В Illustrator CS5 есть несколько удивительных инструментов, которые помогут вам создавать потрясающие эффекты для самых разных дизайнерских проектов. Для Интернета или для печати вы можете создать действительно удивительную 3D-типографику, используя обширный набор инструментов Illustrator. Конечно, 3D-эффекты намного проще создавать в 3D-программном обеспечении, но если в вашем распоряжении только Illustrator, этот учебник для вас!
В этом уроке я расскажу вам, как создавать эти 3D-типографские эффекты в Illustrator, и я также покажу вам, как настроить ваш проект так, чтобы он был готов к немедленной печати, если вы хотели бы напечатать плакат. Создайте. Мы рассмотрим некоторые из этих тем:
- 3D-эффекты в Illustrator
- Использование образцов
- Создание и изменение символов
- Использование размытия для создания эффекта боке
- Режимы смешивания
Ресурсы:
Если вы хотите выполнить и выполнить шаги точно так же, как мы их делаем, вам потребуется несколько ресурсов. Загрузите их и сохраните в том месте, которое вы сможете найти позже.
Шаг 1: Начало работы
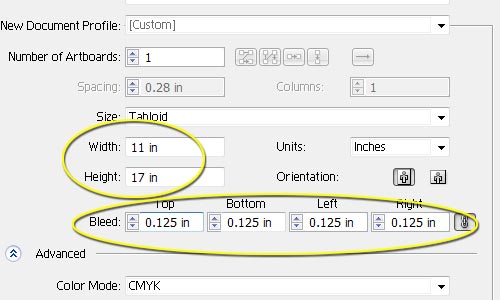
Чтобы начать создавать свой 3D-типографский плакат, откройте новый документ Illustrator. Мы будем использовать документ размером 11 x 17 дюймов, но убедитесь, что выбрано необходимое значение. Растяжка фона до соответствующих линий кровотечения обеспечит равномерное покрытие от края до края вашего плаката.
Шаг 2: Надпись
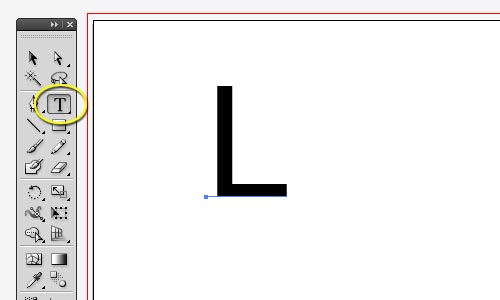
Illustrator позволяет легко создавать 3D-шрифты, но чтобы получить максимальную отдачу от эффекта, нужно немного изменить его. Мы будем работать со словом «Любовь», но не стесняйтесь изменять его для своих нужд. Поместите букву «L» на артборде. Используйте шрифт Arial на 225pt.
Импортируйте образцы в горошек с помощью панели «Образцы» («Окно»> «Образцы»). С выбранным цветом переднего плана, выберите узор в горошек, чтобы применить:
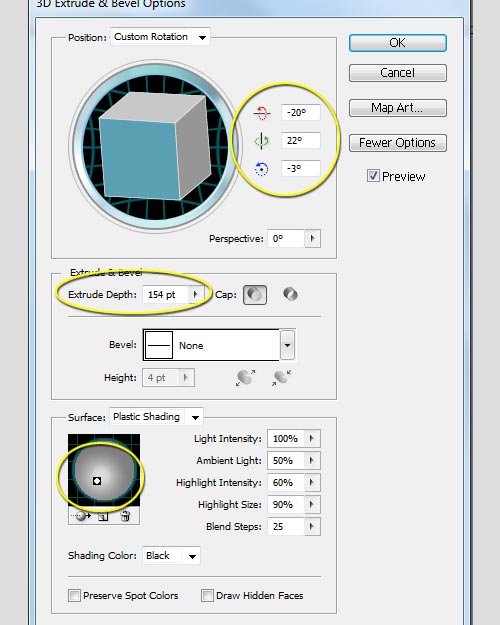
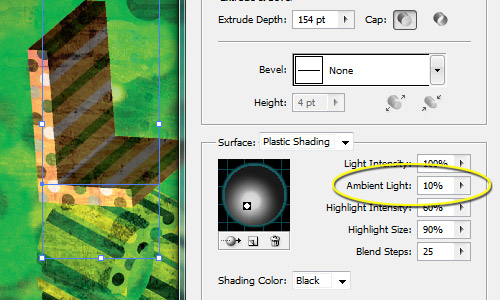
Выбрав букву, перейдите в «Эффект»> «3D Extrude & Bevel». Одним из наиболее важных инструментов в инструменте 3D Extrude & Bevel является функция источника света. Убедитесь, что источник света отрегулирован так, чтобы на поверхности надписи было больше света, чем на скошенных краях. Это помогает создавать важные контрасты. Чтобы отрегулировать контраст, увеличьте или уменьшите ползунок «Ambient Light». Используйте следующие настройки:
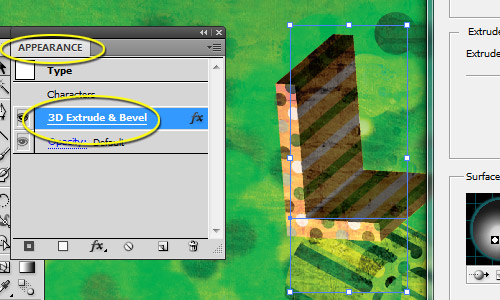
Повторите для остальных букв. Если вам когда-либо понадобится настроить параметры, просто перейдите на панель «Окно»> «Внешний вид», выбрав форму, которую вы хотите настроить. Здесь вы можете настроить любые параметры.
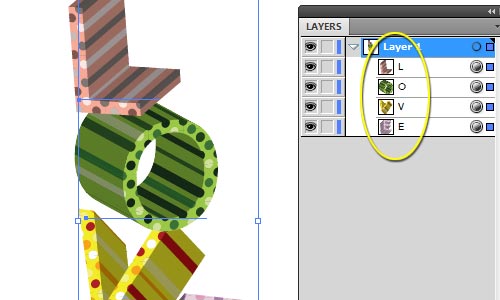
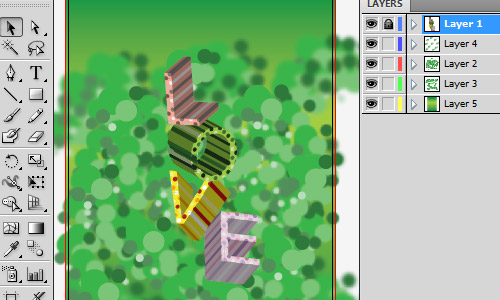
Обязательно расположите буквы так, чтобы буква «L» была над буквой «O», над буквой «V», над буквой «E»:
Создайте новый слой ниже слоя 1 и заблокируйте слой 1.
Шаг 3: Боке Формы
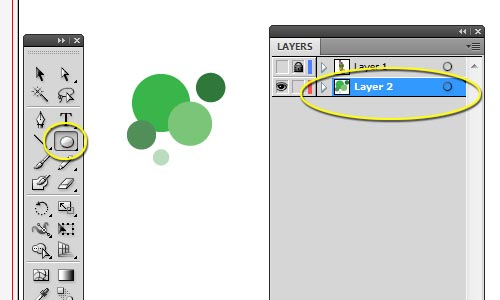
В следующем разделе мы рассмотрим инструменты Symbol. Поэтому откройте «Окно» -> «Символы». Скройте слой 1, чтобы было легче видеть, что вы делаете. Используя Ellipse Tool, нарисуйте несколько кругов разных размеров и цветов:
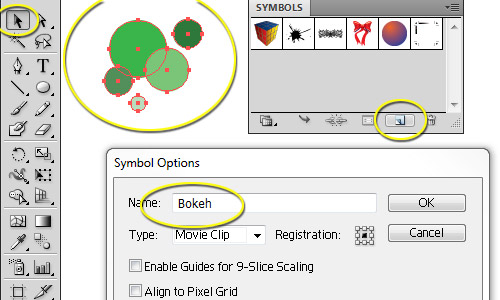
Выберите круги. В палитре символов нажмите кнопку «Новый символ» и назовите ее «Bokeh»:
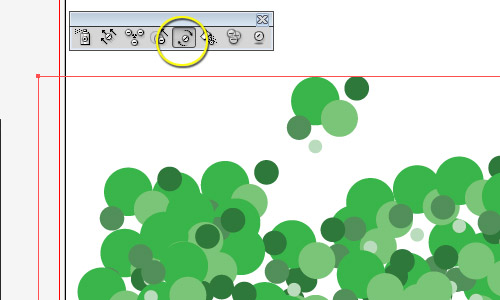
Возьмите инструмент Symbol Sprayer и распылите символ Bokeh через артборд:
Чтобы настроить расположение символов на артборде, вы можете использовать инструменты символов. Используйте Symbol Spinner Tool, чтобы разбить области, где рисунок Bokeh слишком очевиден, например.
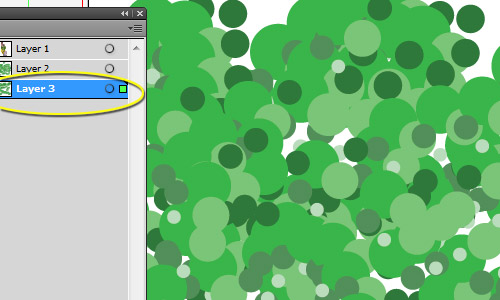
Создайте новый слой и заполните все пробелы, которые вы хотите покрыть, но не забудьте поместить этот слой ниже слоя 2.
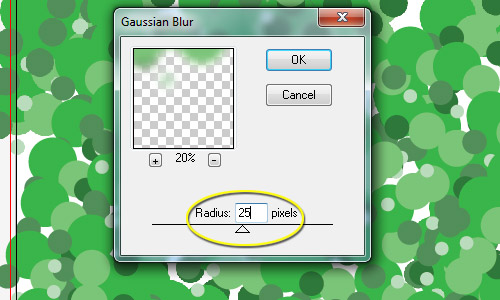
Выбрав Layer 3, перейдите к «Effect»> «Blur»> «Gaussian Blur» и примените размытие 25px:
С выбранным слоем 2 примените Gaussian Blur размером 10px:
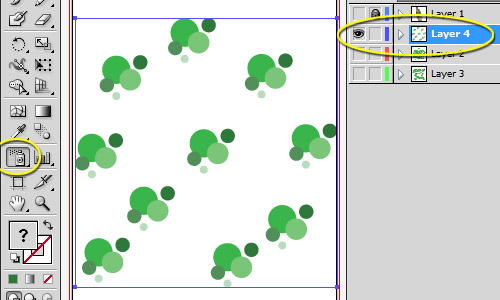
Добавьте новый слой над слоем 2 и добавьте еще несколько символов Bokeh на артборд. Ниже слой 2 и слой 3 скрыты, чтобы показать вам приблизительное представление о том, сколько символов нужно распылить.
Заблокируйте слои 2, 3 и 4, чтобы случайно не переместить их и заставить Illustrator снова визуализировать размытие, что может занять некоторое время.
Шаг 4: Цвет фона
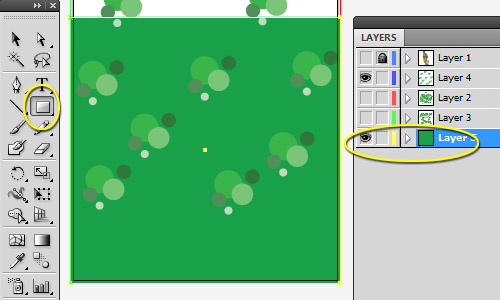
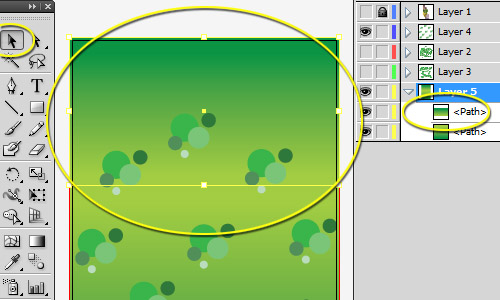
Добавьте новый слой и поместите его в конец списка слоев. Используя Rectangle Tool, нарисуйте фигуру, которая покрывает примерно 2/3 артборда. Удостоверьтесь, что прошли весь путь до кровоточащих (красных) линий. Цвет прямоугольника на данном этапе не имеет значения.
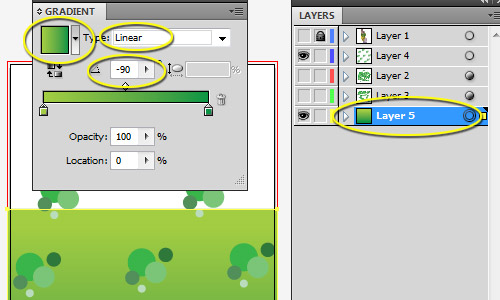
Перейдите в «Окно»> «Градиент». Выделив прямоугольник, примените градиент и настройте, используя следующие параметры:
Используя инструмент «Селектор», выберите прямоугольник и перейдите в «Редактировать»> «Копировать», затем «Редактировать»> «Вставить». Поверните вставленный прямоугольник и отрегулируйте высоту, чтобы встретить первый прямоугольник и верхнюю линию обрезки.
Раскройте слои, чтобы увидеть, что у нас так далеко:
Шаг 5: Текстура
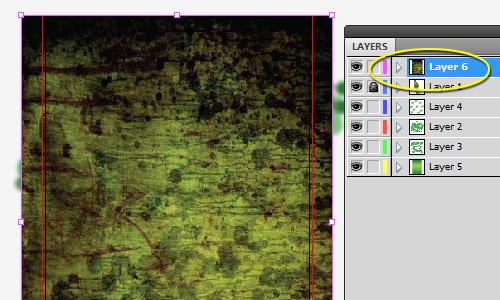
Добавьте новый слой поверх других слоев. Сохраните вышеупомянутую текстуру в списке ресурсов и поместите ее в свой документ, перейдя в «Файл»> «Поместить». Поверните ее и при необходимости измените ее размер, но убедитесь, что вы позволяете ей оставаться по крайней мере до линий утечки.
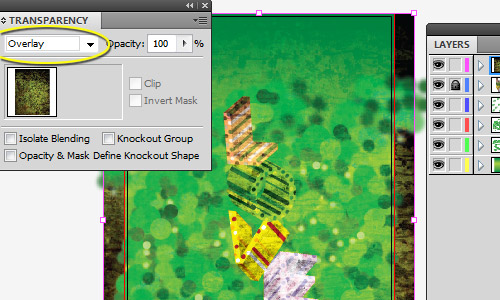
Перейдите в «Окно»> «Прозрачность» и установите режим наложения на «Наложение».
На этом этапе вы можете отрегулировать буквы, чтобы создать больший контраст, перейдя в «Окно»> «Внешний вид» и выбрав «Экструдировать и наклонить».
Здесь мы отрегулировали «Ambient Light» обратно на 10%, чтобы сделать надписи более контрастными.
Повторите для каждой буквы по мере необходимости. Мы также изменили образец Swatch буквы «O», чтобы продемонстрировать, что вы по-прежнему можете полностью редактировать цвет, форму, размер и даже шрифт каждой буквы.
Конечный продукт
И вот конечный продукт. Нажмите на изображение, чтобы увидеть полноразмерную версию.
У вас есть предложения по более эффективному созданию 3D-типографского плаката в Illustrator? Не стесняйтесь поделиться!