Дизайнерские агентства обычно знают, что нужно для создания привлекательных дизайнов для своих клиентов, и часто пытаются убедиться, что их внешний вид соответствует их таланту. Когда дизайнерское агентство переводит свою компанию в онлайн, чтобы привлечь больше клиентов и стать более доступными, они знают, что их веб-сайт должен быть разработан до совершенства.
Вот почему вы, скорее всего, увидите творчески оформленные веб-сайты, прикрепленные к дизайн-студии. Помимо демонстрации своих навыков дизайнерские агентства также хотят, чтобы вы знали, чем они занимаются, предоставляя обзор агентства.
Сегодняшний учебник проведет вас через процесс создания прототипа стильной обзорной страницы для вашего дизайнерского агентства.
Ресурсы, которые вам понадобятся:
Шаг 1
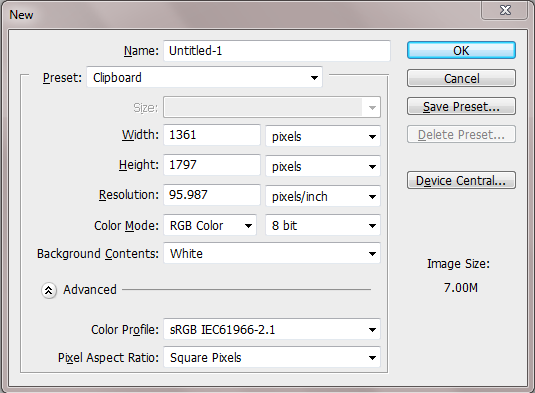
Если вы еще не открыли Photoshop, это первое, что вы захотите сделать. Как только программа запустится и запустится, вы захотите создать новый файл, перейдя в меню «Файл»> «Новый» или просто нажав Ctrl + N. Назначьте холсту размеры 1361px на 1797px. Нажмите ОК
Шаг 2 Рекомендации
Теперь мы добавим руководство к нашему холсту, чтобы указать, куда пойдут элементы нашей страницы. Чтобы добавить руководство, просто перейдите в «Просмотр»> «Новое руководство» …
Вот как вы введете первое руководство для меню навигации:
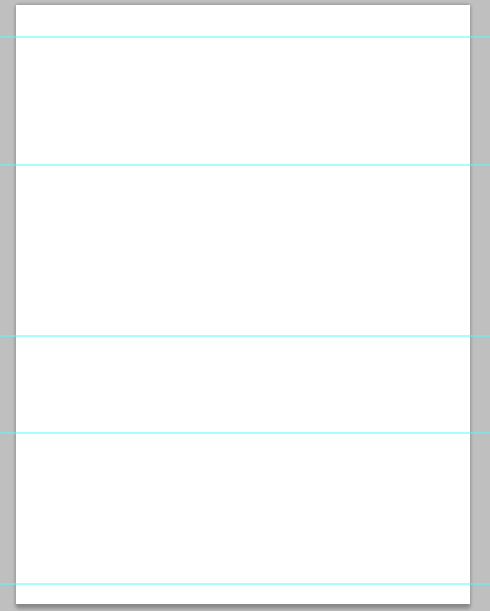
Продолжите, добавив остальные руководства:
Заголовок изображения: 480px
Обзорный текст: 993px
Контактная информация: 1284px
Карта: 1737 пикселей
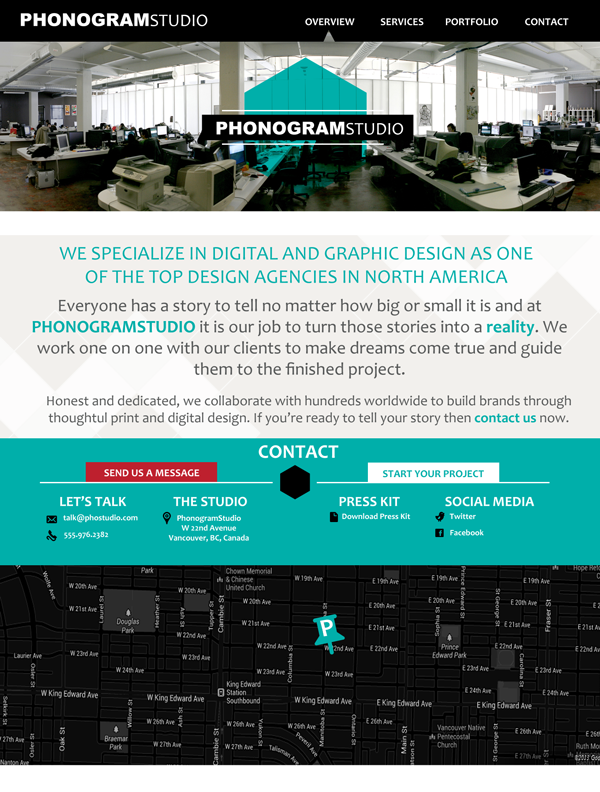
Вот как должно выглядеть ваше окончательное изображение:
Шаг 3 Меню навигации
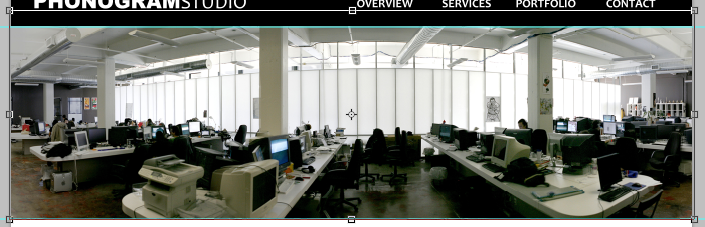
С нашими рекомендациями мы начнем с заголовка. Измените передний план на # 000000 и используйте Rectangular Marquee Tool, чтобы выбрать раздел и заполнить его.
Если у вас есть логотип, теперь вы можете ввести его в верхнем левом углу. Если у вас нет логотипа, вы можете просто ввести компанию, как я сделал. Я использовал Arial и Candara как в 30pt.
Затем завершите навигационное меню, добавив навигационные ссылки «обзор», «услуги», «портфолио» и «контакт». Создайте их шрифтом 18pt, используя Candara и выделив слова жирным шрифтом.
Шаг 4 Изображение заголовка
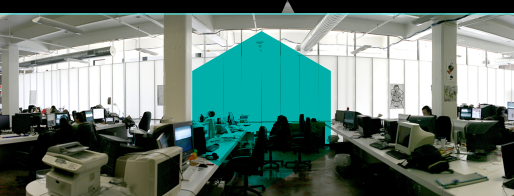
Откройте изображение офиса, которое будет использоваться для вашего заголовка. Вставьте его на холст и уменьшите его так, чтобы он соответствовал выбранному вами заголовку. Обратите внимание, как изображение перекрывается под строкой меню навигации. Это важно.
Затем выберите форму треугольника с помощью инструмента Polygonal Lasso Tool, убедившись, что кончик треугольника находится прямо под словом «обзор». Перейдите на слой навигации и нажмите DELETE.
Шаг 5 Содержимое заголовка
Сейчас самое время добавить контент к нашему изображению заголовка. Начните с изменения цвета переднего плана на # 00afaa и создайте шестиугольник с помощью инструмента «Многоугольник» в центре изображения заголовка размером около 160 пикселей. Измените режим слоя на Darken.
Затем создайте черную полосу в центре вашего шестиугольника и добавьте название агентства в центре, чтобы у вас было что-то вроде этого.
Завершите свою графику, создав две линии вверху и внизу черной полосы.
Шаг 6 Обзор области содержимого
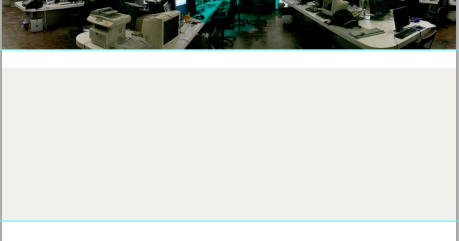
Создайте новый слой для вашей области контента. С цветом # f2f0ed заполните этот раздел, но оставьте 50px вверху белым.
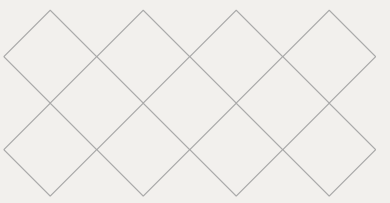
Измените цвет переднего плана на # a6a6a6 и используйте Rectangular Marquee Tool, чтобы создать квадрат на новом слое. Выделите выделение, чтобы контур был толщиной 3 пикселя. Затем поверните квадрат так, чтобы это был алмаз.
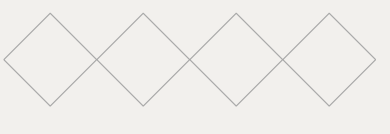
Дублируйте этот слой три раза и переместите алмазы так же, как на рисунке ниже.
Теперь дублируйте этот слой и переместите новый ряд алмазов под оригинал так, чтобы кончики касались.
Объедините эти два слоя, а затем заполните верхний и нижний бриллианты # a6a6a6, пропуская каждый второй. Заполните середину алмазов с помощью #cfcfcf.
Дублируйте этот дизайн еще раз, затем переместите его, чтобы у вас был один дизайн в левом нижнем углу области содержимого, а другой — в правом верхнем. Измените режим слоя на Экран.
После того, как ваши проекты на месте, вы можете добавить в свой обзорный текст. Обратите внимание, что используются два цвета: # 00afaa и # 585a5a. Верхняя линия 33pt, средняя линия 30pt, а нижняя 24pt. Шрифт повсюду — Candara.
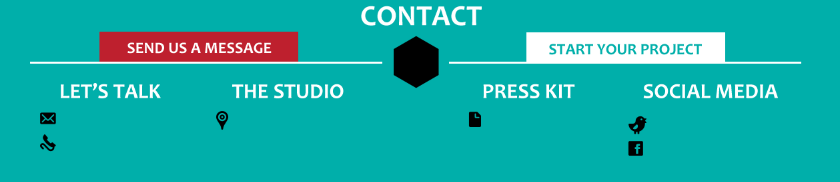
Шаг 7 Контактная зона
Измените цвет переднего плана на # 00afaa и создайте новый слой для контактной части вашего макета. Заполните обозначенную область.
Затем, используя Candara на 33pt и жирным шрифтом, напишите слово «contact» в верхней части окна, центрируя его.
Создайте маленький черный шестиугольник прямо под заголовком контакта, а с помощью инструмента «Прямоугольная область» создайте две тонкие белые линии и сместите их по обе стороны от шестиугольника, следя за тем, чтобы они были равномерно распределены.
С помощью цветов # be202e и #ffffff создайте два тощих прямоугольника и поместите по одному на каждую из ваших новых добавленных белых линий, как я сделал ниже. Не забудьте добавить желаемый текст.
Теперь напишите свой основной текст для каждой формы контакта: «Поговорим», «Студия», «Пресс-кит» и «Социальные сети». Затем добавьте в конверт с пиктограммами значок 1, документ, Facebook, Twitter Bird и телефон 2 и поместите их в соответствующие места.
Завершите, заполнив остальную часть вашей контактной информации под каждой соответствующей областью.
Шаг 8 Карта
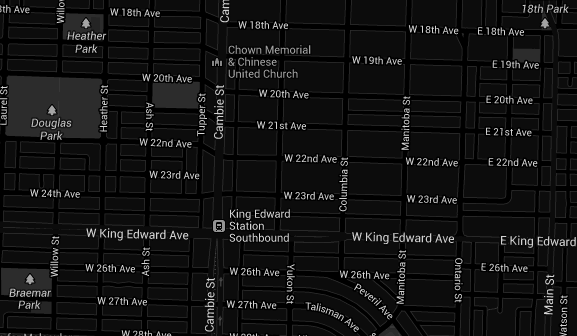
Если вы работаете с фальшивым агентством, вам нужно просто сделать снимок экрана карты, как я сделал, перейдя в Google Maps. Если ваше агентство реально, используйте карту с правильным адресом. Откройте изображение карты, как только оно у вас будет, и выберите Изображение> Корректировки> Инвертировать.
Затем создайте новый слой и заполните его # 5c5c5c, затем измените режим слоя на Color. Слить слои вниз.
Поместите вашу карту в обозначенную область карты.
Добавьте значок 2 на карту и измените его на # 00afaa.
В завершение добавьте первую букву названия агентства на булавочную головку белым цветом.
Вот как будет выглядеть окончательное изображение.
Загрузите PSD-файл https://www.dropbox.com/s/xeoc3tk0cp7skk8/overview.zip