Целевая страница является важным элементом в отношении веб-дизайна. Его эффективность может привести к увеличению конверсии, увеличению прибыли и продаж или неудачному бизнесу. В большинстве случаев посетители вашего сайта сначала увидят вашу целевую страницу, поэтому важно произвести хорошее впечатление. Хотя вы, возможно, знаете, что главная цель целевой страницы — заставить посетителя принять меры, будь то загрузка приложения или покупка продукта, это не значит, что вы знаете, как его создать. Вы можете узнать больше об анатомии эффективной целевой страницы .
В сегодняшнем уроке вы узнаете, как создать собственную целевую страницу макета в Photoshop. Это позволит вам настроить элементы желаемым образом и посмотреть, что лучше всего работает, прежде чем вы начнете создавать сайт, так что давайте начнем.
Ресурсы, которые вам нужны
iPhone 4S Вектор
Обои Candy Blur
Веб-иконки
Шаг 1 Новый Холст
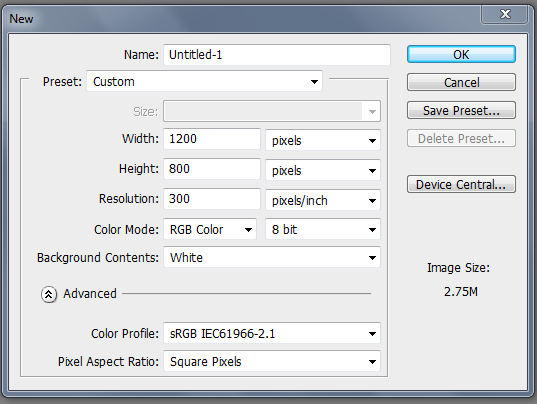
Прежде чем мы начнем работать над нашим дизайном, нам нужно сначала создать новый документ. Перейдите в File> New или нажмите Ctrl + N, укажите холст размером 1200px x 800px и нажмите OK.
Шаг 2 Заполните фон
Создайте новый слой, чтобы добавить цвет фона. Измените цвет переднего плана на # 179b84 и заполните пустой слой.
Шаг 3 Рекомендации
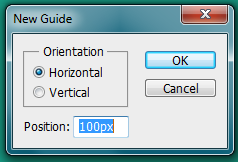
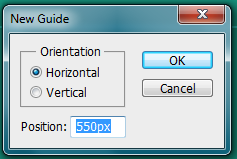
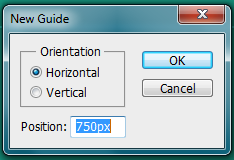
Нам нужно создать некоторые руководящие принципы, чтобы отметить, что наш контент будет идти. Чтобы создать свои рекомендации, вам нужно перейти в View> New Guide. Следуйте изображениям ниже, чтобы настроить ваши рекомендации.
Для заголовка:
Для содержания:
Для нижнего колонтитула:
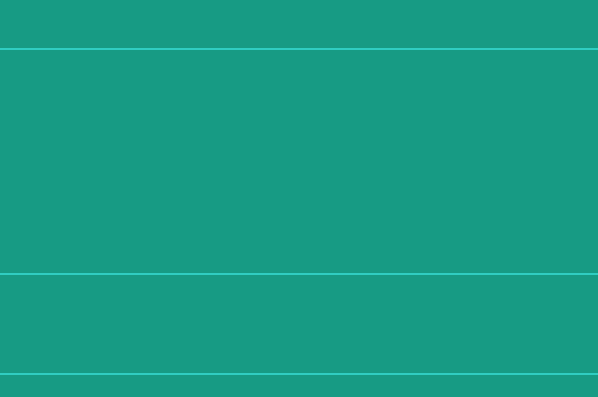
Вот как должно выглядеть ваше окончательное изображение
Шаг 4 Заголовок
Поскольку теперь у нас есть идея, куда наши элементы пойдут благодаря нашим рекомендациям, мы теперь можем заблокировать наш заголовок. Создайте новый слой и измените цвет переднего плана на # 2d473f. Используйте инструмент выделения, чтобы заполнить верхнюю часть холста, куда должен идти заголовок.
Шаг 5 Нижний колонтитул
Затем создайте еще один слой, это будет для вашего нижнего колонтитула. Теперь используя тот же цвет в шаге 4, используйте Rectangular Marquee Tool, чтобы выбрать нижний колонтитул и заполнить его.
Шаг 6 Обои основного контента
Мы будем использовать изображение в самом большом разделе нашего дизайна. Вам нужно будет сначала открыть изображение обоев.
Когда он откроется, перейдите в Filter> Pixelate> Crystallize и установите размер ячейки 113, затем нажмите OK.
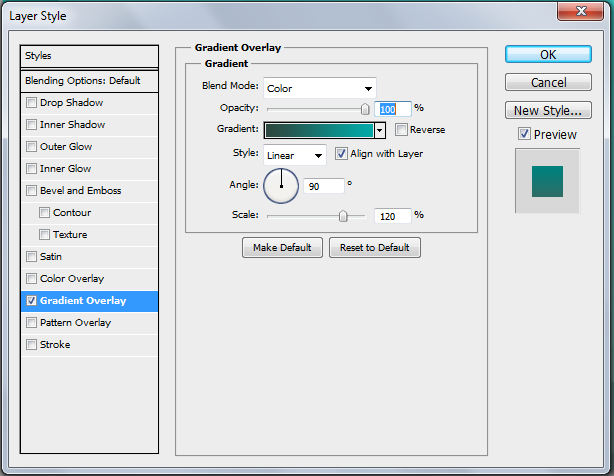
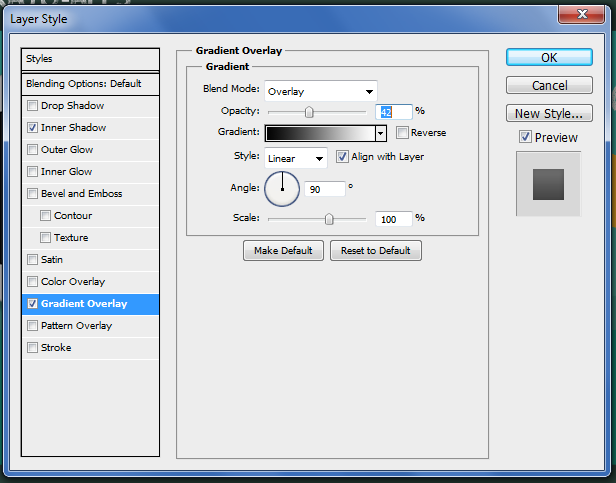
Убедитесь, что ваш цвет переднего плана # 2d473f, а цвет фона # 179b84, перейдите в меню Blending Options. Установите флажок Gradient Overlay и измените настройки так, как показано на рисунке ниже.
Когда ваши фильтры будут отрисованы, скопируйте и вставьте изображение в раздел основного содержимого целевой страницы и уменьшите непрозрачность до 50%.
Step 7 iPhone
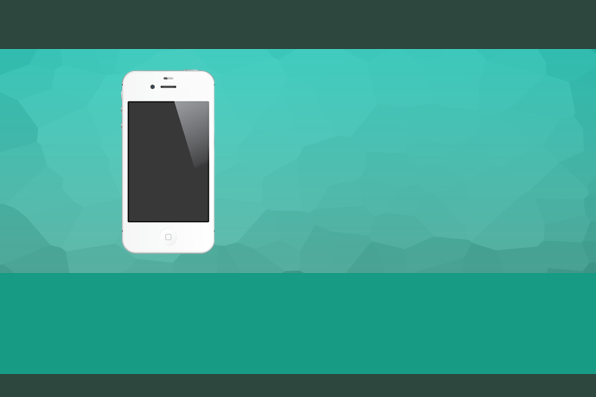
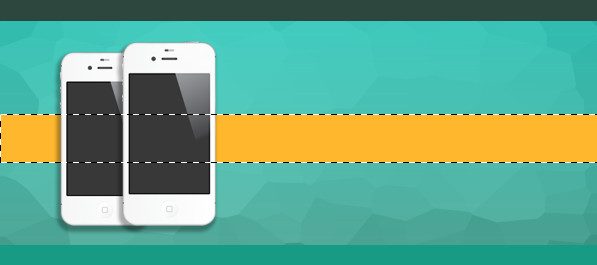
Откройте вектор iPhone 4s и вставьте его на свой холст. Вы заметите, что он большой, поэтому вам нужно будет уменьшить его, используя инструмент Transform или Ctrl + T. Переместите iPhone к левой стороне экрана в окне основного контента.
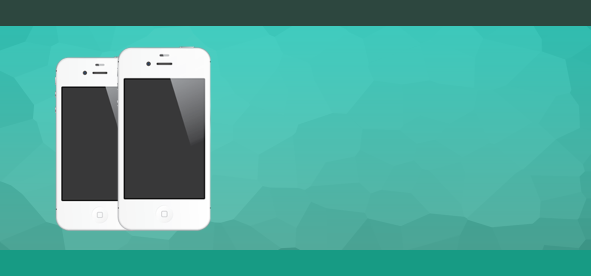
Дублируйте iPhone, измените его размер немного, поместите его за оригинальный слой iPhone.
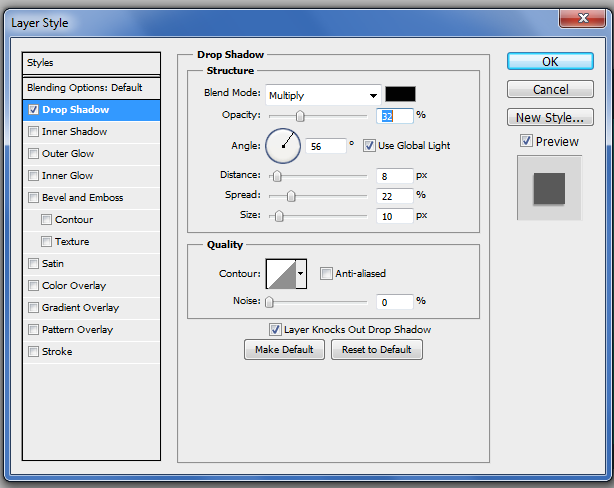
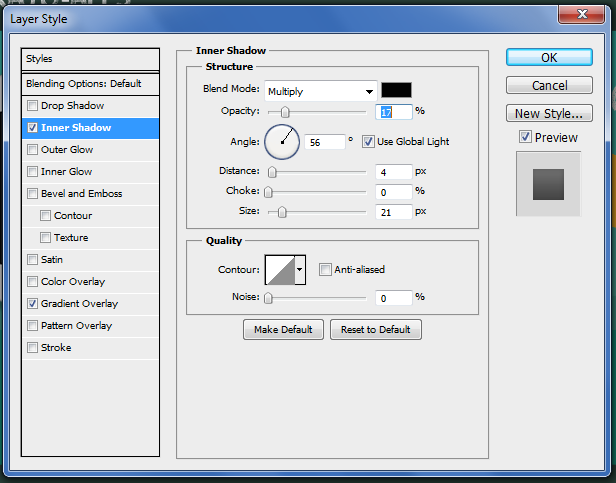
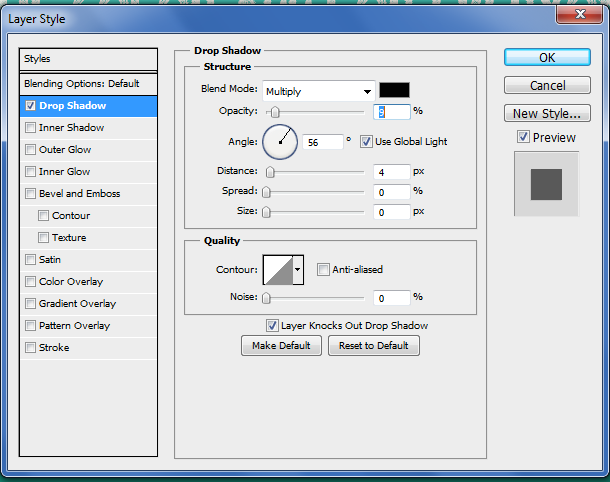
Добавьте тень на оба iPhone, дважды щелкнув оба слоя, чтобы открыть меню «Параметры наложения», и введите правильные настройки, как показано ниже, после того как вы установите флажок «Тень».
Шаг 8 Баннер с лентой
Чтобы начать с нашего баннера, нам нужно сначала создать новый слой под двумя нашими iPhone. Затем используйте Rectangular Marquee Tool, чтобы создать длинный тощий баннер в середине основного поля содержимого. Заполните это с # ffb72d.
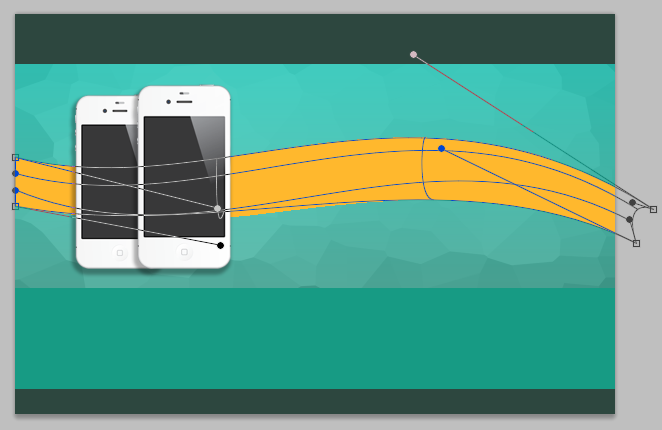
Шаг 9 Деформационная лента
Мы хотим добавить некоторый изгиб к нашей ленте, поэтому нам нужно деформировать ее, выбрав «Правка»> «Трансформировать»> «Деформация». Управляйте точками, чтобы у вас было что-то похожее на это. Нажмите Enter, чтобы эффекты появились.
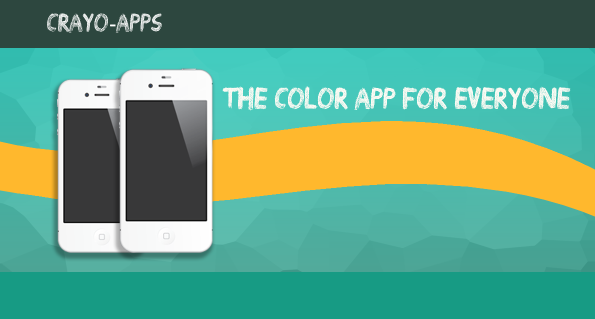
Шаг 10 Заголовок заголовка
Наш заголовок должен быть заполнен, поэтому мы собираемся сделать это сейчас. С вашим желаемым шрифтом и цветом введите в заголовок и слоган в строке заголовка и основного содержимого. В этом случае я буду использовать руководство по рисованию гарнитуры и цвет #ffffff.
Шаг 11 Логотип
Вы можете добавить логотип на свою целевую страницу, если хотите. Для этого дизайна я просто продублировал свой желтый баннер и уменьшил его, чтобы создать логотип Crayo-Apps.
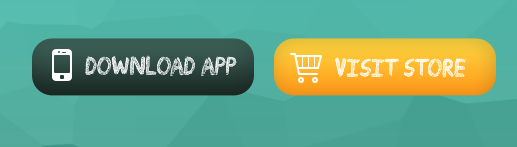
Шаг 12 Кнопки
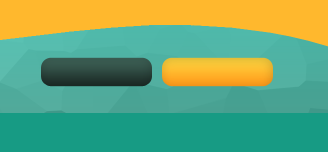
У успешных целевых страниц есть кнопки призыва к действию или CTA, поэтому мы собираемся сделать некоторые из них. С помощью инструмента Rounded Rectangle Tool мы создадим две кнопки под лентой в нашем окне содержимого. Убедитесь, что радиус равен 20 пикселей, а одна кнопка — # ffb82d, а другая — # 2d473f.
Шаг 13 Параметры смешивания
Чтобы выделить кнопки, мы добавим к ним эффекты. Откройте меню «Параметры наложения» для одной из кнопок, дважды щелкнув ее или щелкнув правой кнопкой мыши. Установите флажки для градиентного наложения и внутренней тени. Измените настройки так, чтобы они соответствовали изображениям ниже.
Когда вы закончите, скопируйте стиль слоя и вставьте его в другую кнопку.
Шаг 14 Веб-иконки
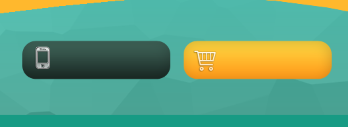
Помимо текста мы хотим добавить значки для наших кнопок. Для этого вам нужно сначала скачать PSD-файл веб-иконок, а затем открыть его. Мы будем использовать значок «тележка» и «телефон». Разместите эти значки с левой стороны вашей кнопки.
Удалите стиль слоя, чтобы значки выглядели плоскими, а не 3D.
Шаг 15 Текст кнопки
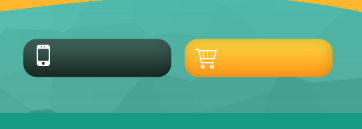
Используя тот же шрифт, который вы использовали для заголовка, используйте его для заполнения кнопок. В этом случае я набрал «Скачать приложение» и «Посетить магазин».
Чтобы придать кнопкам некоторую популярность, я добавил тень.
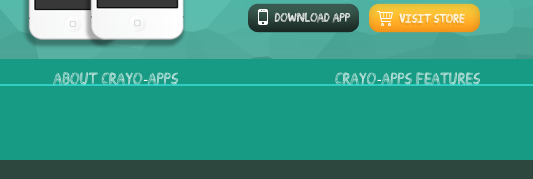
Шаг 16 Текстовое содержимое
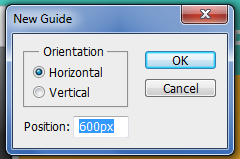
Теперь нам нужно поместить текст в поле меньшего размера, но сначала нам нужно руководство, чтобы убедиться, что все ровно. Перейдите в View> New Guide, затем выберите опцию Horizontal и установите позицию 600px.
Еще раз, используя тот же текст, добавьте нужные заголовки и расположите их равномерно друг от друга. Убедитесь, что они сидят на направляющей.
Шаг 17 Готово
Чтобы завершить свою целевую страницу, вам нужно будет заполнить остальную важную информацию, такую как функции приложения и немного о компании или приложении. Вам также нужно будет добавить изображения в векторы вашего iPhone, чтобы они не были пустыми. Вы можете использовать любые изображения, которые вы хотите. В этом случае я использовал изображения из предыдущих уроков и другие работы по графическому дизайну, которые я сделал. После того, как все детали будут добавлены, вы сделали свой дизайн.