В этом уроке я познакомлю вас с процессом создания изящных и стильных макетов в Photoshop с нуля. Мы создадим макеты для ноутбуков и мониторов, которые являются идеальным выбором для отображения ваших иллюстраций, веб-сайтов или приложений. Попутно мы будем использовать различные инструменты формы, инструмент «Перо», стили слоя и технику создания тонкого отражения объекта с помощью простого пошагового подхода.
Ресурсы:
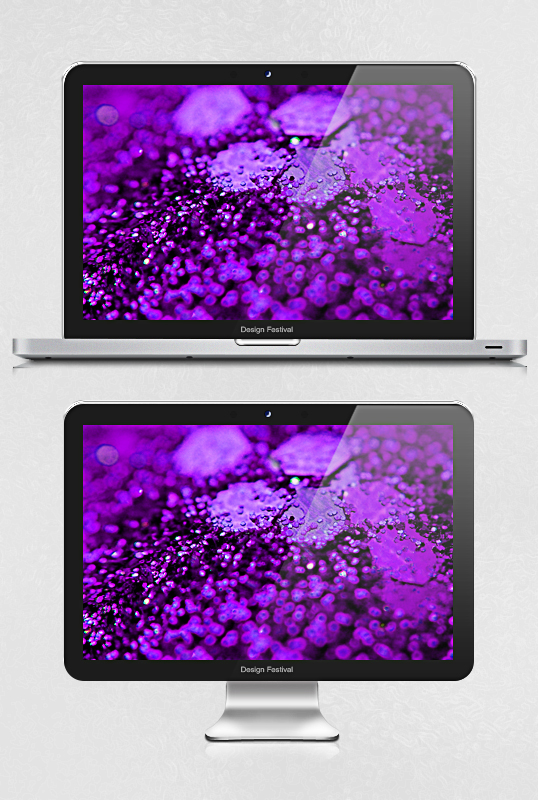
Прежде чем мы начнем, посмотрим, что мы собираемся создать.
Шаг 1
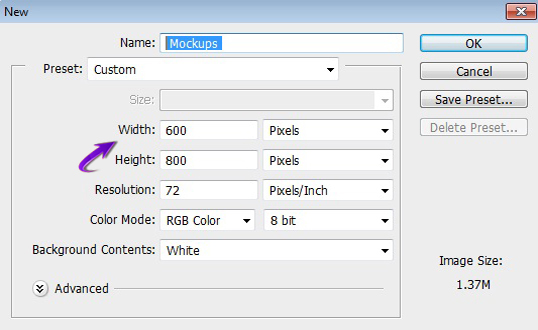
Создайте новый документ в Photoshop с шириной 600 пикселей и высотой 800 пикселей.
Шаг 2
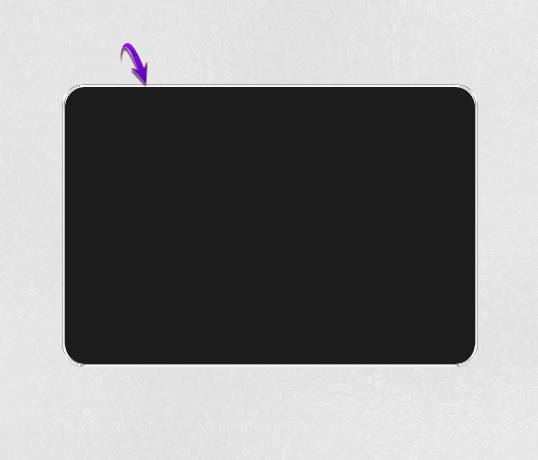
Я использую светло-серый текстурированный фон; Вы можете начать с белого фона или любого другого фона. Сначала мы сделаем экран ноутбука. Установите # 1c1c1c в качестве цвета переднего плана и выберите инструмент Rounded Rectangle Tool, чтобы нарисовать прямоугольник с радиусом 20 пикселей.
Шаг 3
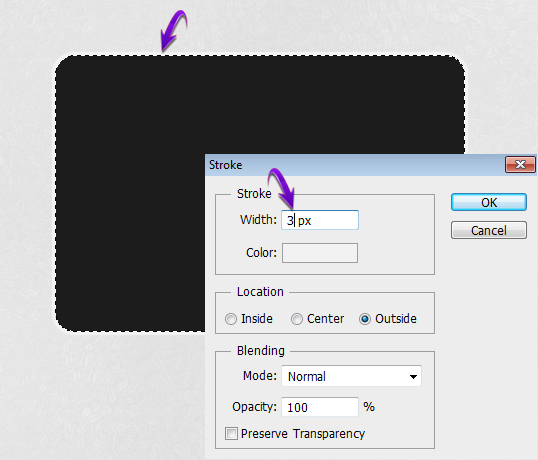
Теперь нажмите Ctrl + клик по слою прямоугольника, чтобы сделать выделение вокруг него. Затем создайте новый слой и перейдите в «Edit»> «Stroke». Используйте значения, представленные ниже, чтобы сделать обводку.
Шаг 4
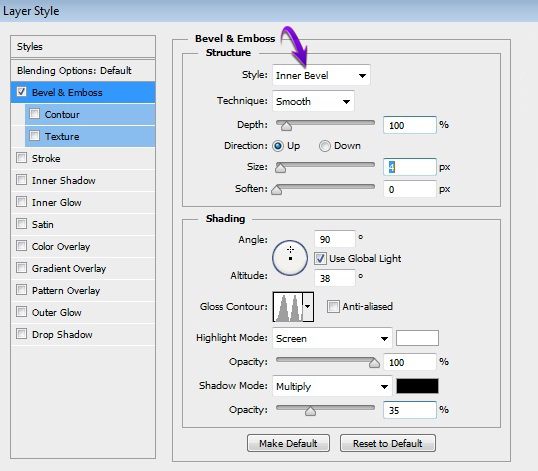
Дважды щелкните слой обводки, чтобы открыть окно «Стиль слоя», и примените настройки, указанные ниже для «Наклон и тиснение».
Шаг 5
Затем, чтобы создать экран, выберите Rectangle Tool, чтобы нарисовать прямоугольник внутри скругленного прямоугольника, как показано ниже. Я использовал # 303030 в качестве цвета прямоугольника.
Шаг 6
Откройте файл обоев в Photoshop, нажмите Ctrl + «A», чтобы выбрать его, а затем нажмите Ctrl + «C», чтобы скопировать выделение. Вернитесь к документу и нажмите Ctrl + «V», чтобы вставить обои сюда. Измените размер и разместите его, используя Free Transform Tool (Ctrl + «T»). Нажмите на слой обоев, затем нажмите Ctrl + <меньший слой прямоугольного слоя>, чтобы выделить его. Затем щелкните значок «Добавить маску слоя», который находится внизу панели слоев. Таким образом, обои будут ограничены основным экраном.
Шаг 7
Теперь, чтобы изменить цвет обоев, нажмите Ctrl + <эскиз маски слоя слоя обоев>, чтобы выбрать его. Затем нажмите значок «Создать новый заливочный или корректирующий слой». Выберите опцию «Оттенок / Насыщенность» и используйте заданные значения, чтобы придать ему фиолетовый оттенок.
Шаг 8
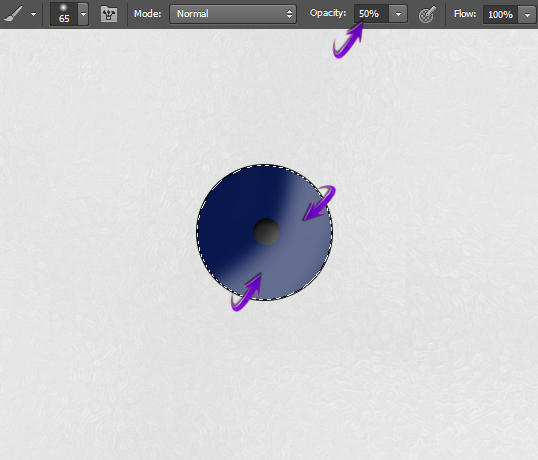
Нарисуйте два круга, как показано ниже, используя Ellipse Tool. Используйте цвет # 08174e для большего круга и # 000000 для меньшего.
Шаг 9
Дважды щелкните по слою с синим кругом и примените следующую настройку «Наклон и тиснение».
Теперь, чтобы создать блики на синем круге, нажмите Ctrl + <щелкните на слое голубого круга>, чтобы выделить его. Теперь выберите мягкую круглую кисть с непрозрачностью 40% и используйте ее на новом слое внутри выделения, как показано ниже белым цветом.
Соберите оба слоя круга в группу, измените размер этой группы с помощью Free Transform Tool (Ctrl + «T») и разместите его, как показано ниже.
Шаг 10
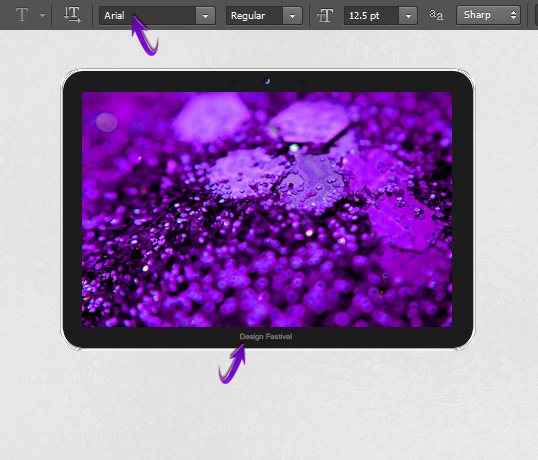
Теперь мы добавим текст. Выберите инструмент «Текст», шрифт Arial и цвет # 777777, чтобы ввести текст.
Шаг 11
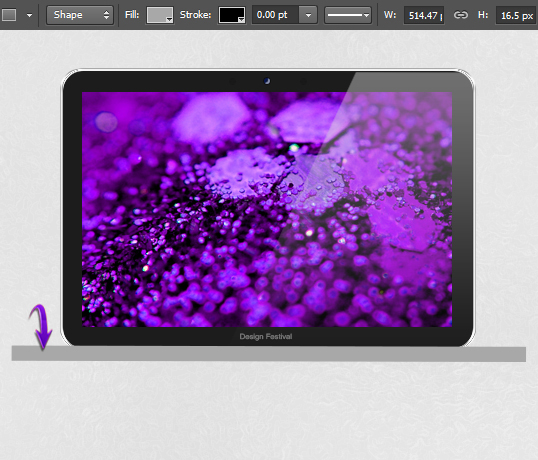
Далее мы создадим отражение света на экране. Выберите Pen Tool, выберите режим инструмента «Shape» и нарисуйте форму, как показано ниже. Вы можете использовать любой цвет, чтобы нарисовать форму, потому что мы применим к ней градиент позже.
Теперь щелкните правой кнопкой мыши по слою отражения и выберите параметр «Растеризовать слой». Ограничьте это отражение на экране маской слоя, используя ту же технику, которая описана в шаге 6.
Шаг 12
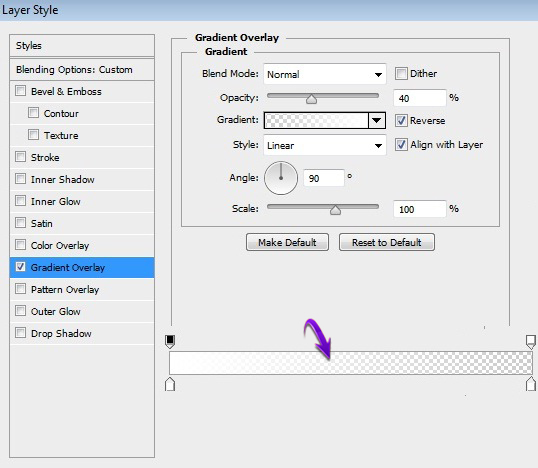
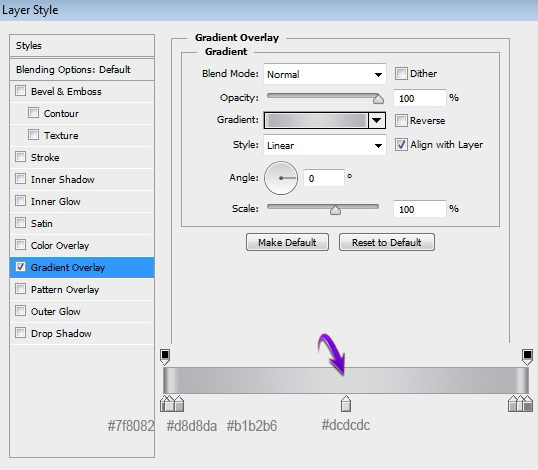
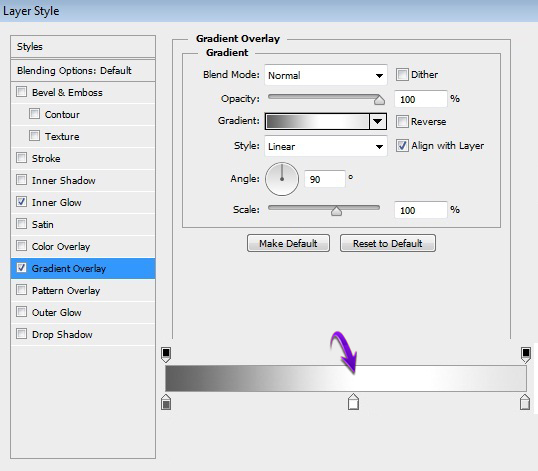
Установите «Fill» на 0% отражающего слоя, а затем примените «Gradient overlay» со следующими настройками.
Шаг 13
Мы закончили с нашим экраном, поэтому соберите все слои в группу и пометьте его как «экран». Теперь мы продолжим работу над созданием части ноутбука. Выберите инструмент «Прямоугольник», чтобы нарисовать тонкий прямоугольник, как показано ниже.
Шаг 14
Примените следующий градиент к этому прямоугольнику.
Шаг 15
Далее мы добавим шум к прямоугольнику. Нажмите на слой прямоугольника и перейдите в «Фильтр»> «Преобразовать для интеллектуальных фильтров», чтобы преобразовать прямоугольник в смарт-объект. Затем перейдите в «Фильтр»> «Шум»> «Добавить шум». Используйте значения, показанные ниже.
Шаг 16
Теперь выберите Rounded Rectangle Tool, чтобы нарисовать два прямоугольника в черном цвете, как показано ниже.
Растеризуйте слой прямоугольника большего размера и выберите Rectangular Marquee Tool, чтобы выделить верхнюю половину этого прямоугольника. Затем перейдите в «Редактировать»> «Очистить».
Шаг 17
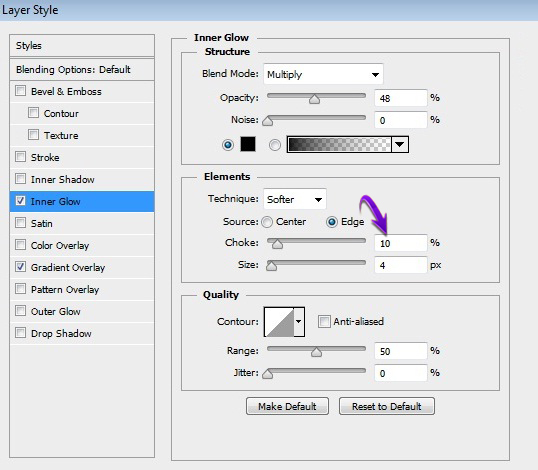
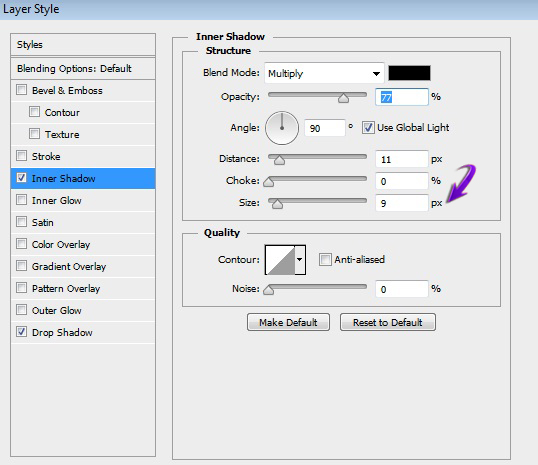
Дважды щелкните этот слой с половиной прямоугольника и примените к нему следующие настройки стиля слоя.
Шаг 18
Выберите Pen Tool, чтобы нарисовать форму, как показано ниже. Используйте цвет # 838688 здесь. После этого сделайте четыре эллипса над этой новой формой, используя Ellipse Tool с выбранным # 000000.
Шаг 19
Соберите слои ноутбука в группу, продублируйте эту группу и объедините ее. Теперь перейдите в «Edit»> «Transform»> «Flip Vertical» и расположите его ниже оригинального ноутбука. Выберите Soft Round Eraser Tool, чтобы приятно стереть отражение ноутбука, чтобы получить эффект, показанный здесь.
Шаг 20
Теперь мы сделаем тень между ноутбуком и его отражением. Создайте новый слой и выберите тонкую область, используя инструмент Rectangular Marquee Tool, и заполните его # 000000.
Теперь размываем его с помощью размытия по Гауссу размером 1,5 пикселя и стираем его края, используя инструмент Soft Round Eraser.
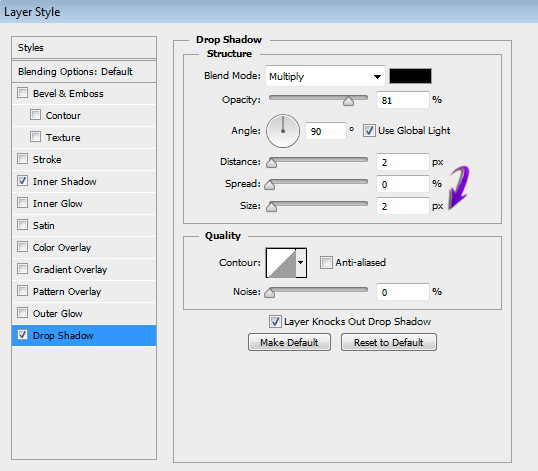
Теперь, чтобы усилить эффект затенения, примените данные настройки как тень.
Шаг 21
Наконец, продублируйте группу экранов, чтобы сохранить исходные пропорции экрана. Теперь выберите обводку и слой черного прямоугольника в группе дублированных экранов и немного увеличьте ее размер по вертикали, так как нам не нужны скругленные углы внизу экрана.
Шаг 22
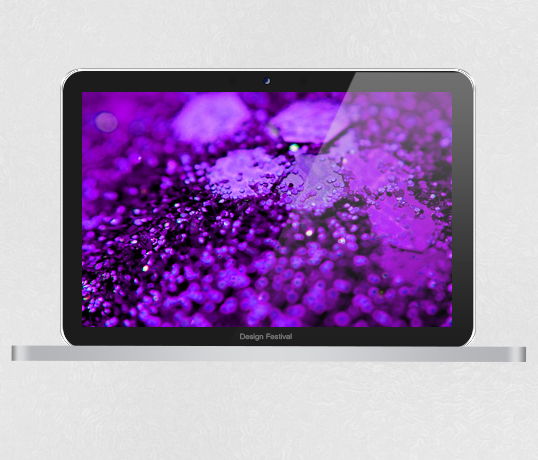
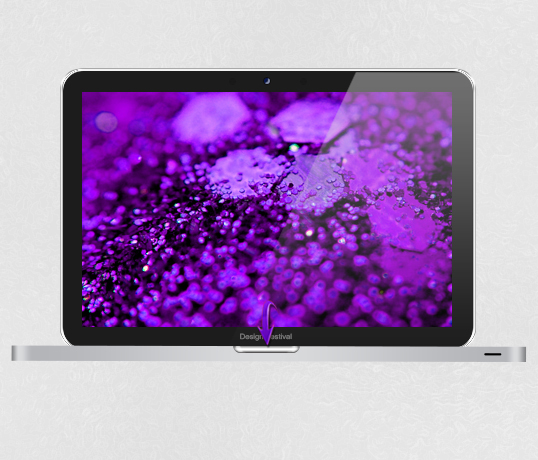
Мы все сделали с нашим ноутбуком макет. Теперь мы создадим монитор, выполнив несколько простых шагов. Сначала щелкните слой обводки в исходной группе экранов, немного уменьшите его размер и расположите обводку таким образом, чтобы она была видна только в верхней части экрана, как показано ниже.
Шаг 23
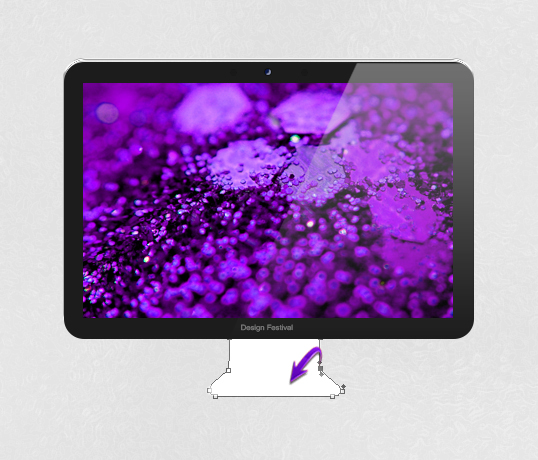
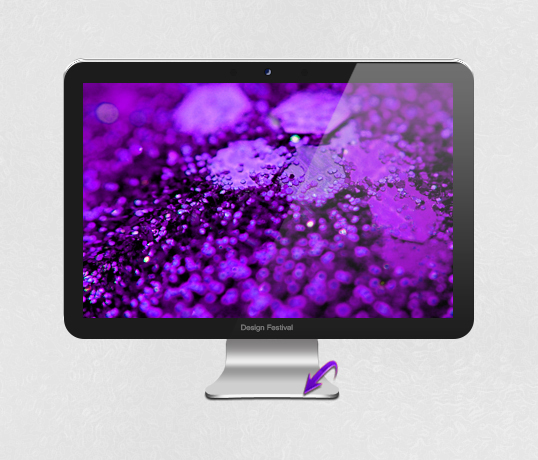
Нарисуйте фигуру, показанную ниже, используя Pen Tool в # f7f7f7.
Дублируйте эту форму и придайте ей более темный серый оттенок, чтобы отличить его от оригинала. Перетащите исходный слой формы немного вниз.
Шаг 24
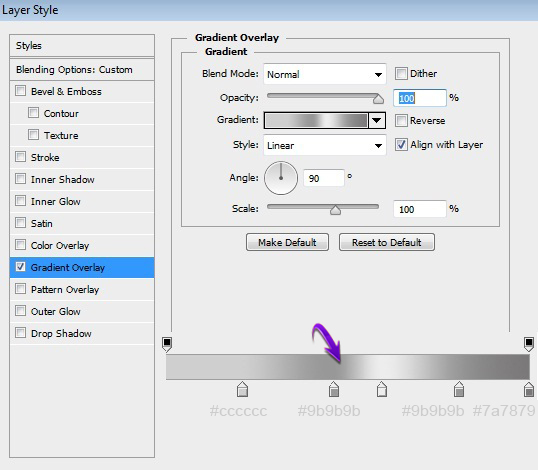
Дважды щелкните на темном слое формы и примените следующие настройки в качестве наложения градиента.
Шаг 25
Теперь нажмите на светло-серый слой формы и примените следующие настройки стиля слоя.
Шаг 26
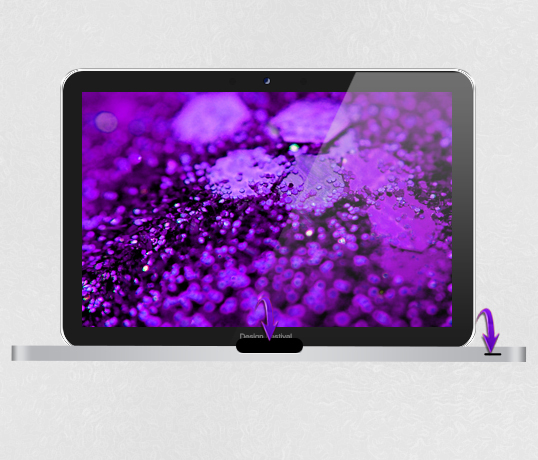
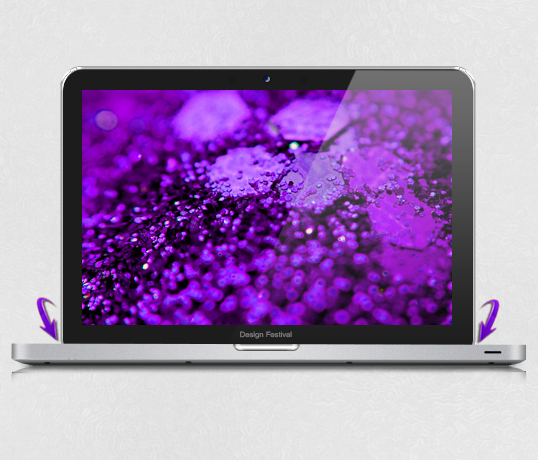
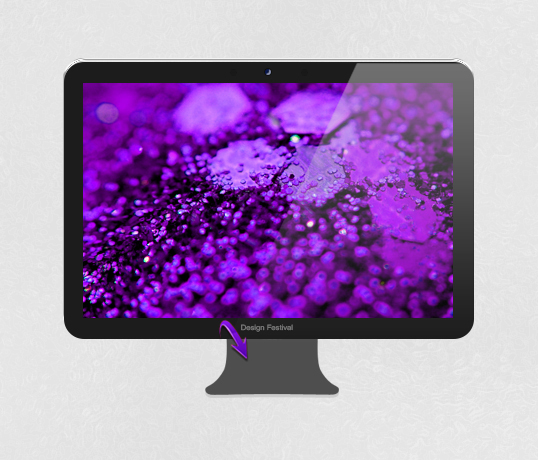
Далее мы создадим блики на стенде. Выберите инструмент Soft Round Brush Tool с непрозрачностью 50% и выберите чистый белый цвет. Теперь нажмите Ctrl + <щелкните на слое стойки с градиентом>, чтобы выделить его, а затем примените кисть к новому слою в этом выделении.
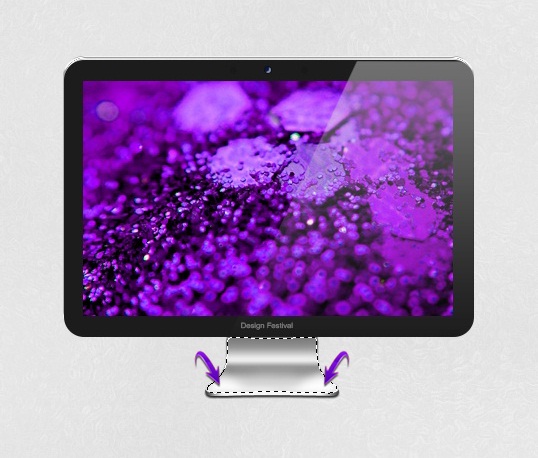
Наконец, создайте отражение для подставки, используя тот же метод, который мы использовали для ноутбука на шаге 19.
Вот и все, ребята. Как вы думаете?