Создание образов, которые отражают определенные стили, является важным навыком для любого художника-графика. Знание того, как создавать широкий диапазон стилей, делает вас универсальным дизайнером, способным обрабатывать самые разные проекты. Возможность работать с широким спектром проектов также делает вас более конкурентоспособным. И, будучи более продаваемым, намного легче найти отличную работу. Одним из полезных навыков для любого дизайнера является способность создавать великолепные заголовки и текстовые эффекты. В этом уроке мы будем создавать ретро-футуристический текстовый эффект, используя несколько различных техник.
Сначала создайте новый документ шириной 1024 пикселя и высотой 768 пикселей. Заполните фоновый слой черным.
Выберите инструмент «Текст» и выберите шрифт в стиле ретро. Вы можете найти бесплатные шрифты в Интернете, но хорошим источником бесплатных шрифтов всех стилей является dafont.com . Я выбрал шрифт Super Retro M54 от Мохаммеда Рахмана. Выберите белый в качестве цвета.
Чтобы создать правильное визуальное впечатление, нам нужно уменьшить заливку слоя до 0. Ваш тип будет временно невидимым, пока мы не начнем добавлять стили слоя в наш текст.
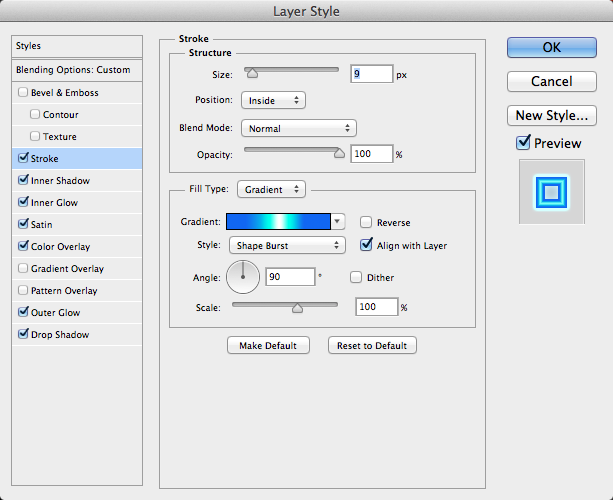
Дважды щелкните тип слоя, чтобы открыть диалоговое окно стилей слоя. Сначала мы добавим штрих к тексту, который добавит определение. Выберите внутреннюю обводку и, в зависимости от размера вашего типа, сделайте обводку размером от 8 до 10 пикселей. Нам нужно установить тип заливки на обводке градиент.
Нам нужно создать собственный градиент, чтобы получить правильный взгляд на наш ход. Нажмите на значок градиента. Убедитесь, что центр белого цвета, а края постепенно становятся синим (# 0064fb). Это придаст вид округлого размерного штриха. Между белым и средним синим выберите переход цвета аква (# 00ffea) между ними. Ни один из первых градиентов не будет работать, но последний, всплеск формы, следует контуру самого текста.
Далее нам нужно добавить внутреннее свечение. Установите цвет на голубой (# 24bfff) и установите режим смешивания на «экран». Установите технику на «более мягкий», а источник на «край». Установите дроссель на 45, а размер на 15. Дроссель ограничивает свечение и делает его более жестким, уменьшая затухание внутреннего свечения.
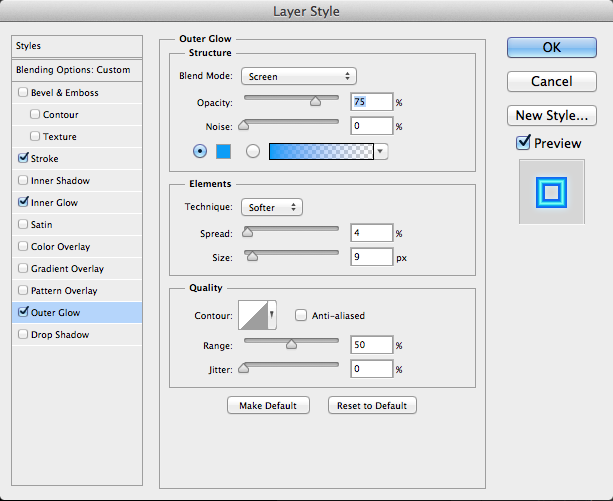
Затем создайте внешнее свечение, такое как мягкое свечение, которое обычно испускает неоновый свет. Установите свечение на средний светло-синий (# 00a2ff) и установите режим наложения на «screen». Установите непрозрачность на 75%. Установите разброс от 3 до 5 пикселей и установите размер от 7 до 10 пикселей. Возможно, вам придется настроить размеры каждого свечения, в зависимости от размера вашего типа.
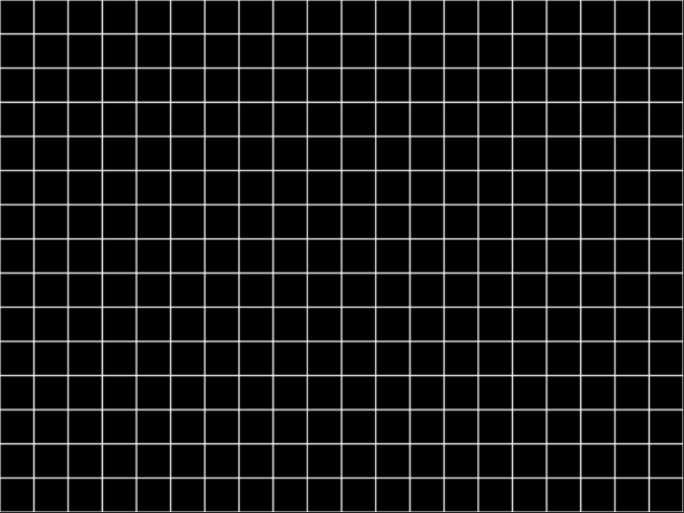
Далее, мы собираемся создать светящуюся сетку, чтобы показать через тип, давая типу каркасно-футуристический вид, который был типичным десятилетия назад. Откройте новый документ и выберите инструмент формы прямоугольника. Удерживая клавишу Shift, нарисуйте идеальный квадрат. Поднимитесь на панели параметров и нажмите на обводку, добавив обводку от 3 до 5 пикселей. Чтобы наш эффект работал, нам нужно удалить фон. Дважды щелкните фоновый слой и либо отключите его видимость, либо удалите его полностью. На слое квадратной формы уменьшите количество заливки до 0%.
Затем, щелкните правой кнопкой мыши на слое квадратной формы, чтобы загрузить его как выделение. Photoshop CS6 автоматически добавит обводку как часть выделения, чего мы и хотим. Перейдите в «Редактировать»> «Определить шаблон». Назовите свой шаблон как-нибудь описательный, например «сетка» или «линии сетки».
Вернитесь в типографский документ, создайте новый слой и залейте его белым. Установите заполнение на 0%. Дважды щелкните слой, чтобы открыть стили слоя для слоя без заливки. Выберите параметр наложения рисунка и заполните слой полым квадратным рисунком, который мы только что создали. Измените размер так, чтобы сетка имела разумный размер и равномерно заполняла слой. Я спрятал текстовый слой, чтобы его было легче увидеть.
Чтобы сохранить шаблон доступным для редактирования, щелкните правой кнопкой мыши слой шаблона и выберите «Преобразовать в смарт-объект». Теперь, когда слой является смарт-объектом, мы можем применить к нему новый набор стилей слоя. Выберите «Inner Glow», используйте светло-синий (# 00e4ff) и измените режим наложения на «Hard Light». Оставьте размер 5px.
Затем примените внешнее свечение, используя светло-голубой (# 009cff), и измените режим наложения на «Жесткий свет». Установите размер от 15 до 16 пикселей.
Это создаст светящуюся сетку, которую мы будем маскировать внутри нашего типа. Вы можете отрегулировать размер внешнего свечения, чтобы иметь больший, более сильный эффект свечения.
Затем выберите тип слоя и нажмите Ctrl + клик на иконке слоя, чтобы загрузить текст как выделение. Перейдите к пункту «Выбрать»> «Изменить»> «Контракт» и установите сокращение на 5 пикселей. Это сделает выделение в форме вашего текста, но сжимает его настолько, чтобы не повлиять на область, где отображается внешний штрих.
Нажмите на слой сетки с выделением, все еще активным. Затем щелкните значок маски слоя в нижней части панели слоев, чтобы создать маску слоя в форме текста.
Чтобы добавить немного блеска к самому тексту, создайте новый слой поверх всех остальных. Выберите белый в качестве цвета переднего плана и выберите инструмент кисти. Выберите кисть с мягкими краями размером от 15 до 20 пикселей. В случайных углах вашего типа, нажмите один раз в верхней части вашего текста. Это должно создать мягкий блеск на вашем тексте. Обязательно меняйте размер кисти при каждом нажатии, потому что различные размеры будут выглядеть более реалистично.
Белый цвет немного резкий и выделяется слишком сильно, поэтому щелкните правой кнопкой мыши слой сетки, выберите «Копировать стиль слоя», выберите слой кисти, который вы только что создали, щелкните правой кнопкой мыши слой и выберите «Вставить». Стиль слоя. ”
Вывод
Создание текстовых эффектов может действительно привлечь внимание к вашей работе. Возможность быстро и легко исполнять разные стили сэкономит ваше время, принесет больше денег и сделает каждый проект еще лучше. Сохранение вашей работы редактируемой означает, что вам не нужно возвращаться и полностью переделывать свою работу в случае изменения формулировки, что также может сэкономить ваше время.