма будет отправлена новым пользователем, менеджер паролей сможет видеть как поля имени пользователя и пароля, так и сможет хранить оба.
Когда речь заходит о дублирующих полях электронной почты, большинство сайтов теперь понимают, что они не только часто используются неправильно (например, копируют и вставляют то, что было введено в первое поле), но они также вредно влияют на конверсии.
Некоторые, такие как Джерри Гаффни , идут еще дальше. Джерри говорит:
Я считаю требование повторять адрес электронной почты покровительственным и ненужным. Если я действительно чего-то хочу и неправильно введу свой адрес электронной почты, я могу заметить, что не получил запрошенную услугу. Я на самом деле не нуждаюсь в том, чтобы держать в руках, что подразумевает повторный адрес электронной почты.
Я, конечно, считаю, что пользователям больше не нужно такое направление. Мы все привыкли использовать веб-формы сейчас, так что оставьте это. Вместо этого подумайте, как можно упростить пользователям просмотр того, что они печатают.
- Включите много пустого пространства, чтобы тип был чистым
- Используйте черный тип на белом фоне
- Увеличьте размер поля ввода
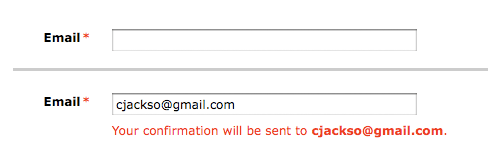
Вы также можете добавить сообщение под полем электронной почты, отображающее текущее письмо
в котором отображается введенный адрес электронной почты, а также диалог, в котором говорится, что они должны просмотреть этот адрес, поскольку именно здесь будут отправлены регистрационные данные.

Источник изображения: LukeW Идея и дизайн
Несмотря на то, что изображение показывает адрес электронной почты красным цветом, к этому следует подходить с осторожностью, так как некоторые пользователи предполагают, что допустили ошибку, и это может привести к разочарованию. Имея это в виду, рассмотрите возможность проведения A / B-тестирования этого конкретного элемента, представляя его в разных цветах.
Ярлыки форм
Ярлыки форм и их расположение — одна из самых распространенных ошибок, допущенных в регистрационных формах, и это стало еще более распространенным явлением после начала мобильной революции.
Нередко при просмотре на мобильном устройстве можно видеть ярлыки форм, которые немного не совпадают с полем формы, хотя на рабочем столе выглядят совершенно нормально (обычно это ярлыки по левому краю, поэтому их следует избегать). ,
Метки размещаются несколькими различными способами с наиболее распространенными вариантами, в том числе над полем или рядом с ним. Наличие надписей над полем, будь то внутри или снаружи, делает форму вдвое длиннее, чем надписи над полем. Более длинная форма может вызвать удовлетворение.
Еще в апреле, Энтони из УБ движения отправила , что « внутрипромысловая верхней выровнена форма метка быстрого сканирования » , хотя это , конечно , все еще в утверждении , как Джессика объяснила в ней может последовать вверх пост .
Опять же, для полного изложения плюсов и минусов различных позиций лейбла, смотрите наше полное руководство .
Дополнительные ресурсы
Формы тогда являются невероятно важной частью дизайна, и поэтому им следует уделять внимание, которого они заслуживают. Они должны быть максимально простыми в использовании и настолько короткими, насколько это возможно. Социальная регистрация желательна, но не должна расставляться по приоритетам за счет замедления работы сайта и ухудшения UX.
Полезное чтение:
- Джессика Эндерс: 3 правила для безболезненного аккаунта UX, часть первая и часть вторая
- Джессика Эндерс: полное руководство по позиционированию меток
- Движение UX: почему пользователи заполняют меньше, если вы отмечаете обязательные поля
- Acquire Convert: Оптимизация конверсий: подробное руководство по формам
