Различия между хорошими целевыми страницами и отличными целевыми страницами часто очень тонки. Небольшие изменения в макете, цветах и изображениях часто могут иметь большое значение с точки зрения убедительности этих страниц. Когда дело доходит до этого тщательного эстетического выбора, опытные дизайнеры будут использовать свое тщательное внимание к деталям (и их утонченные методы дизайна), чтобы сделать веб-сайт клиента одновременно красивым и мощным. Один из часто пропускаемых способов добавить дополнительную полировку на целевую страницу включает в себя подбор цветов различных изображений для создания единого, профессионального внешнего вида, который повышает доверие к предлагаемому продукту или услуге.
Поиск изображений для ваших целевых страниц — или любого другого проекта, требующего нескольких изображений — может быть довольно сложной задачей. Вы можете часами пытаться найти идеальные картинки только для того, чтобы понять, что они не очень хорошо соответствуют друг другу. Согласованность является ключевым фактором, особенно в дизайне, так что вы делаете?
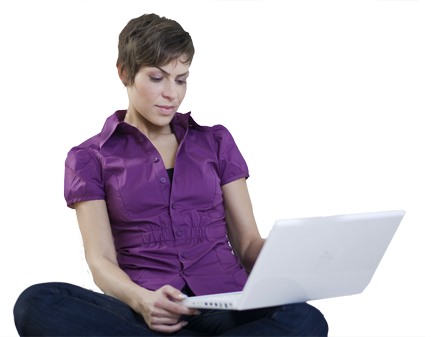
Первое, что вы хотите сделать, это перенести все ваши изображения в Photoshop. Мы собираемся загрузить некоторые образцы изображений, и ссылки будут предоставлены для вас. У нас есть изображение женщины за ее компьютером, найденное здесь , изображение офисного телефона, найденное здесь , изображение затемненной комнаты заседаний, найденное здесь , и изображение мужчины в костюме, держащем копилку, найденное здесь. здесь Эти изображения показаны ниже:
Смотря на эти изображения, они не выглядят так, как будто они принадлежат друг другу. Образ женщины с ее компьютером красивый и чистый, четкий, легкий и воздушный. Образ мужчины в костюме с копилкой тоже не так уж и плох, но мы могли бы адаптировать его, чтобы он лучше соответствовал образу женщины. На следующем изображении делового телефона также много теплых тонов. Зал заседаний темный и темный, поэтому мы должны помнить об этом и компенсировать это.
Ключ к сопоставлению этих изображений происходит от их одновременного открытия в Photoshop. Этот метод работает только с несколькими документами, которые открываются одновременно. По изображениям выше видно, что серьезными несоответствиями действительно являются изображения телефона и зала заседаний. Самый чистый и самый древний образ — это изображение женщины и ее ноутбука.
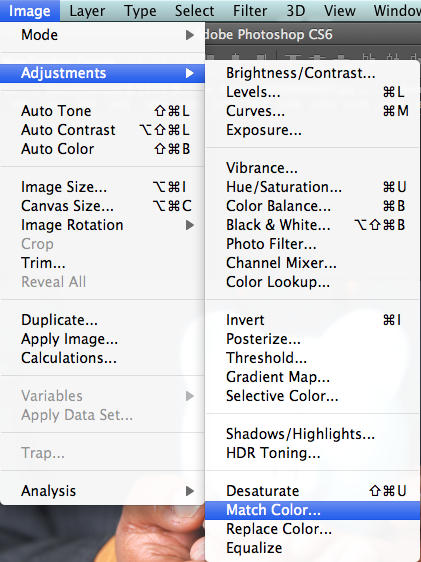
Откройте все изображения одновременно в Photoshop. Мы пока оставим изображение женщины и ее ноутбука в покое. Перейдите к одному из других изображений и перейдите к «Image»> «Adjustments»> «Match Color».
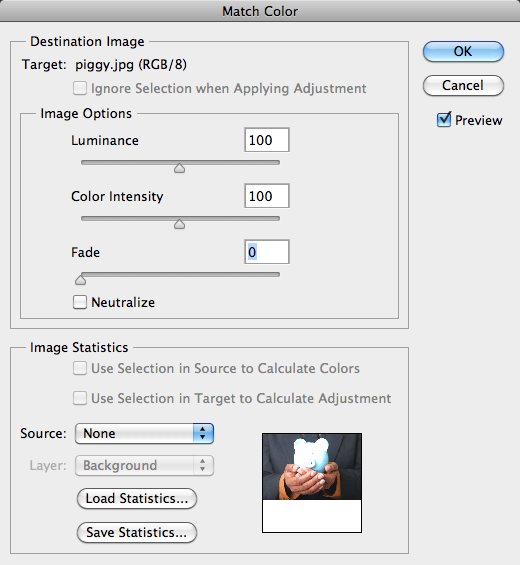
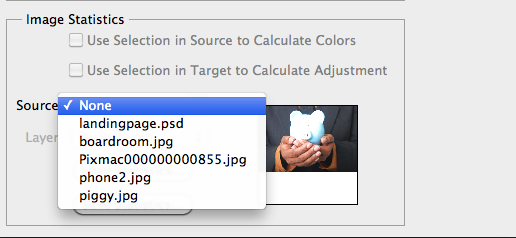
Появляется диалоговое окно, и вы можете сделать несколько вариантов, но первый вариант, на который следует обратить внимание, это ваш источник. Я выбрал изображение женщины и ее ноутбука в качестве источника, который в конечном итоге выдувает более светлые области изображения. Чтобы исправить это и при этом сделать изображение похожим на другие, мы можем настроить ползунки вверху. Яркость регулирует количество света на изображении. Интенсивность цвета определяет, насколько резким является изменение цвета, и если эффект все еще слишком резкий, то вы можете использовать ползунок Fade, чтобы уменьшить эффект.
Этот эффект строго сделан по вкусу, потому что каждое изображение (и каждый набор несовпадающих изображений) отличается. Таким образом, вы не сможете использовать те же самые точные настройки, которые я использовал для примеров изображений, потому что каждое изображение имеет свою собственную информацию о цвете. Лучший план — определить ваш лучший образ и использовать его в качестве отправной точки. Если это изображение выглядит так, как вы хотите, используйте его для настройки других изображений. Далее я сделаю телефон.
Как вы можете видеть, после того, как я выполнил те же самые шаги, я смог удалить тяжелый цветовой оттенок и придать ему более яркий и чистый вид.
Перед:
После:
Дерево осветлилось, и тона внутри телефона также стали светлее. Цветовая гамма исчезла, и изображение выглядит более соответствующим тому, что мы хотим для нашей целевой страницы.
Зал заседаний немного отличается, потому что так темно. Как правило, настроение отличается от других изображений, но с некоторыми изменениями мы можем отрегулировать это. Выполните те же шаги, но для этого изображения нам нужно увеличить ползунок яркости . Это само по себе будет иметь все значение. Раньше изображение было темным и задумчивым, а сейчас выглядит чисто и профессионально. Детали в дубле и отражения более заметны.
Перед:
После:
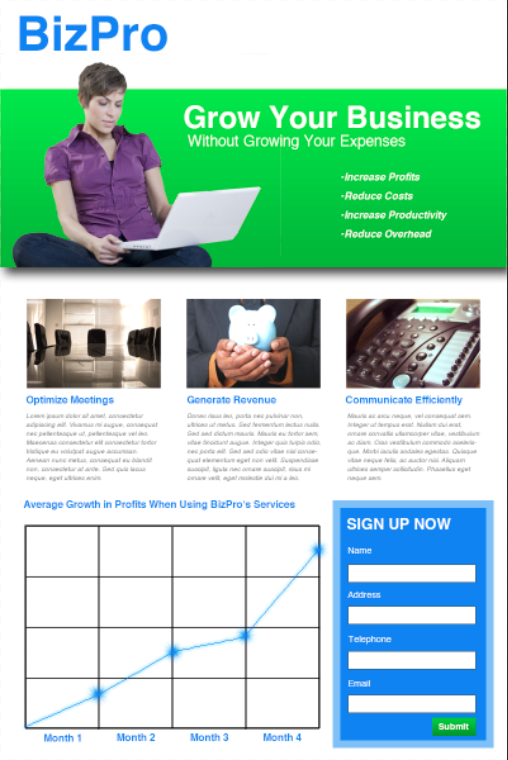
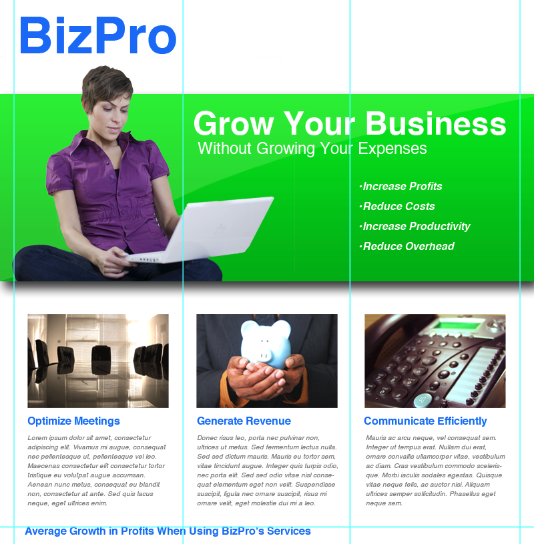
Эти изображения выглядят намного более согласованными друг с другом, и теперь они готовы к внедрению на нашей целевой странице. Ниже приведен пример того, как наша целевая страница будет выглядеть с нашими новыми изображениями.
Чтобы сделать целевую страницу выше, создайте новый документ в Photoshop. Пример выше имеет ширину 800 пикселей и высоту 1200 пикселей. Я оставил фон белым. Выберите прямоугольный инструмент выделения и создайте новый слой. Выберите яркий зеленый и нарисуйте прямоугольник высотой примерно 250 пикселей, который охватывает ширину вашего документа. Дважды щелкните слой, чтобы добавить тень и наложение градиента.
Добавьте блеск в коробку, создав новый слой. Ctrl + клик по слою зеленого поля, чтобы загрузить его размер и форму в качестве выделения. Залейте его белым и установите непрозрачность около 20%. Нажмите Ctrl + «T», чтобы трансформировать окно. Удерживая нажатой клавишу Command / Ctrl, перетащите правый нижний угол вверх, пока он не пересекает правый верхний угол. Щелкните правой кнопкой мыши на трансформируемой фигуре, чтобы открыть различные варианты. Выберите «Деформация», затем нажмите и перетащите середину диагонального края вверх, изгибая этот край. Нажмите клавишу возврата, чтобы совершить преобразование.
Далее мы собираемся убрать женщину с ее ноутбуком из фона. Откройте изображение и используйте инструмент быстрого выбора, чтобы выбрать женщину и ее ноутбук, и нажмите кнопку на панели параметров под названием «Уточнить край».
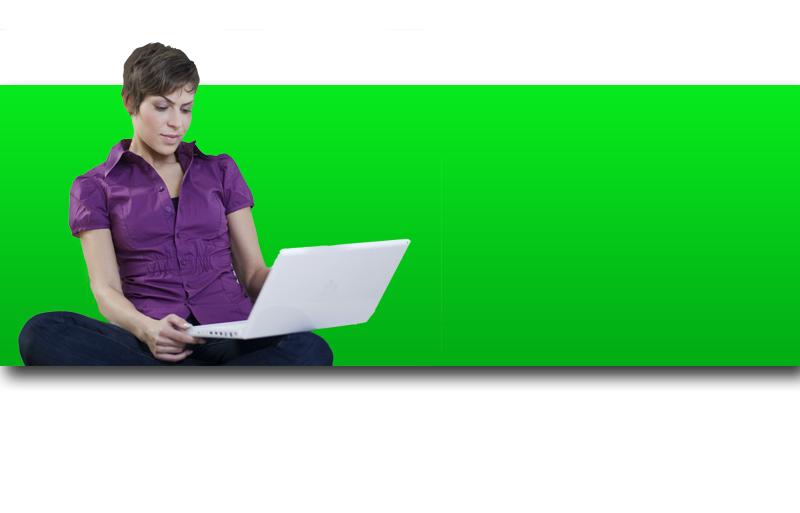
Выберите опцию Smart Radius и переместите ползунок полностью вправо. Затем в разделе «Вывод» установите флажок «Обеззараживать цвета» и переместите ползунок полностью вправо. Используйте кисть, чтобы добавить или вычесть различные области из вашего выбора. Выберите «Новый слой с маской слоя». Затем вы можете настроить маску вручную, нарисовав маску черным по белому. Я также нажал Ctrl + «T», чтобы трансформировать изображение, и перевернул его горизонтально, чтобы она смотрела внутрь.
Измените размер изображения и масштабируйте его так, чтобы ее голова слегка выглянула над зеленой полосой, которую мы создали ранее. Убедитесь, что острый край внизу совпадает с краем зеленой полосы.
Выберите инструмент «Текст» и создайте текст вашего логотипа. Если у вас уже есть логотип, вы можете импортировать его здесь и разместить в левом верхнем углу. Я выбрал Helvetica Bold в качестве имени BizPro и использовал # 0082fb, ярко-синий, для цвета. Я также настроил руководства для организации контента. Я установил направляющие для создания поля в 20 пикселей по всей целевой странице. Затем я взял общую ширину, вычел левые и правые поля и разделил оставшийся размер на 3. Это дает нам трехколонный макет нашей целевой страницы.
Далее, мы собираемся добавить текст заголовка в панель функций в середине страницы. Выберите инструмент «Текст», выберите «Helvetica Bold», выберите большой размер (например, 16-20pt) и создайте заголовок. На следующей строке создайте подтекст, используя меньший размер, и используйте обычный стиль шрифта Helvetica. Установите это в двух крайних правых столбцах, как показано ниже.
Далее мы добавим список функций для включения в правую колонку. Выберите инструмент Text Tool и уменьшите размер до 10-12pt. Нажмите и перетащите мышью, чтобы нарисовать текстовое поле в правом столбце, оставив небольшую отступы с каждой стороны. Чтобы выделить точку, удерживайте нажатой клавишу Alt / Option и введите клавишу «8». Сделайте каждую точку пули и нажмите возврат в конце. Если вам нужно добавить пробел, увеличьте отрыв до 12-14pt. Я также установил стиль шрифта курсивом этот тип, чтобы привлечь внимание к этой области.
Далее мы собираемся реализовать остальные наши изображения. Откройте каждое изображение в Photoshop и найдите изображение, которое имеет приятную композицию. Обрежьте его в альбомном формате. Нажмите Ctrl + Option / Alt и «I», чтобы увеличить размер изображения. Эти настройки — то, что вы наберете в своем инструменте обрезки, так что все ваши изображения будут иметь одинаковый размер. Перейдите к двум другим изображениям и обрежьте их до тех же размеров и выберите лучшее расположение. Теперь у вас есть три изображения одинакового размера, которые выглядят визуально единообразно и могут использоваться на вашей целевой странице. На самом деле не имеет значения, каков фактический размер, потому что мы собираемся уменьшить каждый из них, чтобы он соответствовал нашему макету. Разместите их в ряд, расположив их разумно в соответствии с вашим содержанием и вашим сообщением.
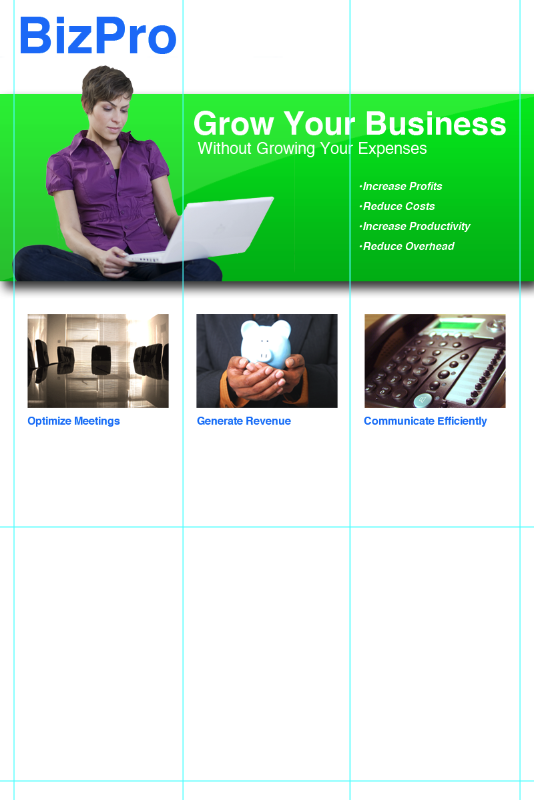
Далее мы добавим заголовок для каждого столбца. Выбрав тот же синий цвет, который мы использовали для логотипа, создайте заголовки для каждого столбца текста. Я использовал Helvetica Bold в 16pt. Я также выровнял его по левой стороне каждого изображения. Чтобы сделать это быстро и легко, как только вы создадите первый заголовок, используйте Ctrl + «J», чтобы дублировать текстовый слой дважды. Затем дважды щелкните значок «T» для каждого слоя и просто введите нужный текст для каждого столбца и выровняйте каждый из них слева от каждого изображения. Чтобы удержать движение в вертикальном положении, удерживайте клавишу Shift при перемещении текста влево и вправо.
Теперь можно добавить образец образца тела. Так как это макет, мы добавим текст lorem ipsum только для размещения. Выберите текстовый инструмент и перетащите текстовое поле в пределах ограничений вашего левого столбца, оставляя отступы с каждой стороны. Сделать его около 140-150 пикселей в высоту. Скопируйте текст Lorem ipsum с сайта, подобного найденному здесь, и вставьте его в текстовое поле. Уменьшите размер до 8-10pt и придерживайтесь Helvetica; выберите средне-темно-серый и установите его курсивом или косо. Затем, повторяя повторяющийся процесс, который мы выполняли для каждого из заголовков, я добавил основной текст к двум другим столбцам, отбирая различный текст-заполнитель для вариации.
Далее мы добавим диаграмму, показывающую средние результаты использования сервиса BizPro. Диаграмма будет иметь ширину 2 столбца. Сначала создайте заголовок для диаграммы, используя тот же синий цвет, который мы использовали для заголовков тела.
Далее нарисуем сам график. Выберите инструмент Rectangular Marquee Tool и создайте прямоугольник, который помещается в левые два столбца вашей целевой страницы, с отступами на каждой стороне и еще большим отступом внизу. Заполните выделение цветом переднего плана. Неважно, какой выбор, потому что мы собираемся снизить заливку для этого слоя до 0%. Затем дважды щелкните слой, чтобы добавить стиль слоя черного обводки 1 пиксель, но установите обводку внутри.
Затем продублируйте прямоугольник, нажмите Ctrl + «T» и перетащите верхнюю руку вниз, чтобы сделать длинный тонкий прямоугольник, примерно 1/4 или высоту большого прямоугольника. Дублируйте этот слой 3 раза. Выровняйте это, чтобы создать четыре полосы, которые соответствуют ширине окна. Если они не соответствуют полной высоте блока, выберите все четыре слоя прямоугольника и преобразуйте их одновременно, чтобы соответствовать размеру большого блока.
Затем, выбрав все четыре слоя прямоугольника, перетащите их вниз, чтобы дублировать их. Пока дублированные прямоугольники по-прежнему выделены, нажмите Ctrl + «T», чтобы трансформировать их. Нажмите на угол и перетащите, чтобы повернуть прямоугольники. Удерживайте shift одновременно, чтобы ограничить их углами 45 °, пока они не повернутся от горизонтального к вертикальному. Удерживая Alt / Option, нажмите и перетащите средние маркеры, чтобы соответствовать ширине и высоте диаграммы.
Далее мы создадим нашу линию для нашего графика. Создайте новый слой и выберите инструмент «Перо». Создайте различные точки данных, чтобы показать увеличение с течением времени слева направо на графике. Как только вы закончите, перейдите на панель путей и выберите путь обводки кистью. Я выбрал синий, который мы использовали для наших заголовков. Затем, в ключевых точках на графике, я использовал пакетную кисть, чтобы выделить эти точки. Затем дважды щелкните по слою, добавьте внешнее свечение и установите жесткий свет. Я установил его на тот же синий, который мы использовали все это время.
В нижней части нашего графика мы хотим добавить приращение времени для каждого столбца. Выберите текстовый инструмент и введите «Месяц 1» в первую очередь. Повторите тот же процесс, что и раньше, продублируйте текстовый слой и каждый раз меняйте номер. Затем переместите каждый текстовый слой на место для каждого столбца.
Со всем, что мы создали, нам еще предстоит создать самую важную функцию — призыв к действию. В правом нижнем столбце мы собираемся добавить нашу веб-форму для привлечения заинтересованных зрителей. Сначала выберите Marquee Tool и создайте высокий прямоугольник, который охватывает ширину столбца.
Затем нажмите Ctrl + «J», чтобы дублировать слой. Установите исходный слой прямоугольника с непрозрачностью 50%. Для дублированного прямоугольника нажмите Command / Ctrl + «T» и, удерживая Alt / Option + Shift, перетащите угол внутрь, чтобы уменьшить сплошной синий прямоугольник вниз, оставляя границу вокруг него от прямоугольника ниже.
Теперь выберите инструмент «Текст» и создайте белый заголовок, используя Helvetica Bold с 24pt. Создайте новый текстовый слой, на этот раз с помощью обычного Helvetica, настроенного на 14pt. Создайте поле имени. Далее, дублируйте текстовый слой столько раз, сколько вам нужно, чтобы создать каждое желаемое текстовое поле. Дважды щелкните каждый текстовый слой, изменив текст в каждом нужном вам поле. Я выбрал имя, адрес, телефон и адрес электронной почты. Удерживая клавишу Shift, перетащите последний текстовый слой в нижнюю часть того места, где вы хотели бы разместить свой текст. Затем, удерживая клавишу Shift, выделите все текстовые слои и нажмите кнопку выравнивания, расположенную на панели параметров в верхней части экрана под названием «Распределить вертикальные центры». Это позволит расположить каждое имя поля на одинаковом расстоянии друг от друга по вертикали.
Создайте новый слой. Выберите Marquee Tool и нарисуйте короткий широкий прямоугольник с белым в качестве цвета переднего плана, нажмите Alt / Option + Delete, чтобы заполнить выделение белым. Дважды щелкните слой и добавьте обводку в 1 пиксель внутрь фигуры в качестве стиля слоя.
Повторите тот же процесс, который мы сделали для наших текстовых слоев, дублируя их и выстраивая их одинаково.
Затем создайте новый слой и выберите Marquee Tool. Создайте прямоугольник, выровненный по правому краю текстовых полей вашей формы. Заполните его тем же самым зеленым цветом, который мы использовали для бара в верхней части нашей целевой страницы. Кроме того, дайте ему наложение градиента. Выберите инструмент «Текст» и, используя Helvetica Bold, создайте текст «отправить» белым цветом. Теперь наш макет целевой страницы завершен.
Вывод
Может быть трудно найти изображения, которые идеально подходят для наших проектов с самого начала. Найти правильные изображения, которые передают правильное сообщение, достаточно сложно, но даже в этом случае мы можем столкнуться с проблемами согласованности цветов. Они могут иметь контент или сообщение, которое мы хотим, но они могут не выглядеть хорошо вместе в одном дизайне. С помощью опций Match Color, найденных в Photoshop, мы можем внести все наши изображения и настроить их так, чтобы они были намного более совместимы друг с другом. В результате ваша целевая страница будет выглядеть более отточенной и профессиональной, что, в свою очередь, приведет к увеличению количества конверсий и клиентов для вашего клиента.