Когда большинство людей думают о сетках, они думают о разработке и архитектуре. Тем не менее, сетка является важным инструментом для графического дизайна, и использование сеток в веб-дизайне стало популярным в последние несколько лет.
Использование сетки — это больше, чем просто создание элементов на странице, которые должны быть квадратными и выстроенными в линию: это также и пропорции. Вот где теория входит в теорию сетки. Многие искусствоведы считают, что голландский художник Пит Мондриан является отцом графического дизайна за его изощренное использование сеток. Тем не менее, классическая теория сетки оказала влияние на успешные художественные усилия на протяжении тысячелетий. Концепция разделения элементов композиции восходит к математическим идеям, установленным Пифагором и его последователями, которые определяли числа как отношения, а не отдельные единицы.
Пифагорейцы наблюдали математическую закономерность, которая встречалась в природе так часто, что они полагали, что она вдохновлена Богом. Они называли эту модель как золотое сечение или золотое сечение или божественную пропорцию. Основная идея проиллюстрирована на рисунке 1.6 «Золотое сечение».
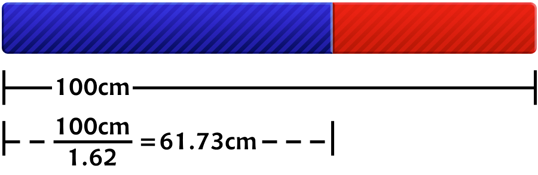
Линия может быть разделена пополам, используя золотое сечение, разделив ее длину на 1,62. Это магическое число 1.62 на самом деле 1.6180339… иррациональное число, которое обычно представляется как Φ (произносится как фи). Объяснение математики, используемой для придумывания этого числа, слишком сложно для этого обсуждения и, вероятно, не поможет вам стать лучшим дизайнером, поэтому я избавлю вас от подробностей. Кроме того, моя математика немного ржавая.
Так какое отношение это отношение имеет к графическому дизайну? В целом, композиции, разделенные линиями, которые пропорциональны золотому сечению, считаются эстетически приятными. Художники эпохи Возрождения использовали божественную пропорцию при разработке своих картин, скульптур и архитектуры, так же как дизайнеры сегодня часто используют это соотношение при создании макетов страниц, плакатов и брошюр. Вместо того, чтобы полагаться на художественное представление, божественная пропорция дает нам логические ориентиры для создания привлекательных макетов.
Этот подсолнух является примером золотого сечения в природе, как показано на рисунке 1.7 «Золотое сечение в природе». Диаметр центра подсолнуха общий диаметр подсолнечника, включая лепестки, деленный на Φ.
4.1. Правило третей
Упрощенная версия золотого сечения — это правило третей. Линия, разделенная пополам золотым сечением, делится на две части, одна из которых примерно в два раза больше другой. Разделение композиции на три части — это простой способ применить божественную пропорцию без калькулятора.
Для быстрого макетного эксперимента я хотел бы начать с рисования набора простых сеток с правилом третей карандашом и бумагой. Просто нарисуйте прямоугольник, разделите его на три части по горизонтали и вертикали, затем нарисуйте линию между каждой вертикальной линией, чтобы создать шесть столбцов для работы внутри.
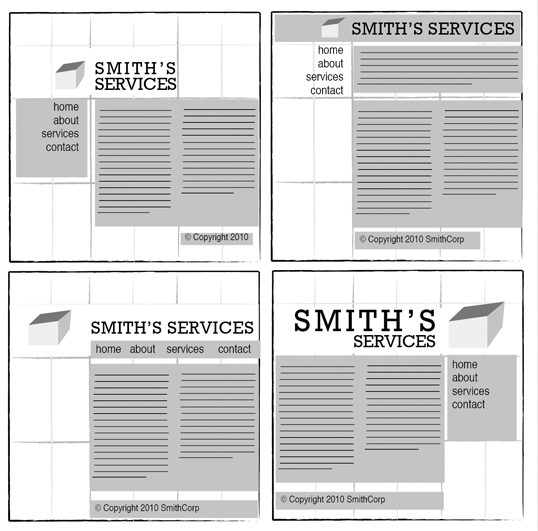
Имея эту простую сетку, мы можем начать планировать наши элементы. Большой оригинальный прямоугольник представляет собой контейнер, о котором мы говорили в « Анатомии веб-страницы ». При использовании этого метода макета, мне нравится размещать самый большой блок первым. Обычно этот блок представляет контент. В моей первой сетке с правилом третей я размещаю блок контента внутри двух третей макета в правом нижнем углу. Затем я размещаю блок навигации в средней трети левого столбца. Я помещаю текстовую часть блока идентификации над левой стороной содержимого, а часть изображения идентификатора — через меню. Наконец, я раздавил блок авторских прав под контентом в правом столбце сетки. Результат — верхний левый из четырех возможных схем расположения, показанных на рисунке 1.8, «Четыре расположения в сетках, которые следуют правилу третей».
Эти начальные наброски дают быстрый обзор того, какие общие подходы к компоновке могут работать на вашем сайте. Однако останавливаться на этом не нужно — рост популярности основанного на сетке дизайна в Интернете вдохновил множество замечательных статей о инструментах для разработки веб-сайтов на сетке и их инструментах.
4.2. 960 Grid System
Одним из моих любимых инструментов для размещения компонентов веб-сайта являются шаблоны и листы эскизов из 960 Grid System Натана Смита. Вдохновленная статьями веб-дизайнеров Khoi Vinh и Mark Boulton, Grid System 960 — это прежде всего CSS-фреймворк. Ширина шаблонов взята из статьи Кэмерона Молла. Обдумывая, какая ширина будет соответствовать дисплеям шириной 1024 пикселя, Молл приземлился на 960 пикселей и указал, что число делится на 3, 4, 5, 6, 8, 10, 12, 15 и 16, что делает его идеальной шириной. для сетки. Натан объединил эти идеи в структуру и создал три основы компоновки: одну с 12 столбцами, одну с 16 столбцами и одну с 24. Я лично предпочитаю работать с шаблонами из 12 столбцов, поскольку они позволяют мне легко делить контент на кварталы охватывая четыре столбца, трети — три, а пополам — шесть.
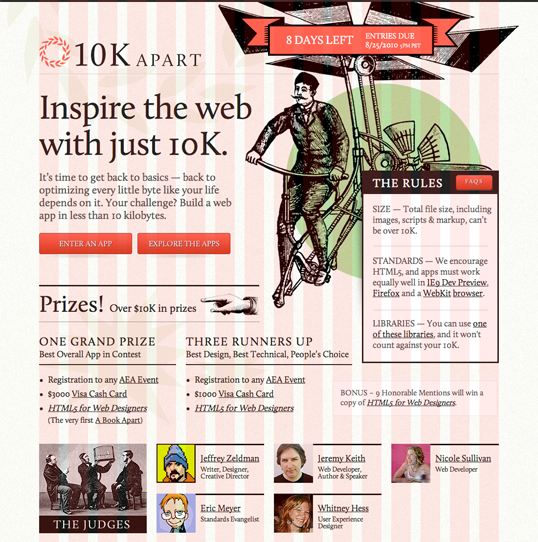
Экспериментируя с различными компоновками для собственных макетов, используйте столбцы любой сетки, выбранной вами, в качестве направляющих выравнивания для блоков идентификации, навигации, содержимого и нижнего колонтитула. Очень заманчиво расположить все ваши элементы в одном или двух блоках, но постарайтесь избежать этого — визуально это не очень интересно. Вместо этого рассмотрите возможность помещения некоторых элементов в другой столбец или из таблицы целиком. Одна из самых больших жалоб новых дизайнеров на работу с сетками заключается в том, что все выглядит в штучной упаковке. Тем, кто выступает против использования сеток по этой причине, я предлагаю взглянуть на такие сайты, как 10K Apart , как показано на рисунке 1.9, «10K Apart сайт с наложением сетки на 16 столбцов» (на следующей странице). Красные столбцы, которые вы видите, взяты из 16-колоночного шаблона 960 Grid System и не существуют на реальном веб-сайте. Если эти столбцы скрыты, вы, возможно, никогда не поймете, что этот дизайн был создан на сетке.
Цитируя Йозефа Мюллера-Брокмана, пионера графического дизайна (и автора Grid Systems в графическом дизайне): «Система сетки — это помощь, а не гарантия. Это допускает множество возможных применений, и каждый дизайнер может найти решение, соответствующее его личному стилю. Но нужно научиться пользоваться сеткой; это искусство требует практики ».
Тоска по структуре, сеткам и идеальным пропорциям глубоко укоренилась в человеческой природе. Схема, которая «выглядит не совсем правильно», часто может быть исправлена путем перемещения элементов и изменения их размера в сетке. Поэтому, если макет не работает, продолжайте экспериментировать. В какой-то момент все части сойдутся, и в вашей голове зазвучит звук повышения уровня Tetris. Вы достигнете баланса.
Принципы красивого веб-дизайна
Эта статья взята из книги Джейсона Беирда « Принципы красивого веб-дизайна» (второе издание которой уже вышло). Это четвертая часть первой главы.
Если вместо этого важнее цвет, то обязательно ознакомьтесь с существующей оцифровкой главы о цветах здесь, на фестивале дизайна .