
ET Внеземной: Эллиот размышляет о жизни лягушки.
В прошлый понедельник я впервые посмотрел фильм « Инопланетянин » впервые с тех пор, как стал мальчиком. Хотя я могу носить «детские очки», я подумала, что это здорово. Стивен Спилберг рассказывает о нескольких худых детях и о том, что является довольно неуклюжей куклой.
Одна сцена, которая действительно выделялась для меня, была сцена школьного урока биологии. Эллиоту — 11-летнему главному герою — и его одноклассникам дают живую лягушку, которую они, как ожидают, будут хлороформовать и анализировать.
Эллиот решает, что он не может анализировать свою лягушку, и вдохновляет на массовый джейлбрейк из научного класса. Я подозреваю, что мой 11-летний я, возможно, чувствовал то же самое. Кажется, это трата совершенно хороших лягушек.
Рассечение дизайна пользовательского интерфейса с SnappySnippet
Тем не менее, когда дело доходит до Интернета, я люблю отрывать ноги от вещей, чтобы посмотреть, как они работают. Нет лучшего способа понять, как работают внешние компоненты, адаптивный дизайн, анимация пользовательского интерфейса и SVG, чем копаться в коже и пачкать руки. Недавно я использовал новый инструмент, чтобы помочь мне.
SnappySnippet — это расширение Chrome Dev Tools, предназначенное для того, чтобы помочь вам извлечь элементы пользовательского интерфейса из сайта и установить их на вашей любимой игровой площадке кода.
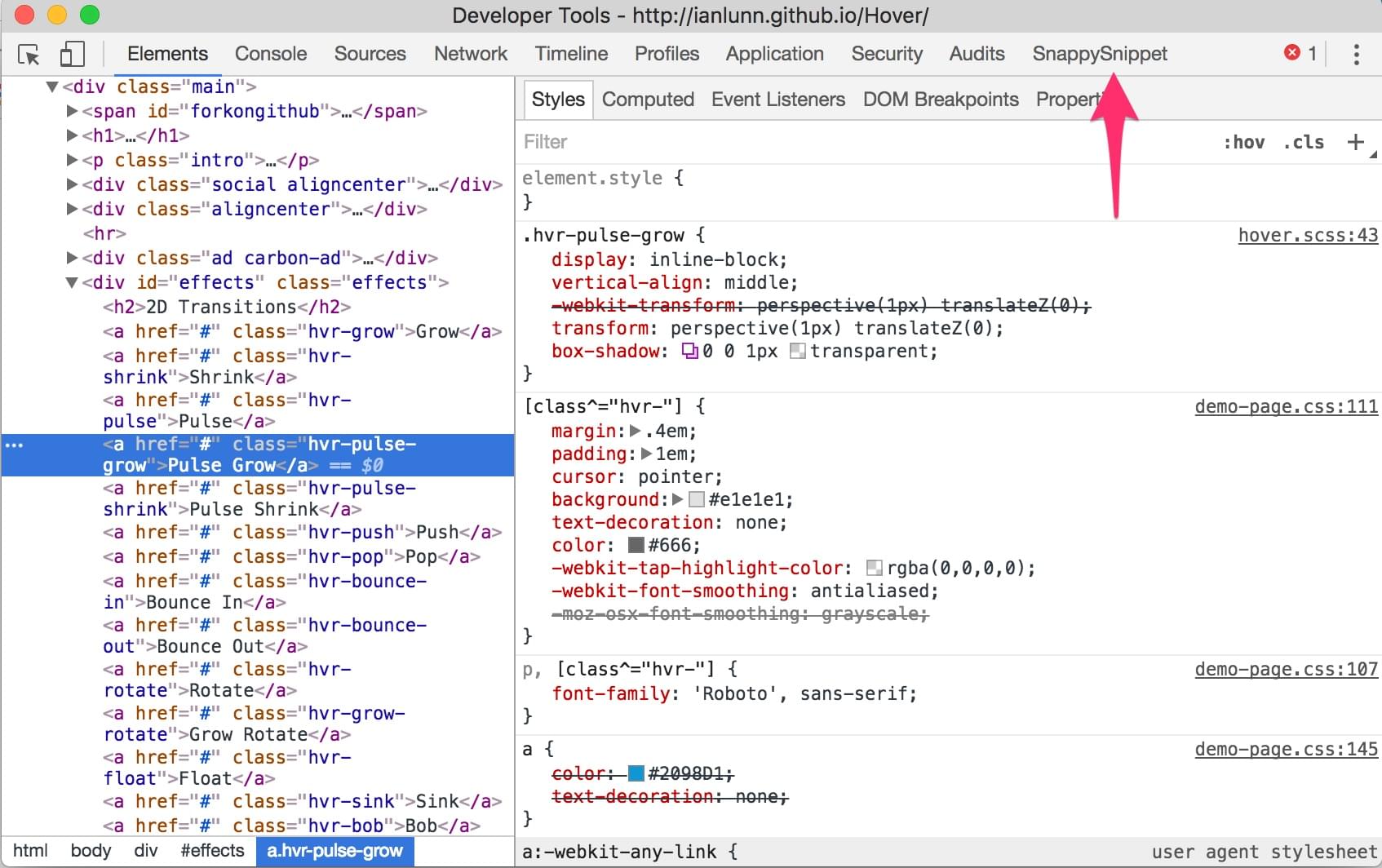
После установки SnappySnippet вы найдете новую вкладку на панели инструментов Chrome Dev. (см. ниже).
Использование SnappySnippet
1. Когда вы найдете интересующий вас раздел пользовательского интерфейса, щелкните его правой кнопкой мыши и запустите Chrome Inspector.

Chrome Devtools — SnappySnippet
2. Щелкните по панели исходного просмотра, чтобы убедиться, что вы выбрали все элементы пользовательского интерфейса, которые хотите извлечь.

SnappySnippet
3. Затем перейдите на вкладку «SnappySnippet» и нажмите кнопку «Создать фрагмент из проверяемого элемента». Через несколько секунд вы увидите светло-серый HTML и CSS, загруженный в панели под кнопкой.
4. Наконец, выберите между Codepen, jsFiddle и JS Bin в качестве места назначения для вашего фрагмента кода.
Это все, что нужно сделать.
SnappySnippet делает идеальный, готовый к использованию код?
Нет, вряд ли. SnappySnippet, кажется, пробирается через DOM в поисках соответствующих соединений и делает все возможное, чтобы перекомпилировать новые, новые классы CSS для выбранного вами HTML. Он не идеален и не может компилировать стили, находящиеся в JavaScript.
Тем не менее, я обнаружил, что он обычно получает большинство важных вещей — конечно, достаточно, чтобы начать ваши исследования / эксперименты. Это хорошая отправная точка.
Теперь, очевидно, идея состоит не в том, чтобы просто грабить чужую работу. Помимо того, что вы ленитесь, копирование и вставка кода, который вы еще не понимаете, обычно доставляет вам больше проблем, чем оно того стоит.
Но также можно с уверенностью сказать, что почти все великие дизайнеры, работающие с интерфейсом и пользовательским интерфейсом, многому научились в своем «изучении веб-лягушек».
Первоначально опубликовано для информационного бюллетеня SitePoint Design .
