Система значков часто может стать центральным элементом дизайна вашего веб-проекта. Вы можете найти множество бесплатных или коммерческих наборов иконок в Интернете, и они часто включаются в основные CSS-фреймворки (идеальным примером является Bootstrap 3 Glyphicons ).
Однако в некоторых случаях вам могут понадобиться более конкретные глифы, не включенные в общий набор. Или вы можете просто лучше согласовать дизайн ваших значков с другими элементами дизайна вашего проекта. В этих случаях вы захотите нарисовать новый набор иконок с нуля.
Существует два широко используемых метода для добавления набора значков в ваши проекты:
- Веб-шрифт
- SVG
Сегодня я расскажу о веб-шрифтах. Мы расскажем об использовании SVG в другой статье.
Традиционно создание шрифтов было известно как сложная и трудоемкая задача, но, к счастью, создание наборов шрифтов значков стало значительно проще благодаря простым онлайн-инструментам, таким как IcoMoon , Fontastic или Fontello . Каждый из них позволяет вам создавать шрифт с помощью готовых пиктограмм «cherry-picking» из публичных библиотек или путем загрузки и компиляции файлов SVG, которые вы подготовили самостоятельно.
BYO Иконки
Чтобы создать собственный шрифт значков, первым делом нужно создать значки — мы будем использовать Illustrator для этой задачи, а затем сохранить их как SVG.
Найди свой стиль дизайна
Перед тем, как начать рисовать, вам нужно определить свойства стиля для ваших глифов, такие как размеры обводки, пропорции сетки и так далее.
Начните с проверки читаемости разных размеров и создайте шаблон, который вы будете использовать для рисования всех своих глифов. Бесполезно создавать мелкие значки, которые не работают при более низких разрешениях.
Также очень полезно набросать ваш шрифт перед рисованием, также очень грубый набросок (такой как приведенный ниже) поможет вам найти идеи для всех символов, которые вам нужны.
Затем вы можете выбрать размер сетки для ваших глифов. Мой совет — не рисовать напрямую с вашим целевым размером (например, 16×16 пикселей) или с очень большими размерами. Вместо этого я обнаружил, что сетка со стороной 60-80 пикселей часто хороша для меня. Увеличение или уменьшение от этого размера, как правило, успешно.
Конечно, это не правило типа «в камне»: потребности и опыт проекта могут меняться в каждом конкретном случае.
Для этой статьи я решил нарисовать свои иконки с обводкой 8px, без заливки и установить внутри сетки 64x64px.
Начиная рисовать
Артборды Illustrator очень полезны для этой работы: вы можете нарисовать каждый глиф в другом артборде, сохраняя каждый в одном файле. Артборды можно переставлять, переименовывать и экспортировать в виде отдельных файлов SVG (это именно то, что нам нужно для IcoMoon).
У каждого артборда также могут быть независимые координаты оси, которые будут очень полезны для выравнивания объектов, как мы увидим позже.
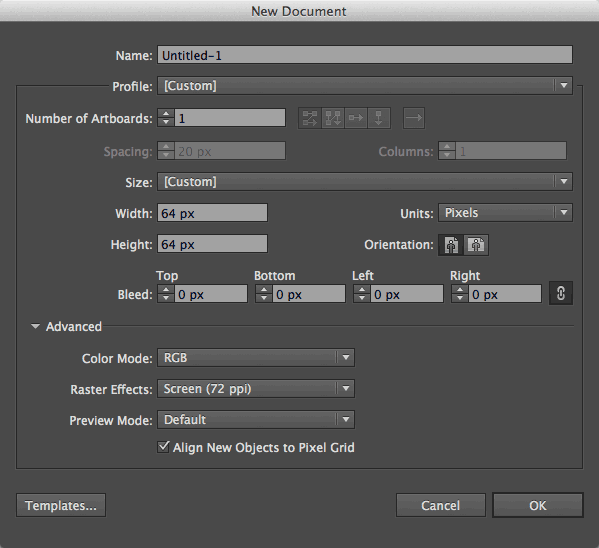
Теперь мы можем начать создавать новый документ Illustrator размером 64×64 пикселей:
Обратите внимание, что вы можете начать создавать все необходимые артборды, используя опцию Количество артбордов : я предпочитаю добавлять артборды по мере необходимости, но нет никаких причин, по которым вы не можете сначала создать все свои артборды.
Теперь мы можем настроить сетку. Мы хотим, чтобы он начинался с каждого источника артборда (в верхнем левом углу) и разделял артборд на шахматную доску 8 × 8. Прежде чем сделать это, давайте кратко рассмотрим, как работает система координат Illustrator.
Рабочее пространство иллюстратора
Рабочее пространство Illustrator состоит из холста, который содержит один или несколько монтажных областей .
Артборды размещаются на холсте, начиная с точки, называемой происхождением глобальной линейки . Кроме того, у каждого артборда есть своя точка происхождения и линейки.
Когда вы размещаете новые монтажные области с помощью инструмента Artboard , вы всегда будете использовать глобальную линейку. Почти во всех других случаях вы будете использовать линейку артборда в соответствии с параметром « Вид» → « Линейки» → « Изменить на артборд (или глобальный)» .
Если вы используете глобальную линейку, каждый объект, который вы рисуете на любом артборде, рисуется относительно этой единственной исходной точки (то есть, от источника глобальной линейки ). В противном случае координаты относятся к происхождению артборда, в котором он находится.
Короче говоря, используя систему линейки Artboard:
- Артборды размещаются на холсте в соответствии с происхождением Глобальной линейки.
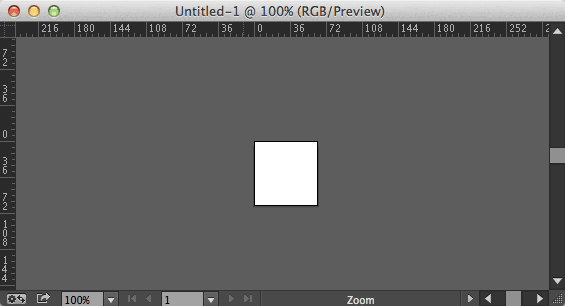
- Рисованные объекты размещаются в артборде в соответствии с происхождением линейки артборда (на скриншоте ниже видно, что два квадрата имеют одинаковые значения координат, даже если они размещены в двух разных артбордах).
Для этой работы мы будем использовать линейку Artboard, так как она больше подходит для выравнивания глифов.
Настройка сетки
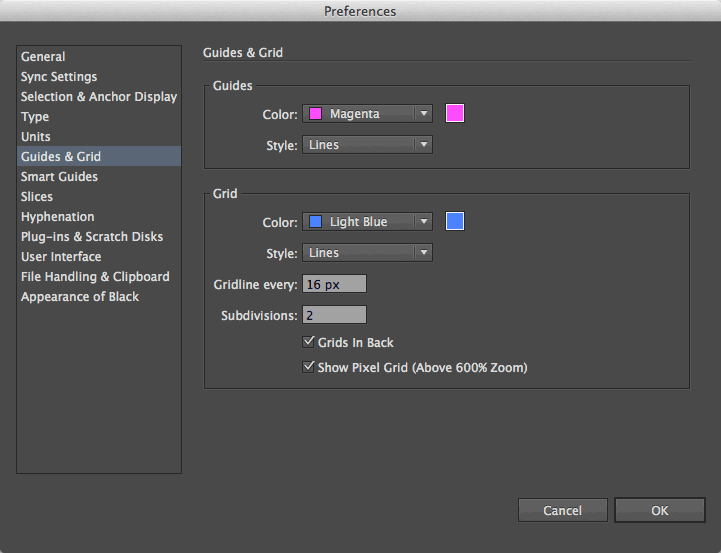
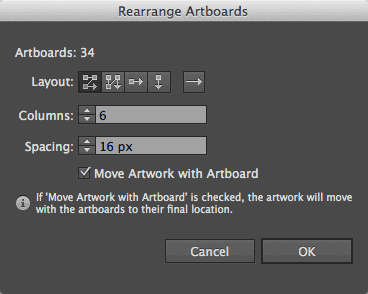
Сетка Illustrator размещается в рабочей области, начиная с глобального происхождения линейки. Вы можете установить его свойства, выбрав « Настройки» → « Направляющие и сетки» . Поскольку мы хотим, чтобы наш холст 64x64px был разделен на 8 частей с каждой стороны, мы будем устанавливать основную линию сетки каждые 16px (это приведет к тому, что наши монтажные области будут разделены на 4 × 4 части) с двумя подразделениями:
Теперь мы должны убедиться, что наша сетка точно соответствует нашему артборду. По умолчанию первый артборд размещается в глобальном начале линейки, но, поскольку артборды можно перемещать и сбрасывать: для этого просто дважды щелкните источник линейки с помощью инструмента артборда.
Теперь наша сетка должна идеально совпадать с нашими артбордами:
Первый глиф
Давайте начнем наш первый глиф, простой контрольный знак внутри круга:
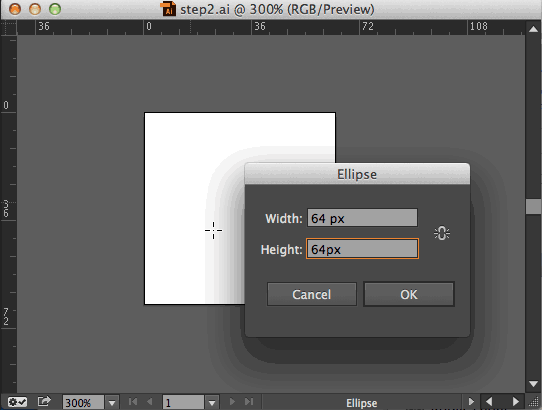
Чтобы нарисовать круг, мы должны выбрать инструмент Эллипс , щелкнуть точку внутри монтажной области и ввести ширину и высоту эллипса:
Далее мы должны удалить любую заливку и установить черный штрих размером 8 пикселей. На этом этапе мы можем выровнять круг по артборду (убедитесь, что выбран вариант выравнивания по артборду ):
Но результат не совсем то, что мы ожидали: Illustrator выровнял траекторию без вычисления ширины штриха. К счастью, это можно легко решить, установив параметр « Использовать границы предварительного просмотра» на панели настроек. Теперь Illustrator будет вычислять ширину обводки внутри монтажной области независимо от выравнивания и изменения размера, что делает рисование быстрее и точнее.
Завершение рисования глифов
Теперь мы должны нарисовать каждый глиф, добавляя каждый раз свежий артборд. Вы можете добавить артборд, используя инструмент Артборд, и, нажав, перетаскивая существующий или щелкнув по значку « Новый артборд» на панели «Артборды» .
Артборды можно легко переставить, выбрав « Объект» → « Артборды» → « Изменить порядок» (или команду «Изменить порядок монтажных областей» в меню панели «Артборды»), следуя порядку на панели «Артборды».
Обратите внимание, что глифы всегда загружаются в алфавитном порядке, поэтому имейте это в виду, если хотите, чтобы порядок монтажных областей в Illustrator соответствовал порядку глифов в шрифте.
Дайте каждому артборду имя (без пробелов): оно станет именем глифа, а также именами классов сгенерированного CSS, поэтому очень важно использовать для них значимые слова.
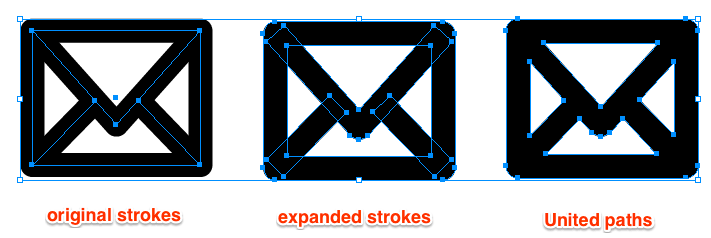
Хотя мы часто используем штрихи для рисования наших символов, у создания шрифтов есть свои особые потребности. Мы должны помнить, что:
- Каждый штрих должен быть преобразован в заливку
- Заполнения должны быть объединены, создавая составные пути при необходимости (без перекрывающихся фигур)
- Любой цвет будет игнорироваться: глифы всегда будут интерпретироваться как черные. Вы также не можете использовать белый для фона: у вас могут быть только прозрачные
- Любое встроенное изображение в вашем SVG будет игнорироваться
Вы можете использовать команду « Развернуть», чтобы преобразовать контуры в заполненные фигуры, и панель « Навигатор», чтобы быстро объединить перекрывающиеся фигуры в отдельные элементы.
Когда наши глифы будут готовы, мы можем сохранить каждый из них как отдельный файл SVG, используя параметр « Использовать монтажные области» в диалоговом окне « Сохранить как ».
Illustrator сохраняет файлы SVG, добавляя к их именам имя документа .ai ( icons_ ). Поскольку IcoMoon использует имена файлов для глифов, я предпочитаю удалять этот префикс (существует множество небольших приложений, которые легко переименовывают все файлы), чтобы избежать путаницы.
Загрузка файлов в IcoMoon
Сайт IcoMoon предоставляет онлайн-приложение для создания значков шрифтов. Приложение начинается с проекта без названия с доступом к некоторым бесплатным библиотекам иконок, из которых вы можете выбирать символы.
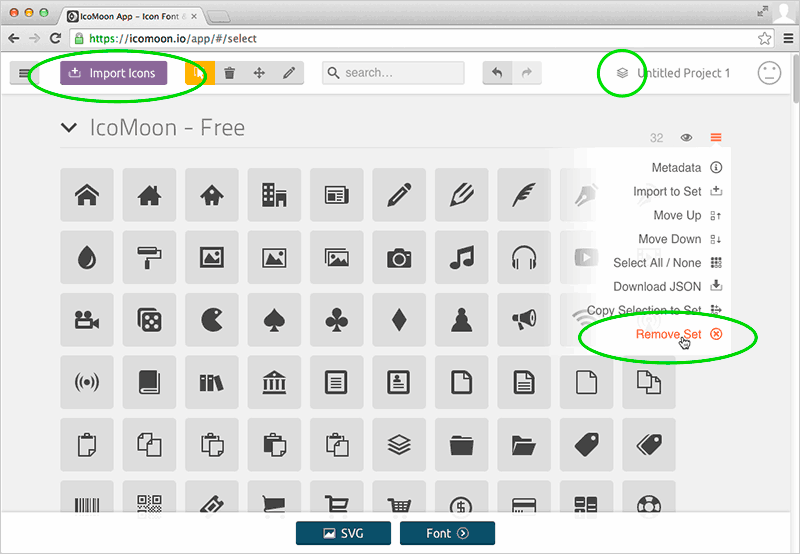
Поскольку мы будем загружать свои собственные глифы, мы можем удалить все предварительно загруженные библиотеки с помощью небольшого меню справа от каждой из них (обратите внимание, что это не является обязательным, поскольку в ваш шрифт будут добавлены только выбранные символы). Это просто держит ваш проект в чистоте.
Затем вы можете сохранить свой проект, щелкнув значок « Управление проектами» в правой части строки меню приложения. Обратите внимание, что с бесплатными учетными записями IcoMoon ваш проект будет храниться локально в вашем браузере, поэтому вы не сможете получить к нему доступ в другом месте, пока не загрузите данные проекта (файл JSON) или не обновите учетную запись Premium (что позволяет вам хранить проекты в облаке).
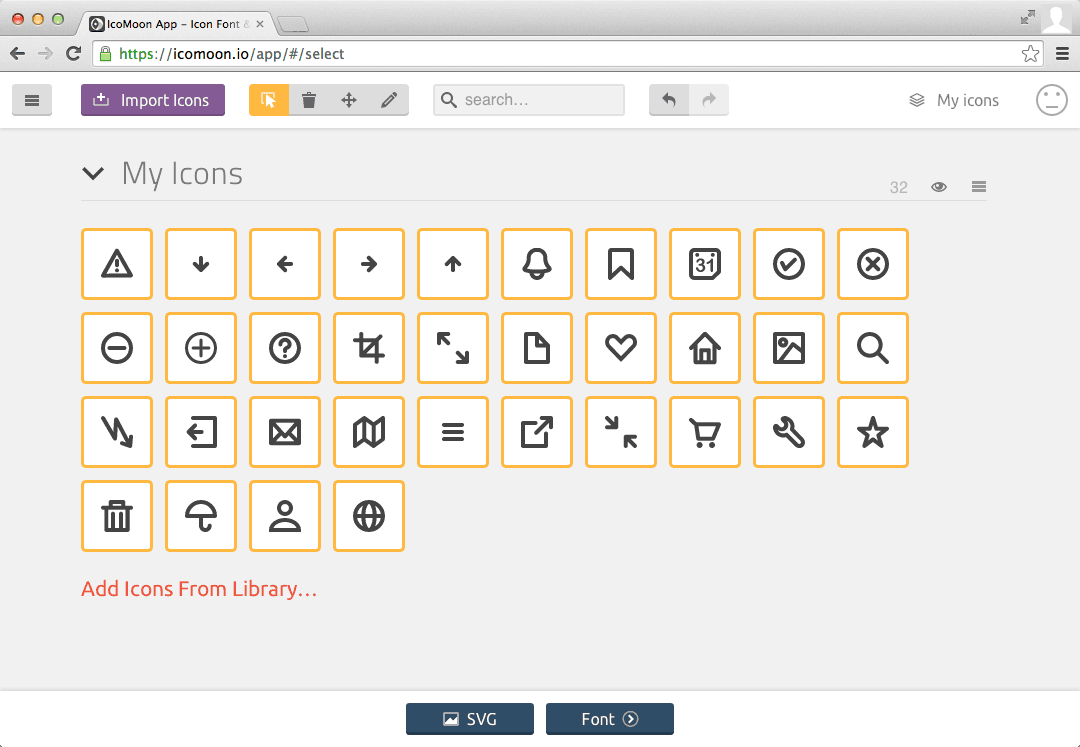
Теперь вы можете загрузить SVG-файлы с помощью кнопки « Значки импорта» : ваши глифы появятся в приложении в виде набора . На этом этапе легко переставить, удалить их или отредактировать каждый глиф, используя инструменты, предоставляемые приложением. Вы также можете редактировать метаданные набора (название набора и некоторую информацию об авторе) или выполнять другие задачи, используя небольшое меню справа от набора.
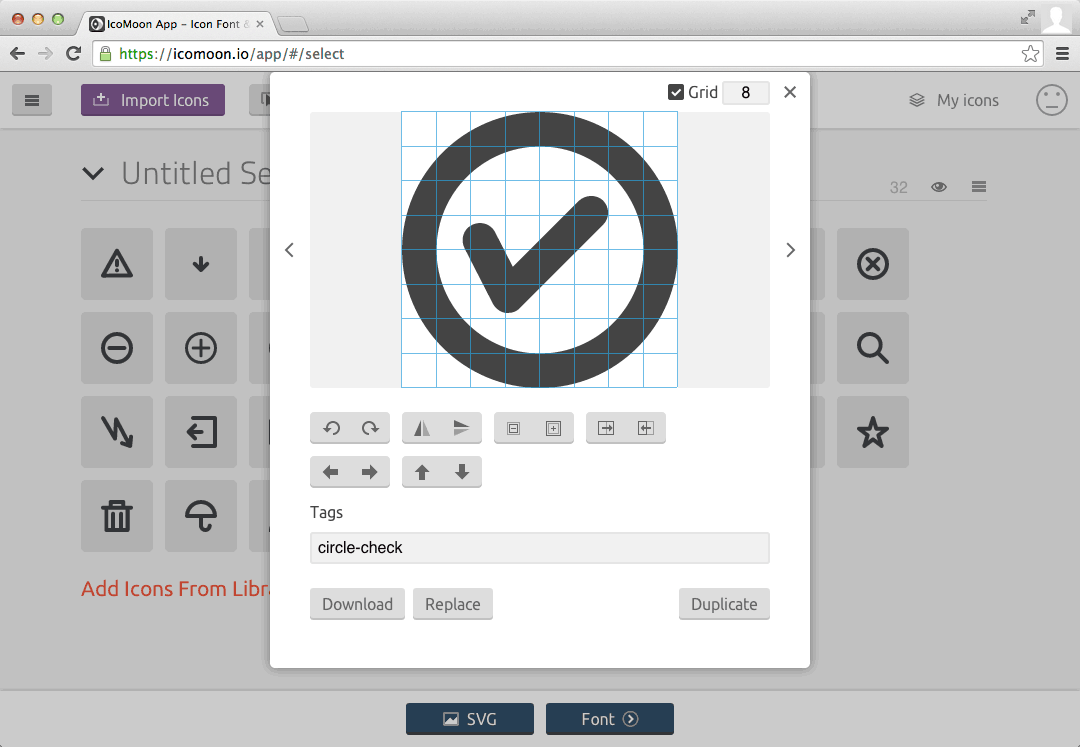
Значки можно редактировать в приложении с помощью инструмента редактирования. Вы не можете изменять векторные данные таким образом, но можно изменить размер или переместить глиф, загрузить файл SVG или заменить его.
Чтобы создать свой шрифт, сначала нужно выбрать все необходимые значки с помощью инструмента выбора (или просто выбрать команду « Все / Нет» в меню « Установить», если это подходит). Вы сможете идентифицировать выбранные глифы по их желтым границам. Затем вы должны нажать кнопку « Шрифт» в нижней части страницы.
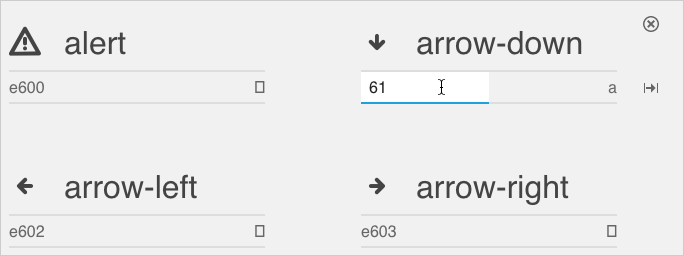
Приложение загрузит вторичное окно со всеми выбранными символами, отображая для каждого из них глиф, имя и точку Unicode, которые IcoMoon присвоил ему в диапазоне PUA . Использование диапазона PUA считается самым безопасным сектором Юникода для размещения ваших значков, хотя IcoMoon позволяет вам использовать стандартный диапазон Basic Latin , если хотите, нажав кнопку « Коды» в верхней панели.
Вы также можете назначить разные коды диапазона каждому символу, вставив вручную новый код или символ:
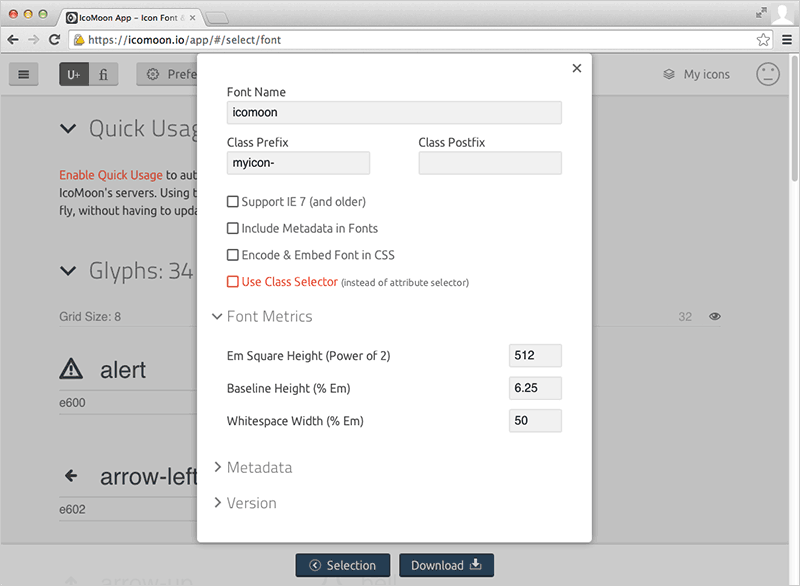
Перед загрузкой шрифта добавьте имя шрифта (это будет использоваться в правиле @font-face ) и префикс класса и / или постфикс (которые будут использоваться в качестве селекторов в сгенерированном CSS).
Существует множество других параметров, которые вы можете установить: от информации метаданных до значений метрик , я рекомендую внимательно прочитать краткую и хорошо объясненную документацию, чтобы правильно настроить все из них.
Ваш набор иконок готов! Загрузите ваш шрифт (или, если у вас есть премиум-аккаунт, просто ссылку на CSS) и добавьте его в свой проект.
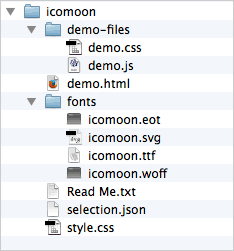
Загруженный файл .zip содержит шрифт в различных форматах, демонстрационный файл, который вы можете использовать в качестве ссылки, файл .json который можно повторно загрузить для восстановления проекта (например, для просмотра его на другом компьютере), и, конечно, файл .css кодирующий ваши иконки.
CSS (вы можете увидеть пример ниже) содержит правило @font-face и все ваши селекторы символов.
@font-face { font-family: 'icomoon'; src:url('fonts/icomoon.eot?-88cxph'); src:url('fonts/icomoon.eot?#iefix-88cxph') format('embedded-opentype'), url('fonts/icomoon.woff?-88cxph') format('woff'), url('fonts/icomoon.ttf?-88cxph') format('truetype'), url('fonts/icomoon.svg?-88cxph#icomoon') format('svg'); font-weight: normal; font-style: normal; } [class^="myicon-"], [class*=" myicon-"] { font-family: 'icomoon'; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .myicon-alert:before { content: "\e600"; } .myicon-arrow-down:before { content: "\61"; } /* etc */
Попробовать!
Я обнаружил, что это очень быстрый способ создания шрифта значков, но, безусловно, требуется время, чтобы найти идеальный рабочий процесс и протестировать все варианты, которые могут предложить и Illustrator, и IcoMoon.
Веселиться