Хотя я часто говорю о Sketch App и Photoshop, мое небольшое увлечение Sketch означает, что я склонен проводить больше времени с ним.
Тем не менее, факт остается фактом, что мне нужно использовать оба иногда. Один из таких примеров — когда я проектирую экраны в Sketch App, но я хочу смоделировать экран так, как если бы он просматривался на реальном устройстве, и для этого мне нужна функциональность Photoshop «Smart Object». Но зачем идти на это?
Иногда визуальная эстетика дизайна на самом деле не оживает, пока вы не снимаете его с плоского холста и не демонстрируете его в трехмерной перспективе; другими словами, как вы могли бы реально это увидеть невооруженным глазом.
Мало того, это помогает макету вписаться в горизонтальную рамку (для обмена на Behance и Dribbble), и многим клиентам просто нравится, как он выглядит.
Перспективные макеты очень модны, в этом нет никаких аргументов!
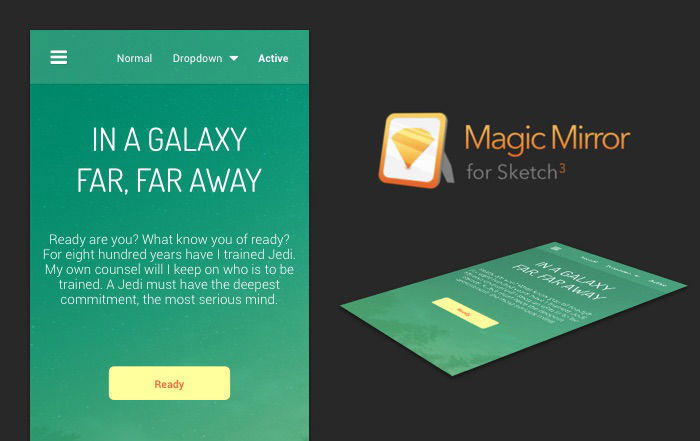
Плагин MagicMirror
Плагин MagicMirror работает как Photoshop Action для Sketch, и есть потрясающая бесплатная версия. Вы создаете свой экран в артборде как обычно, а сочетание клавиш создает своего рода интеллектуальный макет вашего экрана.
Давайте возьмем это для вращения!
Начиная
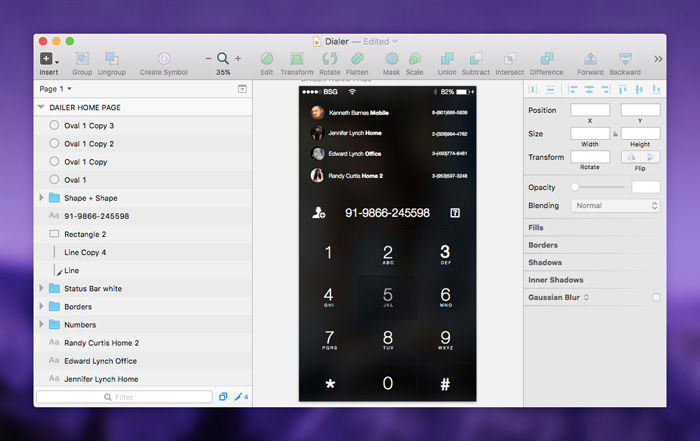
Вы можете использовать уже созданный вами экран или загрузить бесплатную .sketch, например, этот эпический интерфейс Dark Dialer от Bootstrap Guru.
Прежде чем открыть его, загрузите плагин MagicMirror и попробуйте открыть файл .sketchplugin, который поставляется с ним. Как и в случае с Photoshop Actions, он будет автоматически установлен.
Теперь вы можете открыть свой дизайн .sketch!
Создание временного «умного объекта»
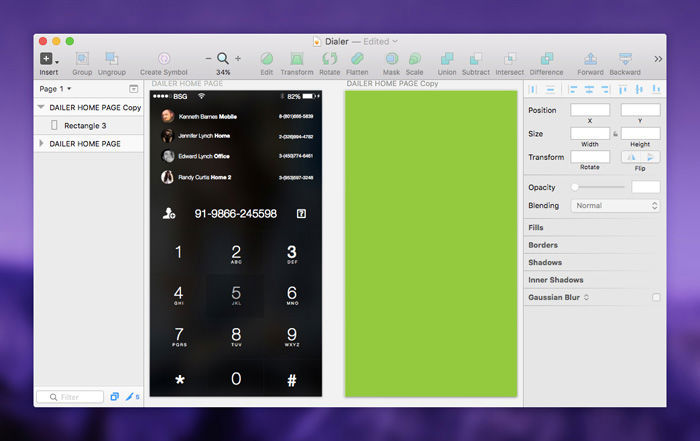
Это не совсем умный объект, но он умный. Нажмите «A», чтобы открыть диалоговое окно артборда в инспекторе, или просто продублируйте (команда + d) артборд «источник» и удалите его содержимое.
Здесь мы хотим добиться двух монтажных областей одинаковой ширины и высоты, но один из них должен быть пустым, чтобы гарантировать, что наш смарт-объект сохранит такое же соотношение сторон, что и дизайн.
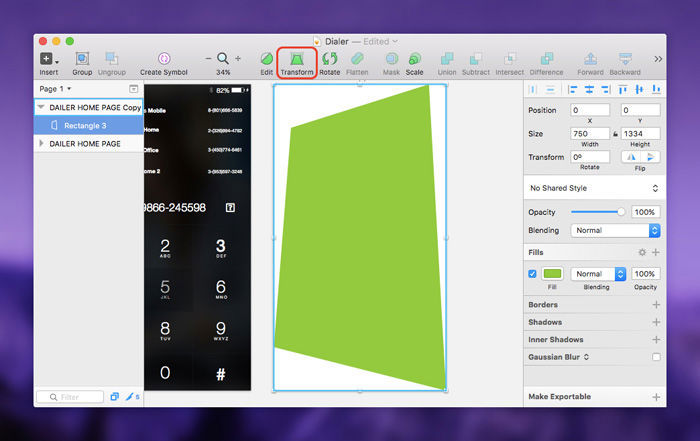
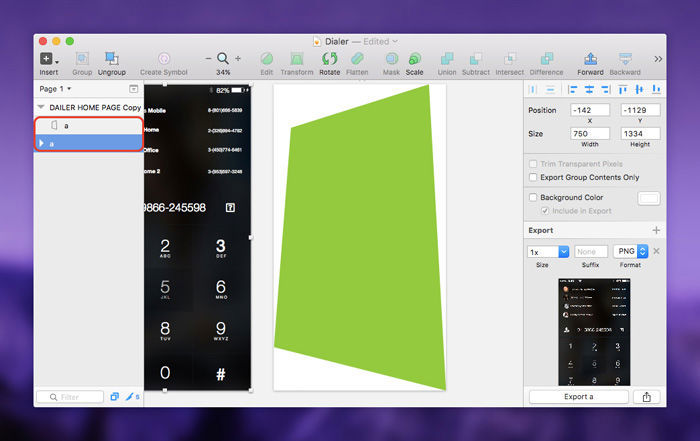
Нажмите «R», чтобы создать прямоугольник и вытяните его так, чтобы он заполнил все пустое пространство в новом пустом артборде, затем переведите взгляд на строку меню и нажмите инструмент «Преобразовать».
Очень важно, чтобы мы использовали Transform, а не «Edit»; Edit создаст неправильную форму, в то время как Transform убедится, что наша форма сохраняет правильное соотношение сторон нашего дизайна.
Перемещайте углы фигуры, пока у вас не будет нужного угла. Перспектива гарантирована, если вы используете Transform .
Возможно, было бы полезно сохранить ваши любимые снимки макетов в одном файле .sketch, чтобы позже вы могли использовать их в качестве шаблонов или загрузить некоторые макеты с сайта: вот замечательный пример .
Настройка дизайна для зеркального отображения
Теперь нам нужно связать нашу форму с дизайном, чтобы они могли быть отражены, но это действительно легко. Просто убедитесь, что слой формы переименован в соответствии с артбордом.

Подключение экрана к фигуре
Изучение сочетаний клавиш, которые делают это
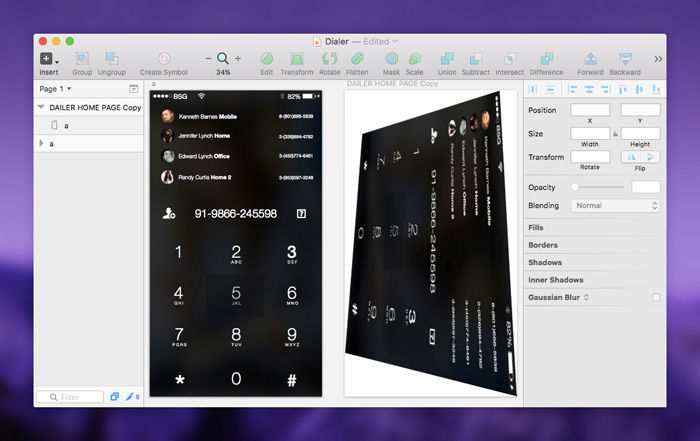
Нажмите Ctrl + Shift + M, чтобы начать зеркалирование (это также работает для «Страниц», например, для общих стилей и символов). Вы можете получить что-то подобное (ниже), но есть и другие сочетания клавиш, которые мы можем использовать для достижения наших целей.

Вращающиеся и другие сочетания клавиш
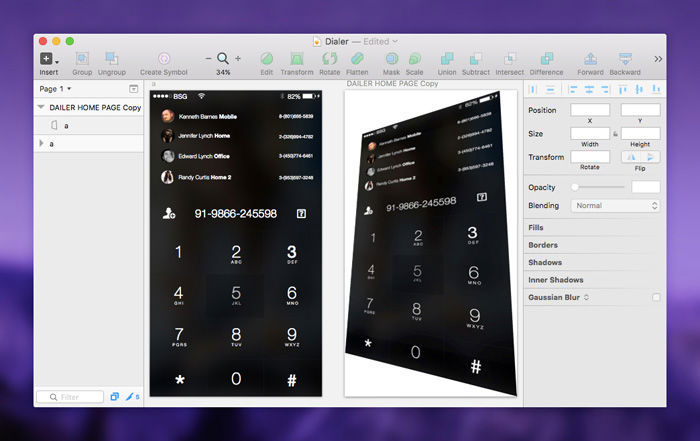
В нашей дилемме нам нужно выбрать форму прямоугольника и использовать команду + control + shift + r (я знаю, это сумасшедший ярлык!), Чтобы вращать наш дизайн внутри фигуры; MagicMirror на самом деле использует стиль «Заливка» для создания фонового изображения, но как они вращаются, я понятия не имею. Это должно быть волшебство!

Теперь все в перспективе
Вот два других сочетания клавиш для запоминания:
- Shift + Control + J : переход от фигуры к оригинальному артборду
- Shift + Control + Command + F : переворачивает содержимое (аналогично повороту)
Вывод
То, что мы достигли сегодня, довольно просто. Если вы хотите увеличить его, вот две вещи, которые следует учитывать. Во-первых, вы всегда можете импортировать свои собственные векторные или растровые устройства и накладывать свои собственные смарт-объекты — вам не нужно оставлять их открытыми. Лично я думаю, что этот метод — пух, и дизайн пользовательского интерфейса должен быть продемонстрирован только таким способом, чтобы показать себя.
Во-вторых, вы можете иметь более одного макета и использовать различные перспективные снимки, которые будут автоматически обновляться при запуске сочетания клавиш. На самом деле, ничто не мешает вам использовать MagicMirror в качестве универсального инструмента для работы со смарт-объектами, что многие поклонники Sketch запрашивали в течение очень долгого времени.
Многим из нас приходится сталкиваться с неосуществимостью нарушения нашего рабочего процесса и переключения на Photoshop каждый раз, когда мы хотим показать наши экраны в макете, но с плагином MagicMirror мы можем сохранить наш рабочий процесс в одном инструменте дизайна.
С надеждой!