Вы знаете, что действительно, действительно удобно?
Ваша зона комфорта!
У всех нас есть один. У каждого из нас есть те четыре или пять приложений, которые мы могли почти использовать во сне. Эти сотни часов мышечной памяти, ярлыки и знакомые причуды делают эти приложения похожими на уютное старое кресло. Они также заставляют переход на новое приложение чувствовать себя так … неуклюже — по крайней мере, в течение первых нескольких недель.
Мы все хотим как можно быстрее перейти на этот продуктивный промежуточный уровень.
Итак, сегодня мы здесь, чтобы ускорить продвижение ваших навыков в Sketch App, дав 3 подсказки, которые обычно можно увидеть только среди более опытных гуру Sketch.
Совет № 1: будьте сочетанием клавиш ниндзя
Сочетания клавиш в Sketch минимальны. Большую часть времени это будет команда + что-то, а иногда это будет буква в единственном числе, такая как «A» для Artboard , но есть одна вещь, и это то, что вам никогда не придется участвовать в игре скручивание пальцев при проектировании в Sketch App.
Некоторые из ярлыков довольно очевидны или они точно такие же, как ярлык в Photoshop, поэтому некоторые из них были опущены — это самые полезные .
Сочетания клавиш
- A: Артборд
- T: текст
- V: вектор
- O: овал
- R: прямоугольник
- U: закругленный прямоугольник
Сочетания клавиш
- Z + click / drag-select: увеличивает конкретную область
- Enter: включает режим редактирования для выбранного слоя
- Shift + Tab: обратный цикл по слоям (напротив «tab»)
- Option + перетаскивание слоя: дублирует слой и перемещает его
- Option + hover layer: показывает расстояние между двумя слоями
- Ctrl + клик: выбрать слои внутри группы
- Command + R: переименовать артборды и слои
- Command + Shift + H: показать / скрыть слои
- Команда + стрелка направления: изменить размер
- Command + Shift + E: активирует режим экспорта
- Command + Option + C: скопировать стиль слоя
- Command + Option + V: вставить стиль слоя
Я не могу сказать, какие сочетания клавиш являются наиболее важными, потому что это действительно зависит от вашего разрешения экрана и типа работы, которую вы создаете, но если вы заинтересованы в изучении множества других сочетаний клавиш, Жан-Марк Денис курировал полный список сочетаний клавиш Sketch App .
Совет № 2: Тщательно организуйте страницы и монтажные области
Если вы используете Sketch App для разработки пользовательских интерфейсов, вполне вероятно, что вы будете макетировать несколько версий одного и того же экрана либо для объяснения взаимодействия с пользователем, либо для демонстрации мобильной оптимизации. Вы можете легко получить от 2 до 10 артбордов для каждого экрана, в зависимости от количества динамического контента на этом экране.
Когда вы создаете новый артборд (CMD + A, если вы забыли), он появится прямо справа от последнего артборда, который был создан (даже если он был перемещен); по сути, они образуют в ряд около 100px друг от друга. Возможно, вы не хотите, чтобы монтажные области были в таком порядке, но, как и любой другой тип выделения, их можно перемещать по осям X и Y.
Аккуратный способ упорядочить свои экраны — это отображать их слева направо / с рабочего стола на мобильный (или наоборот, если ваш подход ориентирован на мобильные устройства!) И каждый вариант экрана отображается на новой строке. То, что вы должны закончить, это хорошо организованный горизонтальный и вертикальный показ монтажных областей для каждого экрана.
Когда вам нужно создать совершенно новую веб-страницу, вы можете создать новую страницу в Sketch App, что можно сделать на боковой панели слоев, щелкнув значок «+». Вы можете найти это особенно экономящим время, щелкнув правой кнопкой мыши и выбрав «Дублировать страницу», что позволяет дублировать все размеры артборда и общие элементы. После этого просто удалите то, что вам не нужно.
Резюме: файл .sketch должен содержать весь дизайн веб-сайта, где каждая веб-страница разделена на «страницы», а внутри этих страниц есть монтажные области, содержащие изменения в разрешениях экрана, отображаемые горизонтально для каждого экрана, где каждое динамическое представление этих экранов отображается вертикально.
Совет № 3: Оставайтесь сухими — используйте стили и символы
Нет, это не реклама нового антиперспиранта. Когда мы используем термин «СУХОЙ», мы имеем в виду аббревиатуру « Не повторяй себя ». Эта идея уменьшения сложности системы путем устранения любого дублирования является давно установленной идеей в кодировании, но она имеет равный смысл в инструменте графического макета.}
Никто не хочет быть «мокрым» или «писать все дважды»?
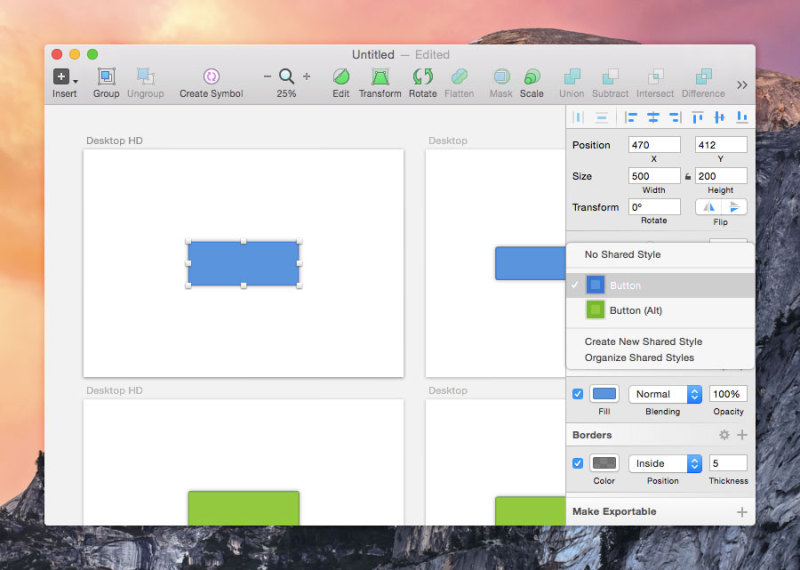
Общие стили, стили текста и символы очень похожи, но используются в разных сценариях. Общие стили применяются к фигурам, текстовые стили применяются к… ну… тексту , а символы применяются к группам слоев; и их цель — сохранить набор стилей под определенным именем, чтобы мы могли использовать их снова. Если вы знакомы с CSS, то я знаю, что вы думаете о «классах» прямо сейчас.
Общие стили не зависят от ширины и высоты, поэтому в этом случае можно использовать прямоугольник, который можно стилизовать как кнопку, и назвать его «кнопка». Мы можем применить этот общий стиль к не стилизованному прямоугольнику, чтобы превратить его в кнопку, и затем мы можем свободно изменять размеры его, не меняя размер всех других наших кнопок. Общие стили могут быть применены и удалены из Инспектора (справа), и точно такая же концепция применима и к стилям текста и символам.
Символы немного разные; они полностью масштабируемы по размеру и применяются ко всем группам слоев. Представьте себе массовую группу из 20 слоев, которая состоит из форм и текстов всех стилей.
Если вы измените размер этой группы, все другие группы с этим символом тоже будут изменены, включая все слои внутри нее. Если вы измените слой в этой символьной группе, этот слой в любой другой группе этого символа также изменится. Если вы добавите слой в символ, он появится внутри каждой группы этого символа. Если у вас есть модульная сетка в вашем дизайне .sketch, и на данный момент каждый модуль является идентичным заполнителем , символы будут очень удобны для обновления их всех сразу.
Факт Sketch App: стили и символы будут синхронизироваться между артбордами и даже страницами в одном файле .sketch !
Вывод
Трудно понять, какое влияние Sketch App может оказать на ваш рабочий процесс, пока вы его не попробуете; так что … попробуй! Как сейчас!
Если вы являетесь разработчиком логотипа или пользовательского интерфейса, эти три быстрых совета помогут вам стать Гуру Sketch с молниеносной скоростью. Никто не любит покидать свою зону комфорта, но скачайте бесплатную пробную версию и проведите всего пару часов вдали от своего обычного дизайнерского приложения и протестируйте его.