Хотя веб-контент может принимать различные формы — от текста до графики и видео, ясно, что фотография является одной из доминирующих форм Интернета.
На самом деле, в настоящее время вам может быть трудно найти сайт, на котором нет какой-либо формы фотографии. Это вряд ли удивительно. Фотография всегда была способна вызвать сильные эмоциональные реакции. Это теперь быстрее, дешевле и чище, чем когда-либо прежде.
Несмотря на то, что я не могу сказать вам, какие изображения выбрать, я могу указать вам, как правильно руководствоваться при выборе эффективной фотографии . Приведенные выше правила также можно использовать в отношении фотографий, которые вы сделали сами, но они не направлены на то, чтобы помочь вам настроить или обработать ваши изображения.
Вот где эта статья входит.
Как многие из вас, вероятно, знают, большинство профессиональных фотографий, размещенных на веб-сайтах, подверглось какой-либо обработке или редактированию. В большинстве случаев это делается для того, чтобы фотография соответствовала содержанию и теме сайта, в отличие от того, что фотография просто засасывалась.
Пять ароматов
Есть много стилей на выбор, но я собираюсь рассказать вам о пяти из моих любимых сегодня.
Я собираюсь дать вам краткое изложение каждого взгляда, поделиться несколькими примерами, выделить несколько плагинов действий Photoshop, которые могут дать вам «быстрое исправление», а затем покажу вам, как добиться этих взглядов вручную в Photoshop.
И помните, что, как и большинство аспектов Photoshop, почти всегда есть несколько способов достижения любого из этих эффектов.
Ретро / винтажный вид
Первый стиль, который мы рассмотрим, это ретро / винтажный стиль. С годами, несмотря на прогресс в области технологий и современной культуры, этот вид становится все более популярным. Его популярность не совсем объяснена, но использование эффекта может дать прекрасные результаты.
Следует отметить, однако, что этот вид не работает с каждой фотографией, поэтому вам действительно нужно экспериментировать и посмотреть, какие фотографии могут извлечь выгоду из этой обработки. Оригинальные настройки освещения и камеры могут повлиять на ваш окончательный вид, поэтому настройка ваших слоев очень важна.
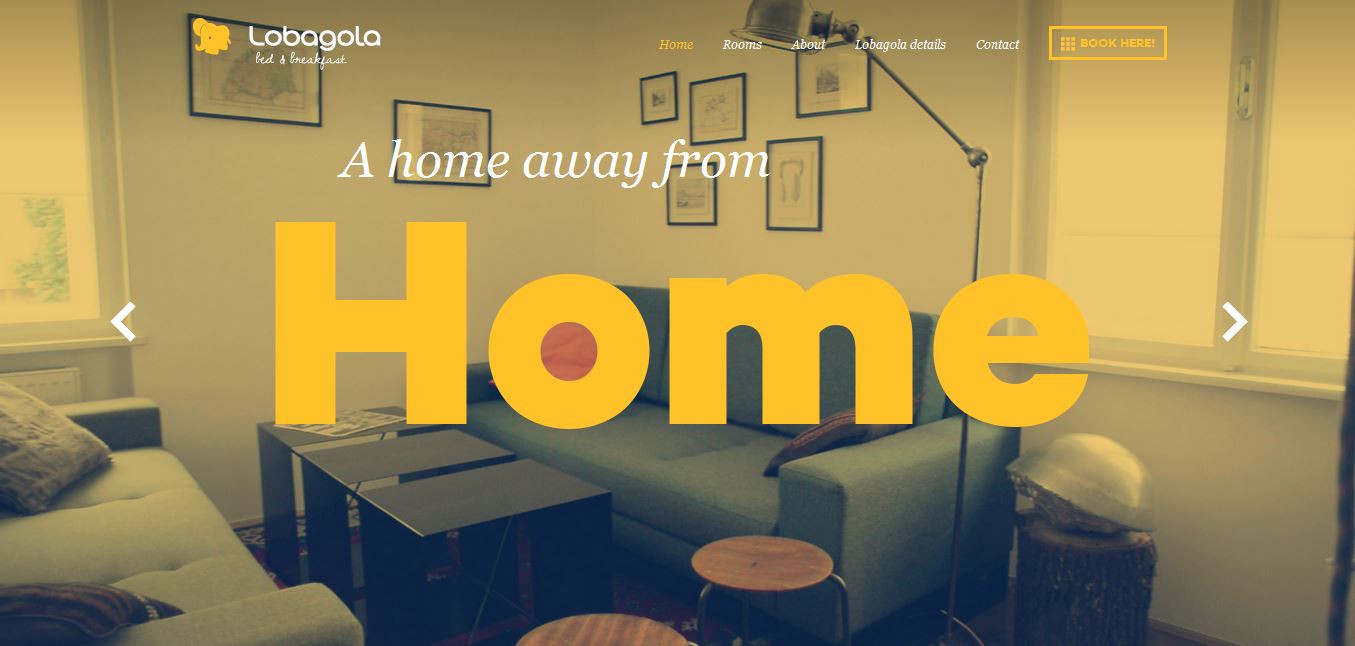
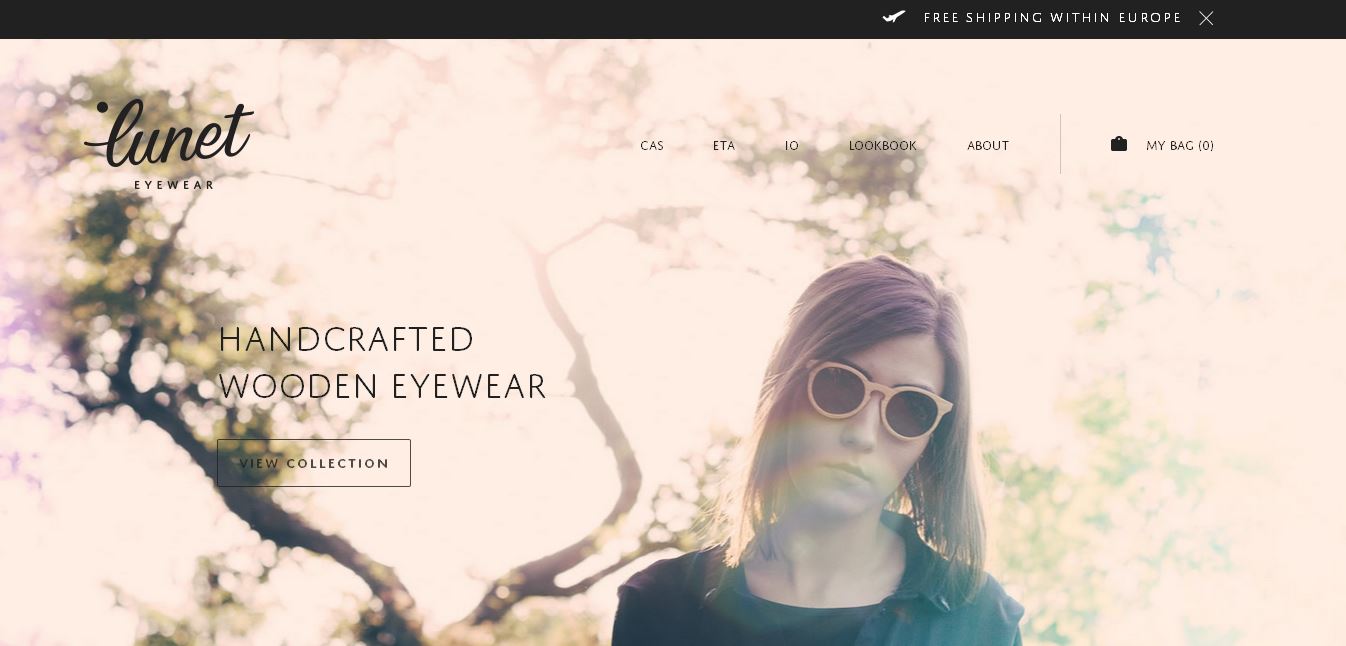
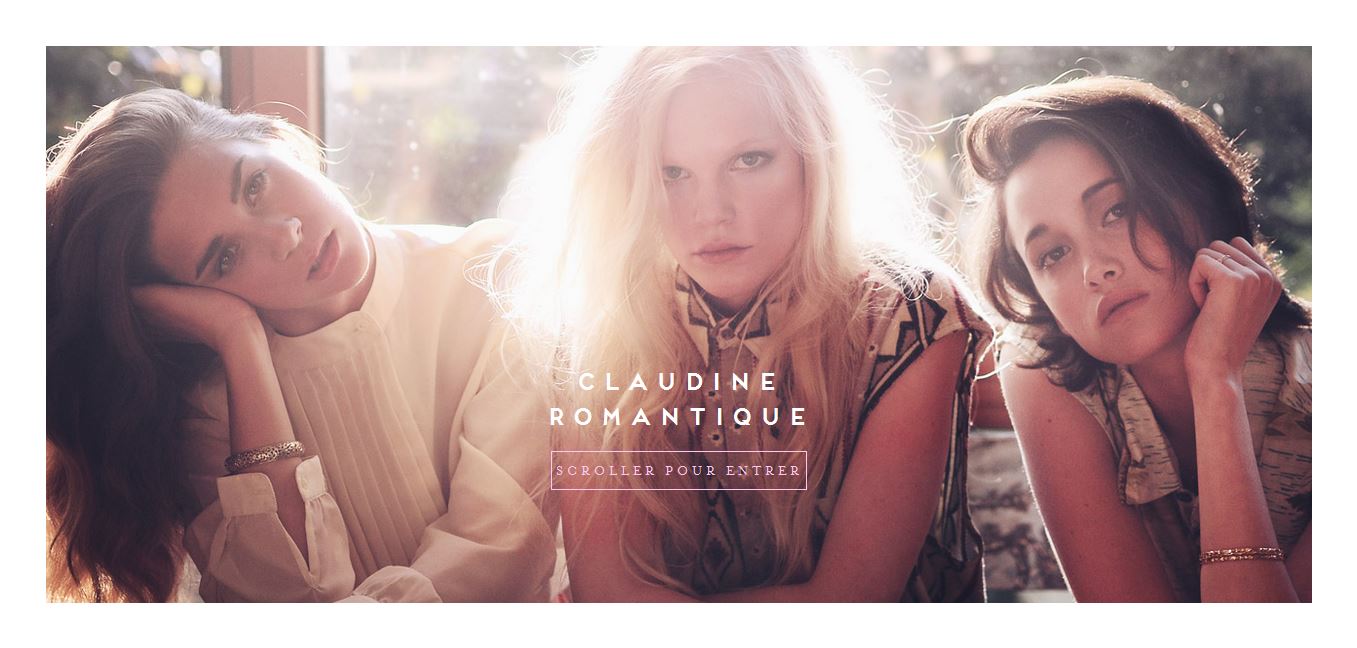
Несмотря на то, что стиль ретро / винтаж очень популярен, он часто используется на сайтах, посвященных свадьбе, моде / макияжу и инди-индустрии. Этот вид также использовался для веб-сайтов различного содержания, включая изображения природы и интерьера, поэтому не позволяйте этому останавливать вас.
Как отмечалось ранее, настройки освещения и камеры будут создавать особый вид при применении винтажного стиля. Цвета, часто связанные с этим взглядом, — синий, красный, фиолетовый, зеленый и желтый. Вы также можете применить приглушенный вид при использовании ретро / винтажного стиля.
Имейте в виду, что если вы применяете стиль к изображениям с темными цветами или имеете модель с более темным оттенком кожи, вам необходимо уменьшить количество корректировок, так как в противном случае кожа вашей модели может принять один из вышеупомянутых цветов. ,
Лобагола — http://www.lobagola.com/
Очки Lunet — http://luneteyewear.com/
Le Col de Claudine — http://www.lecoldeclaudine.com/fr
- Винтажное действие : http://photoshop-stock.deviantart.com/art/Vintage-Effect-Ps-Actions-100468287
- Ретро действие : http://www.deviantart.com/art/Retro-Fashion-PS-Action-Set-260465447
Мастер-класс: Делаем это вручную
Шаг 1: Откройте ваше изображение
Выберите желаемое изображение, к которому вы хотите применить эффект. В этих уроках я буду использовать фотографии, которые я лично сделал.
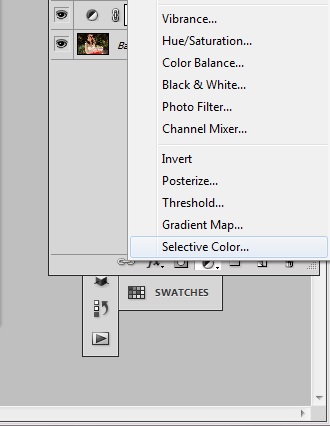
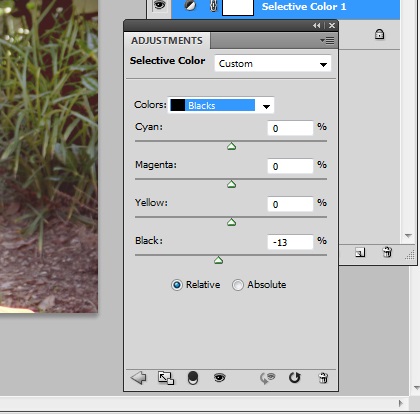
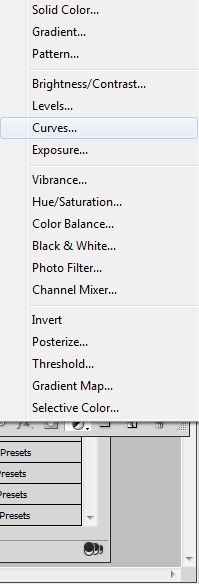
Шаг 2: Выборочный цвет Нажмите на кнопку Adjustment Layer в нижней части окна вашего слоя и выберите Selective Color.
Перейдите во вновь открытое окно и выберите черных из выпадающего списка, а затем переместите черный канал на -13.
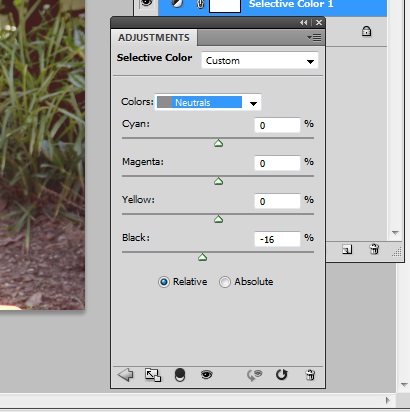
Теперь выберите цвет, чтобы показать нейтральные и переместите черный канал в -16.
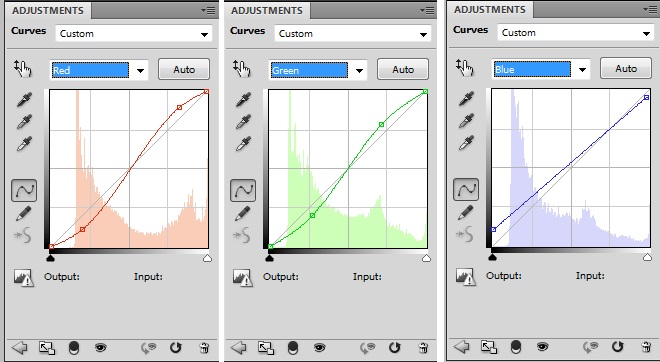
Шаг 3: Кривые
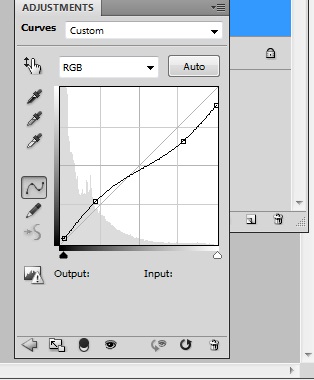
Добавьте новый корректирующий слой так же, как вы делали в шаге 2, но вместо этого выберите Кривые. Измените красный, зеленый и синий каналы, чтобы отразить изображение ниже.
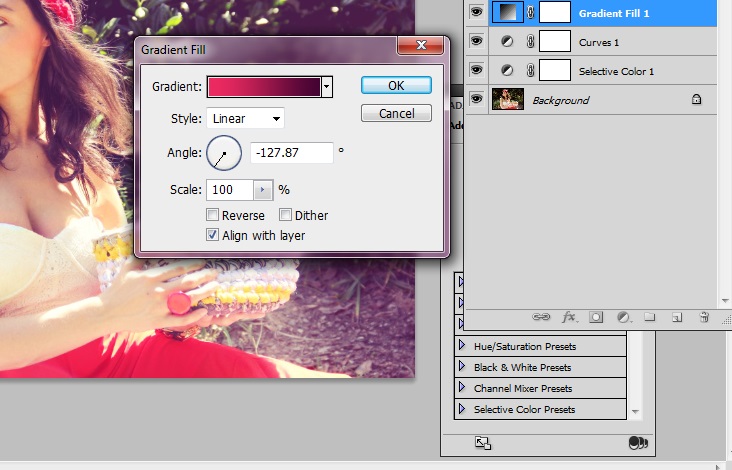
Шаг 4: градиентная заливка
Создайте слой градиентной заливки и измените цвета так, чтобы они отражали # ec2a61 и # 440332. Сохраняя линейный градиент, вы хотите иметь угол -127,87 градусов.
Измените режим слоя на Screen и уменьшите непрозрачность до 24%.
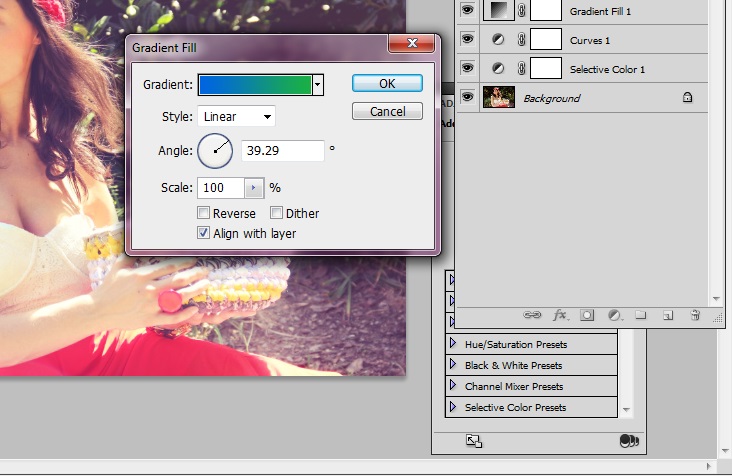
Шаг 5: градиентная заливка 2
Теперь добавьте второй слой градиентной заливки, но на этот раз ваши цвета будут отражать # 0065e1 и # 1ab044. Ваш линейный градиент под углом 39,29 градусов.
Измените режим слоя на Светлый и уменьшите непрозрачность до 15%.
Шаг 6: Выборочный цвет 2
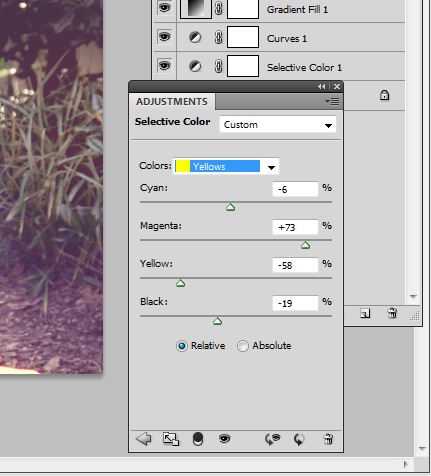
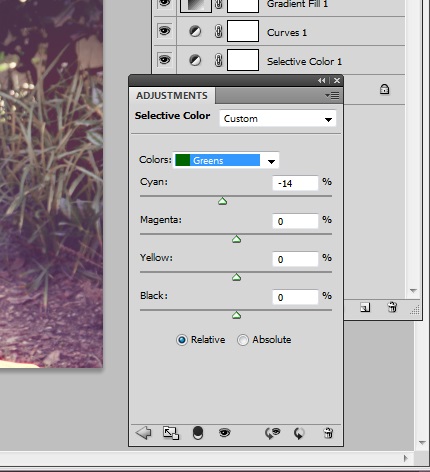
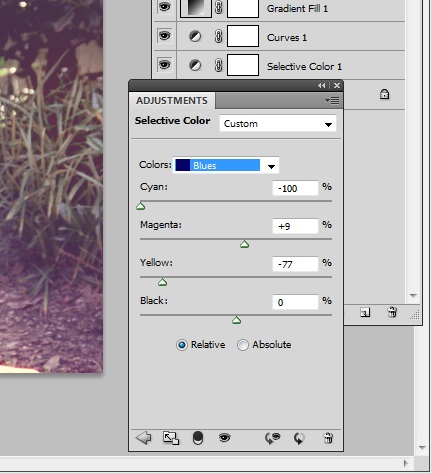
Чтобы закончить наш винтажный образ, мы создадим еще один селективный цветовой слой. На этот раз мы изменим желтые, зеленые и синие.
жёлтого
Зелень
Блюз
Вот последний взгляд:
Приглушенный взгляд
Приглушенный вид — это еще один вид, который можно легко применить в Photoshop. Идея состоит в том, чтобы просто приглушить свои цвета вместо того, чтобы заставить их появляться. Это может дать вашему изображению немного нереальное чувство — возможно, как сон или воспоминание.
Обратите внимание, что приглушение цвета не означает, что вы полностью исключите цвета фотографии. Это будет акт превращения вашего изображения в черно-белое изображение или изображение сепии.
Хотя приглушенный вид можно добавить к другим стилизованным фотоэффектам, особенно к ретро / винтажным или черно-белым, его можно применять отдельно, без каких-либо других эффектов. Также известный как блеклый, размытый или ненасыщенный вид, приглушенный вид идеально подходит, когда вы хотите добавить изображение, но не хотите, чтобы он был в центре внимания вашего веб-сайта. Это также идеально, если ваш сайт использует прохладные или пастельные цвета.
В отличие от стиля ретро / винтаж, вам не нужно беспокоиться о первоначальных настройках и освещении вашей фотографии, а о том, сколько настроек вы используете. В основном, когда вы стираете свои цвета, вы не хотите полностью покончить с ними, и вы не хотите, чтобы ваше окончательное изображение выглядело слишком серым.
Сайты, которые обычно используют этот вид, — это мода, дизайн и личные сайты. Как и все другие стили, этот вид может быть применен к любой категории сайтов, которые вы хотите, например, спортивные и культурные сайты. Это действительно зависит от ваших личных предпочтений.
Кабан Хосой : http://kabanhosoi.com/
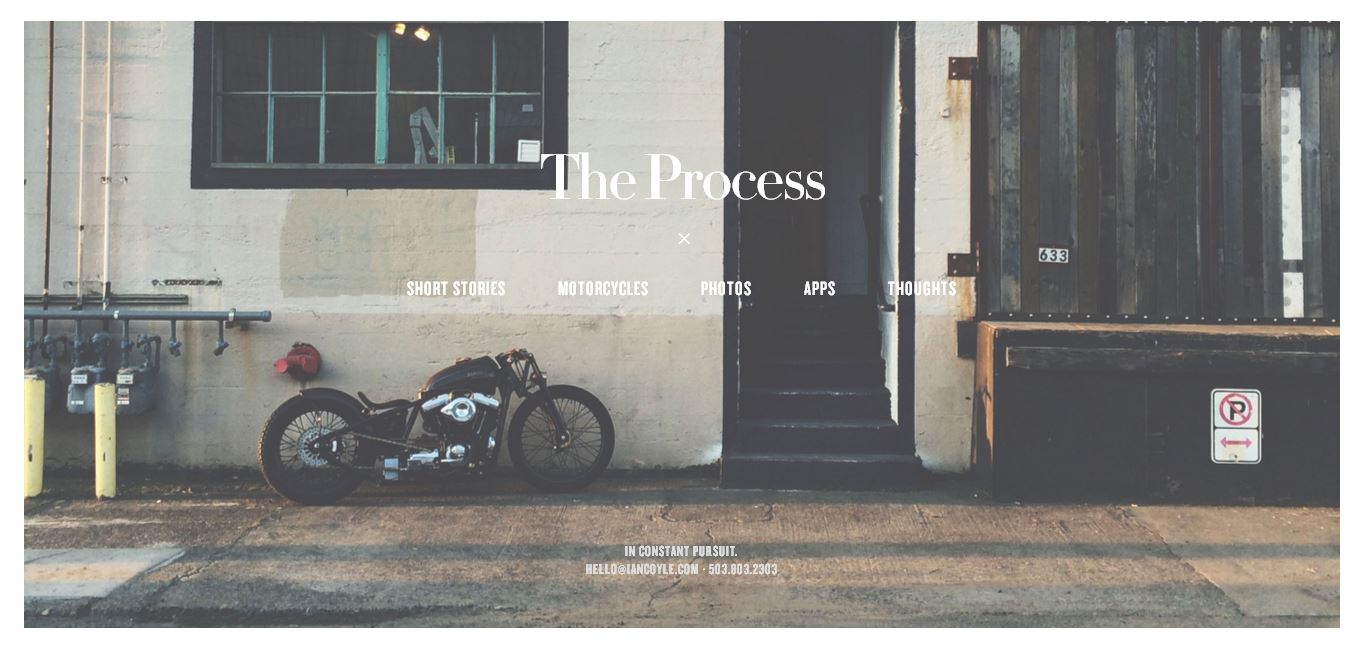
Ян Койл : http://process.iancoyle.com/
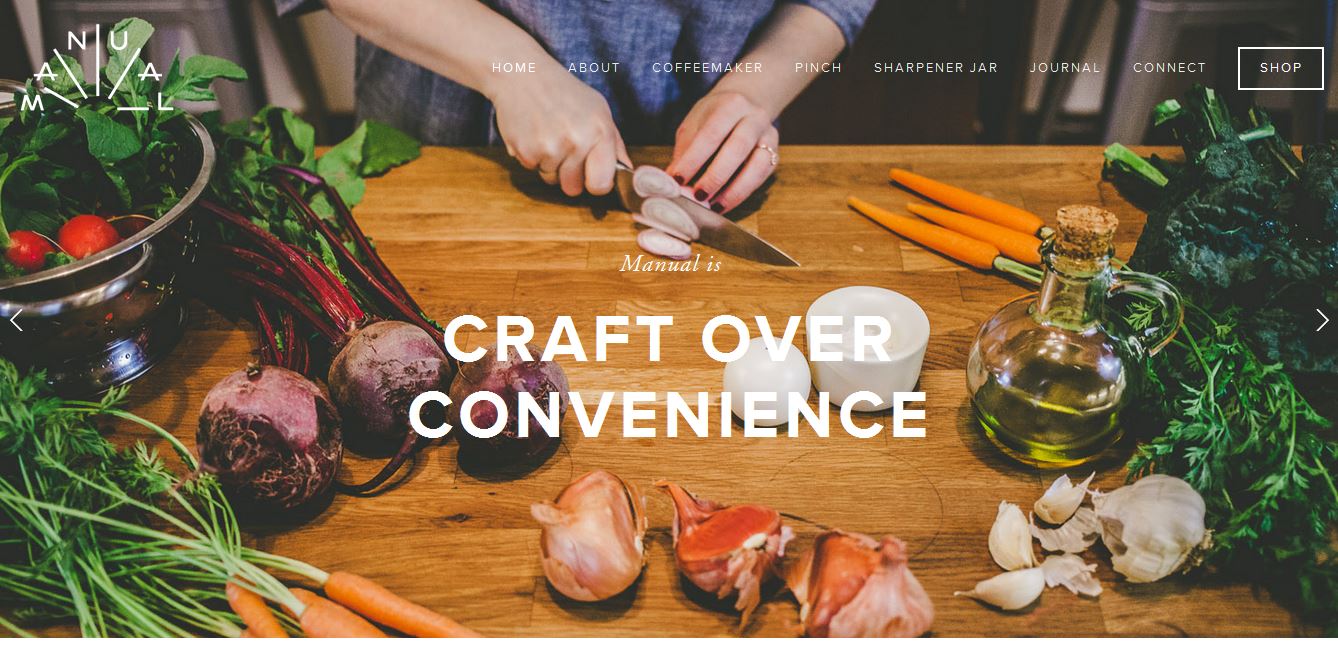
Руководство : http://www.manual.is/
- Приглушенное действие 1 : http://enhancers.deviantart.com/art/JJ-s-PSD-ATN-23-322581561
- Приглушенное действие 2 : http://stacheactions.deviantart.com/art/Moody-Action-374844569
Мастер-класс: Делаем это вручную
Шаг 1: Откройте ваше изображение
Выберите желаемое изображение, к которому вы хотите применить эффект. Я буду использовать свое собственное изображение здесь.
Шаг 2: Кривые
Добавьте новый корректирующий слой, нажав на черно-белый значок в нижней части окна слоя и выберите кривые.
На канале RGB измените кривые, чтобы отразить изображение ниже.
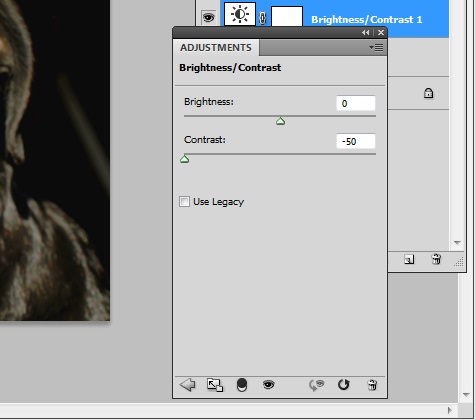
Шаг 3: Яркость и контрастность
Сделайте новый корректирующий слой, но на этот раз с яркостью и контрастом. Масштабируйте ползунок контраста в крайнем левом положении, чтобы он был -50.
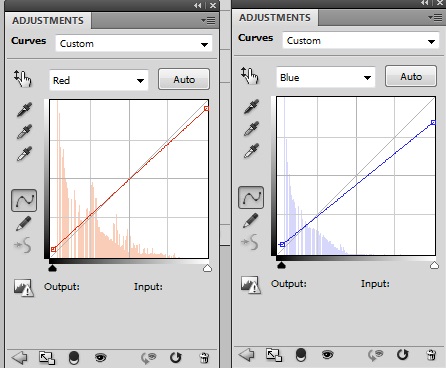
Шаг 4: Кривые 2
Создайте еще один корректирующий слой кривых и измените красный и синий каналы только для отражения изображения ниже.
Шаг 5: Цветная заливка
Завершите, добавив корректирующий цвет заливки слоя. Измените цвет заливки на # 0a1939, а затем установите режим слоя на Screen на 60%.
Вот окончательное изображение:
Монохроматический взгляд
Хотя, возможно, не так популярен, как другие стили, включенные в эту статью, монохромный вид приобрел некоторую популярность в последние годы. Этот вид был применен не только к фотографии, но и к веб-сайтам в целом. Этот взгляд не следует путать с достижением черно-белого изображения. Применяя монохромный вид, вы просто меняете свое изображение на изображение, в котором используется один единственный цвет различных оттенков (из-за освещения), а не несколько цветов.
Добавление монохромного изображения определенно выделяет ваш сайт, так как он выглядит немного нетрадиционно. Не только это, но и делает сопоставление и выбор ваших элементов намного проще, так как вам нужны только элементы одного определенного цвета.
Этот стиль, пожалуй, один из самых простых и быстрых, кроме черного и белого. В то время как вы можете использовать любой цвет для создания монохроматического вида, обычно используются красные, синие и фиолетовые цвета. Более темные оттенки этих цветов часто применяются вместо пастельных цветов, но добавление приглушенного вида использовалось совместно для тех, кто не хочет такого смелого взгляда.
При применении монохромного изображения не о чем беспокоиться, но вы должны знать, насколько темным или светлым вы хотите, чтобы цвет выглядел. Даже если вы не знаете, вы всегда можете экспериментировать, но будьте осторожны, так как слишком темный цвет может затруднить распознавание вашей фотографии. Вы можете часто найти этот стиль, используемый на веб-сайтах, которые являются агентствами, художественными / иллюстрированными и связанными с бизнесом. Естественно, вы также можете увидеть это применительно к сайтам, которые продают одежду.
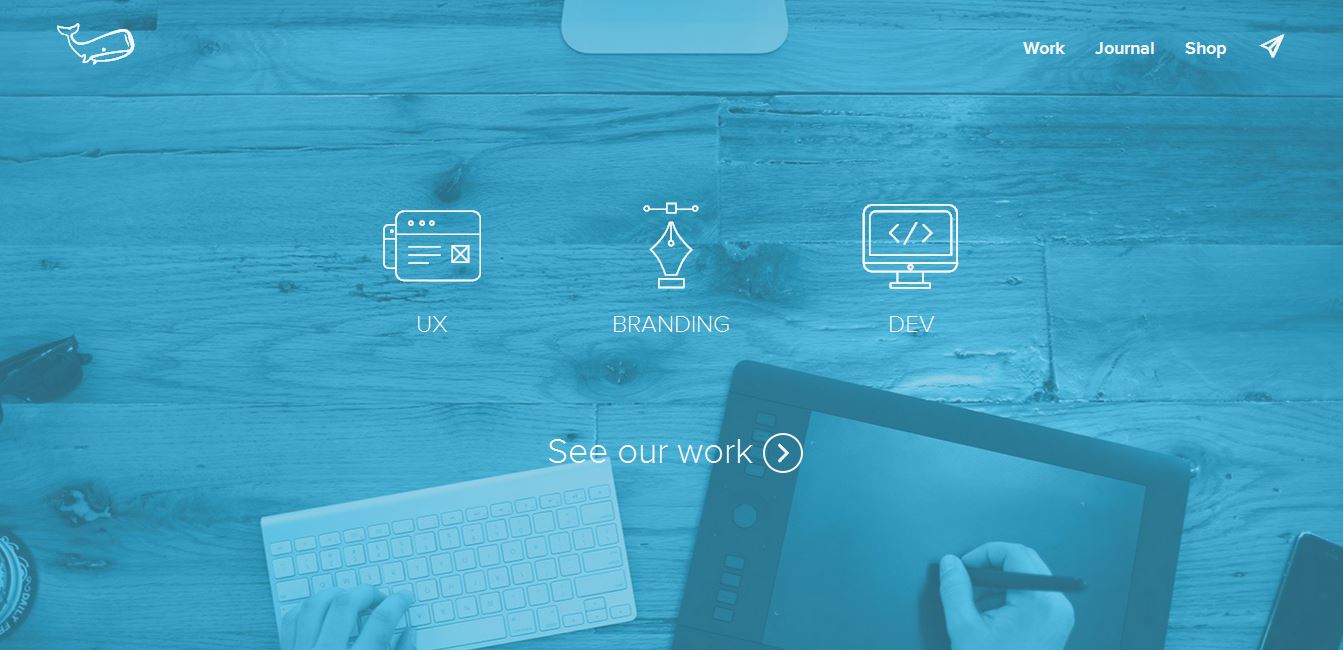
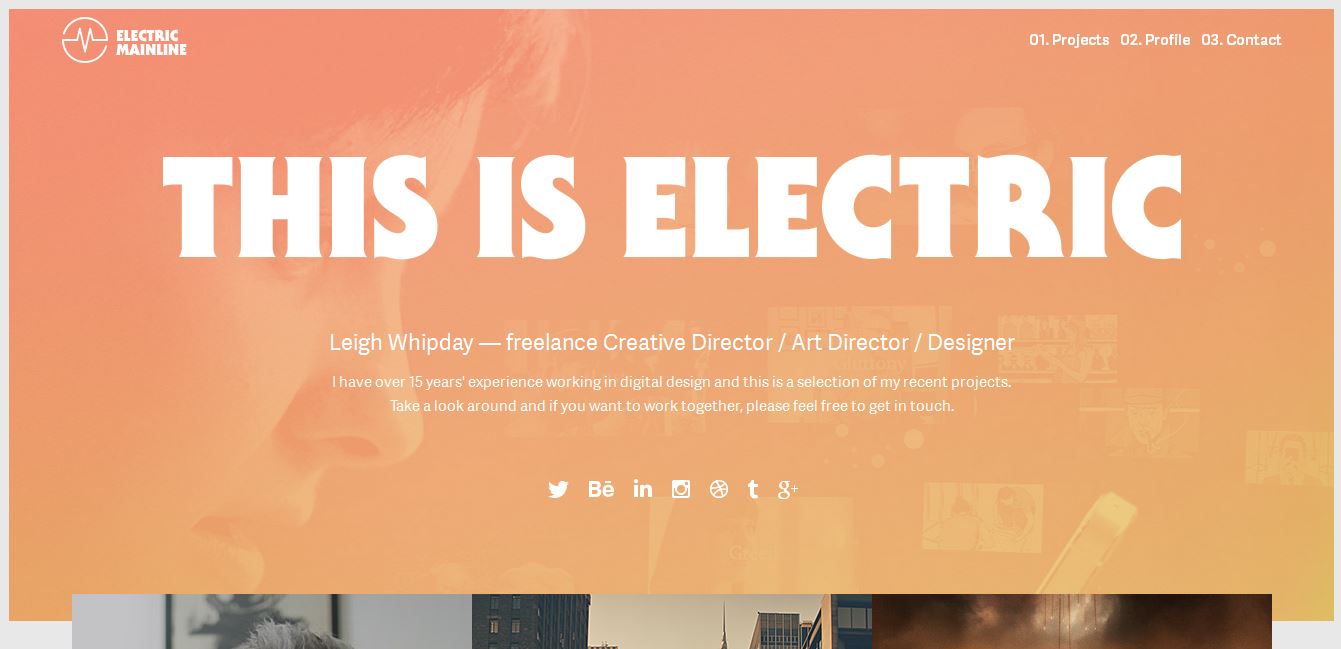
Под живота : http://underbelly.is
Электрическая магистраль : http://www.electricmainline.co.uk/
Publicis Modem : http://www.publicis-modem.fr/
- Монохроматическое действие 1 : http://www.deviantart.com/art/Photoshop-Actions-Pack-4-121965700
- Монохроматическое действие 2 : http://www.deviantart.com/art/50-Photoshop-Actions-Pack-2-121407402
Мастер-класс: Делаем это вручную
Шаг 1: Откройте ваше изображение
Выберите изображение, с которым вы хотите работать, чтобы добавить монохроматический эффект. Я буду использовать мою фотографию подсолнечника для этого.
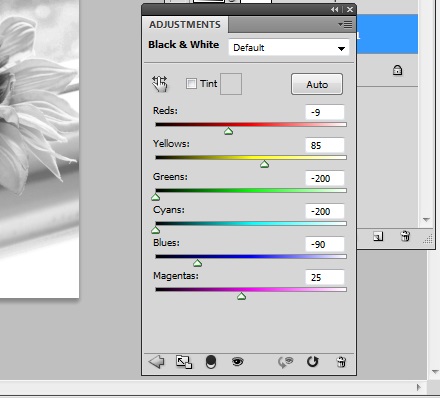
Шаг 2: Черно-белый
Первое, что вы хотите сделать, это преобразовать ваше изображение в черно-белое в меню настроек. После того, как вы получите черно-белое изображение, вам нужно будет настроить цифры следующим образом.
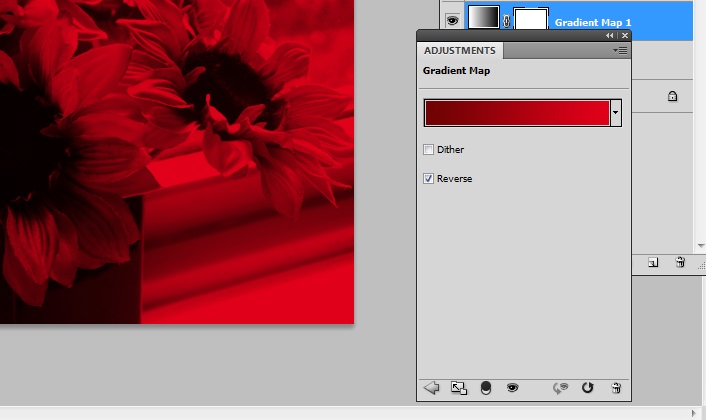
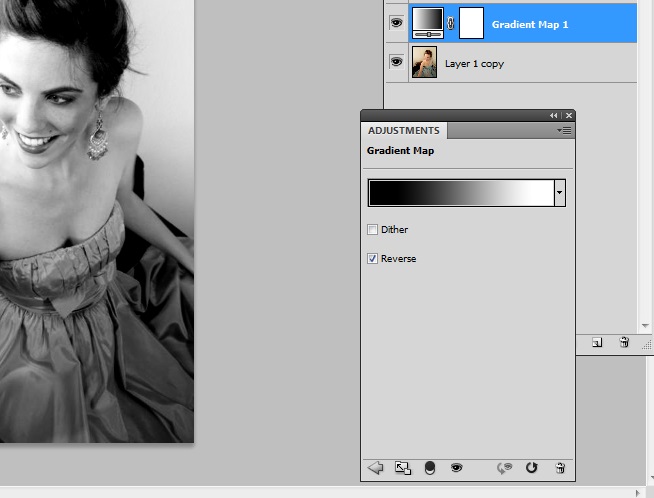
Шаг 3: Градиентная карта
Теперь добавьте карту градиента к вашему изображению, открыв меню настроек. Убедитесь, что цвета # e10019 и # 6f0303, и установите флажок обратного. Не забудьте изменить режим слоя на Multiply.
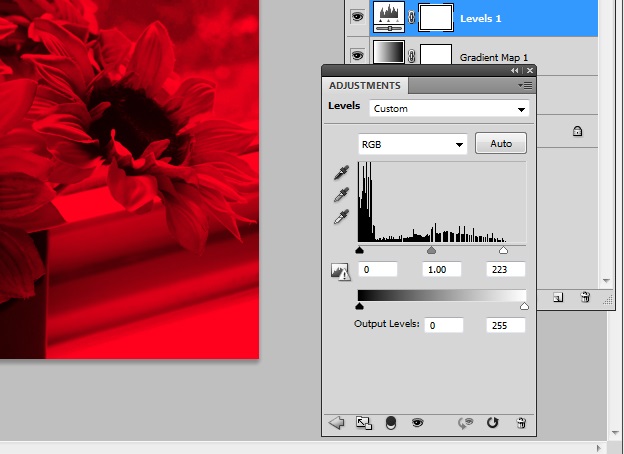
Шаг 4: Уровни
Чтобы осветлить наше изображение, мы теперь добавим корректировку уровней и изменим числа, чтобы отразить изображение ниже.
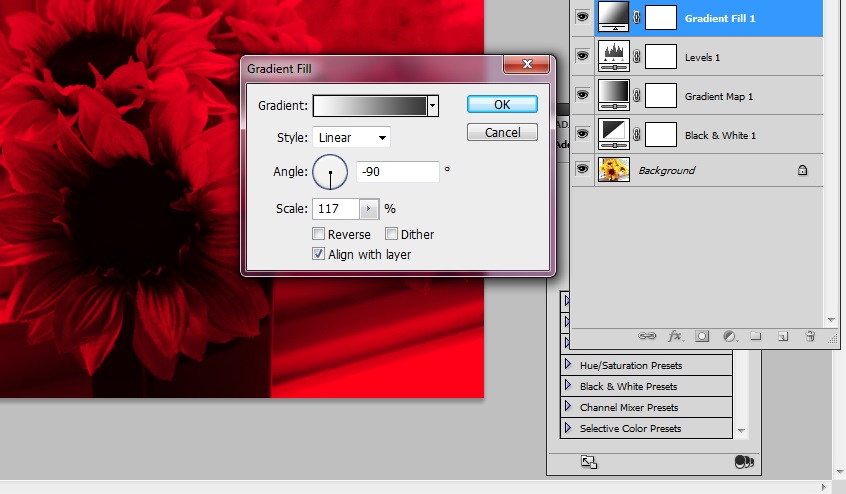
Шаг 5: градиентная заливка
Теперь мы перенаправим свет на наше изображение, добавив градиентную заливку. Измените свои цвета на #ffffff и # 373737. Убедитесь, что линейный угол составляет -90 градусов, а масштаб градиента — 117%. После ввода чисел вы можете изменить режим слоя на Overlay с непрозрачностью 48%.
Шаг 6: Цветная заливка
Закончите свое изображение, создав корректирующий слой с заливкой цветом и залейте его #ffffff. Измените режим слоя на Hue и уменьшите непрозрачность до 9%.
Вот окончательное изображение:
Черно-белый взгляд
Самый популярный из стилей, черно-белый вид был вокруг и использовался долгое время, поскольку он использовался до того, как применение цвета было изобретено как в кино, так и в фотографии. Как более популярный внешний вид, неудивительно, что этот образ имеет несколько «подстилок» и используется повсеместно. Применение внешнего вида совсем не сложно, так как это просто процесс удаления всего и любого цвета с вашей фотографии.
Черно-белые фотографии могут быть высококонтрастными, переэкспонированными, приглушенными и даже состаренными в зависимости от того, что вы собираетесь. Подстройка настроек — это самый простой способ получить подобный вид.
Если вы обнаружите, что другие стили просто не работают для вашей фотографии или делают это правильно, то обычно конвертирование ее в черно-белое сделает свое дело. Ваша камера и настройки освещения определенно будут определять внешний вид вашей фотографии при применении черно-белого фильтра, но не позволяйте этому вас обескураживать. Управление такими настройками, как яркость и контрастность или даже уровни, поможет вам создать индивидуальный вид, которым вы будете довольны.
Вы непременно поймете, что этот вид используется на веб-сайтах различных категорий, так как удаление цвета с вашей фотографии значительно облегчает включение, независимо от того, являетесь ли вы агентским, архитектурным или художественным веб-сайтом. Имейте в виду, что, хотя это действительно так, вы хотите обратить внимание на то, насколько темным или светлым вы делаете свое окончательное изображение.
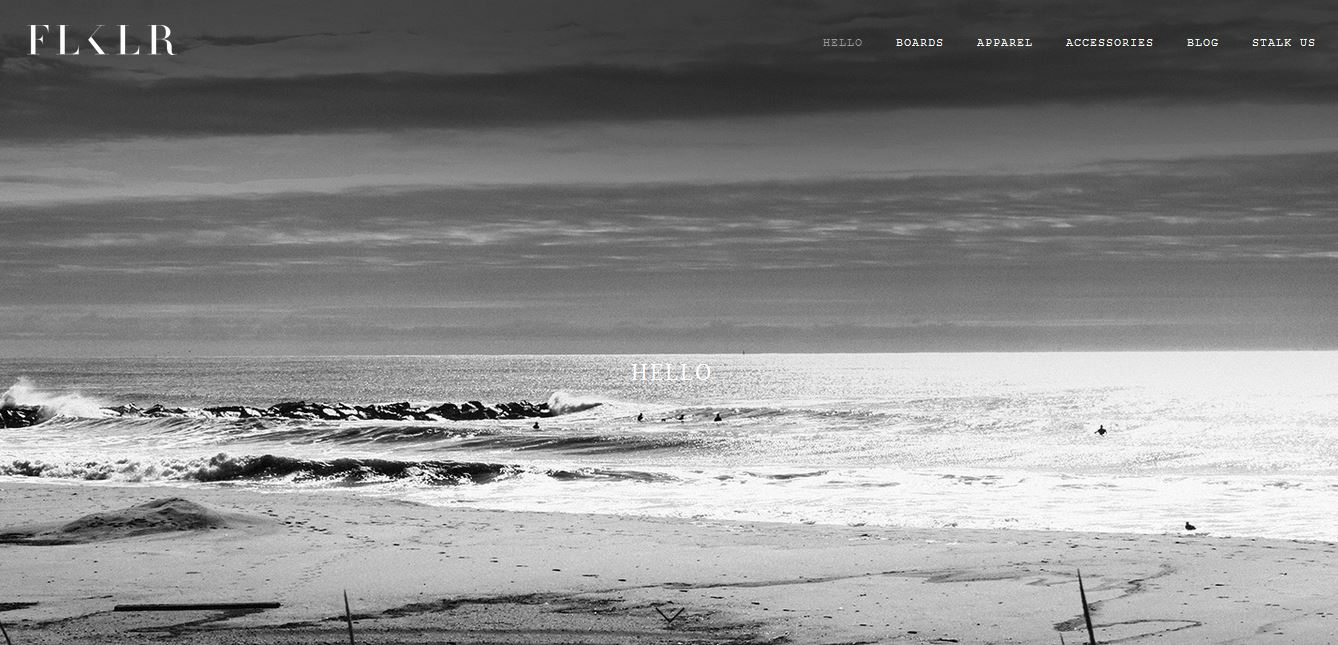
Folklore Surf http://www.flklrsurf.com/#hello
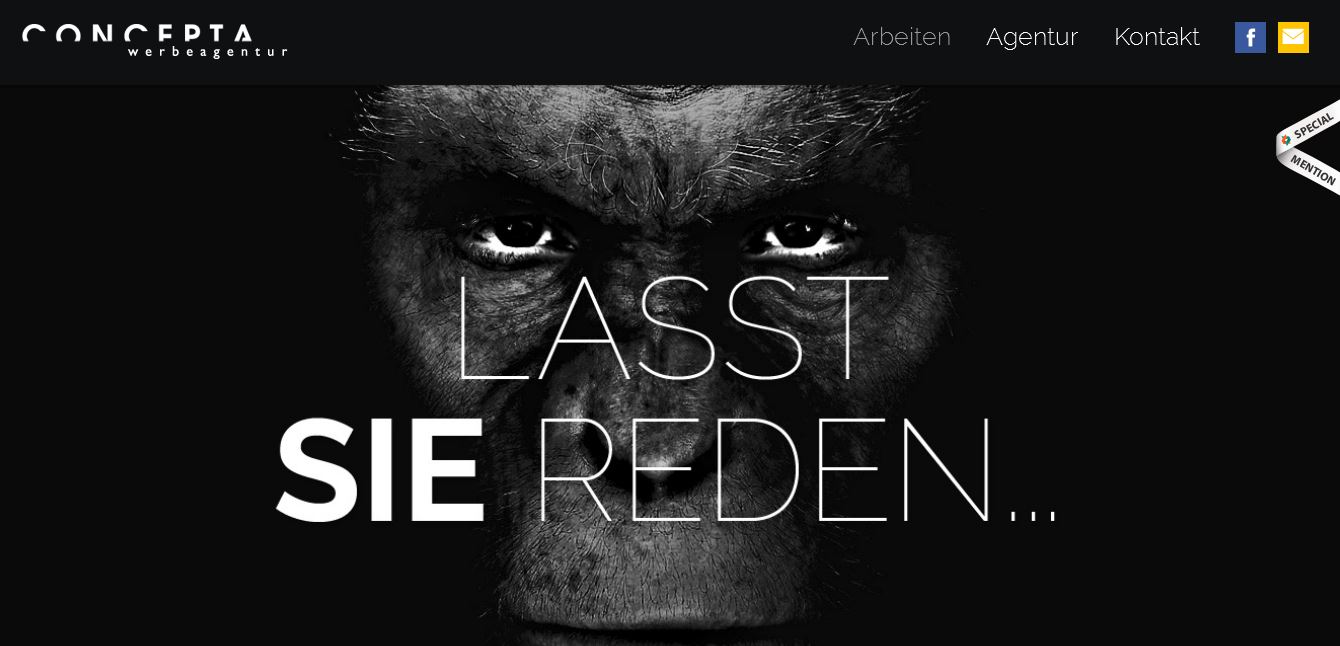
Консепта http://www.concepta.at/
Agence de Communication Lille http://www.laconfection.fr/
- Черно-белое действие 1 — http://grace-like-rainx.deviantart.com/art/Black-and-White-Photoshop-Actions-336883111
- Черно-белое действие 2 — http://shadnavid.deviantart.com/art/Black-n-White-Tones-75105895
Мастер-класс: Делаем это вручную
Шаг 1: Откройте ваше изображение Выберите желаемую фотографию, с которой вы хотите работать, желательно не черно-белое изображение для этой. Я буду использовать фотографию, которую я лично сделал.
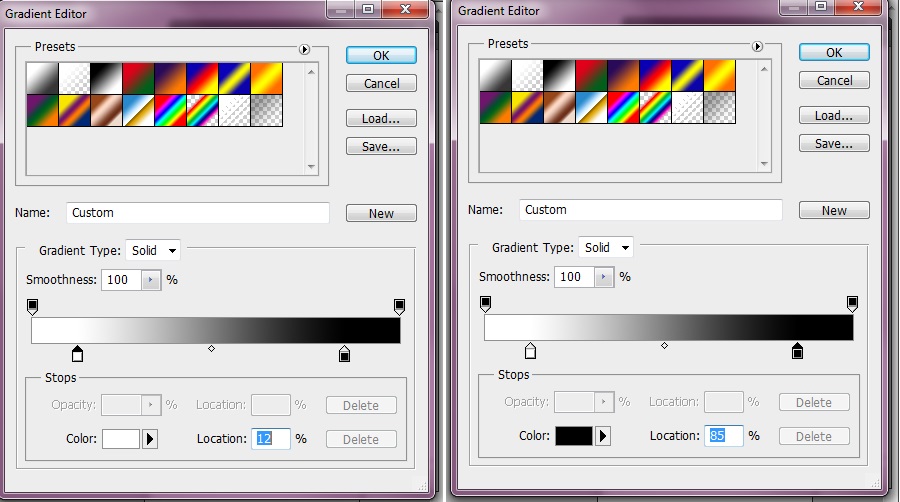
Шаг 2: Градиентная карта Первое, что вам нужно сделать, это установить передний план #ffffff и передний план на # 000000.
Затем откройте меню корректирующего слоя карты градиента и измените расположение #ffffff на 12% и # 000000 на 85%.
Поставьте галочку напротив.
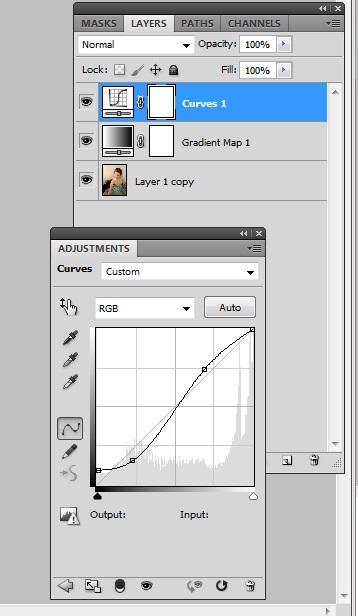
Шаг 3: Кривые Завершите настройку черно-белого изображения, добавив настройку кривых. Измените канал RGB, чтобы отразить изображение ниже.
Вот окончательное изображение:
Высококонтрастный вид (с цветом)
Последний и последний вид, который мы рассмотрим здесь, — высококонтрастный вид. Это тот вид, который вам нужен, если вы хотите, чтобы ваше изображение было жирным и привлекательным. При эффективном применении высококонтрастного изображения ваше изображение приобретет «кинематографический» вид, и ваши фотографии будут выглядеть так, как если бы они были сделаны профессионалом, даже если это не так. Основная цель внешнего вида — сделать так, чтобы ваши цвета выделялись так же, как и предмет конкретного изображения.
Высококонтрастный внешний вид отлично подходит для веб-сайтов с высокой степенью стилизации и тематикой, а не минималистичный дизайн. Это не означает, что он не может быть использован с макетами, которые используют более упрощенные подходы.
Обратите внимание, что при использовании этого стиля вы можете столкнуться с проблемой создания переэкспонированного или пересыщенного изображения, которое зачастую не дополняет ваш образ. Чтобы бороться с этой проблемой, вы должны больше сконцентрироваться на настройке своих уровней и кривых, а не на яркости и контрастности.
Кроме того, хотя вы можете добавить другие стили, такие как эффект ретро / винтаж, этот стиль работает лучше сам по себе.
Как и в случае с черно-белыми изображениями, вы, вероятно, найдете этот стиль добавленным к фотографиям на сайтах нескольких категорий. Веб-сайты, которые с большей вероятностью будут выглядеть как гостеприимство, рекламные акции и еда / напитки, так как яркие цвета, как правило, подходят для этого типа категорий.
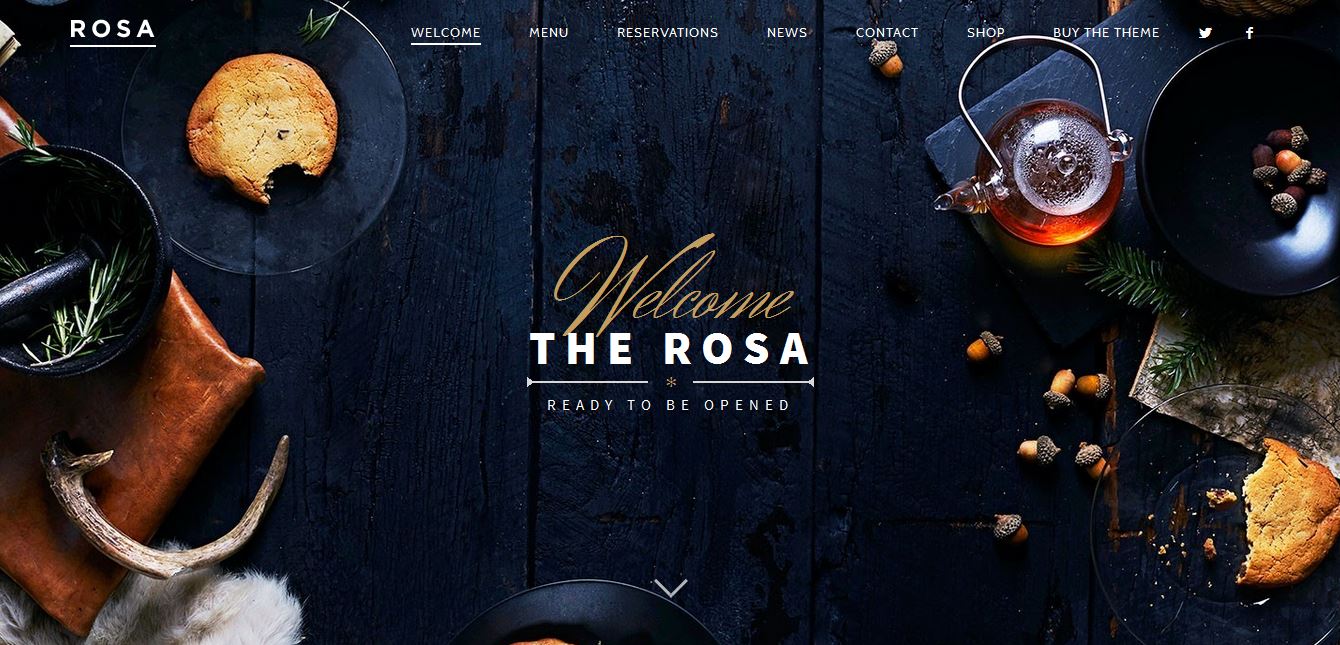
Роза — http://pixelgrade.com/demos/rosa/
Miami HEAT Throwback Black — http://throwbackblack.com/
Очки Энди Вольфа — http://www.andy-wolf.at/whiteheat/#/
- Высококонтрастное действие 1 : http://auroille.deviantart.com/art/green-contrast-action-115918724
- Высококонтрастное действие 2 : http://pstutorialsws.deviantart.com/art/Murderess-Action-106065079
Мастер-класс: Делаем это вручную
Шаг 1: Откройте ваше изображение
Выберите желаемую фотографию, с которой вы хотите работать, желательно не черно-белое изображение для этой. Я буду использовать фотографию, которую я лично сделал.
Шаг 2: Кривые
Как только вы откроете фотографию, перейдите на слой настройки кривых и измените кривую в канале RGB следующим образом.
Шаг 3: Выборочный цвет
Создайте слой для выборочной настройки цвета и выберите Blacks из выпадающего меню. Измените ползунки, чтобы соответствовать изображению ниже.
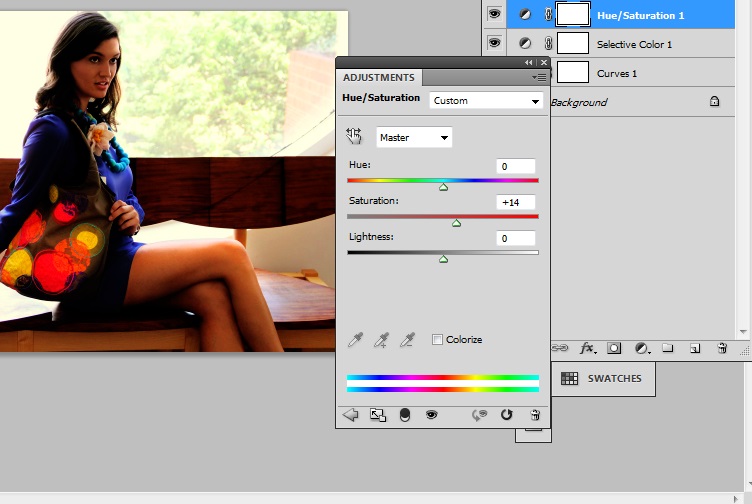
Шаг 4: Оттенок / Насыщенность
Добавьте корректирующий слой оттенка / насыщенности и измените насыщенность на +14.
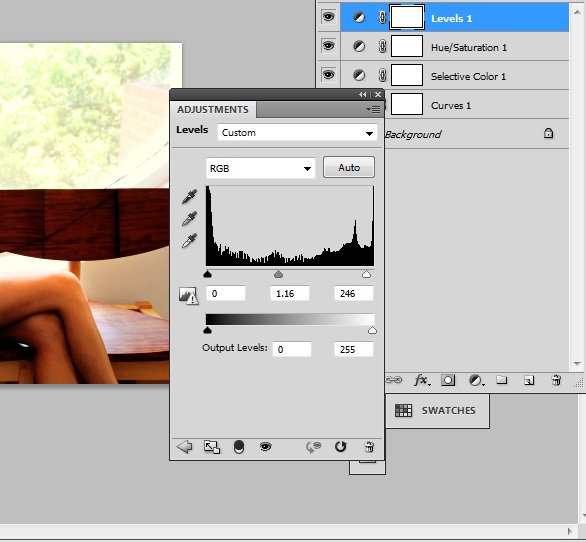
Шаг 5: Уровни
Вот окончательное изображение:
Хотя у меня есть сходство и было известно, что я использую 4 из 5 стилей (монохроматика не в моем вкусе), я рекомендую вам поэкспериментировать со всеми пятью стилями.
Имейте в виду, что мои окончательные изображения полностью соответствуют моим личным предпочтениям и могут не понравиться всем. Попробуйте добавить свои изменения и настройки, поскольку они могут оказаться полезными для ваших фотографий и придать им уникальный вид. Помните, что нет необходимости держать ваши корректирующие слои на 100% непрозрачности. Иногда снижение выбранной непрозрачности настройки дает вам лучший и более подходящий вид в конце.
Если вы лично редактируете свои фотографии или просто любите фотографировать, дайте мне знать, какой ваш любимый стиль.