Когда вы хотите привлечь интерес к своим продуктам и услугам на большой платформе, вы знаете, что лучший способ сделать это — создать веб-сайт. У вас должен быть не только веб-сайт для этого, но и отличный дизайн, который не только сплоченный, но и удобный для пользователя.
Базовые знания говорят нам, что веб-сайт обычно имеет домашнюю страницу, страницу «О нас» и «Контакты», но это не значит, что на этом нужно останавливаться. Если вы являетесь креативным агентством, пытающимся продвигать свои услуги, вы знаете, что ваш сайт должен привлекать потенциальных клиентов, и некоторые страницы являются ключевыми.
Одна страница, которую вы обязательно захотите иметь, это страница, демонстрирующая вашу команду. Страница «Знакомство с командой» никоим образом не является новой концепцией. У многих агентств, как правило, есть один, чтобы немного понять людей, которые помогают сделать агентство реальностью.
Ваша страница «Знакомство с командой» может состоять из разных элементов и, по сути, может быть вашей страницей «О нас». Вы можете демонстрировать не только своих работников и основателей, но также можете предлагать ссылки на социальные сети этих участников. Добавлять немного о каждом человеке на ваше усмотрение, но по большей части ваша страница должна состоять из фотографии каждого члена команды и его заголовка.
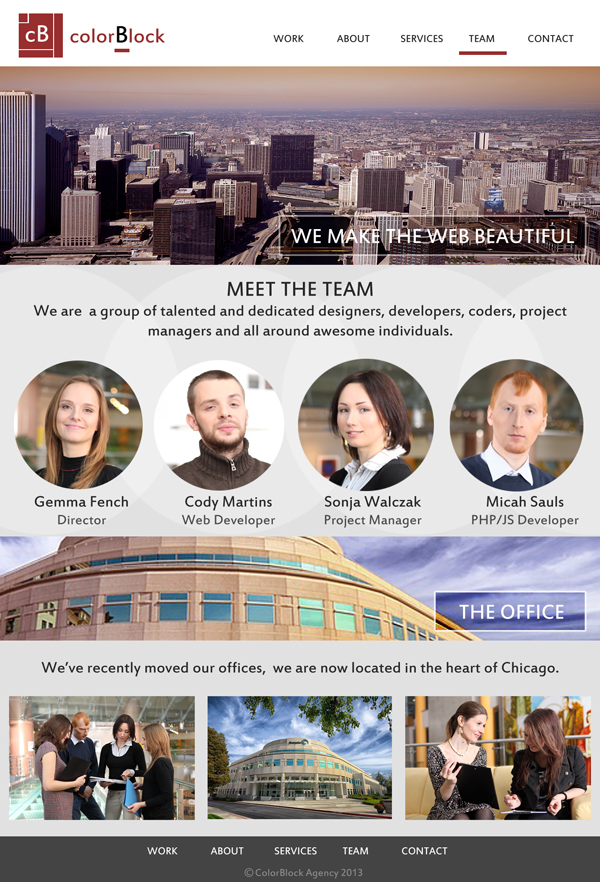
В сегодняшнем уроке я расскажу вам, как создать собственный макет для страницы «Знакомство с командой», так что включите Photoshop и начните.
Необходимые ресурсы
город
Строительство
Офис № 1
Офис № 2
Женщина №1
Женщина № 2
Человек № 1
Человек № 2
Шаг 1 Новый Холст
Начните с открытия Photoshop и создания нового холста. Дайте вашему холсту размеры 1360 x 2000 пикселей и нажмите OK, чтобы ваш холст появился.
Шаг 2 Цвет фона
Для этого дизайна я выберу более деловой подход для дизайнерского агентства, поэтому буду использовать чистые цвета. Создайте новый слой и назовите этот «фон», залейте этот слой цветом # e1e1e1.
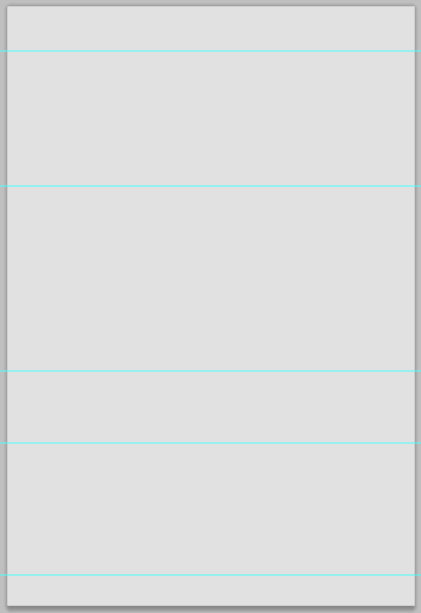
Шаг 3 Рекомендации
Мы хотим, чтобы нашим элементам было достаточно места, поэтому мы создадим рекомендации. Для создания направляющих перейдите в «Просмотр»> «Новое руководство», а затем введите правильные размеры. Убедитесь, что в пикселях указано «px», а не «in». Следуйте приведенным ниже размерам, чтобы указывать правильные направления:
Заголовок: горизонтальный; 150px
Окно изображения: горизонтальное; 600px
Члены: Горизонтальные; 1215px
Баннер: горизонтальный; 1455px
Изображения: горизонтальные; 1895px
Ваше изображение должно выглядеть следующим образом.
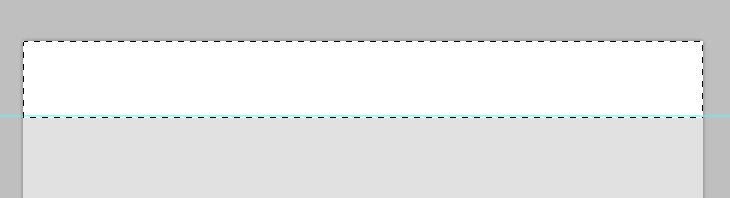
Шаг 4 Заголовок
Теперь, когда у нас есть наши рекомендации, мы можем начать с нашего заголовка. Создайте новый слой и назовите его «header». Используйте инструмент Rectangular Marquee Tool, чтобы выбрать выделенный раздел, и добавьте его с помощью #ffffff.
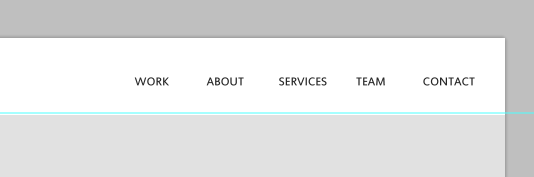
Выберите шрифт «Estrangelo Edessa» и сделайте размер шрифта 6 пунктов. Убедитесь, что ваш caps lock включен, прежде чем переключиться на цвет # 282828 и наберите вашу навигацию. Настройте навигацию справа от заголовка.
Создайте новый слой с именем «nav marker» и с помощью # 982e2e создайте тощий прямоугольник под словом TEAM.
Шаг 5 Логотип
С тем же цветом, который вы использовали, чтобы сделать маркер навигации, сделайте квадрат в левой части заголовка.
Используйте Rectangular Marquee Tool, чтобы удалить участки из квадрата, выбрав и удалив.
Добавьте нужные буквы в свой ящик, чтобы создать свой логотип. В этом случае я использую строчную букву «с» и заглавную «b».
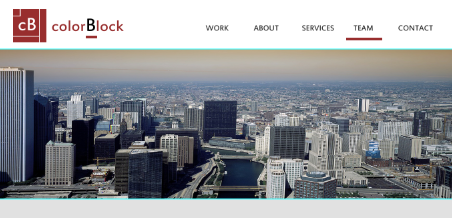
Завершите свой логотип, написав название агентства рядом с изображением логотипа.
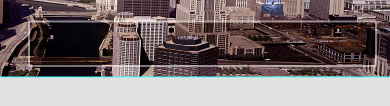
Шаг 6 Изображение города
Откройте фотографию города, чтобы вы могли скопировать и вставить ее в область прямо под заголовком. Обратите внимание, что вам нужно будет обрезать изображение, чтобы оно поместилось внутри.
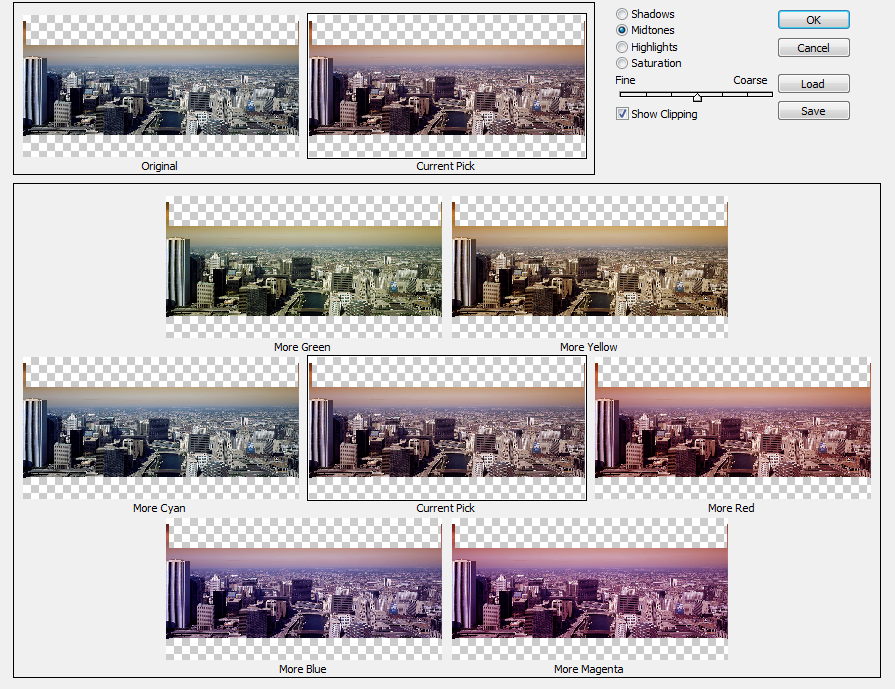
Выберите Image> Adjustments> Variations и нажмите More Red, прежде чем нажимать OK.
Создайте черный прямоугольник в правом нижнем углу вашего изображения. Измените режим слоя на Soft Light и добавьте 4px белый штрих с 45% непрозрачностью вокруг него, открыв меню Blending Options.
Как только это будет сделано, вы можете ввести желаемый текст в верхней части черного ящика.
Шаг 7 Ящик участника
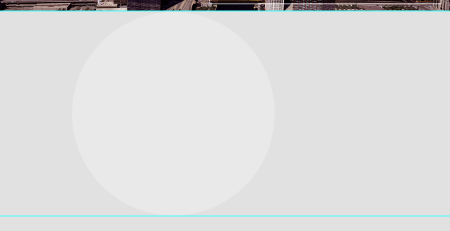
Мы собираемся оставить для раздела участника тот же цвет, что и на нашем фоне, но мы хотим добавить дизайн. Чтобы создать дизайн, сначала нарисуйте белый круг по высоте сечения, измените режим слоя на Soft Light и уменьшите непрозрачность до 50%.
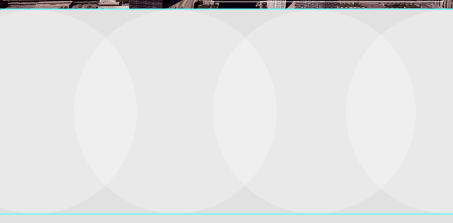
Теперь дублируйте слой три раза и наложите круги, как на диаграмме Венна.
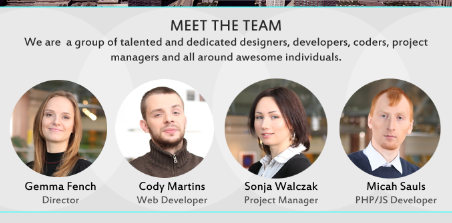
Под изображением города вы хотите добавить текст «Познакомьтесь с командой», как я это сделал.
Добавьте изображения членов вашей команды, используя Прямоугольный или Круглый Инструмент, чтобы вырезать обрезанную часть их голов и плеч. Используемые изображения: мужчина № 1, мужчина № 2, женщина № 1 и женщина № 2.
Завершите, добавив имя каждого члена и его название.
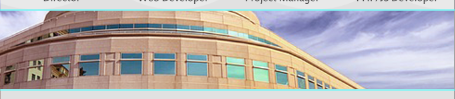
Шаг 8 Баннер
Откройте изображение здания и выберите среднюю его часть, исключая дерево. Скопируйте ваш выбор и вставьте его в область, которая предназначена для вашего баннера. Изменение размера по мере необходимости.
Выберите Image> Adjustments> Variations и нажмите More Red, прежде чем нажимать OK.
Шаг 9 Текст баннера
Дублируйте черный ящик, который вы создали для своего изображения города. Разместите его в правом нижнем углу вашего нового баннера и уменьшите его. Дублируйте слой так, чтобы поле получилось немного темнее.
Теперь, когда ваш ящик на месте, введите свой текст, в данном случае «ОФИС» белым цветом.
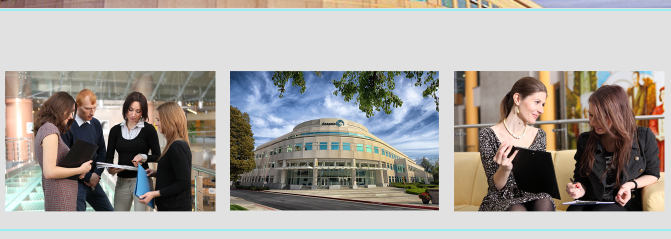
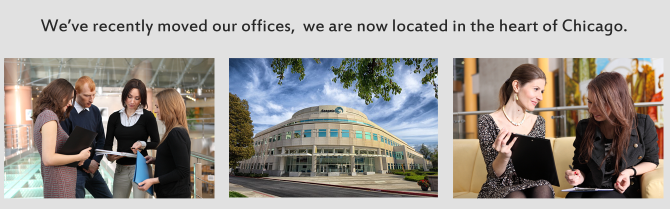
Шаг 10 Офисные изображения
Откройте ваши офисные изображения и изображение здания и скопируйте их на свой холст. Уменьшите их по мере необходимости, чтобы они были равномерно разнесены.
Теперь вы можете добавить любую информацию об офисе чуть выше ваших изображений, как я сделал.
Шаг 11 Нижний колонтитул
Создайте новый слой и назовите его «нижний колонтитул». Измените цвет переднего плана на # 444444 и с помощью инструмента Rectangular Marquee Tool создайте нижний колонтитул и заполните его.
Добавьте свое меню навигации в нижний колонтитул, но измените цвет на #ffffff.
Закончите нижний колонтитул, добавив информацию об авторских правах и любые другие изображения и текст.
Вывод
Существует множество способов создания страницы «Знакомство с командой», единого решения не существует. Когда вы создаете страницу «Знакомство с командой», помните, что вы хотите создать привлекательный дизайн. Убедитесь, что у вас достаточно места для дыхания, чтобы ваши изображения и текст не выглядели тесными, и, конечно, поэкспериментируйте с возможностями макета.