
Фото: проект Penn Provenance. До ссылки маргиналия была одной из
способы, которыми издатели могут предоставить дополнительный контекст
к основному тексту.
Ссылки — это душа сети, именно они делают ее особенной.
С древних времен печатные тексты полагались на гораздо более грубые устройства — такие как сноски, приложения и маргиналы — чтобы добавить связанный контент и дополнительный контекст к основному тексту.
Но если у Интернета был один замечательный трюк, это его способность склеивать разнородный контент нелинейным, но все же значимым способом.
Вот почему мы, скромный веб-разработчик, несем огромную ответственность за то, чтобы все эти ссылки работали на всех пользователей !
К сожалению, это немного сложнее, чем просто избегать использования таких фраз, как «нажмите здесь».
Давайте посмотрим, что нужно.
Итак, что делает хороший текст ссылки?
В то время как в действующем Руководстве по доступности веб-контента W3C — WCAG2 — особое внимание уделяется обеспечению общего контекста ссылки, мало внимания уделяется тому, чтобы сделать текст самой ссылки понятным для пользователей с ограниченными возможностями.
Я считаю, что это неправильный подход.
Приложения для чтения с экрана предлагают только ограниченные способы интерпретации страницы. Одним из распространенных методов является создание списка ссылок (без контекста) для определения содержимого страницы. Пользователи программы чтения с экрана также часто сканируют страницу, просто переходя от ссылки к ссылке (без чтения промежуточного текста).
Когда сталкиваются с кучей « Нажмите здесь, чтобы загрузить годовой отчет» и « Больше на лодке», такие методы бесполезны.
Текст ссылки также становится серьезной проблемой, когда вы начинаете говорить о мобильных и планшетных сайтах.
Два наиболее известных набора рекомендаций по доступности для мобильных устройств — W3C Best Best Practices и Рекомендации BBC по доступности для мобильных устройств — предлагают четко определить и описать цель ссылки.
На своих веб-сайтах по аудиту работы я идентифицирую все ссылки «нажмите здесь» и помечаю их как ошибки доступности. Конечно, ссылки «нажмите здесь» могут быть активированы с помощью клавиатуры, но это означает, что вам нужна мышь для активации ссылки.
И это неудача.
Конечно, немного сложнее утверждать, что ссылки «здесь» и «больше» недоступны строго под WCAG2. Я все еще отмечаю их как ошибки, но почти невозможно найти критерий успеха, что они терпят неудачу.
Итак, вот мой контрольный список из 15 пунктов, который необходимо учитывать при размещении ссылок в Интернете.
Правило 1: не используйте слово «ссылка» в своих ссылках
Это легко.
Программы чтения с экрана сообщают пользователю, когда они сталкиваются со ссылкой, поэтому вам не нужно использовать слова « ссылка » или « ссылки на » или « идет » в тексте вашей ссылки.
Правило 2: не используйте заглавные буквы
Есть две проблемы с заглавными буквами в ссылках.
Во-первых, некоторые программы чтения с экрана читают буквенный текст с заглавной буквы. И это иногда даже происходит, когда HTML находится в предложении, а CSS вызывает заглавные буквы.
Вторая проблема заключается в том, что заглавные буквы труднее читать (для всех, но особенно для людей с нарушениями чтения).
Текст с большой буквы не имеет разницы в форме: все слова представляют собой один большой прямоугольник. Столицы предложений имеют различную форму в зависимости от используемых букв.
В качестве примера смотрите следующее:
Капитализированный текст труден для чтения. Это все один большой прямоугольник.
Текст с заглавной буквы трудно читать. Это все один большой прямоугольник.
Общее правило, когда дело доходит до чтения: если для широкой публики это труднее, то для человека с когнитивной неспособностью читать почти невозможно.
А кто хочет кричать на свою аудиторию?
Правило 3: избегайте символов ASCII
В соответствии с критерием успеха 1.1.1 . Нетекстовое содержимое является требованием предоставить текстовые альтернативы для символов ASCII.
Особое требование — H86: предоставление текстовых альтернатив для ASCII-изображений, смайликов и leetspeak , что означает, что вам нужно предоставить текстовые альтернативы для таких вещей, как улыбающиеся лица.
Они рекомендуют использовать атрибут TITLE; хотя это не очень хорошо поддерживается, или элементы ABBR или ACRONYM .
Однако, если вам абсолютно необходимо использовать смайлики, по крайней мере, пометьте их некоторой ARIA:
<span class="sr-only">Smiley face</span> <span aria-hidden="true">:-)</span>
Однако я всегда считал, что эта техника должна идти еще дальше и включать в себя большинство знаков препинания.
Давайте посмотрим на их тире в качестве примера.
Следующий текст ссылки может быть понятен визуальным пользователям, но это другая история для пользователей программ чтения с экрана:
Некоторые программы чтения с экрана будут читать вышеуказанную ссылку как « ссылка один шесть один семь лет конец ссылки ».
Гораздо понятнее заменить знак тире словом «to». В этом случае программы чтения с экрана будут читать его как «ссылка на конец года с шестнадцати до семнадцати лет».
Намного понятнее, верно?
Правило 4: избегайте использования URL-адресов в качестве текста ссылки
Когда мы видим «www.londontoylibrary.co.uk», мы видим слова «лондон», «игрушка» и «библиотека», но программа чтения с экрана собирается читать URL буквенно за буквой. « Дабл-У, Дабл-У, Дабл-У, Дот, Эль-О-Эн-Ди … »
Как вы можете себе представить, это становится непонятным после первых 4-5 букв.
Поэтому всегда используйте значимый текст в качестве ссылок, например, «London Toy Library». Если вам действительно необходимо предоставить URL-адрес в тексте — например, если вы ожидаете, что люди будут распечатывать содержимое, — тогда добавьте URL-адрес к тексту ссылки в таблице стилей печати следующим образом:
@media print{ a:after{content:" (" attr(href) ") ";font-size:0.8em;font-weight:normal;} }
Правило 5: держите текст ссылки сжатым
Это действительно хорошая идея — ограничить длину текста вашей ссылки до 100 символов.
Программы чтения с экрана имеют огромный набор функций, которые позволяют пользователям переходить к следующему слову, следующему предложению, следующему абзацу или следующему заголовку, но они должны прочитать всю ссылку.
Итак, вы можете себе представить, что если вы превратили весь абзац в одну ссылку (что мы видим больше с появлением ссылок на уровне блоков в HTML5), вся ссылка считывается программой чтения с экрана.
Вы можете представить, как это может раздражать.
Правило 6: ограничьте количество текстовых ссылок на странице
Это важно, потому что пользователи видят ссылки как форму навигации: они знают, что они не на нужной странице, поэтому они ищут ссылки, которые приведут их туда, куда они хотят.
Если на странице много ссылок, это значительно усложняет навигацию по сайту.
И, конечно же, пользователи программы чтения с экрана могут извлекать все ссылки на странице, поэтому, если есть сотни ссылок, чтение всех этих страниц — это кошмар.
Итак, сколько ссылок слишком много? Это вопрос «Как долго это кусок строки» и зависит от типа вашего сайта.
Просто имейте в виду пользователей, которые переходят от ссылки к ссылке, когда вы создаете свои страницы.
Как насчет областей, где необходим дополнительный текст ссылки или контекстная информация?
Существует три ключевых области, в которых необходим дополнительный текст ссылки или контекстная информация:
- ссылка на скачивание
- ссылки открываются в новом окне
- нумерация страниц / алфавитные ссылки.
Мы рассмотрим их отдельно.
Правило 7. Не связывайтесь напрямую с загрузками
В тестировании юзабилити, которое я засвидетельствовал, универсально одно: люди ненавидят загрузки.
Это еще более раздражает, когда они открывают загрузку, не ожидая этого.
Но то, что просто раздражает обычных пользователей, становится очень серьезной проблемой для людей с ограниченными возможностями. Важно, чтобы вы правильно указали, когда ссылка активирует загрузку, и убедитесь, что эта информация содержится в тексте ссылки .
Если вместо текста вы используете значок «PDF» или «Word», всегда проверяйте, есть ли у них полезные атрибуты ALT!
Одна вещь, которую я недавно видел, это автоматическое добавление иконки загрузки через CSS. Помните, что это по существу невидимо для программ чтения с экрана — они не читают изображения CSS — поэтому никогда не вставляйте важную информацию в CSS.
Я всегда рекомендовал вам добавлять больше деталей, чем просто тип загрузки, например, размер загрузки тоже.
Так что все в порядке, если у вас есть один документ. Но что, если у вас есть целая куча?
WCAG2 теперь допускает что-то вроде следующего (с заголовком «Годовой отчет об услугах для инвалидов»):
Годовой отчет по инвалидности
2013 PDF , 2013 Word
2012 PDF , 2012 Word
2011 PDF , 2011 Word
Или даже что-то вроде этого (где первый столбец и первая строка являются закодированными заголовками таблицы с использованием <th>):
| заглавие | слово | |
|---|---|---|
| Годовой отчет по услугам для инвалидов за 2013 год | |
|
| Годовой отчет по услугам для инвалидов за 2012 год | |
|
| Годовой отчет по услугам для инвалидов за 2011 год | |
|
Или даже комбинация двух (заголовки и заголовки таблицы):
Годовой отчет по инвалидности
| заглавие | слово | |
|---|---|---|
| 2013 | |
|
| 2012 | |
|
| 2011 | |
|
Я думаю, намного чище, семантичнее и доступнее.
Правило 8: всегда предупреждайте пользователя при открытии новых окон
Важно предупредить людей с ограниченными возможностями о том, что открылось новое окно — особенно людей с когнитивными нарушениями, которые могут не заметить.
Лучший способ указать, что ссылка открывается в новом окне, — это добавить к ней текст, например «(открывается в новом окне)».
Однако вы также можете добавить значок с соответствующим атрибутом ALT, но вы должны объяснить, что означает значок где-то на странице, как это делает FRIENDS Life (хотя обратите внимание, что их информация о доступности крайне устарела):
Если вам абсолютно необходимо использовать символ для обозначения ссылки, я начал использовать значок « Внешняя ссылка » в Font Awesome для открытия в новых окнах.
HTML-код:
<a href="http://www.google.com/" target="_blank">Google <span class="sr-only">Opens in new window</span> <i aria-hidden="true" class="fa fa-edit fa-external-link"></i> </a>
И CSS это:
.sr-only { position: absolute; width: 1px; height: 1px; padding: 0; margin: -1px; overflow: hidden; clip: rect(0, 0, 0, 0); border: 0; }
Это выглядит так:
Всегда включайте значок после текста ссылки. В противном случае пользователи программ чтения с экрана, которые вытащат ссылки на каждой странице, получат целый список, начинающийся с « открывается в новом окне », вместо значимого текста ссылки.
Правило 9: знайте о нумерации страниц и алфавитных ссылках
Для визуального пользователя список пронумерованных ссылок внизу результатов поиска означает «перейти на следующую страницу», но в ходе моего пользовательского тестирования я снова и снова обнаруживаю, что люди с ограниченными возможностями не знают, что означают эти ссылки.
Чтобы сделать эти ссылки доступными, просто добавьте некоторую контекстную информацию перед списком ссылок, например «Перейти на страницу поиска: 1 2 … и т. Д.».
Если это список ссылок в алфавитном порядке, то лучше всего использовать заголовок, объясняющий ссылки, например:
Фамилии автора, начинающиеся с:
A | Б | C | D | E | F | G | H | Я | J | К | L | М | N | O | P | Q | R | S | T | U | V | W | X | Y | Z
В настоящее время пользовательские агенты и вспомогательные технологии отлично разбираются в смежных ссылках, поэтому больше нет необходимости помещать вертикальные полосы, как в примере выше, между ссылками.
По-прежнему важно, чтобы между соседними ссылками было пространство.
Устройства Android увеличивают область, когда касание пользователя охватывает более одной ссылки, а устройства Apple и Windows — нет.
Я рекомендую использовать CSS-свойство border вокруг ссылок, чтобы они больше походили на кнопки. Это делает все пространство внутри рамки кликабельным и может быть достигнуто простым добавлением:
border: 1px solid black;
Я также вижу цвет, используемый в нумерации страниц или алфавитных ссылках для обозначения текущей ссылки, например:
Это нарушает критерий успеха 1.4.1 Использование цвета: « Цвет не используется в качестве единственного визуального средства передачи информации, указания действия, запроса ответа или различения визуального элемента ».
Лучше всего сделать текущий номер страницы простым текстом и ссылки на другие номера.
И убедитесь, что эти ссылки подчеркнуты! Таким образом, ссылки визуально различаются (не полагаясь исключительно на цвет), а также различаются программно.
Другая проблема с нумерацией страниц и алфавитными ссылками состоит в том, что они обычно представляют очень маленькую целевую область для выбора пользователем.
Это не проблема для пользователей клавиатуры, однако люди, использующие другие устройства ввода, такие как мышь, джойстик или сенсорный экран, могут найти ссылки из одной буквы, которые очень трудно правильно выбрать.
Хорошей идеей будет сделать односимвольные ссылки большего размера, чем окружающий контент.
Также разумно использовать множество CSS-отступов вокруг ссылки, чтобы увеличить область для клика, например:
padding-left: 1em; padding-right: 1em;
Итак, если вы объедините эти методы, вы получите:
span.pag a { padding: 1em; border: 1px solid black; margin: 0.5em; background: #ffffc3; color: black; } span.current-page { padding: 1em; border: 1px solid black; margin: 0.5em; background: black; color: white; }
И HTML-код для фактических разбитых на страницы ссылок:
<span class="pag"> <a href="http://www.one.com">1</a> <a href="http://www.two.com">2</a> <a href="http://www.three.com">3</a> <span class="current-page">4</span> <a href="http://www.five.com">5</a> <a href="http://www.six.com">6</a> </span>
И в итоге вы получаете постраничные ссылки, которые выглядят так (рабочий пример см. В Accessible Wizard of Oz ):
Конечно, не стесняйтесь придумать это немного с закругленными углами и немного цвета!
Правило 10: будьте внимательны при использовании якорных ссылок
Важно быть очень осторожным, используя якорные ссылки.
С очень длинными страницами я видел, как многие пользователи сканировали страницу и затем выбирали якорные ссылки, предполагая, что они перенесут их на другую страницу. Часто они не понимают, что просто перемещаются вверх и вниз по странице, которую они уже отсканировали.
Помните: если что-то является проблемой для обычного пользователя — и мы знаем, что это так — это будет серьезной проблемой для человека с ограниченными возможностями.
Программы чтения с экрана обычно определяют, является ли ссылка привязкой, добавляя фразу «внутристраничная ссылка», поэтому они, по крайней мере, имеют некоторую обратную связь при активации ссылки привязки. Но пользователи с нарушениями зрения, люди, которые используют лупы, и люди с когнитивными нарушениями, могут не осознавать, что они вообще активируют якорную ссылку.
Я рекомендую использовать стандартную предыдущую фразу для обозначения якорных ссылок, таких как «На этой странице:», «Перейти к:» или «Эта страница содержит следующее содержание:».
Правило 11: дело с подчеркиванием ссылок
Люди ожидают, что ссылки будут подчеркнуты.
Когда они видят подчеркнутый текст, они ожидают, что это будет ссылка (поэтому вам никогда не следует подчеркивать текст в онлайн-мире, если вы не представляете ссылку).
WCAG2 рекомендует подчеркивать свои встроенные текстовые ссылки, но также позволяет разработчикам соответствовать критерию доступности, если они используют коэффициент контрастности 3: 1 с окружающим текстом и предоставляют дополнительные визуальные подсказки в фокусе для ссылок или элементов управления, где используется только цвет. идентифицировать их.
Это требует, чтобы ваши текстовые ссылки достаточно контрастировали с окружающим текстом (W3C имеет список цветов ссылок, которые соответствующим образом контрастируют с черным текстом и белым фоном ), и существует дополнительная визуальная подсказка, когда ссылка получает фокус мыши или клавиатуры.
Эта визуальная подсказка может быть подчеркиванием (продолжайте, делайте эти ссылки подчеркнутыми!), Жирным шрифтом, курсивом или увеличением размера шрифта, или это может быть добавление глифа или изображения. Это может быть реализовано с помощью CSS, поскольку это должен быть только визуальный индикатор.
Но не забудьте добавить: focus к a: hover!
Правило 12: проектируйте с учетом только пользователей клавиатуры
Дополнительная информация, передаваемая в атрибуте TITLE ссылки HREF ( см. H33: Дополнение текста ссылки атрибутом title , недоступна для пользователей клавиатуры.
Кроме того, размер этой всплывающей подсказки не может быть изменен в соответствии с требованиями пользователя, что не соответствует критерию успеха уровня AA 1.4.4. Изменение размера текста. Также нельзя изменить цвета текста или фона.
Другой серьезной проблемой клавиатуры может быть отсутствие индикатора фокуса клавиатуры, что часто делает сайт практически недоступным для пользователей клавиатуры.
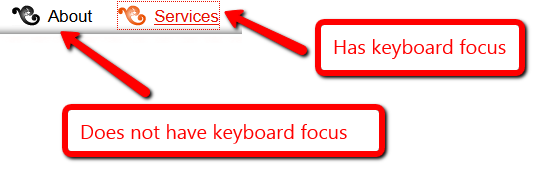
Единственный способ для пользователя клавиатуры узнать, какая ссылка, элемент навигации или поле имеет фокус, — если этот элемент имеет индикатор фокуса клавиатуры. Как вы можете видеть на следующем снимке экрана, элемент с фокусом клавиатуры отличается от окружающего содержимого и обведен пунктирной рамкой.

Указывает фокус клавиатуры.
Я всегда рекомендую, чтобы при смене содержимого при наведении мыши происходило то же самое при фокусировке клавиатуры. Почти во всех случаях вам нужно добавить «a: focus» везде, где у вас есть «a: hover», чтобы добиться этого.
Скриптовые ссылки
Использование событий сценариев через JavaScript для эмуляции ссылок также запрещено в рамках WCAG2.
Все ссылки должны быть созданы с использованием HREF или AREA. Использование ONCLICK для случайных элементов, таких как SPAN, IMG и DIV, не допускается.
Отрицательные значения TABINDEX
Отрицательные значения TABINDEX, введенные в HTML5, очень явно нарушают Критерий успеха 2.1.1: Клавиатура: все функциональные возможности контента доступны через интерфейс клавиатуры .
Правило 12. Будьте внимательны при использовании изображений в качестве ссылок
Существуют особые требования к изображениям, которые являются ссылками. Атрибут ALT действует как текст ссылки. Как упоминалось ранее, вам не нужно добавлять слово «ссылка», и вам также не нужно добавлять слово «графика» или «изображение», поскольку программы чтения с экрана также идентифицируют изображения для своих пользователей.
Вы должны быть осторожны при создании атрибутов ALT для ссылок на изображения, потому что атрибут ALT имеет два требования: он должен описывать изображение и должен сообщать пользователю, что будет делать активация ссылки.
Для кнопки с изображением тогда подходит атрибут ALT, такой как «Поиск», «Найти» или «Отправить», но избегайте использования слова «Перейти», так как я обнаружил, что пользователи не понимают эту терминологию («Перейти куда?» Они спросить).
Если у вас есть связанное изображение рядом с текстовой ссылкой, которая ведет на ту же страницу, то в большинстве случаев этому изображению требуется пустой атрибут ALT.
Это требование в соответствии с Техникой H2: объединение смежных изображений и текстовых ссылок для одного и того же ресурса .
Также необходимо, чтобы одна ссылка содержала текст ссылки и изображение. К счастью, это можно сделать сейчас, поскольку HTML5 допускает использование A в качестве элемента уровня блока.
Из этого правила есть одно исключение, и именно тогда изображение передает дополнительную важную информацию, не указанную в текстовой ссылке.
Вот что НЕ делать со связанными изображениями
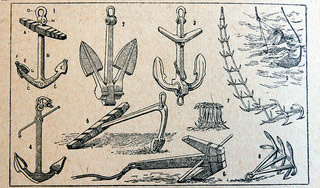
Код для этой комбинации изображений и ссылок такой печальный, я просто должен был включить его здесь:
<div class="list-preview-item-wide"> <a onclick="(new Image()).src='/rg/list-user-wide/list-image/images/b.gif?link=%2Flist%2Fgm7xsjP4vD8%2F';" href="/list/gm7xsjP4vD8/"><img alt="image of title" title="image of title" src="http://ia.media-imdb.com/images/M/MV5BMTIxMjc4NTA2Nl5BMl5BanBnXkFtZTYwNTU2MzU5._V1._SX86_CR0,0,86,86_.jpg" class="loadlate" width="86" height="86"/> <noscript><img height="86" width="86" alt="image of title" title="image of title" src="http://ia.media-imdb.com/images/M/MV5BMTIxMjc4NTA2Nl5BMl5BanBnXkFtZTYwNTU2MzU5._V1._SX86_CR0,0,86,86_.jpg" class="" /></noscript> </a></div> <div class="list_name"><b><a onclick="(new Image()).src='/rg/list-user-wide/list-title/images/b.gif?link=%2Flist%2Fgm7xsjP4vD8%2F';" href="/list/gm7xsjP4vD8/">Top TV Series of the Past 20 Years</a></b></div>
Этот код содержит большое количество бессмысленного встроенного JavaScript, который можно легко заменить на HTML. Он также имеет ошеломляющий бесполезный атрибут ALT, который читает «изображение заголовка».
Просто чтобы быть уверенным, они добавили «изображение заголовка» в атрибут TITLE!
На предыдущем скриншоте изображение и текст ссылки «Лучшие телесериалы последних 20 лет» находятся в одном месте, поэтому все они должны быть одной ссылкой.
Однако изображение сериала «Сопрано» говорит нам о некоторой важной информации: что Сопрано находится в топ-20. Поэтому у изображения должен быть атрибут ALT, такой как «Сопрано».
Правильный код будет (и мне просто нужно было избавиться от этого JavaScript):
<a href="/list/gm7xsjP4vD8/"> <span class="list-preview-item-wide"> <img alt="The Sopranos" src="http://ia.media-imdb.com/images/M/MV5BMTIxMjc4NTA2Nl5BMl5BanBnXkFtZTYwNTU2MzU5._V1._SX86_CR0,0,86,86_.jpg" class="loadlate" width="86" height="86"/> </span> <span class="list_name"><b>Top TV Series of the Past 20 Years</b></span></a>
Правило 13: устраняйте битые или пустые ссылки
Большинство людей используют инструмент для поиска неработающих ссылок на своем сайте, поэтому я не часто с ними сталкиваюсь.
Но почти на каждом сайте, который я тестирую, я нахожу такие пустые ссылки:
<a href='someplace.html'></a>
Я могу только догадываться, что они вставлены некоторыми сбоями систем управления контентом.
Независимо от происхождения, они недоступны и раздражают пользователей программы чтения с экрана.
Все, что они услышат, это « ссылка на конец ссылки » и задаются вопросом, не упустили ли они что-то — или, возможно, они предположят, что ссылка является изображением с пустым атрибутом ALT.
В любом случае, очень раздражает.
Правило 14: сделайте ваши ссылки последовательными
Последовательность твой друг. Это позволяет вашим пользователям быстро ориентироваться.
Все на вашем сайте должно быть согласованным: ваши заголовки, метки полей, кнопки и т. Д. Ваши ссылки не являются исключением из этого правила.
Это особенно важно, если вы решили, несмотря на мои призывы, не подчеркивать свои ссылки.
Ваши пользователи будут просматривать ваш сайт и определять, как вы отображаете текст встроенной ссылки, поэтому убедитесь, что он соответствует! Вы никогда не должны использовать один цвет для обозначения ссылок на одной странице, а затем другой цвет на другой странице.
Правило 15: проверь свой цветовой контраст
Вы должны убедиться, что цвет текста вашей ссылки достаточно контрастирует с цветом фона. Это требуется независимо от того, подчеркнуты ваши ссылки или нет.
Если вы измените цвет ссылки на фокусе мыши и клавиатуры, вам необходимо убедиться, что новый цвет также соответствует требованиям цветового контраста.
Существует ряд онлайн-инструментов, которые делают тестирование контрастным как безболезненным, так и научным.
Это включает:
- Проверьте мои цвета (checkmycolours.com)
- Анализатор контрастности цвета светимости (juicystudio.com)
Ты сделал это!
Как вы теперь знаете, если вы зашли так далеко, есть ряд (обычно) простых способов сделать ваш сайт более доступным для людей с ограниченными возможностями.
Есть также еще больше способов сделать этот опыт кошмаром.
Выбирай с умом.
Я думаю, что это должно охватывать вещи — но если вы ищете еще больше деталей:
1) У меня есть еще более подробное обсуждение доступных ссылок в моем собственном блоге.
2) Также попробуйте эти информационные бюллетени по доступности:
- Информационный бюллетень менеджера по ссылкам
- Информационный бюллетень разработчика по ссылкам
- И для удобной ссылки тега HTML5, проверьте чит-лист Digital5 Digital.