Хотя SVG-изображения могут быть не такими распространенными, как наши любимые растровые форматы, такие как PNG или JPG, преимущества векторов привлекают все больше и больше дизайнеров, стремящихся использовать их в своих проектах.
В прошлом мы обычно рассматривали настольные приложения, такие как Adobe Illustrator и Inkscape, но в 2017 году вам не нужно выходить из веб-браузера, чтобы создавать векторные изображения. Так что, если вы ищете бесплатный редактор SVG, эти 6 бесплатных редакторов SVG на базе Web — хорошее начало.
1. Vectr
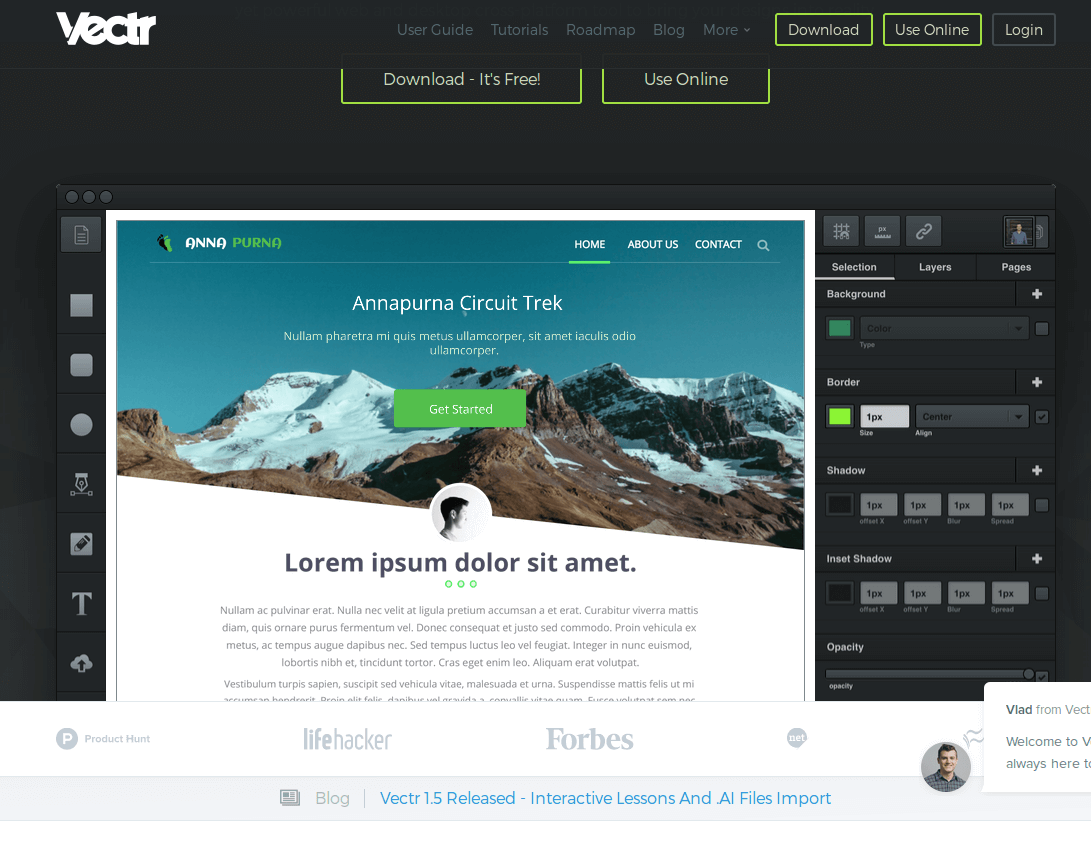
Vectr — хороший выбор как для начинающих, так и для более опытных пользователей SVG. Его интерфейс аккуратный, и он не перегружен огромным количеством инструментов, которыми вы никогда не пользуетесь. Это отлично подходит для новичков для создания векторных иллюстраций, потому что вы не должны чувствовать себя потерянным среди инструментов, которые вы не знаете, для чего использовать. Он также поставляется с некоторыми учебными пособиями, поэтому, даже если вы совершенно незнакомы с SVG, вы все равно сможете быстро его использовать.
Это не означает, что в Vectr отсутствуют функции — в нем есть все основные элементы, такие как фигуры, текст, слои, тени, границы, фоны и т. Д., Необходимые для создания основного изображения. Он не имеет славы полноценного редактора рабочего стола, но для некоторых быстрых дизайнов и правок его более чем достаточно. Вы можете начать новый файл с нуля или загрузить существующее изображение.
Имейте в виду, что вы можете разочароваться при загрузке сложных иллюстраций в Vectr — например, карт или подробных диаграмм — поскольку мы обнаружили, что они не всегда хорошо справляются с ними. Но для более простых SVG — иконок, логотипов и тому подобного — это в основном хорошо.
Если вы чувствуете, что веб-версия не предлагает то, что вам нужно, вы можете найти больше функций в настольной версии приложения, которая доступна для Windows, Mac, Linux и Chromebook.
Возможно, единственная отличная особенность, которую предлагает Vectr, — это возможность связывать и вставлять графику Vectr непосредственно с сайта Vectr — это фактически становится услугой хостинга для вашего SVG. Поскольку многие сервисы блокируют загрузку файлов SVG, это довольно большая проблема. Это означает, что вы можете отображать свои изображения Vectr SVG на внешнем WordPress, Medium, Tumblr или других сайтах, которые позволяют отображать SVG, но блокируют загрузку SVG на их серверы.
Vectr также предлагает возможность делиться векторной графикой на панели редактора Vectr, позволяя другим редактировать предоставленную вами графику. Это означает, что вы можете, например, предоставить логотип SVG в шаблоне, который пользователи затем смогут настроить в соответствии со своими требованиями — в реальном времени в браузере.
С этой целью Vectr недавно выпустил версию продукта в виде плагина WordPress для Vectr .
2. RollApp
В отличие от других инструментов в списке, когда вы переходите на домашнюю страницу RollApp, вы не видите инструмент сразу. Причина в том, что RollApp — это не одно приложение, а пакет приложений, а их SVG-редактор — лишь одно из этих приложений. Это отличный инструмент, потому что это браузерная версия Inkscape .
Если вы хотите использовать RollApp, вам нужна учетная запись. Вы можете либо зарегистрировать новую учетную запись, либо войти в систему через Google, Facebook, Amazon — очень удобно, потому что я очень не хочу создавать тысячи новых учетных записей, просто чтобы увидеть, что приложение, которое я регистрирую, не то, что мне нужно.
После входа в систему вы увидите следующее:
Да, это Inkscape во всей своей красе! Без сомнения, RollApp — самое многофункциональное приложение в этом списке — вы практически используете Inkscape в своем браузере! Я не сравнивал его по пунктам, но похоже, что они имеют ВСЕ функции Inkscape, такие как слои, объекты, текст, путь, фильтры, эффекты, расширения и т. Д.
Имейте в виду, что с большими файлами это не слишком быстро, потому что вы выполняете действия на их серверах через Интернет. Короче говоря, если вы хотите редактировать большие и сложные вещи, RollApp может быть не идеальным, но для любой другой задачи, кроме базовых правок, это может быть лучший веб-редактор.
3. BoxySVG
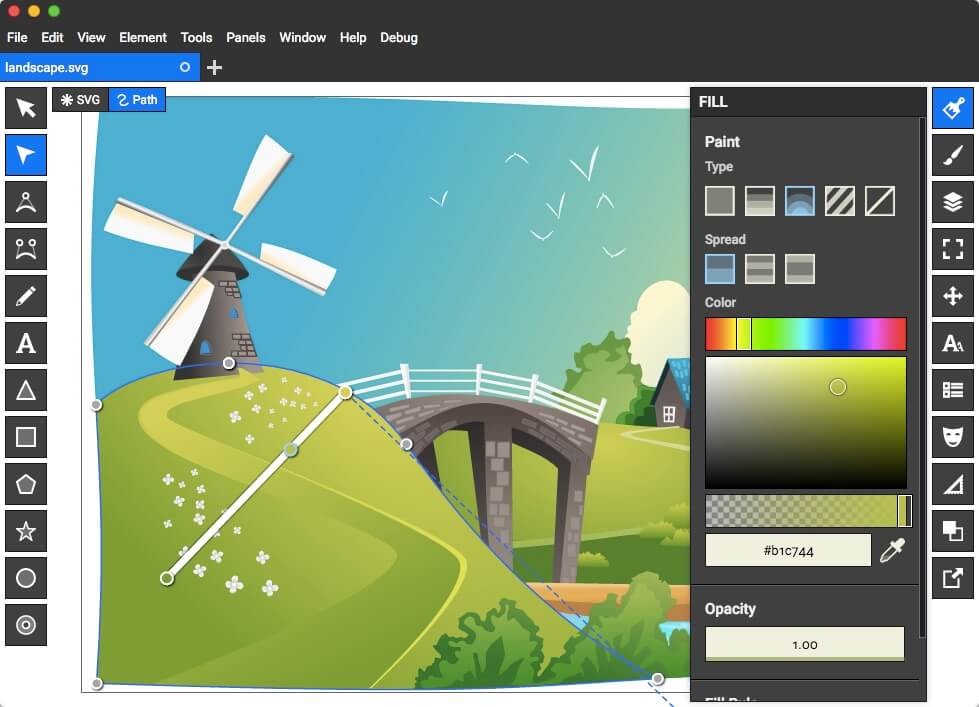
Если вы читали SitePoint, вы, вероятно, уже знаете о BoxySVG, потому что за последние 12 месяцев мы немного рассмотрели BoxySVG. Я не собираюсь рассматривать его более подробно, потому что этот обзор BoxySVG говорит больше, чем я могу сказать, поэтому прочитайте его.
Важно отметить, что BoxySVG добавил инспектор кода со времени первоначального обзора Алекса, что делает его одним из наиболее актуальных инструментов SVG для веб-разработчиков.
4. Янвас
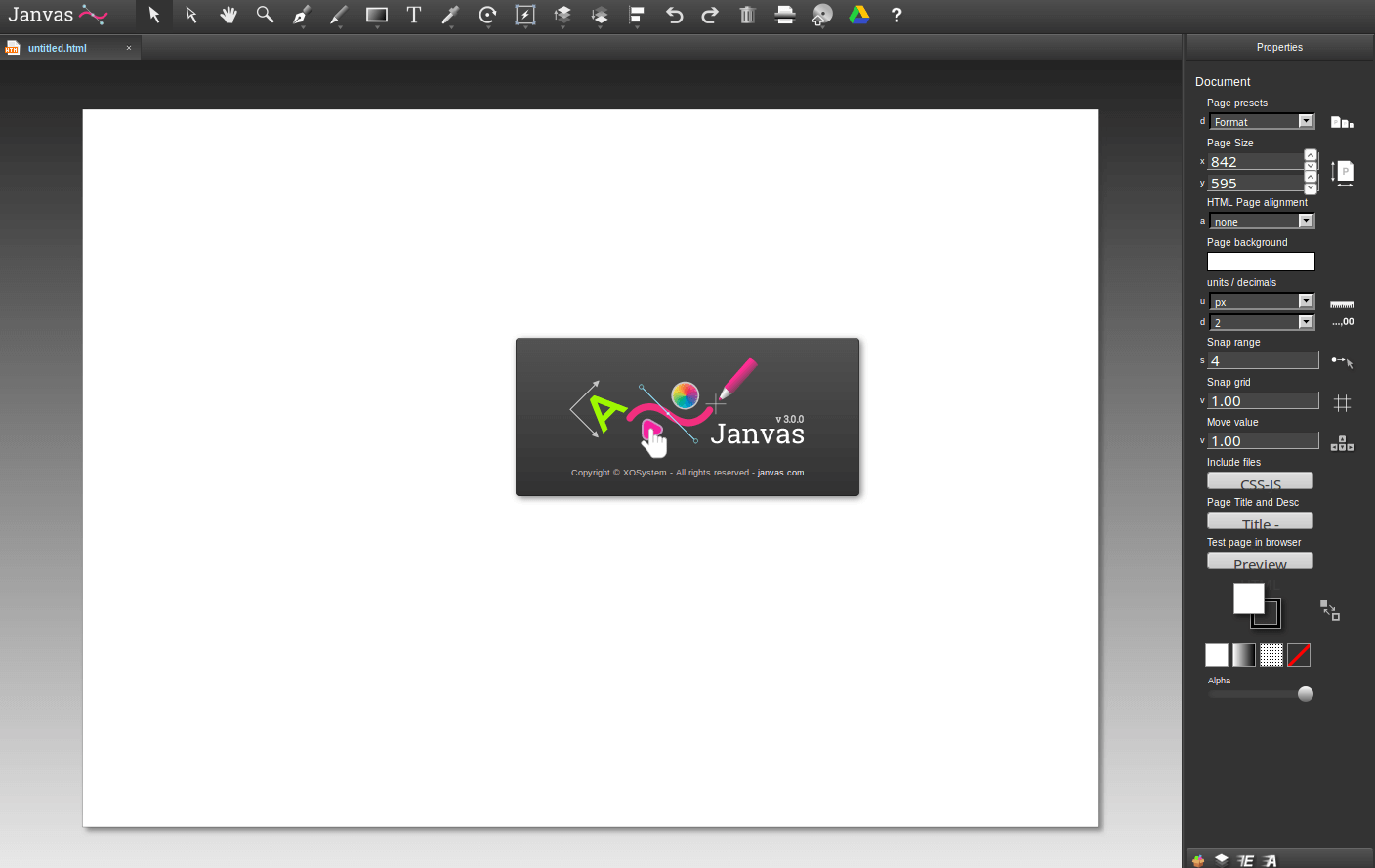
Janvas был очень популярным редактором SVG пару лет назад. К сожалению, в последние годы он, похоже, не находится в стадии активной разработки, и хотя он все еще работает, поскольку Интернет движется вперед, а Janvas не работает, он становится все менее предпочтительным. На самом деле Алекс из SitePoint использовал его довольно редко в 2013-14 годах (включая платную версию) и некоторое время даже отвечал на некоторые вопросы поддержки в Janvas Google+. Janvas был мощным приложением.
Основная проблема с Janvas состоит в том, что она не очень актуальна. По мере развития браузеров приложения, которые не развиваются, каждый день становятся чуть-чуть глючными. У Janvas есть множество функций, включая формы, текст, инструменты рисования, контуры, маски и слои, но, как свидетельствуют пользовательские отчеты на форумах, многие из этих функций не дают желаемых результатов.
Отрадная новость заключается в том, что в качестве приложения для Chrome выходит новая версия. Будем надеяться, что это исправит эти проблемы.
5. DrawSVG
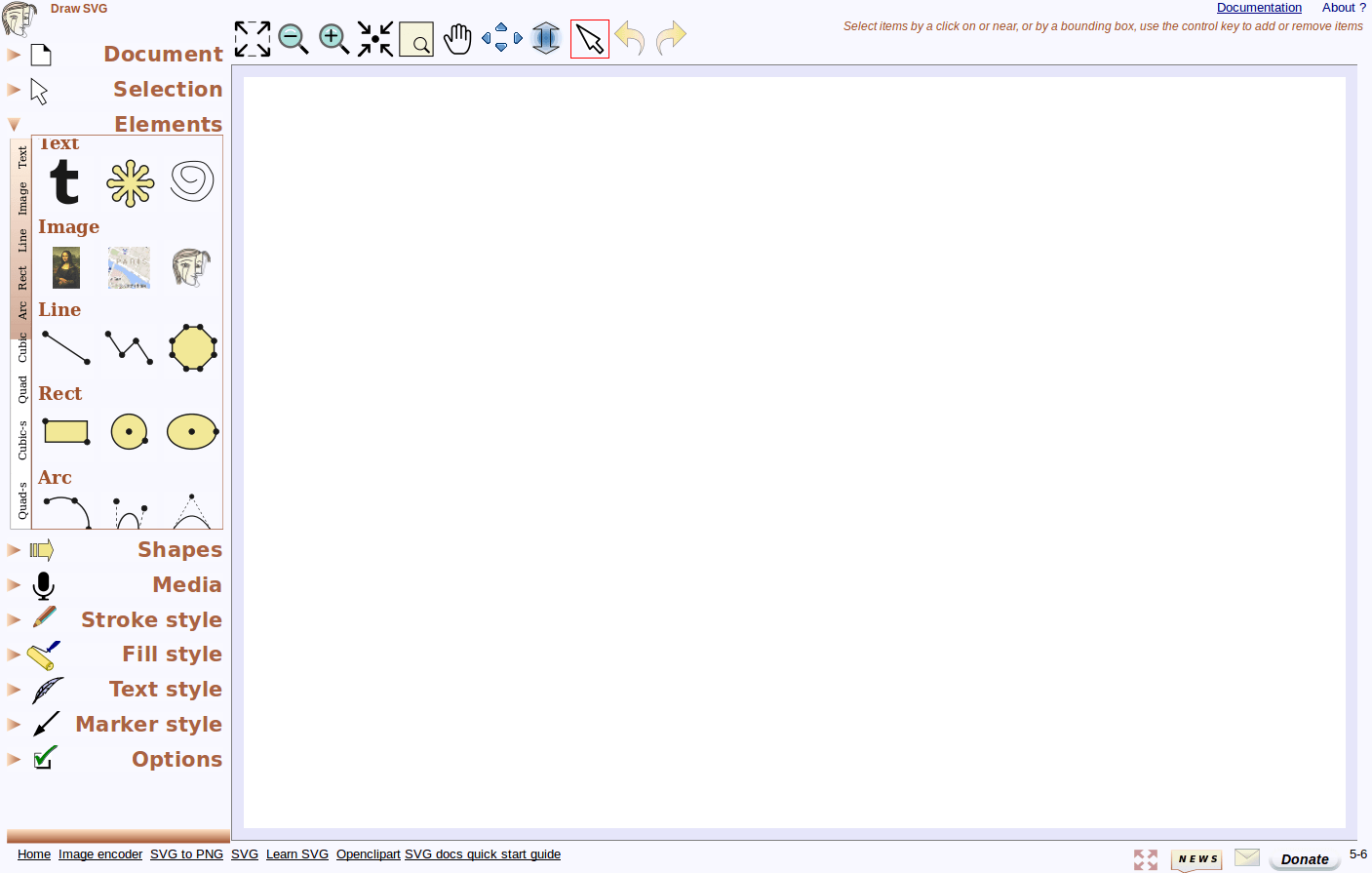
Возможно, вы уже нашли свой бесплатный веб-редактор SVG среди приложений, но если нет, вот еще. DrawSVG — полностью совместимый SVG-редактор со множеством функций. Что мне действительно нравится в этом, так это то, что оно имеет внешний вид веб-приложения — то есть меню слева, щелчок, чтобы открыть подменю и т. Д. — а не внешний вид настольного приложения, портированного для Интернета.
С DrawSVG вы можете рисовать, изменять и визуализировать объекты. Это включает в себя рисование основных фигур, кривых Безье, прямой и изогнутый текст, многочисленные стили обводки и заливки и т. Д. Вы также можете экспортировать SVG в PNG.
6. SVG-редактирование
SVG-edit — прародитель браузерных векторных редакторов, который существует с середины 2000-х годов. Он не имеет серверной функциональности, работает исключительно в браузере — вы не можете сохранить свою работу, не добавив свою собственную функциональность в приложение.
Тем не менее, для редактора, который начал свою жизнь как довольно ограниченная и ничем не примечательная векторная программа для рисования, функциональность SVG-edit постоянно улучшалась с течением времени.
С помощью SVG-редактирования вы можете рисовать стандартные фигуры (линии, прямоугольники, круги, многоугольники, от руки и т. Д.), Использовать контуры, слои и градиенты, просматривать и редактировать исходные файлы SVG, экспортировать в PNG, JPEG, BMP, WEBP и т. Д. ,
Завершение
В дополнение к этим 6 SVG редакторам, есть и другие, но немногие предлагают столько, сколько пять из перечисленных выше.
Если вы серьезно относитесь к SVG и эти инструменты слишком ограничены для вас, вы всегда можете выбрать настольный SVG-редактор, такой как Illustrator или Inkscape, но для простоты, скорости и гибкости каждый из перечисленных выше предлагает полезные наборы функций.
PS: Вы могли бы также инструмент под названием Figma . Хотя это в большей степени инструмент для разработки веб-интерфейса, чем SVG-редактор, тем не менее, он обладает отличным набором инструментов и производит хорошо оптимизированный SVG-код.