В 2009 году при перезагрузке Star Trek использовался HUD с призрачными элементами.
Хотя первая половина 2014 года пришла и ушла, она оставляет несколько новых тенденций в дизайне, которые, вероятно, будут характеризовать год в целом. Среди этих стилей подписей 2014 года появление так называемой «Призрачной кнопки» привлекло мое внимание.
Итак, что же такое «Призрачная кнопка»?
«Призрачные кнопки» — это те прозрачные и пустые кнопки, которые имеют базовую форму, например, прямоугольную или квадратную. Как правило, они ограничены очень тонкой линией, а внутренний раздел состоит из простого текста, напечатанного светлым шрифтом без засечек.
Эти кнопки также иногда называют «пустыми» из «полых» кнопок и имеют тенденцию быть больше, чем стандартные цветные кнопки.
Атрибут «призрак» обусловлен тем фактом, что, хотя они прозрачны как призраки, они сразу же захватывают взгляд пользователя — почти так, как рассказ о призраке может преобразить ваш взгляд.
Действительно, красивая полая кнопка выполняет изящную магическую хитрость и плавно сливается с сайтом, но при правильном расположении и положении она может очень успешно привлекать внимание пользователей.
Хотя вы можете найти призрачные кнопки на самых разных веб-сайтах, они подходят не для всех сайтов. Они лучше всего подходят для веб-сайтов и приложений, которые имеют минималистский или плоский пользовательский интерфейс или используют крупномасштабный фото-фон.
Происхождение Призрака
Хотя трудно определить единое происхождение для кнопок-призраков, можно выделить несколько важных семян.
Термин «кнопка-призрак», по-видимому, был придуман блогом Tumblr (websitewithghostbuttons.tumblr.com) , который начал документировать примеры в начале этого года.
HUD
Дисплеи Head-Up Display ( HUD ) используются в военных самолетах с конца 1960-х годов, но в последние годы они действительно вошли в популярную культуру благодаря инструментальным панелям автомобилей, фильмам и видеоиграм.
Поскольку данные HUD проецируются поверх вашего окна просмотра, эти данные должны быть представлены в основном прозрачным и легким стилем, чтобы не затенять область просмотра. Хотя это не совсем кнопки, вы часто обнаруживаете, что элементы интерфейса HUD представляют собой четкие текстовые блоки, заключенные в тонкие рамки.
Кажется, голливудским командам FX нравится «призрачный» интерфейс. Яркие примеры были замечены в визуализациях, созданных для HUD Ironman, Ender’s Game и недавней перезагрузки Star Trek. Я подозреваю, что все это обеспечило раннее вдохновение для текущей тенденции веб-кнопки-призрака.
IOS
Появление Apple iOS 7 способствовало принятию пустых кнопок. Хотя с самого начала он не пользовался популярностью, пользовательский интерфейс iOS полон минимальных кнопок и значков, каждая из которых ограничена очень тонкими линиями серого или синего цвета.
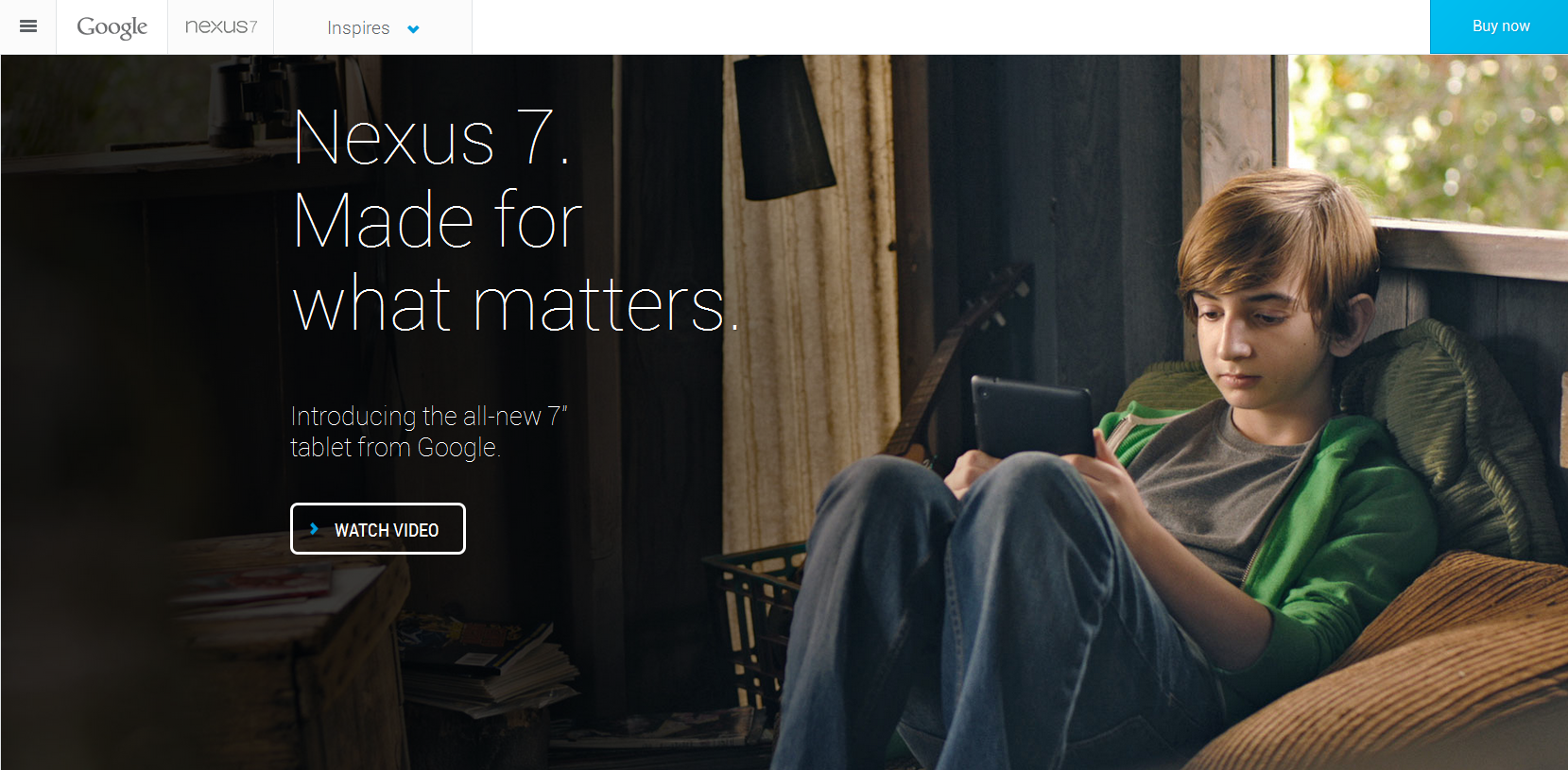
Позже Google также подключился к духу призраков и с 2013 года начал использовать их на своем веб-сайте Nexus 7. На изображении видно, что они выбрали прозрачную кнопку, обозначенную белой линией, которая сильно контрастирует с фоном.
начальная загрузка
Bootstrap был еще одним важным участником этой тенденции. В августе 2013 года был выпущен Bootstrap 3, и на его домашней странице был использован прототип кнопки-призрака. Хотя он не был строго прозрачным, он имел монохроматический фон и очень простые черты.
Так как Bootstrap был признан простым и быстрым способом разработки веб-сайта, многие люди начали использовать его, и, как следствие, все больше и больше сайтов создавалось с тенденцией к плоскому дизайну и минимальному количеству кнопок.
Естественно простой, однотонный фон Bootstrap оставил достаточно места для более яркой прозрачности теперь известных кнопок-призраков.
Pros
Давайте теперь посмотрим на некоторые положительные аспекты, которые кнопки-призраки могут привнести в ваш дизайн.
- Призрачные кнопки легко создавать с помощью Illustrator, Photoshop или любого другого графического программного обеспечения.
- Хотя их не сложно создать, они не обязательно выглядят тривиальными или несущественными на странице. Фактически, они часто могут придать дизайну элегантный, законченный вид.
- Кнопки-призраки настолько тонкие и линейные, что, кажется, дают представление о свободе. Их использование, безусловно, будет способствовать уменьшению визуального веса вашего дизайна, вызывая чувство порядка.
- Поскольку призрачные кнопки в основном пустые, они легко интегрируются со многими другими базовыми элементами дизайна и стилями, которые вы можете выбрать.
- Призрачные кнопки — это популярный тренд 2014 года, поэтому они, безусловно, придадут вашему сайту актуальность.
Тем не менее, у призрачных кнопок есть некоторые отрицательные моменты, которые вы должны учитывать при интеграции их с вашим сайтом вверх.
Cons
- Хотя мы отметили, что кнопки-призраки сейчас очень популярны, они не являются волшебной дизайнерской пулей. Использование их может поставить вас под угрозу исчезновения в толпе. Вам нужно будет тщательно продумать, как их использовать, чтобы выделиться.
- Эти кнопки отрываются от наиболее устоявшейся концепции веб-дизайна «кнопки» — или даже кнопок реального мира. Иногда просто обнаружить призрачную кнопку может быть сложно, особенно если она не была размещена с умом.
- Прозрачность призрачных кнопок может привести к проблемам с разборчивостью. Фотографические фоны и плохой выбор цвета могут привести к плохим результатам. Мы увидим пример этой проблемы в последнем разделе статьи.
Галерея призраков
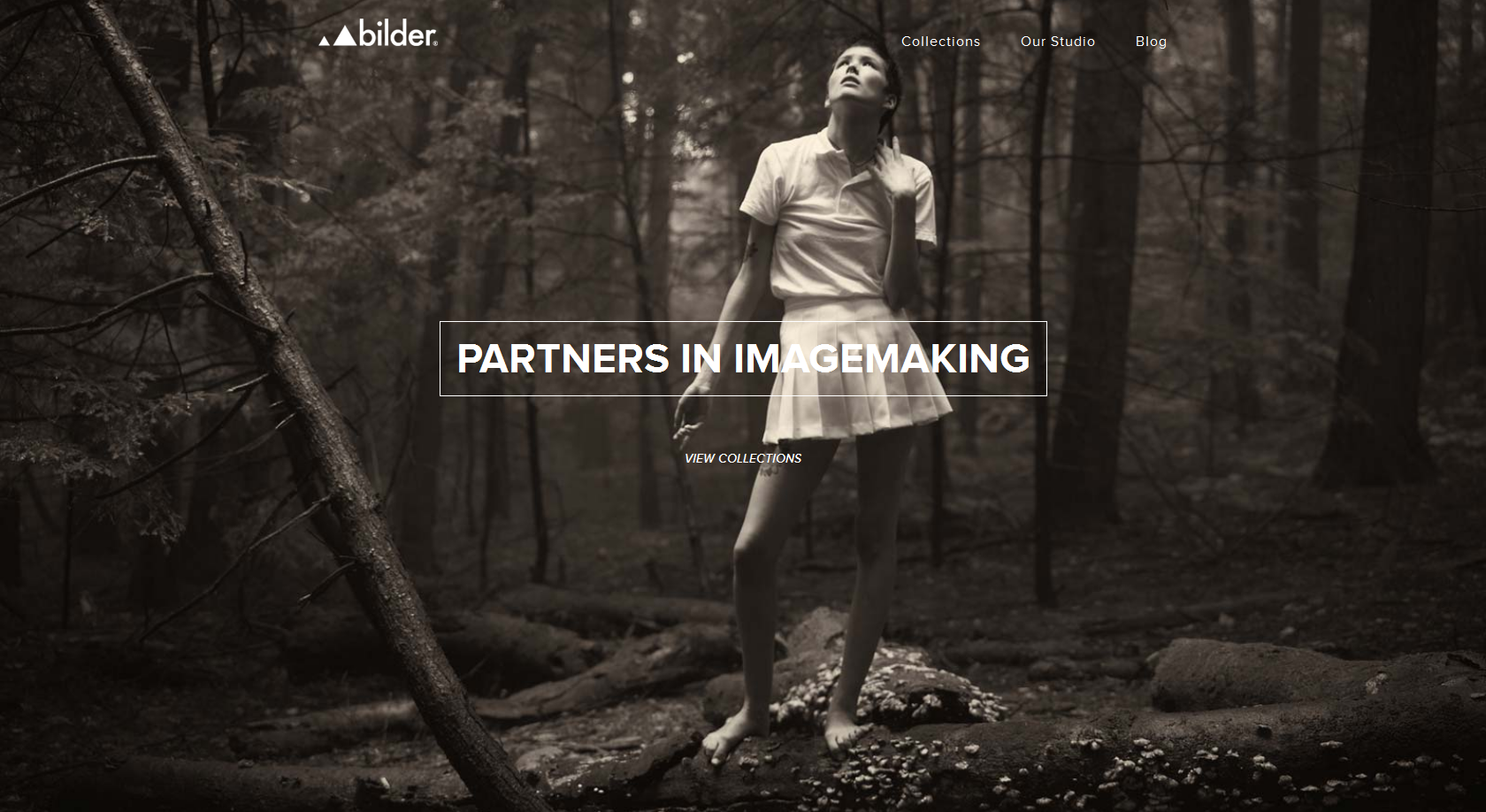
Первый пример — веб-сайт bilderphoto.com , который использует полноэкранное фото в качестве фона.
Кнопка является центральной для целей сайта, предлагая нам нажать, чтобы узнать больше о компании. Тем не менее, я считаю, что не очень удачно. На самом деле, поскольку цвет, выбранный для пуговицы, белый, слово «имиджмейкер» не совсем контрастирует с легким платьем девушки. Таким образом, на удобочитаемость значительно влияют.
С другой стороны, обновление страницы позволит вам получить различные фоновые изображения без этой проблемы.
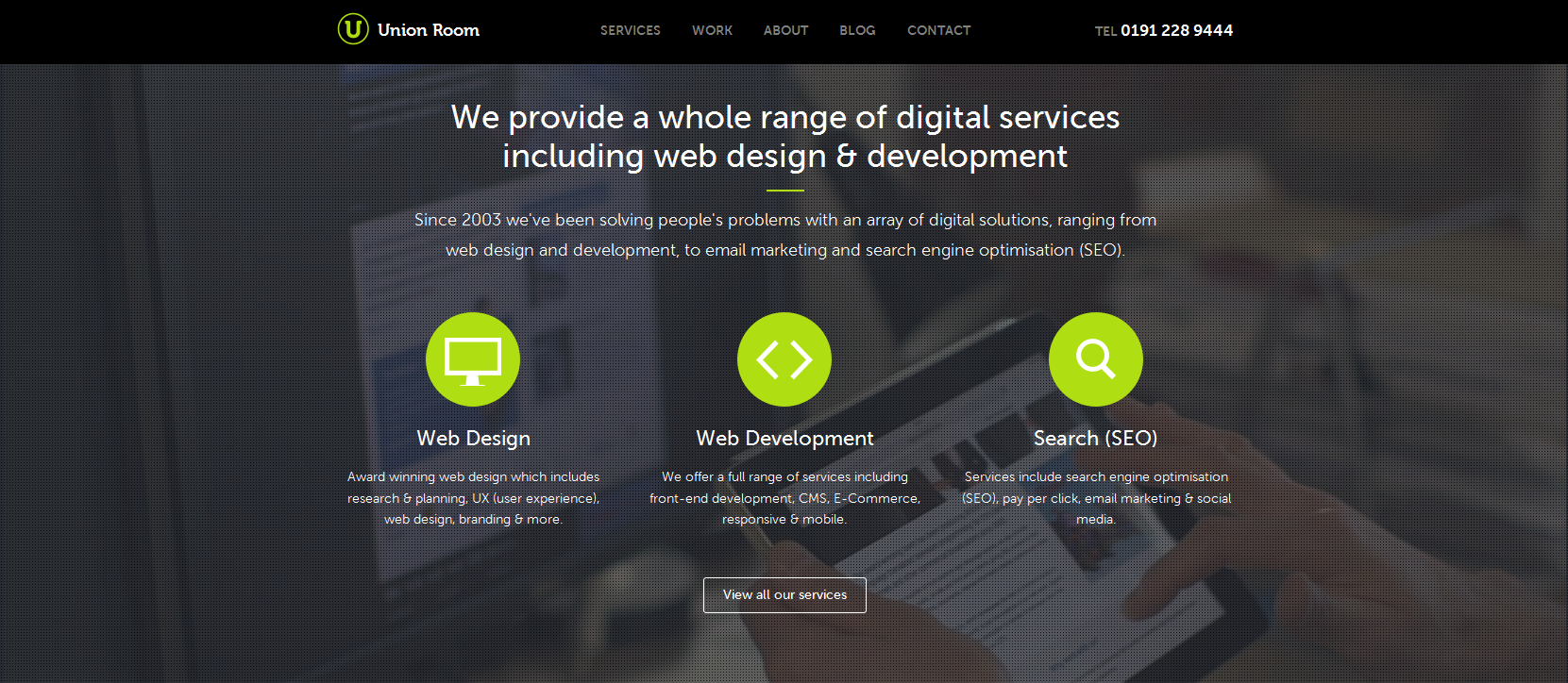
Следующий веб-сайт принадлежит UnionRoom , компании , занимающейся веб-дизайном и разработкой.
Вместо того, чтобы просто установить изображение в качестве фона, но они используют полутоновое видео. Все услуги, которые они предлагают, выражены через плоский и анимированный пользовательский интерфейс. Если вы хотите узнать больше о том, что они делают, вы можете нажать на белую кнопку-призрак.
В отличие от предыдущего примера, этот отчетливо выделяется на фоне более темной тональности. Эта кнопка повторяет все основные функции хорошей пустой кнопки, потому что ее можно обнаружить без усилий и, в то же время, она не является посторонней частью остальной части сайта.
Последний пример относится к веб-сайту с плоским пользовательским интерфейсом. Мы говорим о worldbackupday.com .
Этот сайт, который напоминает нам о резервном копировании наших файлов, основан на контрасте между голубым и белым. Вы заметите наличие двух призрачных кнопок, которые являются эллиптическими.
Они также четко распознаются как кнопки, и их нельзя спутать с фоном. Ребята, которые работали над этим проектом, хорошо поработали.
Итак, это стиль, который вы использовали?
Видели какие-нибудь примеры, которые вам действительно нравятся?