Когда речь заходит о разработке больших мультисимвольных веб-сайтов в Sketch App, общие стили , текстовые стили и символы являются вашими главными союзниками. Никто не хочет снова и снова создавать эти кнопки призыва к действию.
И хотя мы могли бы просто сгруппировать (команда + g) эти слои кнопок вместе и продублировать (команда + d), что произойдет, если мы решим, что эти кнопки действительно должны быть другого цвета? Стили и символы позволяют нам вносить огромные изменения в артборд для конкретного элемента.
Классификация многоразовых стилей
Я собираюсь начать с довольно клише «вот тот, который мы сделали ранее»; Если вы хотите выполнить пошаговые инструкции, вы можете скачать образец файла .sketch здесь .
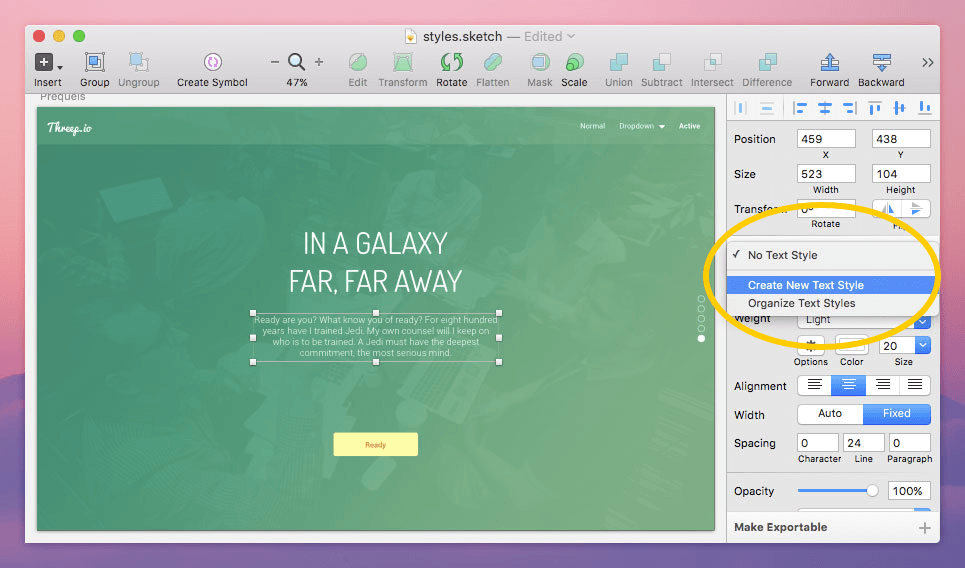
Начните с выбора средней части текста под заголовком. В правой части ( Инспектор ) щелкните раскрывающийся список с надписью «Нет стиля текста», а затем «Создать новый стиль текста».
Дайте этому стилю имя — я выбрал «Текст заголовка». Если вы когда-нибудь захотите использовать этот стиль где-либо еще в дизайне, вы можете просто снова щелкнуть на этом раскрывающемся списке и выбрать «Текст заголовка».
Если вы кодируете какой-либо CSS-код, вы уже знаете, что именно так мы используем CSS-классы, и это должно показаться вам знакомым.
Вы можете найти то, что мы только что сделали, невероятно скучным, но я клянусь вам, его истинная красота станет намного более очевидной позже.
Определение целых элементов с помощью повторно используемых символов
Теперь … Символы .
Символы могут быть применены только к группам слоев (выберите несколько слоев, затем нажмите команду + g), что удобно, когда вам нужно повторно использовать элементы, содержащие несколько слоев, но вы не хотите их «выравнивать».
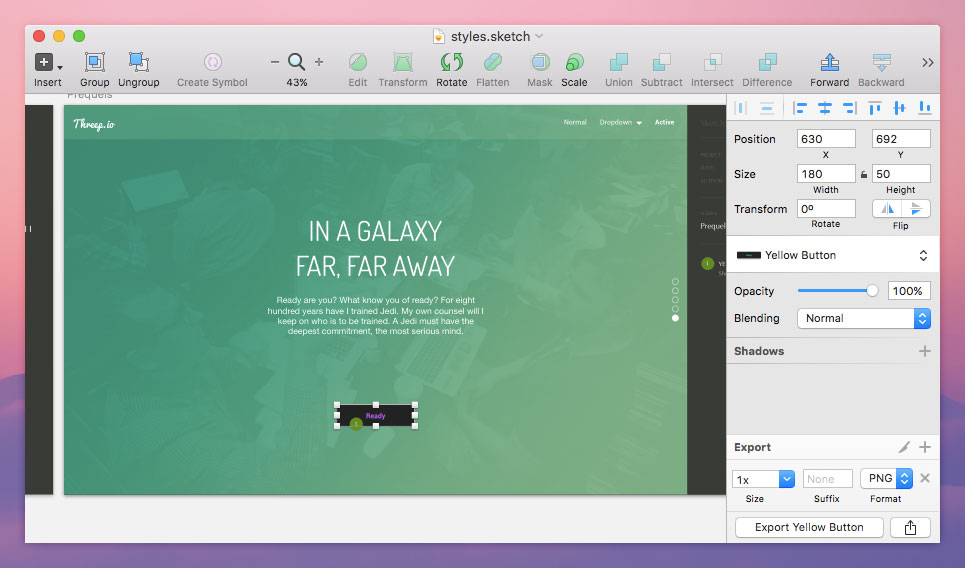
Давайте попробуем это сделать на желтой кнопке — нажмите на тот же выпадающий список, в котором теперь написано «Нет символа», а затем «Создать новый символ». Давайте назовем это «Желтая кнопка».
Опять же, мы только позже испытаем истинную магию этого.
Объяснение ваших стилей с помощью Sketch Notebook
Знание, почему данный стиль был первоначально создан, часто является самой большой проблемой при возвращении к файлам / графике проекта. В то время, вероятно, было совершенно очевидно, что «красные кнопки предназначены для продажи», но через 7 месяцев кто-то смотрит на эти красные кнопки с нахмурившимся бровем. Что все это значит??
Sketch Notebook — это дополнение, которое позволит нам оставлять комментарии на наших артбордах. Для тех, кто использует наш файл .sketch впоследствии, им нужно будет ссылаться на эти комментарии как на руководство по стилю при разработке дизайна или разработке его с помощью кода.
Сначала перейдите к « Плагины» → « Показать папку плагинов» , а затем загрузите плагин Sketch Notebook в эту папку. Если вы используете интерфейс управления плагином, такой как Sketch Toolbox , вы обнаружите, что Sketch Notebook также можно загрузить с него.
Когда все будет готово, нажмите желтую кнопку еще раз и запустите комбинацию клавиш; команда + опция + управление + 9 .
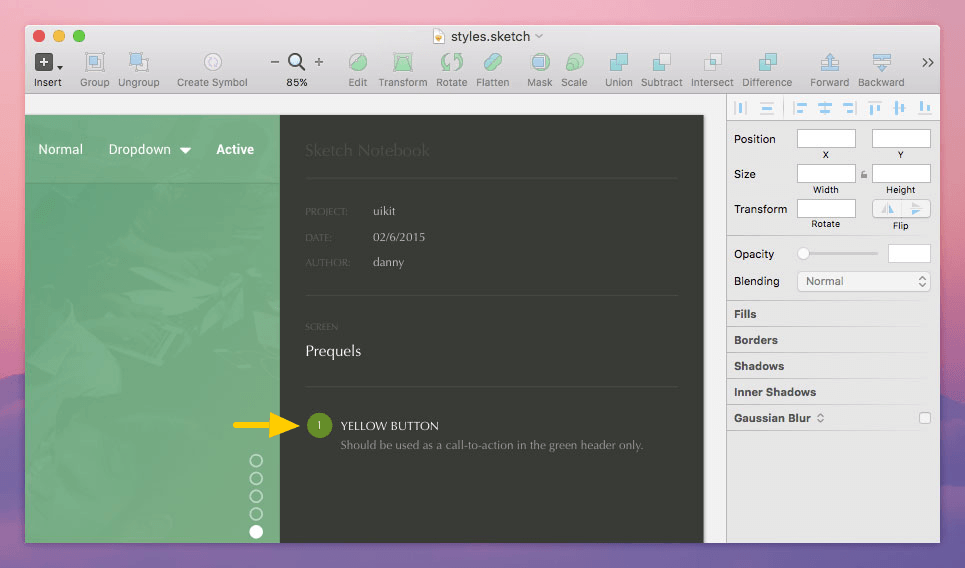
Ваш комментарий должен уже иметь заголовок, и на него будет ссылаться номер один. Добавьте свой комментарий, что-то вроде «Должен использоваться как призыв к действию только в зеленом заголовке».
Вы заметите, что Sketch Notebook автоматически добавит боковую панель к правой стороне артборда; желтая кнопка будет иметь «1» рядом с ним, который ссылается на ваш комментарий в блокноте.
Бонус: создание отдельного руководства по стилю
Нажмите «А», чтобы начать выбор нового артборда. Неважно, какого размера артборд, потому что он будет только артбордом для размещения наших многократно используемых элементов пользовательского интерфейса в качестве отдельного руководства по стилю, к которому можно будет обратиться позже. Вы можете объявить размеры и цвет фона в Инспекторе.
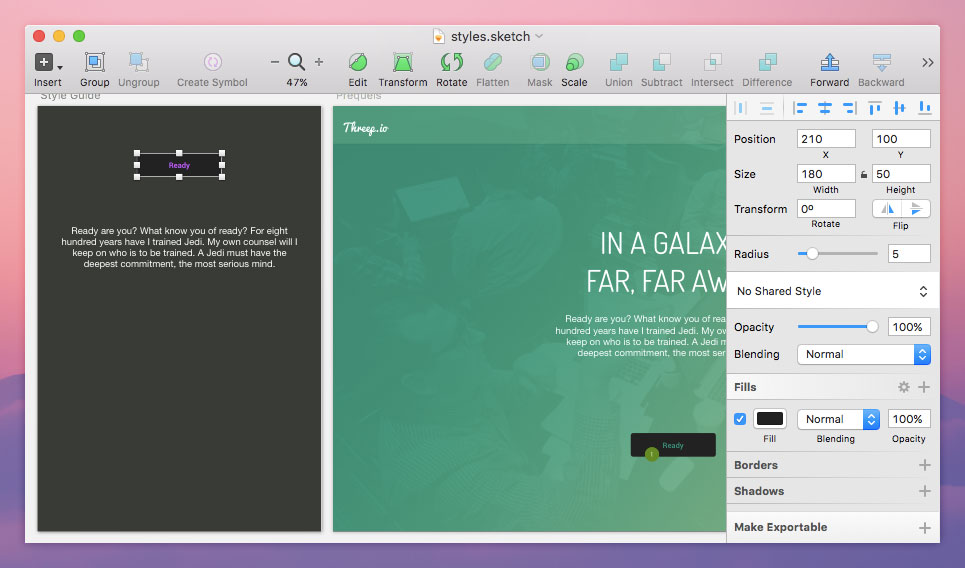
Теперь мы начнем нажимать на элементы, которые мы хотим скопировать на артборд руководства по стилю, в нашем случае это «Текст заголовка» и «Желтая кнопка». Щелкните правой кнопкой мыши и выберите «Копировать», затем снова щелкните правой кнопкой мыши на нашем новом артборде и выберите «Разместить здесь». На панели слоев (слева) дважды проверьте, что мы копируем в правильный артборд; простое перетаскивание с панели слоев сделает свое дело.
Как вы можете видеть на скриншоте выше, я использовал Инспектор, чтобы изменить цвет фона кнопки. Поскольку (воображаемый) клиент запросил, чтобы все кнопки теперь были черными, очень удобно, чтобы все наши кнопки были связаны общим символом — «Желтая кнопка» — который вызывает изменение в пределах всего документа.
Аналогично, текстовые стили и общие стили будут работать точно так же. Стили текста предназначены для текстовых слоев, а общие стили — для любого другого типа слоя и фигуры.
Sidenote # 1:
Поскольку слой прямоугольника с закругленными углами кнопки находится внутри символа / группы, команда + щелчок левой кнопкой мыши требуется для «щелчка» по группе и на выбранном слое.
Sidenote # 2:
Если дважды щелкнуть символ, вы можете установить флажок «Исключить текстовое значение из символа», что означает, что, несмотря на то, что все символы «желтой кнопки» синхронизируют реплики друг с другом, значение текстового слоя внутри может быть динамичным Например, одна из наших кнопок может отображать «Готово», а другая — «Позволяет идти», но они по-прежнему связаны символами.
Теперь, когда вам нужно внести незначительные изменения стиля, такие как дополнительная тень на этих кнопках или размер логотипа на всех заголовках, вы можете сделать это в артборде руководства по стилю свободно и с уверенностью, что весь документ синхронизируется с ним.
Вывод
Использование стилей и символов в Sketch App сэкономит вам кучу времени, как на начальных этапах проектирования, так и позже, когда клиент нуждается в вас (вздох!) Для внесения изменений.
Оставаться впереди кривой; не ждите, пока клиент придет к вам, организуйте ваши артборды и будьте готовы к неизбежной стадии обратной связи.