Это простая, но элегантная техника для обработки изображений для отображения в Интернете или даже в формате PDF, которая может быть полезна для веб-дизайнеров и фотографов. Это позволяет вам создавать эффект матовой и рамки вокруг вашего изображения.
1. Откройте фотографию, которую вы хотите создать. Установите цвета переднего плана и фона на черный и белый соответственно, нажав D на клавиатуре.
2. Нажмите Ctrl + A (Windows) или Cmd + A (Mac), чтобы разместить выделение вокруг всего изображения, затем нажмите Shift + Ctrl + J (Windows) или Shift + Cmd + J (Mac), чтобы разместить выделение на его изображении. собственный слой.
3. Выберите «Изображение»> «Размер холста» и, когда откроется диалоговое окно, установите флажок «Относительный» и установите цвет расширения холста на белый. Теперь установите ширину и высоту для размера рамки и штейна. Это то, что вам может понадобиться, чтобы опробовать несколько различных значений. Для изображения, над которым я работаю, я установил ширину и высоту 10 см.
Нажмите OK, чтобы добавить пробел вокруг вашей фотографии.
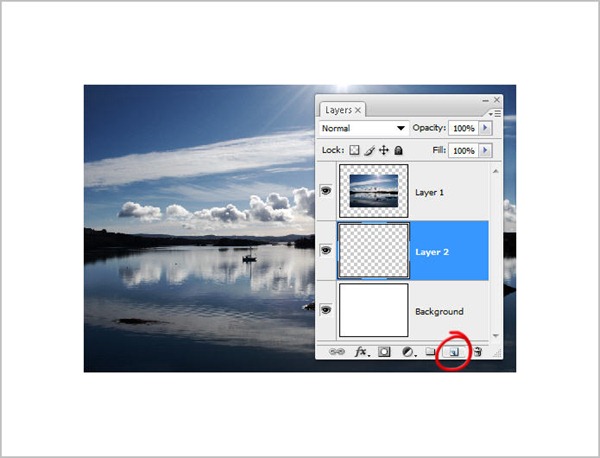
4. Создайте новый слой ниже вашего фото слоя.
(Обратите внимание, что светло-серая рамка на этих изображениях используется для обозначения края холста и не будет отображаться на ваших изображениях.)
5. Теперь вы нарисуете выделение больше, чем фотография, и это будет край рамки. Выберите инструмент «Прямоугольная область» (M) и перетащите прямоугольное выделение, которое будет таким, каким вы хотите, чтобы он был.
Примечание. Если вы хотите переместить выделение при перетаскивании, просто нажмите и удерживайте клавишу пробела. Когда вы переместили его туда, куда хотите, отпустите клавишу пробела и продолжайте перетаскивать.
6. Нажмите X на клавиатуре, чтобы установить белый цвет переднего плана, и нажмите Alt-Backspace (Windows) или Option-Delete (Mac), чтобы заполнить этот выбор белым. Теперь нажмите Control-D / Command-D, чтобы отменить выбор.
Итак, на данный момент ничего не меняется, потому что вы добавили белый прямоугольник поверх белого фона, но если вы посмотрите на палитру слоев, вы увидите, что эскиз среднего слоя изменился.
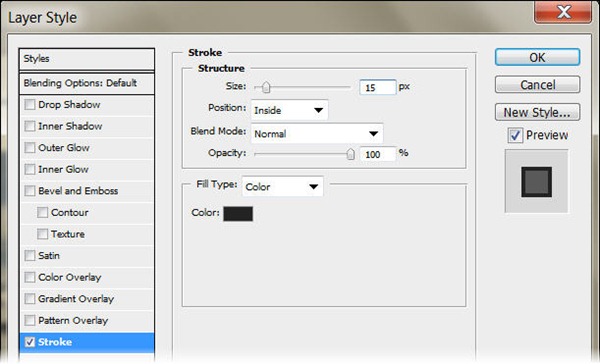
7. Теперь вы добавите обводку к краю среднего прямоугольника. Нажмите кнопку «Стили слоев» в нижней части палитры слоев и выберите «Обводка» в раскрывающемся меню.
Когда откроется диалоговое окно «Стиль слоя», установите для параметра «Размер» значение 15 пикселей, установите для параметра «Положение» значение «Внутри» (выбрав «Внутри края остаются красивыми и четкими») и выберите темно-серый в палитре цветов.
Примечание: у вас могут быть пробные версии и ошибки со значением размера. Это действительно зависит от того, насколько велико ваше изображение и насколько толстым вы хотите сделать обводку.
Пока не нажимайте ОК.
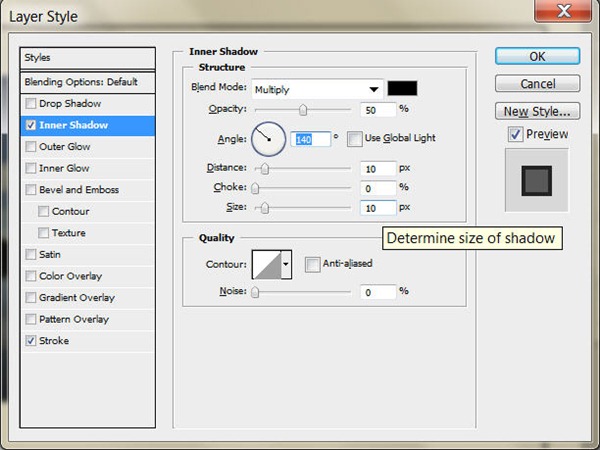
8. Теперь вы добавите немного глубины, создав очень тонкую внутреннюю тень в верхнем левом углу среднего прямоугольника, поэтому щелкните слова «Внутренняя тень» в левой части диалогового окна «Стиль слоя».
Установите непрозрачность до 50% и снимите флажок Использовать глобальный свет. Установите угол примерно 140 градусов и установите Расстояние и Размер на 10.
Нажмите OK, чтобы добавить Штрих и Внутреннюю Тень.
9. На палитре слоев нажмите значок «Создать новый слой». На этот раз вы создаете небольшой мат между вашей фотографией и рамкой. Снова выберите инструмент «Прямоугольная область» и нарисуйте область, немного большую, чем ваша фотография.
10. Теперь вы заполните этот выбор белым, нажав Alt + Backspace / Option + Delete. Нажмите Ctrl + D / Cmd + D, чтобы отменить выбор всего. Еще раз, нет ничего нового, чтобы увидеть на изображении, потому что вы добавили белый прямоугольник на белом фоне.
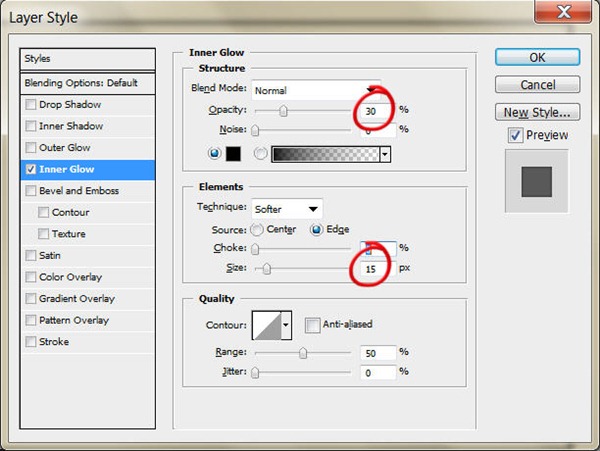
11. Щелкните значок «Добавить стиль слоя» на палитре слоев и выберите «Внутреннее свечение» в раскрывающемся меню.
Когда диалоговое окно откроется, измените всплывающее меню «Режим наложения» на «Обычный», уменьшите непрозрачность до 30%, затем щелкните образец цвета и измените цвет свечения на черный в палитре цветов.
Когда вы нажимаете OK, к слою добавляется мягкая тень, создавая впечатление внутреннего матового стекла.
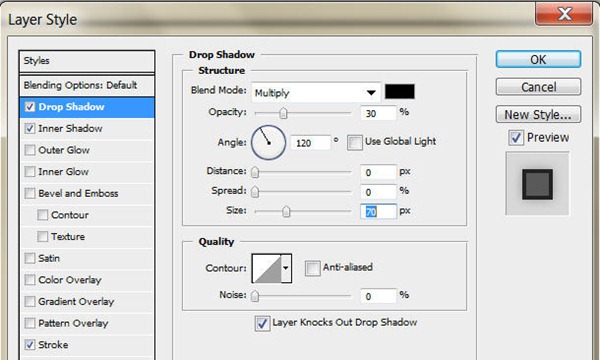
Теперь, чтобы закончить, вы добавите мягкую тень на кадр (слой с обводкой и внутренней тенью уже на нем). Нажмите на этот слой и затем выберите Drop Shadow во всплывающем меню «Добавить стиль слоя».
Установите непрозрачность около 30%, снимите флажок «Использовать глобальный свет», увеличьте размер (то есть мягкость тени) до 70 пикселей и нажмите кнопку «ОК». (Примечание. Если вы работаете с изображениями с низким разрешением, уменьшите параметр «Размер».)
Ваше окончательное изображение должно выглядеть примерно так:
Конечно, вы можете поиграть с размером рамки, размером внутренней подложки и цветами, чтобы получить различные эффекты для вашего онлайн-портфолио, галереи или изображений на вашем веб-сайте.