Узорные фоны стали очень популярными в современном веб-дизайне. Благодаря расширенной поддержке браузера все больше и больше дизайнеров интегрируют мозаичные текстуры и повторяющиеся узоры в свои макеты. Вы можете найти много различных фоновых рисунков в Интернете, но вы также можете создать свой собственный, используя Photoshop.
Размер файла является критическим фактором при создании пользовательского фонового изображения. Вы хотите, чтобы файл фонового изображения был достаточно маленьким, чтобы он загружался быстро. Существует несколько разных форматов файлов, которые вы можете использовать, но все они имеют довольно схожие размеры файлов. Наилучшие фоновые рисунки обеспечивают тщательный баланс между достаточно маленьким (с точки зрения размера файла), чтобы загружаться быстро и достаточно большим (с точки зрения размеров), чтобы бесконечно повторяться по макету без каких-либо сбоев.
Шаг 1: Настройте свой документ
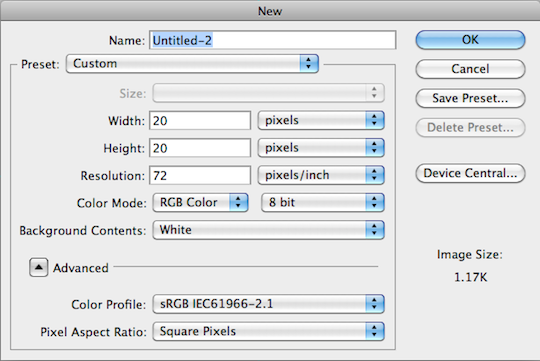
Откройте Photoshop и создайте новый документ. Чтобы сохранить небольшой размер файла, я создал квадратный холст размером 20 на 20 пикселей. Квадратная форма холста чрезвычайно важна, потому что мы будем полагаться на симметрию, чтобы создать бесшовное вертикальное и горизонтальное повторение с одним изображением. Вы можете создать рисунок, используя различные формы, но убедитесь, что само изображение является квадратом.
Шаг 2: покажи своим правителям
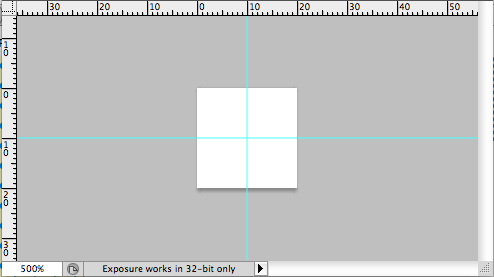
Нажмите команду или Ctrl + «R», чтобы показать правителям, если они еще не видны. Показ ваших правителей позволит вам применять руководства на следующем шаге.
Шаг 3: Используйте руководства, чтобы помочь сделать вещи
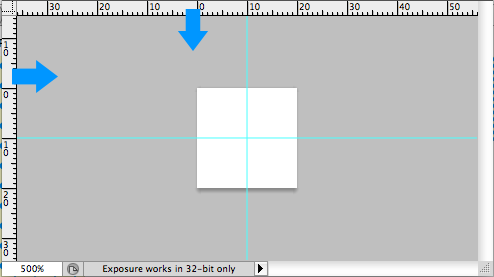
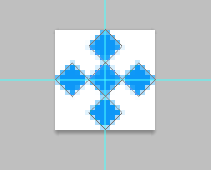
Нажмите и перетащите от вертикальных и горизонтальных линейок к центру, чтобы применить направляющие к вашему документу. Пересечение двух направляющих должно идентифицировать вашу центральную точку.
Шаг 4: Выберите инструмент для создания шаблона
Вы можете создавать свои собственные формы, используя инструмент выделения, инструмент «Перо» или пользовательский инструмент формы.
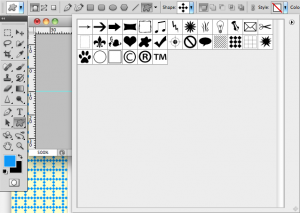
Я выбрал пользовательский инструмент «Форма», в котором вы можете выбрать из обычных фигур, таких как прямоугольники, эллипсы или многоугольники, или вы можете использовать пользовательские формы из опции на верхней панели инструментов.
Шаг 5: выбери свой набор формы
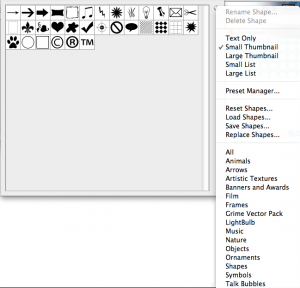
Я выбрал инструмент пользовательской фигуры и щелкнул значок пользовательской фигуры со стрелкой раскрывающегося списка. Это меню должно иметь список фигур по умолчанию, но если вы использовали его в предыдущем проекте, оно может отображаться во всплывающем окне среди вариантов по умолчанию.
Шаг 6: выбери свою форму
Нажмите всплывающее меню и выберите украшения. Я выбрал пять алмазов, которые образуют крест.
Шаг 7: Рисуем свою форму
Нажмите и перетащите свою фигуру на холст, убедившись, что выпустите ее точно в центре. Идея в том, чтобы создать симметричный дизайн с равномерным интервалом по всем четырем границам.
Шаг 8: раскраска вашего рисунка
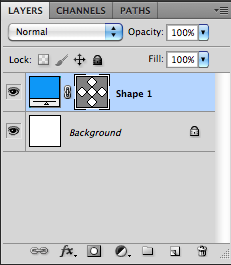
Если вы выбрали инструмент формы, вы можете щелкнуть значок ползунка на слое формы и легко изменить цвет вашей графики. Если вы решили вместо этого нарисовать фигуру самостоятельно с помощью инструмента «Перо», то вам придется раскрасить ее, используя панель контуров и щелкнув значок внизу под названием «Заполнить контур цветом переднего плана».
Шаг 9: Выбор правильного фона для вашего шаблона
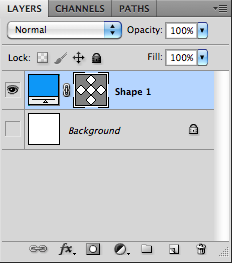
Если вы делаете прозрачный узор, обязательно удалите фоновый слой или щелкните значок глаза, чтобы скрыть фоновый слой. Если вы собираетесь использовать непрозрачный файл .jpg для формирования рисунка, обязательно добавьте нужный цвет к фону.
Шаг 10: сохраните свой шаблон
Выберите «Файл»> «Сохранить для Web и устройств».
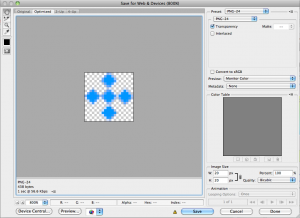
Шаг 11: Выберите формат файла, который подходит вам
В зависимости от ваших предпочтений, вы можете сохранить в трех разных форматах файлов.
Вы можете сохранить его в виде плоского файла с низким разрешением .jpg. Это не позволит вам иметь прозрачность, поэтому вам нужно будет выбрать нужный цвет фона и применить его позади шаблона перед сохранением файла изображения. В противном случае вы получите белый цвет в качестве фона вашего шаблона. Файл .jpg будет иметь очень маленький размер, что ускоряет загрузку страниц.
Вы также можете сохранить изображение в формате .gif. С помощью .gif вы получаете возможность иметь прозрачный фон, но если ваш шаблон сложный, вы можете столкнуться с потерей качества изображения. Вы можете увидеть неровные края или слабую пикселизацию. Сохранение фона в виде файла .gif также даст вам небольшой размер файла, и это приемлемый вариант, когда вы не создаете сложные узоры с разными цветами.
Часто лучшим вариантом является сохранение файла в формате .png, который поддерживает прозрачность, как и .gif, но выглядит более резким и более четким со сложными узорами, цветами и градациями цветов.
Выбор типа файла все зависит от желаемого конечного результата. Если вам не нужна прозрачность, и вы просто хотите простой шаблон, тогда файл .jpg будет работать нормально. Если вы хотите быстро и легко менять цвет фона с помощью CSS, выберите .gif или .png.
В этом примере я сохранил файл как прозрачный .png; Мне нужен был четкий повторяющийся узор с возможностью менять цвета фона с помощью CSS.
Шаг 12: Реализация вашего паттерна с помощью CSS
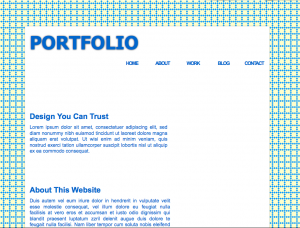
С помощью CSS я задал цвет фона #FFC (оттенок желтого), который хорошо сочетается с синим цветом, который мы выбрали ранее. Я ввел шаблон, который я создал, и настроил его на повторение по осям X и Y. Вы делаете это, не указывая ось X или Y, заставляя образец повторяться вдоль обеих осей по умолчанию.
body {
background: #FFC url(images/bluedia.png) repeat;
}В результате все алмазы выстраиваются в линию и образуют сетку с выбранным оттенком желтого в качестве фона.
Шаг 13: вместо этого создай повторяющийся узор границы
С небольшими изменениями в коде CSS вы можете взять выбранную вами графику и сделать ее рамкой или полосой. Следует иметь в виду, что для более толстых границ требуются более высокие или более широкие изображения, в зависимости от того, будет ли граница горизонтальной или вертикальной.
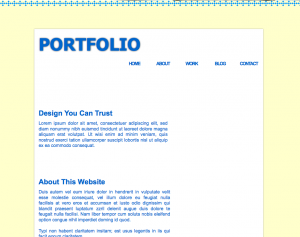
Шаг 14: сделайте горизонтальный образец
Измените повторение вашего графического шаблона с «повтор» на «повтор-х». Вы можете указать верх, центр или низ, чтобы указать, где он будет повторяться.
Примечание. Чтобы сделать нижнюю границу, измените «top» на «bottom» в приведенном ниже коде.
body {
background: #FFC url(images/bluedia.png) repeat-x top;
Шаг 15: сделай горизонтальный образец полосы
Если вы измените «top» на «center», результатом будет горизонтальная полоса по центру вашего макета.
body {
background: #FFC url(images/bluedia.png) repeat-x center;
}
Шаг 16: сделай вертикальный узор
Для «repeat-y» вы можете указать left, center или right, и вы получите другие результаты.
Шаг 17: сделай вертикальный узор границы
Примечание: чтобы сделать правую границу, измените «левый» на «правый» в приведенном ниже коде.
body {
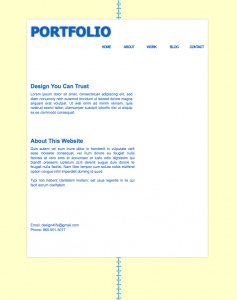
background: #FFC url(images/bluedia.png) repeat-y left;
}
Шаг 18: сделай вертикальный образец полосы
Изменение «влево» на «центр» приведет к вертикальной полосе в середине вашего макета.
body {
background: #FFC url(images/bluedia.png) repeat-y center;
Вывод
Вы можете создать шаблон из любой формы в Photoshop. Вы можете использовать диагональные линии, круги, простую текстуру шума, полосы, орнаменты или буквально все, что вы можете создать внутри Photoshop. Эффективное использование мозаичных и фактурных рисунков может эстетически улучшить ваш дизайн, не влияя на скорость вашего сайта и не влияя на функциональные аспекты вашего сайта.