Эта статья была спонсирована Modern.ie . Спасибо за поддержку спонсоров, которые делают возможным SitePoint!
Веб-разработка — это отличная индустрия, с которой нужно работать. Для тех, кто любит решать проблемы и делать вещи, это может быть полезной карьерой.
Как бы мне ни нравилась веб-разработка, мы все знаем, что иногда у нее есть свои проблемы.
Извечная проблема для разработчиков — создание единого веб-сайта для всех браузеров. К счастью, создание сайта для современных браузеров становится все проще, поскольку браузеры становятся все ближе к полной поддержке веб-стандартов.
Фреймворки, такие как Bootstrap и Foundation, также пытаются помочь с этим. Пока мы еще не дошли, до сих пор существует проблема поддержки мобильных браузеров и старых. Как бы нам ни хотелось, чтобы наши сайты выглядели великолепно на каждом устройстве, это не всегда так.
Modern.IE
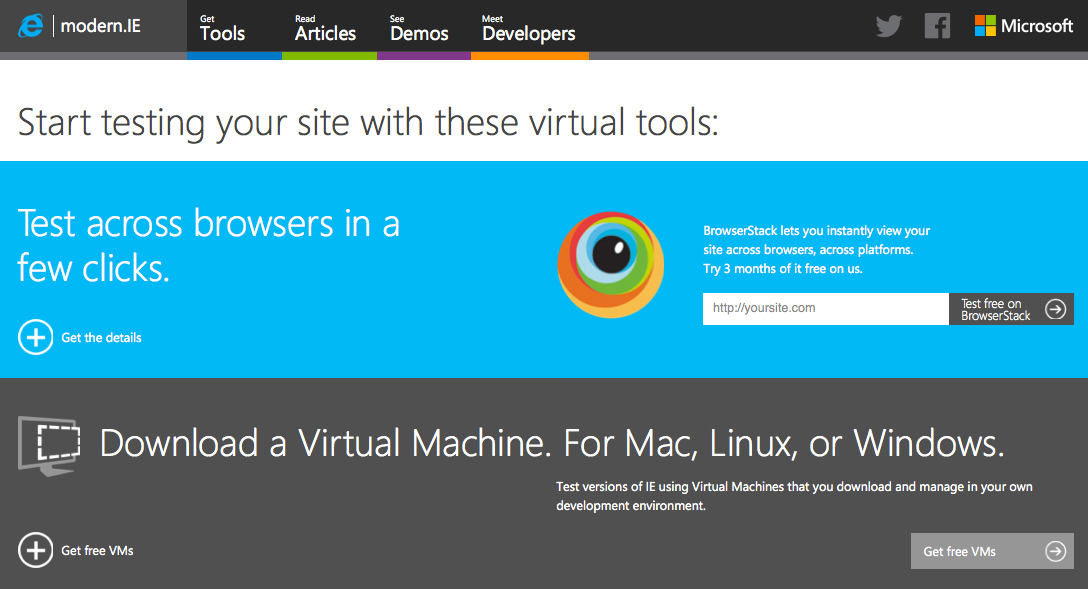
Именно здесь приходит Modern.IE . Вместо того, чтобы иметь под рукой огромную коллекцию устройств для проверки своей работы, Modern.IE эмулирует многие популярные браузеры и устройства в одном месте.
Вам не нужно беспокоиться о переходе с устройства на устройство. Все, что вам нужно, это URL сайта, который вы хотите проверить, и все готово!
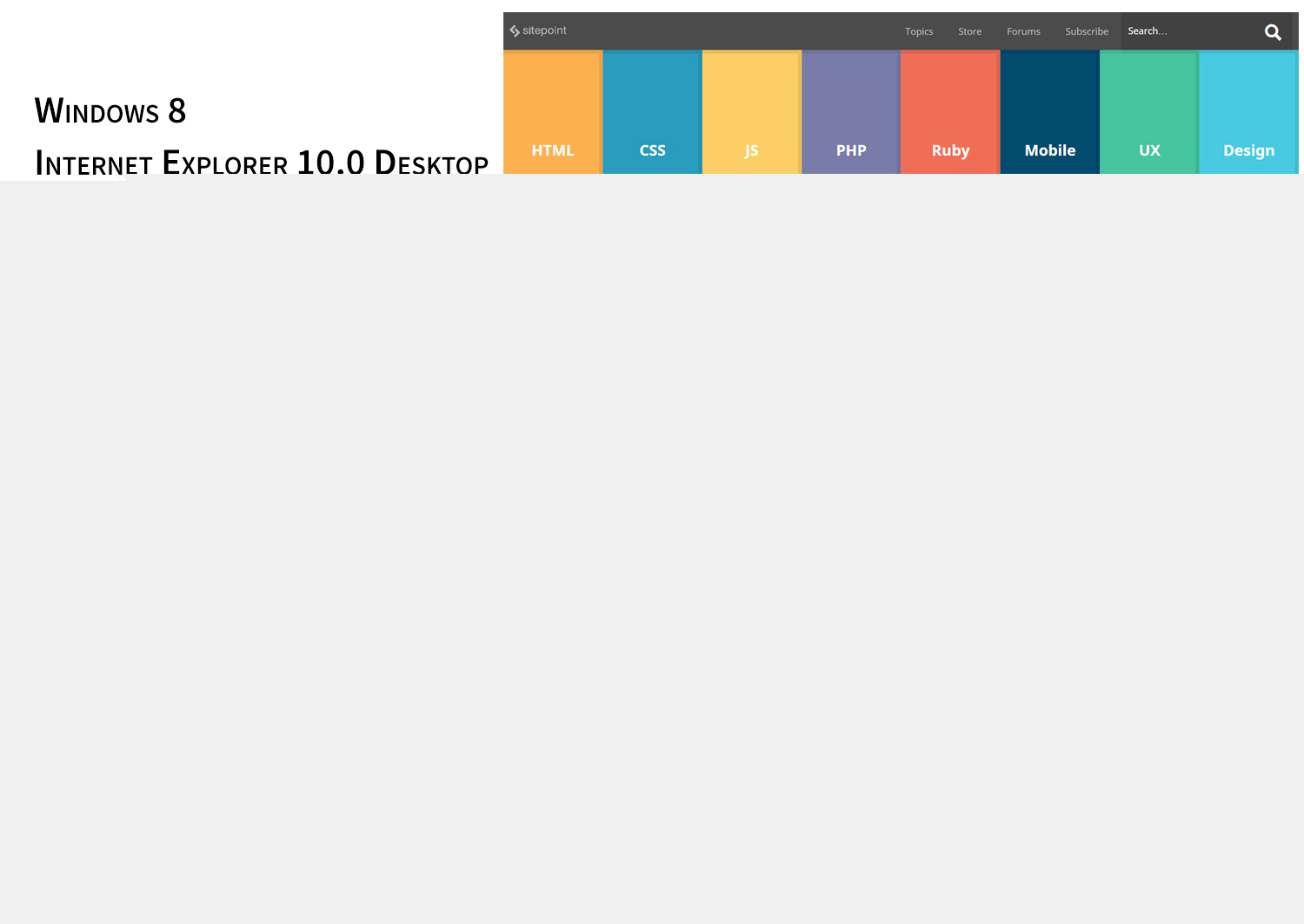
Основная функциональность Modern.ie — создавать скриншоты того, как выглядит ваш сайт на каждом из этих устройств. Вы увидите, что видят ваши зрители, находятся ли они на рабочем столе Windows 8 с Internet Explorer 10 или на iPhone 4s с помощью мобильного Safari. Как бы то ни было, вы получаете представление о том, как ваша кодировка и ваш контент просматривается в браузере.
Это отлично подходит для поиска частей вашего сайта, которые могут отсутствовать или неправильно отображаться на некоторых устройствах.
Одним из фантастических аспектов Modern.IE является то, что после того, как он отсканировал ваш сайт, вы можете дать ему команду генерировать отчет в формате PDF, давать рекомендации о том, как повысить производительность вашего сайта, и упоминать любые известные проблемы, касающиеся различных аспектов вашего сайта.

Сайт SitePoint в 9 просмотров
После подключения URL-адреса SitePoint Modern.IE сканировал сайт и создавал скриншоты. Очень удобно иметь возможность просматривать каждый скриншот отдельно. Вы также можете выполнять параллельное сравнение, что отлично подходит для устранения неполадок.
В приведенном ниже примере я сравнил Windows 8 Internet Explorer 10.0 Desktop с Windows 8 Opera 12.10 и обнаружил, что все выглядит довольно согласованно. Единственное отличие — отсутствующее объявление в правом верхнем углу.
Другие опции
Отправить ссылку на скриншоты
Это удобно, когда вы сотрудничаете с другими. Гораздо проще, когда вы можете показать члену команды проблему, а не пытаться ее описать.
Задавайте вопросы на форумах MSDN или в StackOverflow
Я рад, что они связались с этим, потому что StackOverflow — одно из наиболее вероятных мест, где можно найти ответы на ваши проблемы рендеринга. Замечательно иметь возможность напрямую связываться со своими скриншотами в StackOverflow, чтобы получить помощь от других специалистов по разработке.
Библиотека виртуальных машин (бесплатные загрузки)

Загрузите виртуальную машину для тестирования IE.
Хотя скриншоты отлично подходят для высокоуровневого тестирования, иногда вам нужна настоящая рабочая страница для правильного тестирования функциональности. Если у вас нет готового доступа к лаборатории тестирования браузера, вам понадобится надежный набор виртуальных машин.
К счастью, Modern.IE теперь предоставляет виртуальную машину выбора, чтобы вы могли тестировать версии IE в своей собственной среде разработки. Parallels, Virtual PC, VMWare, VirtualBox и множество других виртуальных плееров обслуживают кросс-платформенную разработку прямо на вашем рабочем столе.

Больше скриншотов
С этого экрана вы можете глубже погрузиться в просмотр своего сайта. Вы можете просмотреть больше браузеров и скриншотов устройства. У них впечатляющая библиотека устройств, начиная от разных версий Apple iPad, заканчивая HTC One и даже Kindle Amazon. Вы ограничены до 25 устройств одновременно, но понимание того, что вы можете сделать это, является феноменальным.
Еще одна замечательная особенность заключается в том, что после того, как вы сгенерировали эти снимки экрана для выбранных вами устройств, вы можете загрузить ZIP-файл, полный снимков экрана. В приведенном выше примере вы можете увидеть папку, полную снимков экрана, помеченных устройством. Поговорите о том, чтобы сделать все возможное, чтобы вам было легче!
Генератор отчетов веб-сайта
Как я упоминал ранее, Modern.IE сгенерирует для вас отчет, заполненный всеми видами важной и полезной информации о вашем сайте. Этот отчет охватывает следующие вопросы:
Известные проблемы совместимости
Это выглядит, чтобы увидеть, есть ли какие-либо проблемы совместимости с Internet Explorer и как ваш сайт отображает в нем. Он не проверяет каждую страницу на вашем сайте, но рекомендует инструменты для проверки всего сайта.
Режим совместимости
Это проверяет, работаете ли вы в режиме совместимости, что не рекомендуется для IE. Если нет, то он работает в стандартном режиме, который рекомендуется для IE 9 и 10.
Фреймворки и библиотеки
Это проверяет ваши библиотеки и фреймворки, убедившись, что они поддерживают IE. Он скажет вам, что они делают, или что вы вообще не используете фреймворк.
Стандарты веб-документации
Этот тест просматривает тип документа вашего сайта, чтобы увидеть, поддерживает ли он html5 и css3. Если это так, то он рендерится в стандартном режиме, как мы упоминали выше, который лучше всего работает с IE 9 и 10.
CSS-префиксы
Этот тест проверяет, используете ли вы правильные префиксы поставщика. Префиксами поставщика являются moz, webkit и т. Д. При указании этих параметров функции браузера могут корректно отображаться в браузере, чего нельзя сделать, если префикс не указан.
Плагины для браузера
Этот тест проверяет, есть ли у вас какой-либо контент, который зависит от работы плагинов браузера. Примером может служить флэш-память, которую браузер должен установить перед отображением контента.
Отзывчивый веб-дизайн
Этот тест просматривает ваш сайт, чтобы увидеть, реализуете ли вы адаптивный дизайн. Современный IE дает рекомендации, такие как использование точек останова для управления тем, как ваш сайт отображается на экранах разных размеров.
Обнаружение браузера
Это большой. Этот тест просматривает ваш сайт, чтобы увидеть, указали ли вы функцию обнаружения на вашем сайте. Выглядит, настроен ли ваш сайт на современные браузеры. Они также рекомендуют настроить запасной метод для старых браузеров, которые не могут отображать определенные функции.
Оптимизируйте изображения на своей странице
Не секрет, что ваши изображения должны быть высоко оптимизированы, чтобы сократить время загрузки. Modern.IE оценит ваши изображения для дальнейшей оптимизации.
HTML5 входы
Этот тест просматривает ваш сайт, чтобы увидеть, используете ли вы ввод HTML5 для таких вещей, как формы. Если на вашей веб-странице нет формы, это поле не имеет значения.
Prerender + Prefetch
Modern.IE проверит, загружаете ли вы контент заранее, пока он просматривает видимый в данный момент контент. Они предлагают сделать это, напомнив вам, что сайт будет работать быстрее и будет лучше работать.
Сжатый контент
Modern.IE будет искать сжатый контент на вашем сайте, потому что он может сократить время загрузки, помогая вашему сайту загружаться быстрее. Такие методы, как сжатие gzip, могут значительно сократить время загрузки.
Коснитесь Первый просмотр
Этот тест проверяет, используете ли вы сенсорные функции IE для сенсорных устройств. Эта функция облегчает взаимодействие с сайтом на сенсорных устройствах.
Flip Ahead Просмотр
Этот тест ищет ссылки «предыдущая» и «следующая» на вашем сайте и проверяет, включена ли у вас функция обратного просмотра, где пользователи могут переходить на следующую страницу вашего сайта, например, переворачивая страницу в книге. ,
IE 11 Tiles + Уведомления
Эта функция в основном для устройств Windows 8 и Windows Surface. Он создает плитку Windows 8, с которой пользователям легче взаимодействовать. Modern.IE проверяет, доступна ли эта функция, а если нет, рассказывает, как реализовать эту функцию с помощью 2 строк кода.
Сравнение с другими услугами
Modern.IE — не первая служба тестирования браузеров, но, честно говоря, она одна из лучших.
Посмотрев на другие инструменты и сервисы тестирования в Интернете, я обнаружил, что многие другие потерпели неудачу. Modern.IE проверяет, как сайт отображается на разных устройствах, ОС и браузерах. Многие другие сервисы заботятся только о размере экрана, который является лишь частью уравнения.
Другие сервисы не предоставляют возможность скачать ваши скриншоты. Вы можете легко пролистать их в браузере, но что, если вы хотите загрузить их, распечатать и представить их коллеге или клиенту? Ценно иметь распечатки, которые члены команды могут хранить в реальной жизни, и проводить параллельное сравнение различных устройств и того, как их сайт отображается на каждом из них.
Но я думаю, что это средство автоматической генерации отчетов, которое действительно поднимает Modern.IE над пакетом. Большинство сервисов вообще не предоставляют отчеты, просто отображая скриншоты и оставляя вам возможность вносить какие-либо исправления. На самом деле, несколько сайтов тестирования предлагают полезные рекомендации по улучшению.
Вывод
Если вы хотите протестировать свой сайт на множестве устройств и браузеров, получить представление об их поведении, сравнить и сравнить методы рендеринга и сгенерировать отчет, помогающий оптимизировать под IE, тогда Modern.IE — это сайт тестирования для вас. ,
Вы можете протестировать до 25 устройств одновременно, не тратя ни цента, и закончить с аккуратным небольшим ZIP, полным скриншотов. Modern.IE — отличный инструмент для тестирования и улучшения вашего сайта не только в Internet Explorer, но и на всех других устройствах.