Запросы на «мобильные» сайты все чаще встречаются у клиентов всех видов, от индивидуальных клиентов до крупных авторитетных компаний. С миллионами смартфонов и планшетов, которые продаются каждый год, мобильный дизайн постепенно превратился из «приятного иметь» периферийного устройства в «обязательный» основной компонент вашего дизайна. Если с самого начала вы не планировали удобство для мобильных устройств, возможно, вам придется внести в ваш веб-сайт некоторые значительные изменения для мобильного использования. Проектирование дисплеев меньшего размера, меньшей пропускной способности и интерактивности на основе сенсорного ввода может быть очень утомительным, если вы делаете это с нуля, но мобильная инфраструктура, такая как Foundation, может удивительным образом упростить эти важные мобильные приспособления.
Пример из практики: Le Miroir от Joshfire
В тот момент, когда дизайнеры из Joshfire запустили сайт для продвижения своего интерактивного зеркала , они заметили проблему. Когда они подняли сайт на iPhone, дизайн не выглядел звездным. Учитывая популярность мобильных устройств и характер их продукта (высокотехнологичное интерактивное зеркало с сенсорным экраном), это было неприемлемо.
Проблема заключалась в том, что сайт изначально был построен из PSD-файла с фиксированной шириной 960 пикселей. Поскольку они были в сжатые сроки, они решили просто беспокоиться об одном случае использования — как он будет выглядеть на настольном компьютере или ноутбуке. Однако, разрабатывая сайт, они в конце концов поняли, что им придется разместить смартфоны и планшеты. В наши дни люди обращаются к веб-сайтам на телефонах и планшетах так же часто, как на настольных компьютерах (если не больше). Фактически, к 2014 году мобильный трафик, по прогнозам, превзойдет трафик настольных компьютеров.
Джошфайр столкнулся с проблемой. Как они могли создать единый сайт, который будет хорошо выглядеть на всех устройствах за такой короткий промежуток времени? Enter Foundation , ZURB с открытым исходным кодом, адаптивная структура прототипирования. Некоторые члены команды слышали о Фонде раньше, но никто из них никогда не использовал его — до сих пор. К счастью, сотрудники ZURB написали исчерпывающую документацию по Foundation, что сделало ее очень простой в использовании. Все, что им было нужно, чтобы сделать сайт отзывчивым и удобным для мобильных устройств, было легко найти. Фонд имел четыре части, в частности, что сделало его бесценным:
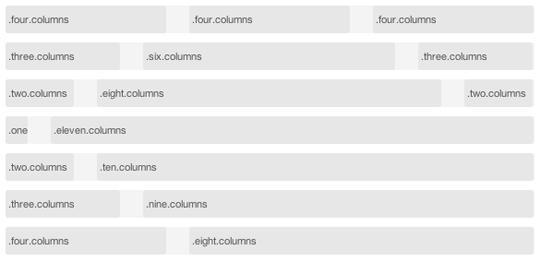
Гибкая Сетка
Основа сетки полностью основана на процентах и является гибкой, поэтому она автоматически адаптируется к переменным размерам экрана, что особенно полезно при проектировании для широкого спектра ширины экрана мобильного устройства. Для более экстремальных изменений Foundation использует медиазапросы CSS3, чтобы перетаскивать сетку в оптимизированную мобильную презентацию.

Узнайте больше о грид-системе Фонда
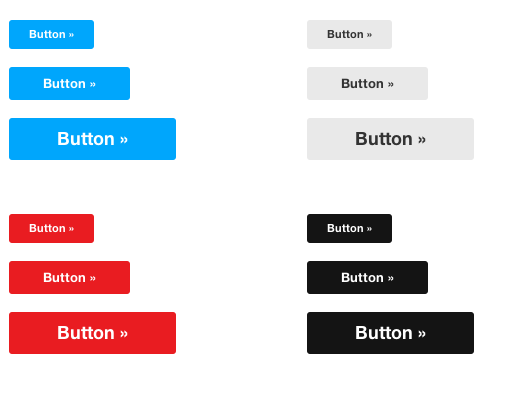
Тонны разных кнопок
Фонд имеет ряд различных размеров и стилей кнопок для быстрого прототипирования. Эти кнопки очень легко изменить; они основаны на простых, семантических классах CSS.
Узнайте о параметрах кнопок Фонда
Отзывчивый слайдер изображений (орбита)
Orbit — это легкий слайдер изображений без плагинов, который эффективно использует ограниченный размер экрана и сенсорную интерактивность мобильных устройств. Это гораздо лучший выбор, чем динамические изображения на основе флэш-памяти, которые не будут отображаться на устройствах iOS, таких как iPhone, iPod и iPad. Как и столбцы и кнопки Foundation, Orbit легко настраивается.
Проверьте, как работает Орбита
Параметры видимости для мобильных устройств — отображение и скрытие определенного содержимого на определенных устройствах
Одной из самых сильных функций Foundation являются встроенные параметры видимости для мобильных устройств — классы CSS, которые включают или отключают определенные устройства для определенных мобильных устройств. Простые классы CSS, такие как «скрыть на телефонах» и «показывать на рабочих столах», интуитивно понятны и чрезвычайно удобны.
Узнайте, как контролировать, какой контент показывается на каких устройствах
В Foundation также есть скрытые столбцы, которые не имеют фиксированной ширины. Дизайнеры могут вкладывать столбцы настолько глубоко, насколько им хочется, поскольку каждая встроенная строка может содержать до 12 столбцов. Гибкая ширина очень удобна при проектировании экранов разных размеров. Вот пример того, как Joshfire использовал сетку для создания целевой страницы своего нового продукта.
Применяя Фонд
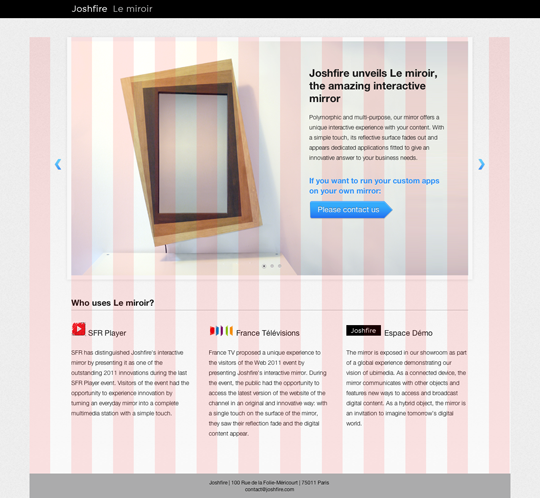
Дизайн Джошфайра (PSD) требовал, чтобы основное содержимое страницы отображалось в разделе, который был уже остальной части страницы. Вот скриншот PSD:
Поскольку столбцы не имели фиксированной ширины, мы просто поместили наш контент в строку, помеченную соответствующими классами («.ten», «.columns» и «.centered»):
<div id="mainwrapper"> <!-- global container -->
<div> <!-- box with a gradient as background -->
<div class="ten columns centered"> <!-- content goes here -->
<div>
CONTENT
</div>
</div>
</div>
</div>Подход работал хорошо; они закодированы точно так же, как PSD выше. Один дизайнер хотел, чтобы первое изображение на слайдере содержало текст и кнопку призыва к действию (как в приведенном выше PSD). Они также хотели скрыть текст перед переключением на другое изображение. К сожалению, Orbit — слайдер в комплекте с Foundation — имеет функцию afterSlideChange, но не функцию beforeSlideChange. Таким образом, они закончили адаптировать Orbit для своих целей.
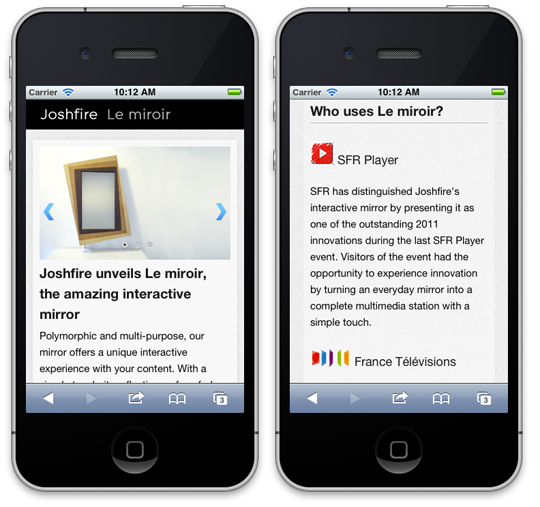
После того, как слайдер заработал, мобильный сайт был в рабочем состоянии, полностью перестроен с нуля и, что самое приятное, мобильно. Это заняло всего час благодаря Фонду. Проверьте, как сайт выглядит на iPhone сейчас:
Вы можете задаться вопросом: «Зачем выбирать Foundation вместо Twitter Bootstrap, который является аналогичной платформой?» В то время Bootstrap был фиксированной платформой, поэтому выбор Foundation был легким делом. С тех пор Bootstrap 2.0 был выпущен и полностью адаптивен. Bootstrap теперь имеет все необходимое для того, чтобы дизайн выглядел хорошо на мобильных устройствах, но у Foundation есть лучшие функции, большая степень контроля и более полная сетка.
Используете ли вы такие основы, как Foundation, при разработке мобильных устройств?