По сравнению с дебатами «фиксированная и текучая среда» , аргумент о проектировании для конкретных разрешений экрана был довольно скучным в последние несколько лет. Когда дизайнеры говорят, что сайт спроектирован или оптимизирован под конкретное разрешение экрана, они фактически говорят о разрешении монитора зрителя. В прошлом дебаты по разрешению экрана были сосредоточены на том, должны ли наши проекты по-прежнему соответствовать разрешениям монитора 800 × 600 без горизонтальной полосы прокрутки.
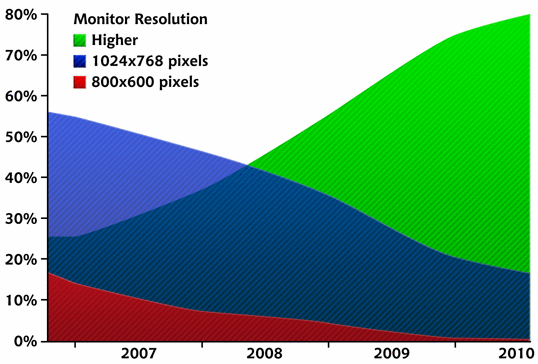
Согласно статистике разрешения экрана W3Schools , в январе 2010 года у 1% пользователей сети были установлены экраны с разрешением 800 × 600 пикселей (по сравнению с 4% в 2009 году), у 20% — 1024 × 768 пикселей (по сравнению с 36). %), а колоссальные 76% посетителей имели разрешение выше 1024 × 768. Рисунок ниже иллюстрирует эти тенденции.
В наши дни принято считать, что браузеры для настольных компьютеров отображают не менее 1024 × 768. Даже большинство нетбуков имеют разрешение 1024 × 600 или выше. По этой причине 960px стала де-факто шириной для большинства проектов веб-дизайна. Учитывая то, что W3Schools сообщает о росте пользователей с разрешением более 1024, можно подумать, что мы будем стремиться увеличить стандартную ширину за 960, но есть несколько причин, почему этого, вероятно, не произойдет. Во-первых, большинство пользователей с более крупными мониторами по-прежнему поддерживают в своем окне браузера ширину менее 1024 пикселей, чтобы они могли видеть другие приложения, которые у них запущены. Другая причина — длина строки. Если строка текста слишком длинная, она становится менее читаемой. Следовательно, более широкая ширина макета по умолчанию действительно позволит нам добавить больше столбцов.

Статистика разрешений экрана W3Schools
Хотя статистика браузеров настольных компьютеров, подобная тем, что предоставляет W3Schools, оправдывает использование нами макетов в 960 пикселей, они игнорируют основную часть населения, просматривающего веб-сайты: мобильные пользователи. Снова ссылаясь на статью Аспана Маркотта «Адаптивный веб-дизайн» в статье « List Apart» , ожидается, что мобильный просмотр будет опережать доступ на основе настольных компьютеров в течение трех-пяти лет. По мере того, как увеличиваются разрешения экрана мобильных устройств и мобильные браузеры догоняют своих собратьев по настольным компьютерам, можно с уверенностью сказать, что дизайн вашего веб-сайта будет читабелен на современных мобильных устройствах. Вы все равно должны включить популярные мобильные устройства в тестирование вашего браузера; если мы изо всех сил стараемся, чтобы сайты, которые мы разрабатываем, выглядели правильно в IE7, разве мы не должны проверять их и в мобильных браузерах?
Принимая во внимание рост использования мобильных устройств более серьезно, большое количество веб-сайтов предоставляют оптимизированные для мобильных устройств версии своих сайтов; это, конечно, означает, что все больше и больше клиентов будут нуждаться в мобильных оптимизированных сайтах. Раньше это была сложная задача, связанная с языками, специфичными для мобильных устройств, такими как WML, и ужасными, неумелыми браузерами, такими как старая ОС RIM от Blackberry.

Blip.tv на iOS (как видно на http://cssiphone.com)
К счастью, сегодня разработка сайта, оптимизированного для мобильных устройств, в основном сводится к обновлению макета для работы на экранах мобильных устройств, в то же время, возможно, используя некоторые дополнительные функции ОС для придания ему блеска. Охват технических деталей проектирования сайта, оптимизированного для мобильных устройств, выходит за рамки этой книги, но принципы верстки и теория дизайна, обсуждаемые в оставшейся части главы, все еще применимы. В конце концов, независимо от того, что вы разрабатываете, потребности вашего клиента и его целевой аудитории должны быть движущей силой ваших решений.
Принципы красивого веб-дизайна
Эта статья взята из книги Джейсона Беирда « Принципы красивого веб-дизайна» (второе издание которой уже вышло). Это двенадцатая часть первой главы.
Если вместо этого важнее цвет, то обязательно ознакомьтесь с существующей оцифровкой главы о цветах здесь, на фестивале дизайна .