Значки являются отличным способом отображения информации в любом блоге или на веб-сайте. Из-за их привлекательного качества, они мгновенно привлекают внимание посетителей. В наши дни в Интернете есть много ресурсов для общих значков; Тем не менее, это всегда хорошо, чтобы сделать свой собственный. Таким образом, вы можете настроить его в соответствии с потребностями вашего текущего проекта. Итак, сегодня я покажу вам, как сделать стильный значок в Adobe Photoshop с помощью простого пошагового подхода.
Ресурсы:
Давайте сначала посмотрим на наш конечный результат:
Шаг 1
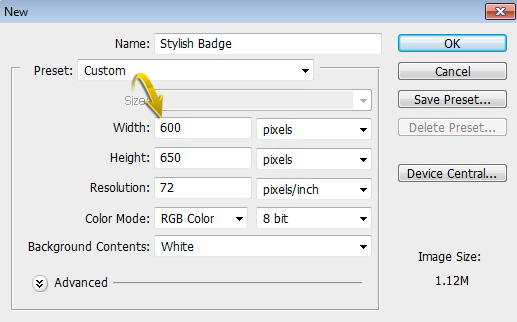
Создайте новый документ с шириной 600 пикселей и высотой 650 пикселей в Adobe Photoshop.
Шаг 2
Залейте фон цветом #ededef с помощью Paint Bucket Tool.
Шаг 3
Теперь установите # 01c1f2 в качестве цвета переднего плана, выберите Polygon Tool и используйте настройки, показанные ниже, чтобы нарисовать базовую форму значка.
Шаг 4
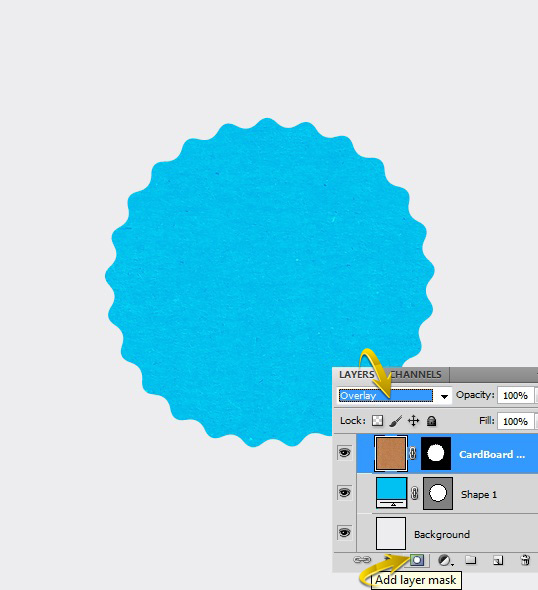
Откройте файл «картонная текстура», скопируйте и вставьте его над слоем с формой. Теперь, чтобы ограничить текстуру только формой, нажмите на слой текстуры, удерживайте нажатой кнопку «Управление» на клавиатуре и щелкните миниатюру слоя с формой. Затем нажмите на значок «Добавить маску слоя» в нижней части панели слоев. Измените режим наложения текстурного слоя на «Наложение».
Шаг 5
Теперь дублируйте слой формы, перейдя в «Слой»> «Дублировать слой». Поместите копию слоя формы под исходную форму, перетащите ее немного вниз и измените ее цвет. Это добавит ощущение «толщины» вашему значку.
Шаг 6
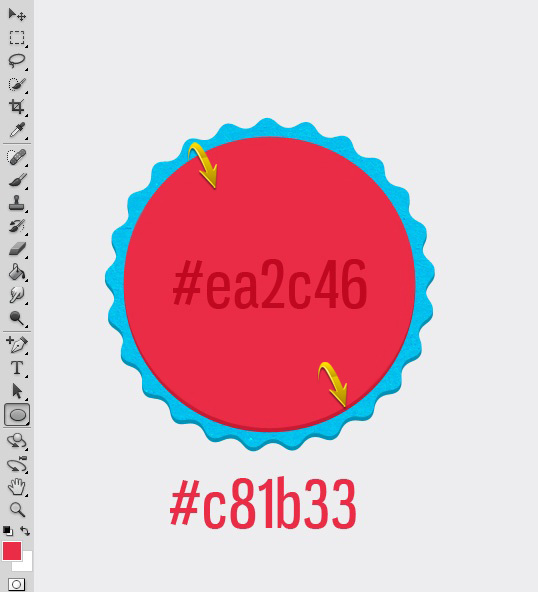
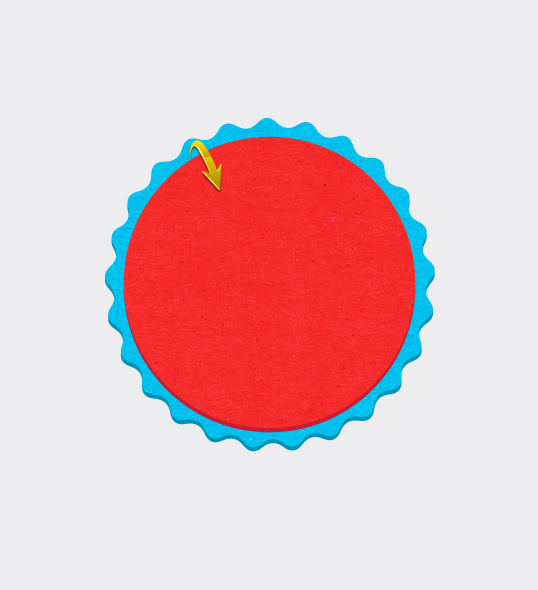
Затем, используя Ellipse Tool, нарисуйте круг, используя цвет # ea2c46. Затем дублируйте этот слой, раскрасьте его, используя # c81b33, поместите его под исходный слой с кругами и перетащите его немного вниз.
Нанесите картонную текстуру на передний круг так же, как мы это делали в шаге 4.
Шаг 7
Нарисуйте еще один меньший круг с помощью Ellipse Tool, как показано ниже.
Шаг 8
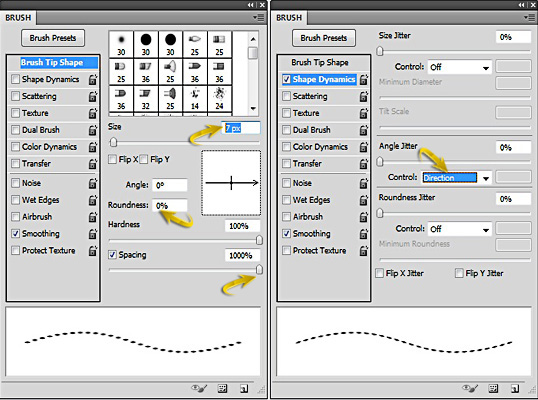
Теперь я сделаю сшитый круг. Выберите инструмент Brush Tool, откройте панель кистей и выберите настройки, представленные ниже.
Теперь выберите инструмент Ellipse Tool, щелкните значок «контуры» на верхней панели параметров и нарисуйте круг на новом слое. Затем щелкните правой кнопкой мыши и выберите параметр «Путь обводки». Выберите «Кисть» в окне «Путь обводки». После этого нажмите «Удалить», чтобы избавиться от круглой рамки.
Шаг 9
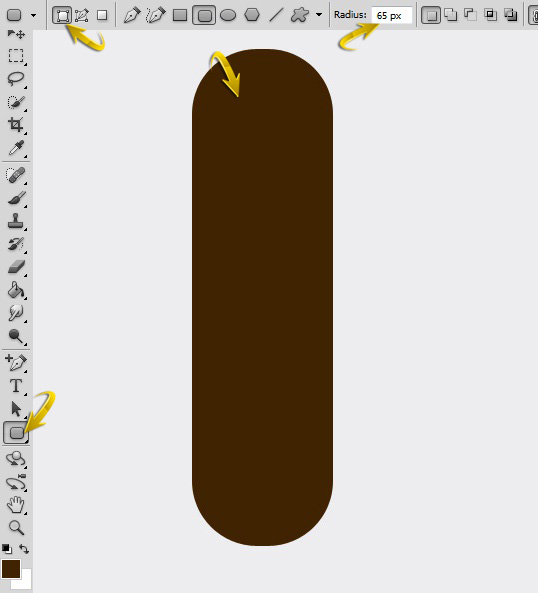
Далее мы создадим ленту за значком. Создать новый слой; поместите это только выше фона. Теперь выберите Rounded Rectangle Tool, чтобы нарисовать форму, показанную ниже. Затем щелкните правой кнопкой мыши и выберите «Растеризация слоя».
Теперь выберите инструмент Rectangle Tool, чтобы нарисовать квадрат, и поверните его, используя Free Transform Tool (Ctrl + «T»). Растеризовать этот слой также. Теперь нажмите Ctrl + <эскиз вашего квадратного слоя>, чтобы сделать выделение вокруг квадрата. Теперь нажмите на слой с закругленными прямоугольниками и перейдите в «Edit»> «Clear». Таким образом, вы получите красивую ленту, как показано ниже.
Шаг 10
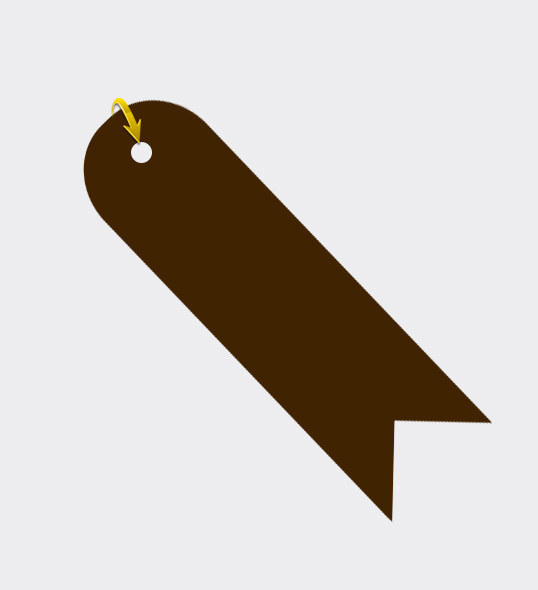
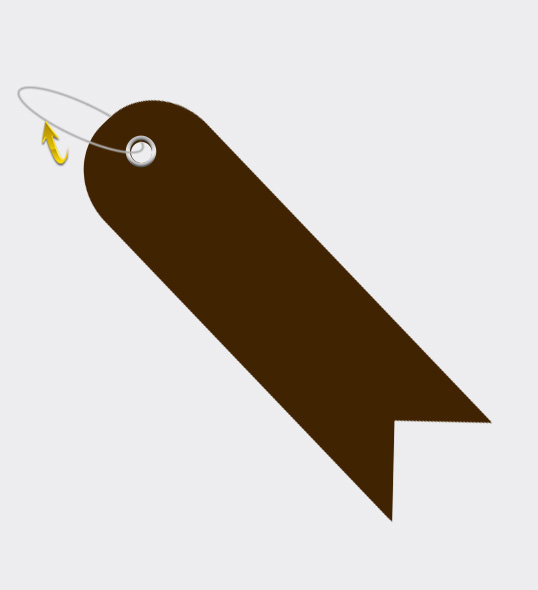
Немного поверните ленту, используя Free Transform Tool. Теперь выберите Elliptical Marquee Tool, чтобы сделать отверстие в верхней части ленты. Вы можете сделать это, выбрав круг на слое ленты и нажав «Правка»> «Очистить».
Шаг 11
Теперь, чтобы сделать серебряное кольцо вокруг этой новой дыры, сделайте круг больше, чем первая дыра в новом слое, используя Elliptical Marquee Tool. Заполните его любым цветом на данный момент. Сделайте еще один круг примерно такого же размера, как оригинальное отверстие на новом слое. Теперь нажмите Ctrl + <миниатюра слоя круга размером с дыру>, чтобы выделить его. Затем нажмите на слой большего круга и выберите «Редактировать»> «Очистить». Теперь дважды щелкните на этом кольцевом слое и примените следующие настройки для наложения градиента.
Шаг 12
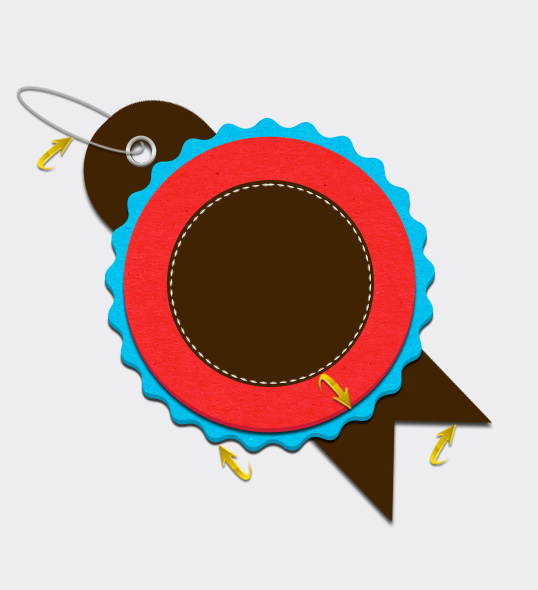
Чтобы сформировать висящую петлю, выберите жесткую круглую кисть размером 3 пикселя. Затем выберите инструмент «Эллипс» с выбранным параметром «Контуры» и нарисуйте эллипс. После этого щелкните правой кнопкой мыши и выберите «Путь обводки»> «Кисть». Теперь удалите часть, которая должна находиться за лентой, как показано ниже.
Шаг 13
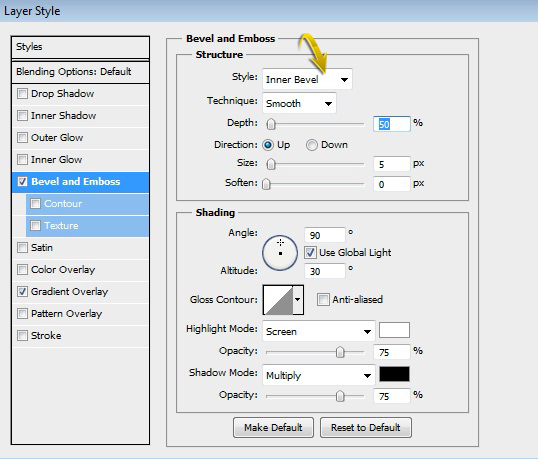
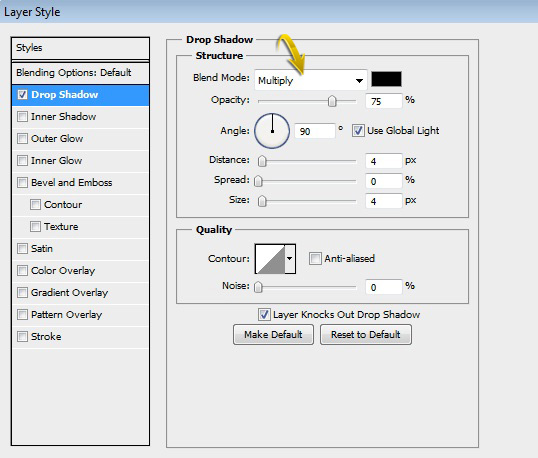
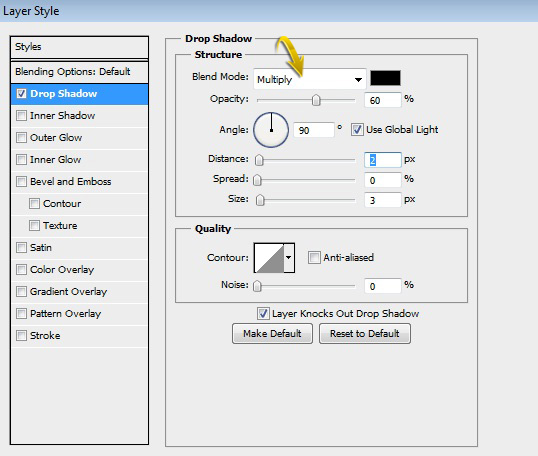
Теперь дважды щелкните слой ленты, чтобы открыть окно стиля слоя. Используйте следующие настройки для тени.
После этого щелкните правой кнопкой мыши слой ленты и выберите параметр «Копировать стиль слоя». Затем щелкните правой кнопкой мыши слои shape1 copy, shape2 copy и loop, и выберите параметр «Вставить стиль слоя», чтобы применить один и тот же эффект падающей тени для всех этих слоев.
Шаг 14
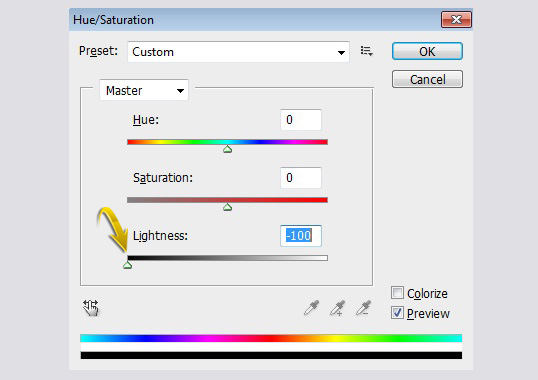
Дублируйте слой ленты и нажмите Ctrl + «U», чтобы открыть окно «Оттенок / Насыщенность». Используйте следующие настройки, чтобы установить оттенок и насыщенность.
Поместите этот вновь созданный слой ленты под исходный слой ленты, немного поверните его и уменьшите непрозрачность до 20%, чтобы получить хороший эффект тени. Сотрите верхнюю часть этого нового слоя, как показано ниже.
Шаг 15
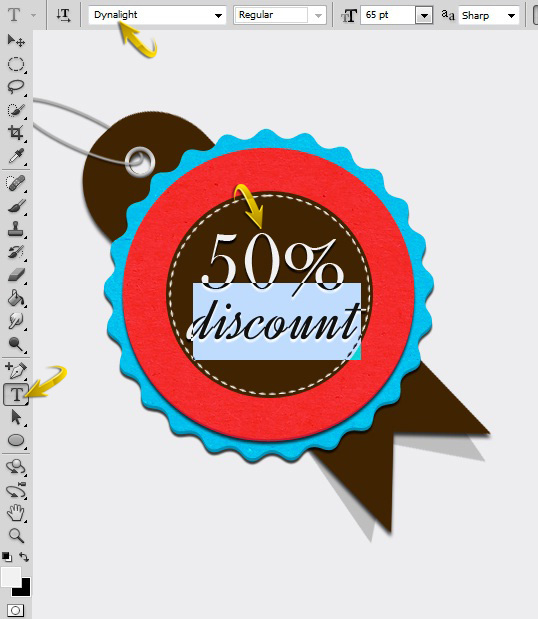
Теперь мы добавим текст на этот значок. Создайте новый слой, выберите инструмент «Текст» и введите текст. Используйте цвет #eeeeee для текста.
Шаг 16
Примените следующие настройки, чтобы создать тень на текстовом слое.
Шаг 17
Теперь мы добавим текст по кругу. Выберите инструмент Ellipse. Убедитесь, что вы щелкнули значок «Контуры» на верхней панели параметров и нарисуйте круг на новом слое. Теперь выберите инструмент «Текст» и наведите курсор на вновь нарисованный круг; Вы заметите изменение в курсоре, как только он коснется этого круга. Введите текст сейчас: он должен следовать по круговому пути, как показано ниже.
Вы заметите две фигуры с обеих сторон вашего круглого текста. С левой стороны есть знак «X», который указывает точку, с которой текст должен начинаться. На правой стороне текста есть знак «О», который указывает на конец. Таким образом, регулируя эти две точки, вы можете соответствующим образом расположить текст. Используйте инструмент выбора пути, чтобы переместить эти две точки по мере необходимости.
Шаг 18
Теперь, чтобы добавить текст в нижнюю половину круга, нарисуйте еще один круг и введите текст. Теперь выберите инструмент Path Selection и перенесите его в текст. Он должен показывать стрелку, указывающую внутри круга; просто перетащите текст внутри круга. После этого отрегулируйте начальную и конечную точки текста, чтобы расположить его по центру, как на шаге 17.
Шаг 19
Примените те же настройки тени, которые использовались на шаге 16, к этим новым слоям кругового текста.
Шаг 20
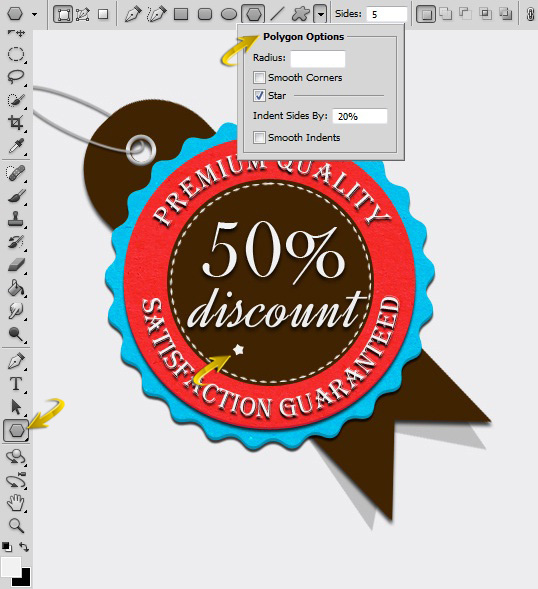
Создать новый слой; выберите Polygon Tool со следующими настройками, чтобы нарисовать звезду.
Дублируйте этот звездный слой несколько раз и расположите звезды, как показано ниже.
Шаг 21
Выберите инструмент «Линия», чтобы нарисовать небольшую горизонтальную линию, продублируйте ее и разместите линии, как показано ниже.
Шаг 22
Нажмите на один из слоев звезды и примените следующие настройки тени.
Скопируйте и вставьте настройки стиля этого слоя на все оставшиеся звездные слои и слои горизонтальных линий.
Шаг 23
Дублируйте слой с висящими петлями, сделайте новую копию черной, расположите ее под углом и уменьшите непрозрачность этого слоя до 20%, чтобы сформировать красивую тень, очень похожую на ту, что была на шаге 14
Шаг 24
Дублируйте слой копии shape2 и поместите новую копию под слоями значков. Измените цвет на # 000000 и уменьшите его непрозрачность до 15%. Перетащите его вниз и наружу, чтобы сформировать тень от значка, как показано ниже.
Это оно! Надеюсь, вам понравился урок и вы узнали что-то полезное. Я буду ждать ваших отзывов. Веселиться!