Дизайн — это визуальное общение и эффективная доставка тщательно продуманного сообщения. Сообщение доставляется с помощью сочетания изображений, цвета, слов и типографики. Понимание типографики поможет вам сделать ваше сообщение сильным, убедительным и убедительным. Важно выбрать правильный шрифт для нужного случая и убедиться, что он подкрепляет ваш дизайн и ваше послание. Чтобы выбрать правильную гарнитуру, вы должны понимать основы шрифта, различия между гарнитурами и почему вы должны и не должны использовать разные гарнитуры в определенных ситуациях.
анатомия
Чтобы понять тип, это хорошая идея, чтобы понять части и части, которые составляют шрифт. Различия, найденные в каждой из этих частей и частей, — то, что отличает шрифты друг от друга.
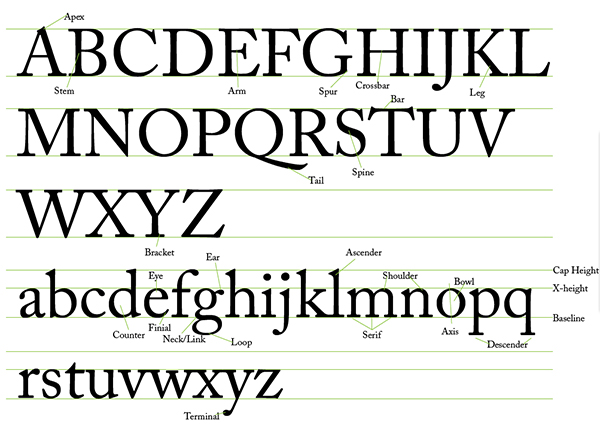
Определения типа анатомии
- Вершина — часть букв A, M и N, где два удара встречаются, чтобы сформировать пик.
- Стебель — любая вертикальная линия, найденная в любой букве, например, в H, B, d, b, F или любой другой букве, содержащей вертикальную линию.
- Рука — горизонтальный ход, который соединяется со стеблем на одном конце, но не на другом, как, например, буквами E, F и T.
- Шпора — часть некоторых заглавных букв G, которая похожа на подбородок на лице человека.
- Перекладина — тонкий стержень между двумя основами, такими как те, которые находятся в письмах A и H.
- Нога — нисходящий диагональный стержень, такой как тот, который находится в письмах K и R.
- Стебель — вертикальный штрих, встречающийся в любой букве, такой как D, B, b, d, H, F и т. Д.
- Хвост — спусковое устройство, найденное на букве Q.
- Позвоночник — средняя диагональная линия, соединяющая закругленные части буквы S
- Скобка — изогнутая часть буквы между стволом и засечкой. Если в письме нет скобок, но есть засечка, вы обычно просматриваете шрифт с засечками.
- Глаз — закрытая часть нижнего регистра e.
- Ухо — декоративная завивка обычно в верхней правой части чаши в нижнем регистре g.
- Ascender — часть строчной буквы, которая поднимается выше высоты x, например, ab, d, h и т. Д.
- Плечо — закругленная часть буквы, такая как r, m или n. Это название происходит от того, что оно напоминает человеческое плечо.
- Чаша — изогнутая часть буквы, которая охватывает круглую часть буквы, например B, P, g, D и т. Д.
- Счетчик — Закрытая или частично закрытая круглая или изогнутая область пустого пространства некоторых букв, таких как o и d.
- Finial — коническая часть конца обводки буквы, например, буквы c или e.
- Шея / связь — тонкая линия, соединяющая верхнюю и нижнюю чаши строчной буквы g.
- Петля — округленная часть строчной буквы g.
- С засечками — прямоугольный или прямоугольный конец буквы, включая стебли, ноги, руки и т. Д.
- Ось — линия, которая делит букву пополам посередине, называется осью.
- Descender — часть буквы, которая простирается ниже базовой линии, находится в y, p или q.
- Терминал — Конец любого удара в письме, который не заканчивается с засечками.
- Высота кепки — высота от базовой линии шрифта до верха заглавных букв.
- X-высота — высота строчной части букв, которая обычно определяется высотой строчной буквы х.
- Базовая линия — линия, на которой сидит любая буква. любая буква, основа которой идет ниже этой точки, называется спусковым устройством.
классификация
Гарнитуры классифицируются по разным стилям и особенностям. Особенности определяются набором правил, которые основаны на различиях в структуре и стиле.
засечка
Шрифты с засечками использовались десятилетиями. Их негативное пространство делает их легко читаемыми при небольших размерах. Вот почему они были одобрены для основного текста в книгах. Шрифты с засечками также отлично смотрятся в больших размерах, хотя некоторые профессиональные шрифты с засечками имеют версию дисплея, оптимизированную для больших размеров. Хорошими примерами шрифтов с засечками являются: Баскервиль, Дидот, Каслон, Голубь, Квавер с засечками, Сабон, Бембо, Бодони, Кларендон, Гарамонд, Джорджия, Гуди и Мета с засечками.
Без засечек
Без засечек буквально означает «без засечек», и они также используются как для основного текста, так и для отображения. Некоторые шрифты, такие как Futura, являются предпочтительными для основного текста из-за их баланса между положительным и отрицательным пространством, что делает их легко читаемыми. Другие шрифты без засечек, такие как League Gothic, используются для отображения. Вы не будете использовать лигу готики для большого количества текста. Хорошими примерами шрифтов без засечек являются Futura, Arial, Helvetica, League Gothic, Gill Sans, Optima, Franklin Gothic, Frutiger, Bebas, Franchise, Akzidenz Grotesk, Univers, Meta и DIN. Есть также много других доступных, но это хорошее начало.
Плита с засечками
Шрифты с засечками имеют уникальный внешний вид благодаря жестким засечкам. С засечками на пластинах нет скобок, поэтому их засечки выглядят блочными, но это придает шрифту основанный вид. С засечками slab шрифты выглядят очень стабильными, что делает шрифты slab serif хорошими для традиционных идентификаторов. Этот тип шрифта создает впечатление стабильности. Хорошие примеры шрифтов с засечками — это Rockwell, Museo, Chunk и Nilland.
готика
Готика призвана быть декоративной, и это действительно показывает. Декоративные завитки и плеск действительно демонстрируют старинное мастерство. Это предназначено, чтобы подражать стилям стиля старых. Эти шрифты следует использовать с осторожностью, потому что они могут быть трудно читать в больших дозах. хорошими примерами могут служить Lucida Blackletter, Deutsch Gothic, Perry Gothic, Rothenburg декоративная и Urdeutsch.
скрипт
Шрифт Script должен быть элегантным и декоративным. Их появление, несомненно, утверждает важность и официальность. Эти шрифты отлично подходят для приглашения, поздравительных открыток, юбилеев, выпускных и романтических приложений. Тон этих шрифтов серьезный. Хорошими примерами являются Scriptina, Pro, Snell Roundhand и Edwardian Script.
Щетка
Кисть шрифтов предназначена для эмуляции пользовательского шрифта. Они имеют толстые и тонкие различные удары и очень круглые и текучие. Эти шрифты выглядят так, как если бы они были сделаны художником с помощью кисти. Некоторыми примерами являются Brush Script MT, Ballpark, Artbrush, Bello, Reklame Script и Lobster.
Почерк
Рукописные шрифты предназначены для имитации естественного почерка. Это придает дизайну индивидуальность и делает дизайн более дружелюбным. Подобные шрифты вы найдете на органических или личных продуктах, где необходима эмоциональная связь. Хорошими примерами являются журнал, почерк — Дакота, Гримшоу Хэнд, Стоит отметить и Песнь ветра.
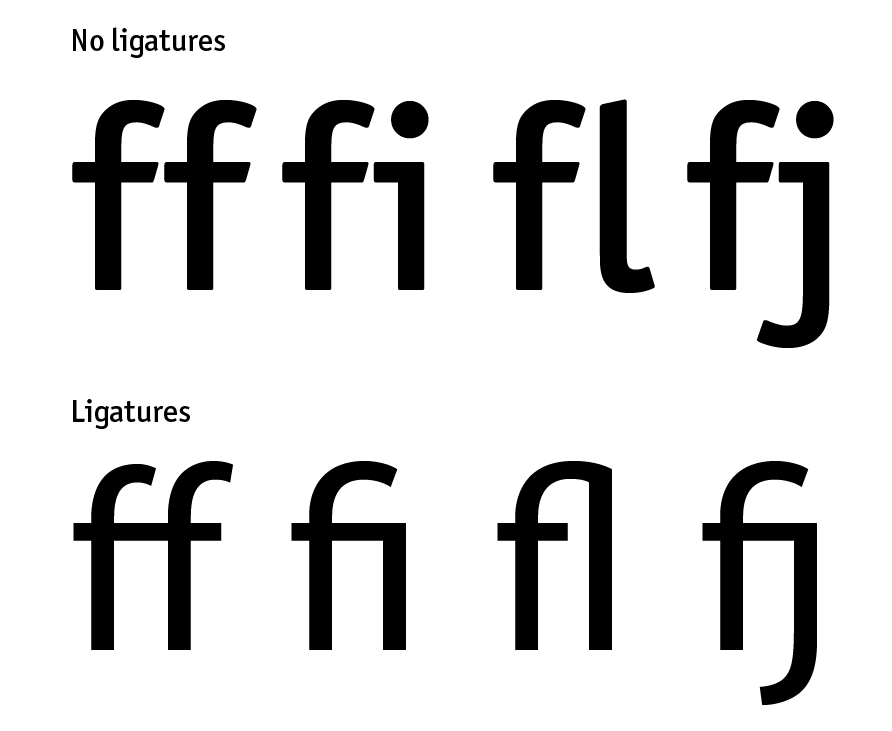
Лигатуры
Лигатуры — это когда две буквы визуально объединены для оптимизации чтения и просмотра. Штрихи комбинируются, например, поперечины двух отдельных букв или поперечина «т» с основанием, если «я». Примерами этого являются ff, fi, ffi, fl, fh, tt, ti и т. Д. Вы можете увидеть примеры, показанные ниже.
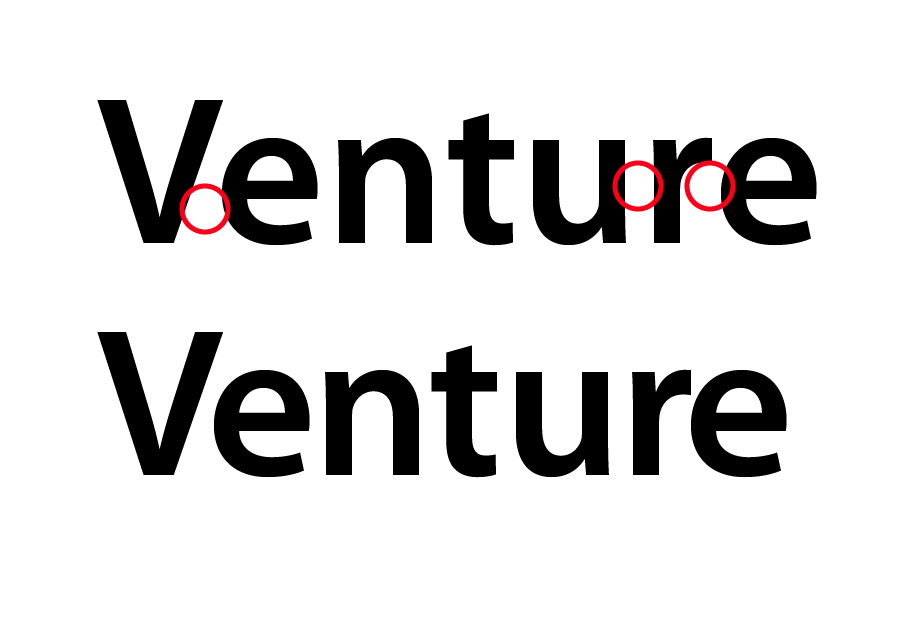
Кернинг и трекинг
Кернинг — это расстояние между двумя буквами, а трекинг — это расстояние между группами букв. Во многих случаях необходимо оптимизировать интервал между двумя буквами, например, «o» и «v» рядом друг с другом, или «T» в верхнем регистре с большинством строчных букв. Это относится ко многим различным комбинациям букв и зависит от шрифта. В приведенном ниже примере показано, что некоторые буквы могут быть закручены немного плотнее, так что слово течет более сплоченно.
Ниже вы можете видеть, что составной тип не работает хорошо в первом примере. Отслеживание нормальное, но слово «фотография» слишком велико, и между буквами недостаточно контрастности и разницы в размерах. В нижнем примере размер шрифта слова был уменьшен, а отслеживание значительно увеличено, создавая элегантный эффект с большим эффектом, уменьшая при этом диссонирующую визуальную конкуренцию между двумя словами.
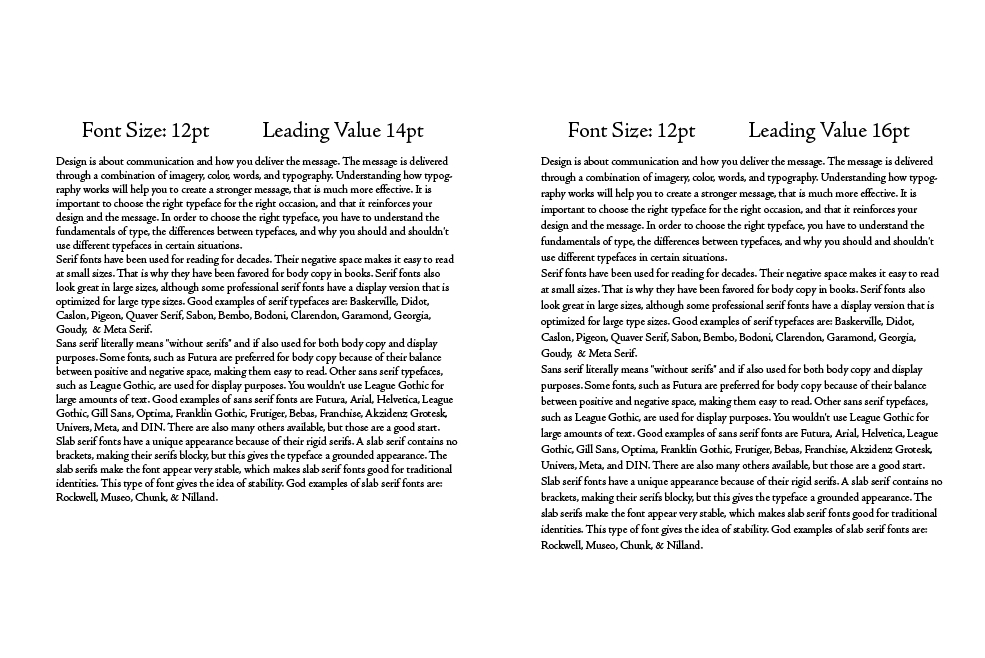
ведущий
Ведущий — это расстояние между каждой строкой текста. Поиск оптимального пространства между строками текста облегчит чтение больших текстовых текстов. Когда вы читаете большое количество текста, а строки расположены слишком близко друг к другу, вы часто перечитываете строки по ошибке. Это делает для неприятного чтения и может быть очень расстраивающим. Раскрытие начального текста большого текста облегчит чтение, а его внешний вид станет более элегантным. Как вы можете видеть ниже, 2pt лидерства имеет огромное значение в удобочитаемости. Представьте, щурясь, чтобы прочитать всю книгу. Ваши глаза устали бы, и у вас может возникнуть головная боль от необходимости сосредоточиться на том, чтобы не потерять свое место.
Вывод
Типография — это необходимый навык для любого дизайнера. Вся наша карьера зависит от того, сможем ли мы дать эффективное сообщение и получить мощный, положительный ответ. Если кто-то не может прочитать сообщение, значит, весь дизайн терпит неудачу. Следуя этим принципам, вы поймете, что вы понимаете тип и как избежать серьезных ошибок, таких как недостаток ведущего или неправильный кернинг вашего типа. В больших объемах текста вы можете не заключать в кернинг каждое слово, но в больших заголовках кернинг необходим. Если вы будете следовать инструкциям из этой статьи, ваши проекты будут легко и приятно читать.
(Если вам понравилась эта статья, вам понравится Color Theory 101. )
Какой у вас опыт работы с типографикой? Есть ли у вас какие-либо советы по работе с шрифтом? Поделитесь своими мыслями в разделе комментариев ниже.