Еще в конце 80-х / начале 90-х у индустрии звукозаписи была проблема. Рынок CD процветал, но магазины звукозаписей (помните их?) По-прежнему были в основном настроены на показ и продажу виниловых пластинок в виде «ведер». Владельцы магазинов неохотно вкладывали средства в переоснащение своих магазинов для более короткого и глубокого формата CD.
Реакцией звукозаписывающих компаний было изобрести «длинную коробку» — высокую легкую картонную коробку, в которой находился классический компакт-диск с драгоценными камнями и много воздуха, при этом его форма соответствовала половине винилового ведра. Два длинных ящика аккуратно сложены в ведро.
Хотя это, очевидно, было ужасной тратой картона, места на полках и объема грузов, longbox стал промышленным стандартом на 5 лет. Так продолжалось до тех пор, пока кто-то не заметил, что на самом деле дешевле просто заплатить за «одноразовые» переоснащения магазина, чем продолжать производить эти лонгбоксы год за годом.
Другими словами, звукозаписывающая индустрия отклонилась назад, чтобы сохранить виниловое ведро, еще долго после того, как оно перестало быть по-настоящему полезным — настолько по привычке, как и все остальное.
Итак, что это имеет отношение к «сгибу»?
Одна из первых вещей, которые вы изучаете в веб-дизайне, заключается в том, что вам необходимо разместить важные элементы вашей страницы, такие как логотипы, меню, призывы к действию и т. Д., В наиболее заметных местах. Традиционно самым заметным местом была волшебная земля, о которой говорят в благоговейных тонах, — земля выше сгиба .
В конце 90-х онлайн-маркетологи и их клиенты иногда сталкивались со многими новыми техническими идеями в веб-маркетинге — впечатлениями, переходами по ссылкам и т. Д., Но «сгиб» был одной из концепций, которые было легко понять и объяснить.
« Мне все равно, где вы положите это — до тех пор, пока оно выше сгиба », — был распространенный рефрен.
Однако в экосистеме экранов 2014 года, которая может варьироваться от 300px телефонов до 4k дисплеев, является ли эта концепция «сгиба» теперь избыточной?
Что такое фолд?
Во-первых, давайте выясним, что такое сгиб. Я подозреваю, что большинство из вас все равно знают, но чтобы избежать путаницы, необходимо определить термин.
Термин « сгиб» фактически возник из газетной индустрии. Поскольку газеты обычно продаются в сложенном виде, а не в полноразмерном виде, верхняя половина первой страницы, т. Е. Половина над сгибом , часто видна вначале потенциальным покупателем.
Не потребовалось много времени, чтобы обнаружить, что если в этой верхней половине первой страницы содержались интересные заголовки или фотографии, продажи увеличивались. Из-за этого редакторы предпочитают размещать наиболее интересные и важные материалы в выпуске на первой странице, над сгибом.
Точно так же в веб-дизайне считается, что верхняя часть страницы привлекает больше всего глазных яблок. Хотя веб-сайты не могут «сгибаться», как бумага, идея сгиба жива, но она более точно описана в отношении свитка или над свитком .
В течение многих лет сгибание было догмой в веб-дизайне — клиенты и рекламодатели заставляли нас заполнять пространство сгиба всем, что они считали важным. Однако, к счастью, технологии развиваются, и теперь это давление уменьшается просто потому, что складка превратилась в движущуюся границу, и даже если вы хотите, вы не можете всегда следовать ей.
ГДЕ это фолд?
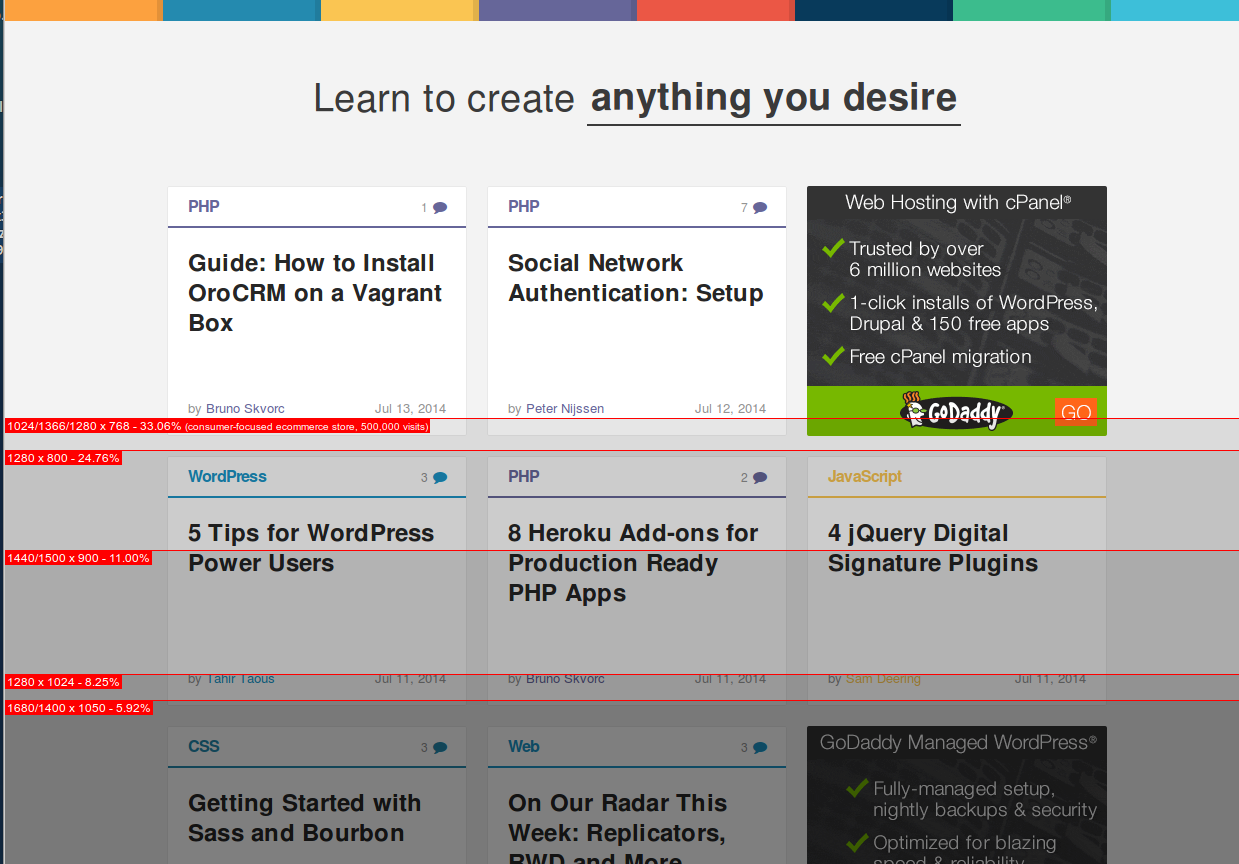
Расположение сгиба при разных разрешениях сильно различается. Вот что About.com дает в качестве приблизительных значений для некоторых из самых популярных разрешений:
-
Разворот 640 x 480 составляет около 310 пикселей вниз
-
800 х 600 раз — около 430 пикселей вниз
-
1024 x 768 сгиба составляет около 600 пикселей вниз
-
1200 х 1024 сгиба составляет около 850 пикселей вниз
-
Разворот 1600 x 1200 составляет около 1030 пикселей
Вы заметите, что некоторые популярные разрешения отсутствуют, но даже без них очевидно, что размер самого маленького экрана (только в этом списке, а не в реальной жизни) более чем в 3 раза меньше размера самого большого экрана (опять же, только в этом списке, а не в реальной жизни). Если на вас оказывается давление со стороны клиента, чтобы он поместил определенные предметы строго выше сгиба, покажите им этот список и объясните, что это просто невозможно.
Если вам интересно посмотреть, где находится сгиб для вашего сайта, в частности, при разных разрешениях, этот инструмент очень поможет.
Опять же, это всего лишь приблизительные значения, и вы не можете следовать им вслепую. Более того, эти данные применимы только тогда, когда ваш сайт просматривается в полноэкранном режиме, и что делает вас уверенными, что у ваших пользователей будут полноэкранные браузеры?
The Fold’s Gone! Что дальше?
Когда сгиб (почти) исчез, единственное, что вы можете сделать, это создать страницы без сгибов. Это может показаться довольно сложным, но на самом деле это не сильно отличается от того, что большинство из нас в любом случае делали последние пару лет.
Возможно, вы создаете складные страницы, не зная об этом. Хотя рекомендации различаются в зависимости от того, что вы разрабатываете — корпоративные страницы, сайт журнала, блог, сайт электронной коммерции, вот несколько советов, как создавать страницы без сгибов.
Если вы (или ваши клиенты) не можете жить без сгиба, разработайте самые популярные решения
Сгиб умирает, но попробуйте сообщить об этом некоторым упрямым клиентам, которые были у каждого из нас! Иногда легко убедить клиента в том, что это древняя история, но в других случаях они даже не слышат об этом.
Если у вас есть такие клиенты, один из компромиссов, которые вы могли бы сделать, — это спроектировать свой сайт таким образом, чтобы для большинства популярных решений (на данный момент это так) важный контент находился выше сгиба. При таком большом количестве разрешений экрана, как показано ниже, это непростая задача, но если вы считаете, что клиент всегда прав, делать больше нечего.
Я сам не буду слишком сильно следовать этому совету. Скорее, если клиент слишком упрям, чтобы понять последние события, касающиеся фолда, мы расстаемся, но я прекрасно понимаю, что на практике это не всегда может происходить.
Оставьте логотип и навигацию вверху
Сгиб постепенно становится историей, но это не повод перевернуть ваш макет. Сложите или не сложите, обо всем по порядку!
Вот почему вы должны оставить логотип и навигацию вверху. В конце концов, это первое, что пользователи видят на вашей странице на любом устройстве и разрешении экрана.
Это правда, что для небольших устройств выше области сгиба может размещаться только логотип, меню и, возможно, только одна или две строки заголовков, но они должны быть абсолютно видимыми в любом случае.
Разместить ссылки
Как и в случае с логотипом и навигацией, ссылки на более длинные фрагменты также должны быть в верхней части вашего сайта. Эти ссылки могут быть просто заголовком и предложением или двумя, за которыми следует Read More и гиперссылка на саму часть.
Размещайте рекламу в нижней части страницы.
Вам может быть разбито сердце, что вы не можете заполнить свои первые 600-1000 пикселей рекламой и разбогатеть, но на самом деле было бы гораздо лучше разместить рекламу внизу страницы или где-то еще (боковая панель, тело страницы рядом с релевантным материалом) ,
Я знаю, что большинство из вас вспомнят данные Джейкоба Нильсена о том, что прокручивают только 20% пользователей, и мой совет может звучать как убивание вашего дохода, но на самом деле многие веб-мастера сообщают о лучших конверсиях, когда реклама находится внизу или где-то рядом с релевантными материалами.
Объяснение простое. Когда ваши объявления находятся внизу или рядом с релевантными материалами, они конвертируются лучше. Как это так?
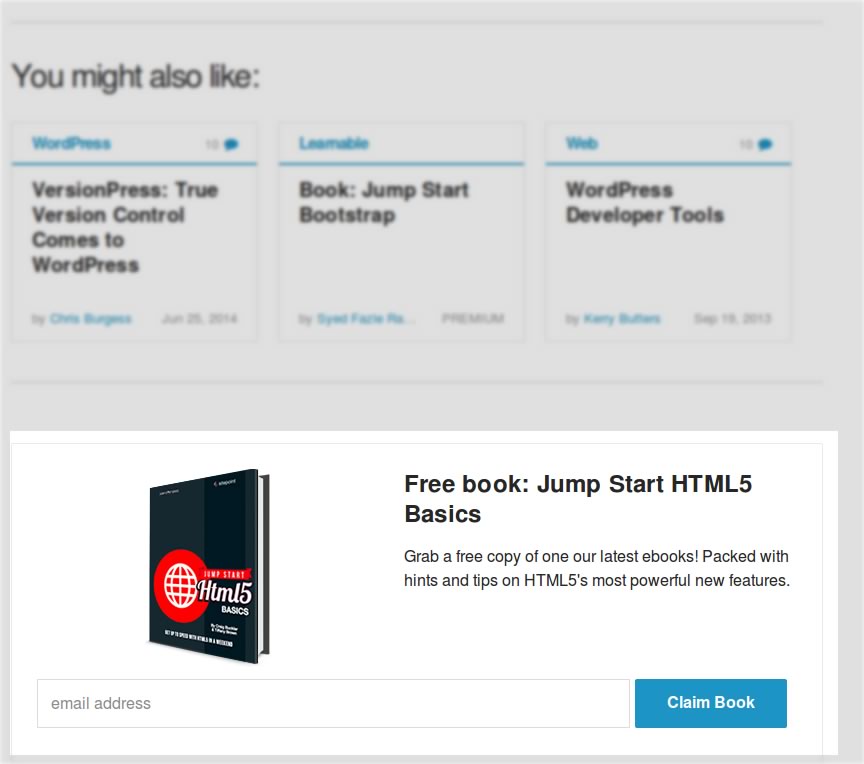
Например, посмотрите, где наши собственные объявления. Поле для бесплатной загрузки находится сразу после окончания статьи. Там его не увидят все случайные посетители сайта, но заметят те, кому удалось закончить чтение статьи.
Внизу или рядом с релевантным материалом ваше объявление может быть увидено в разы меньше людей, но те, кто его видит, действительно заинтересованы, и они имеют тенденцию конвертировать намного лучше, чем широкая аудитория. Вы можете потерять некоторые случайные конверсии из-за фолд-объявлений, но если вы серьезны, вы никогда не поставите свой доход только на случайные конверсии.
Проверьте, что лучше всего
Как всегда, вы никогда не можете быть уверены, что правы, пока не протестируете свои макеты. Вы можете выполнить A / B-тестирование, чтобы сравнить, как работают два разных макета.
Вывод
Хотя сгиб еще не полностью мертв (пока), и он вряд ли когда-нибудь будет полностью забыт, благодаря наличию столь большого разнообразия размеров экрана, его важность медленно, но верно исчезает.
Без сгиба у вас будет больше свободы в том, чтобы ставить важные предметы, но с другой стороны, с этой свободой появляются большие обязанности. В некотором смысле это было намного проще, когда вам приходилось втиснуть все важные вещи в первые 600 пикселей, а теперь вам нужно больше думать и больше тестировать, чтобы увидеть лучшее место для этого важного материала.
Я сам слишком рад, что гибель сгиба, вероятно, уменьшит количество сайтов, на которых есть логотип, меню и одно изображение (или реклама, реклама, реклама) только над сгибом. Хотя изображения действительно привлекают внимание, для меня этот подход был большой тратой пространства, и теперь, когда складка становится все более и более размытой, я просто надеюсь, что эти негабаритные изображения также станут историей!
Не оплакивай складки. Его спокойное прохождение может быть лучшим, что случилось с дизайном и удобством использования в течение достаточно долгого времени!