Печальная, но общеизвестная реальность заключается в том, что люди судят друг друга по внешнему виду, а в Интернете личное общение часто заменяется цифровыми эквивалентами. Вместо того, чтобы встречаться с вами лично, посетители обращаются к вашему личному веб-сайту как к основанию своего первого впечатления о вас. Если вы объедините этот уровень абстракции с усиленным чувством анонимности, обеспечиваемым сетевым взаимодействием, вы можете получить удивительно сильную личную критику и серьезное изучение вашего личного присутствия в Интернете. Это делает еще более важным иметь личный веб-сайт, которым вы действительно можете гордиться. Мы все знаем, что контент является королем, но мы также понимаем важность первых впечатлений .
Итак, сегодня мы собираемся разработать впечатляющий макет блога в Photoshop. Мы собираемся использовать некоторые полезные и эффективные методы для создания этого удивительного дизайна, так что давайте начнем!
Ресурсы:
Изображения: Ольга Мосина — Toormix
Иконки: Социальные иконки
Загрузите полный многослойный PSD-файл .
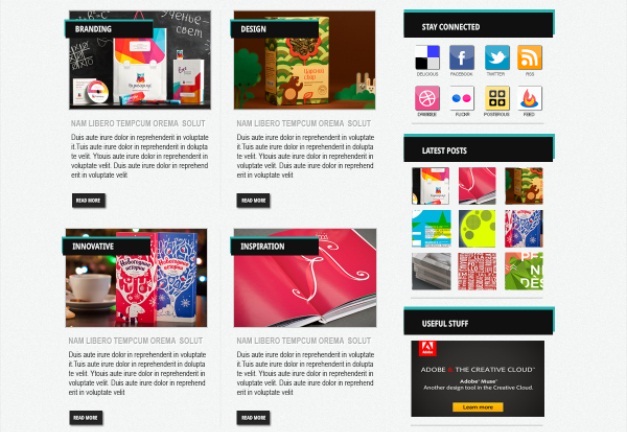
Конечный результат:
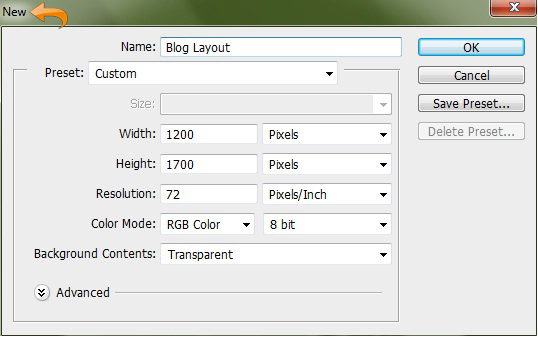
Шаг 1: Новый файл
Откройте Photoshop и создайте новый файл с шириной 1200 пикселей и высотой 1700 пикселей.
Шаг 2: заполните фон
Выберите инструмент заливки и залейте фон цветом # f3f5f5.
Шаг 3: Добавить шум
Добавьте немного шума на фон, поэтому нажмите «Фильтр»> «Шум»> «Добавить шум».
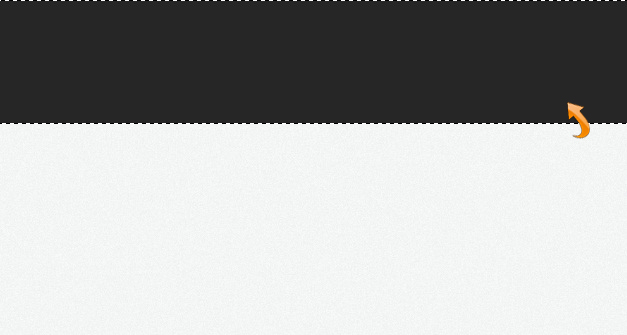
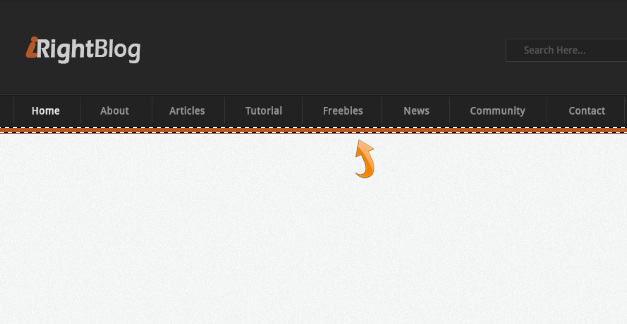
Шаг 4: Фон заголовка
Теперь давайте начнем с верхней области. Поэтому выделите область с помощью прямоугольного выделения и залейте ее цветом # 262626.
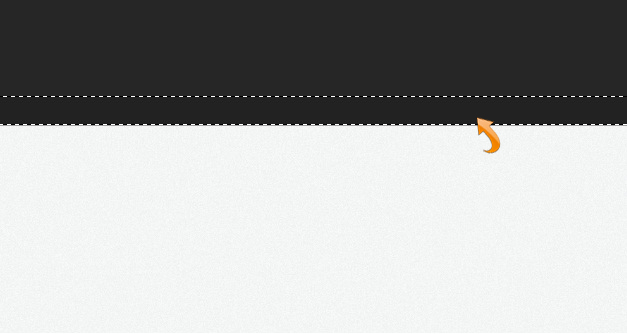
Шаг 5: Панель навигации
Теперь выберите область навигации и залейте ее цветом # 222222.
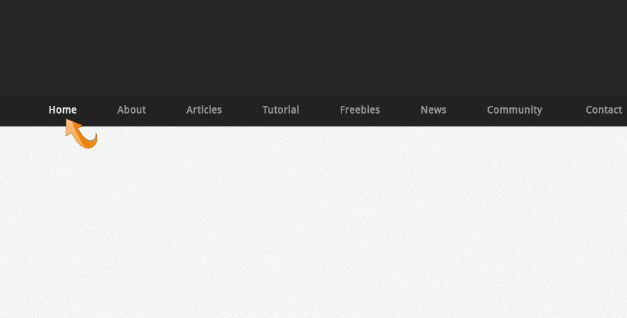
Шаг 6: текст навигации
Выберите инструмент «Текст» и добавьте текст навигации, используя цвета #ffffff и # 969696.
Шаг 7: Разделители текста
Теперь выберите инструмент «Линия» и используйте его между текстом с весом 1px и цветом # 2f2f2f.
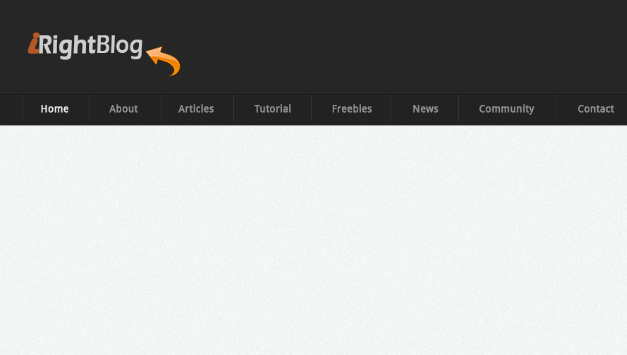
Шаг 8: Размещение вашего логотипа
Создайте еще одну линию размером 1 пиксель в верхней части панели навигации с цветом # 363636 и добавьте нужный логотип.
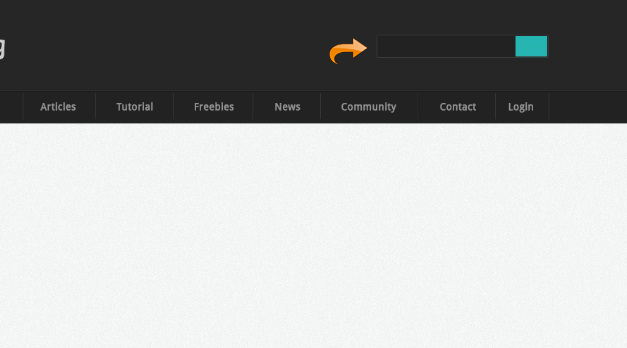
Шаг 9: Панель поиска
Теперь для панели поиска выберите инструмент «Прямоугольник» и создайте маленький прямоугольник с цветом # 222222. Затем добавьте к нему штрих размером 1 пиксель, используя цвет # 353535. Наконец, выделите небольшую область с помощью прямоугольного инструмента выделения и залейте ее цветом # 26b5b0.
Теперь добавьте значок поиска и текст.
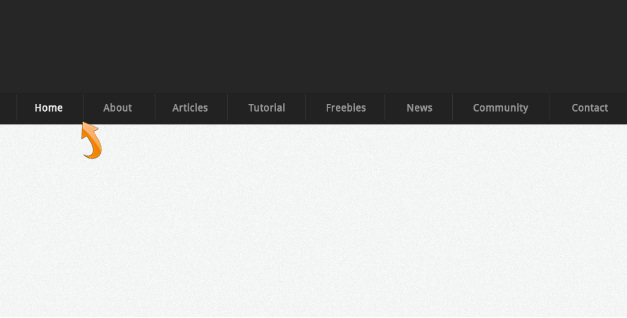
Шаг 10: Цветная полоса
Снова выберите прямоугольный инструмент выделения, выберите тонкую полоску под панелью навигации и залейте ее цветом # b55826.
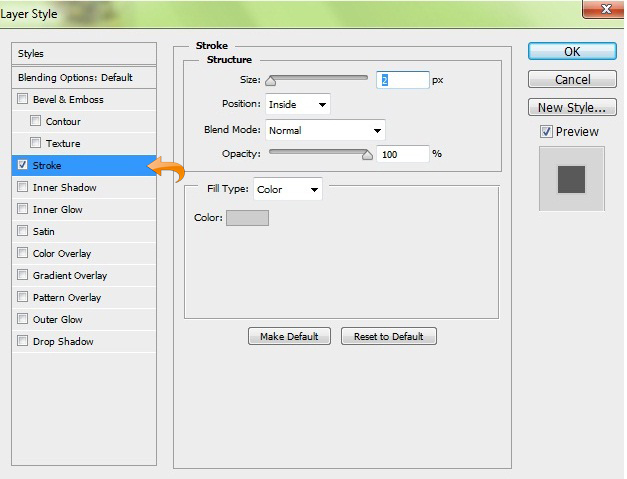
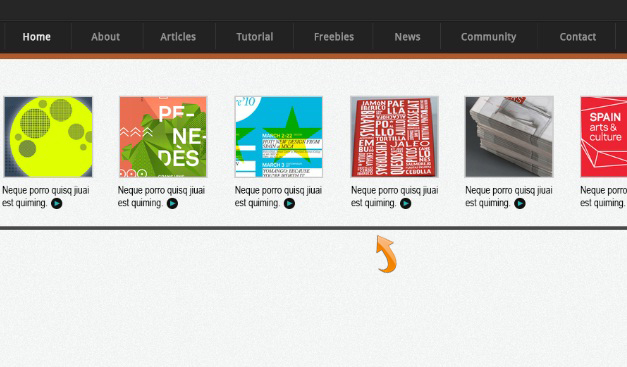
Шаг 11: Избранные посты
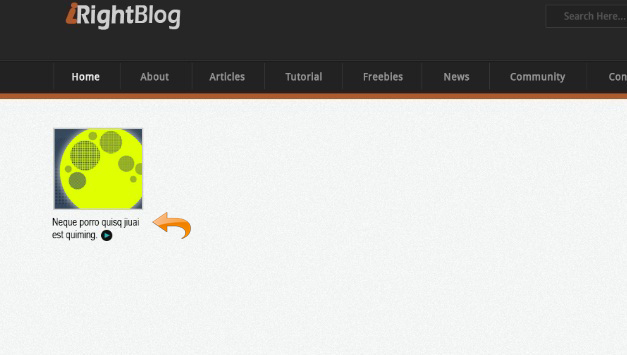
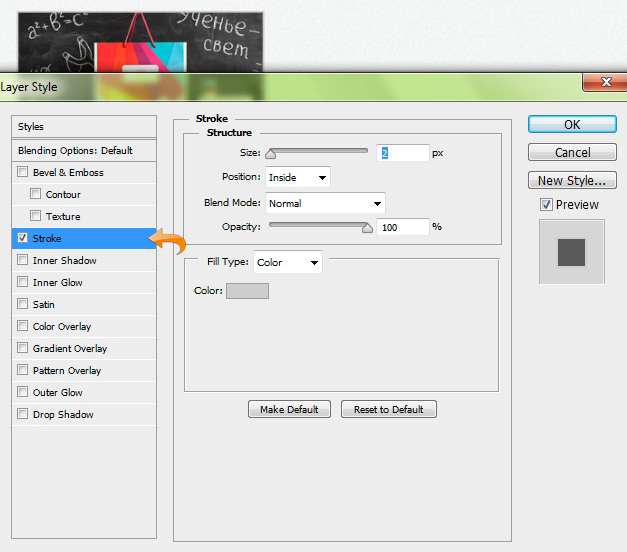
Теперь мы собираемся добавить некоторые сообщения. Итак, сначала вставьте изображение и добавьте 2px обводку.
Затем добавьте текст и стрелку под изображением.
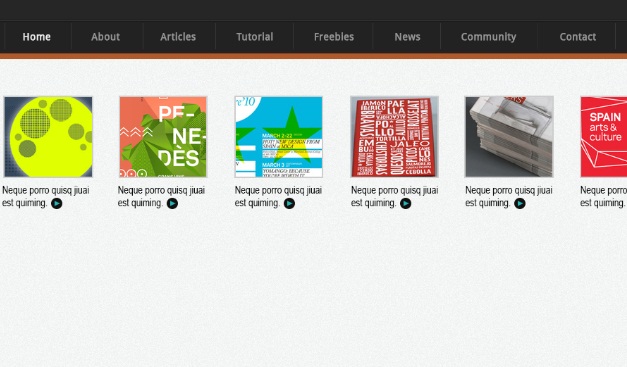
Шаг 12: Больше сообщений
Повторите тот же процесс и добавьте еще несколько сообщений.
Шаг 13: Разделитель
Выберите инструмент «Линия» и создайте горизонтальную линию с весом 4 пикселя и цветом # 464646.
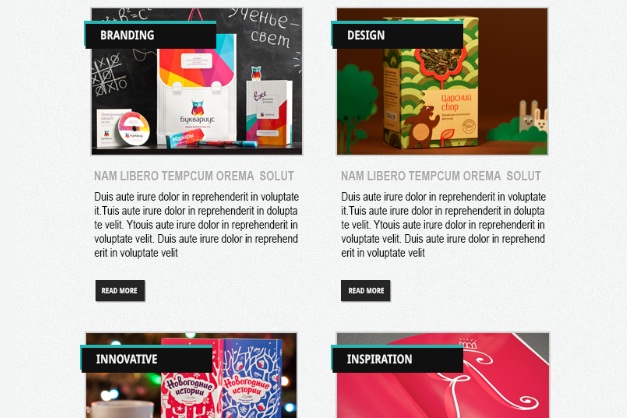
Шаг 14: Художественное изображение
Для вставки постов добавьте изображение и добавьте немного обводки.
Шаг 15: Тег категории
Выберите инструмент «Прямоугольник» и создайте два маленьких прямоугольника с цветами # 26b5b0 и # 101010. Переместите черный прямоугольник немного вправо. Затем добавьте текст категории цветом #DEEDED.
Шаг 16: Опубликовать текст
Выберите инструмент «Текст», чтобы добавить текст, и создайте небольшую кнопку «Подробнее», используя инструмент «Прямоугольник», используя цвет # 252525.
Шаг 17: Еще несколько постов
Повторите тот же процесс и создайте дополнительные сообщения.
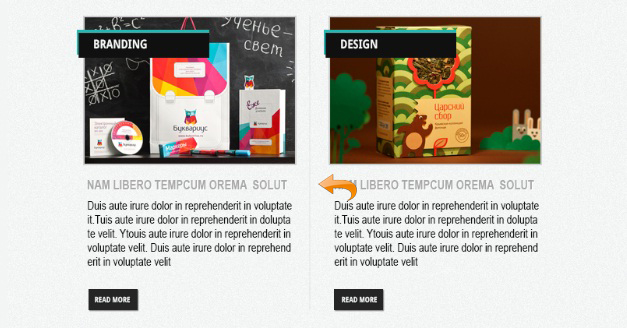
Шаг 18: Разделители
Выберите инструмент «Линия» и создайте вертикальные линии между столбами с весом 2 пикселя и цветом # d9d9d9.
Шаг 19: Боковая панель
Теперь мы создадим несколько виджетов боковой панели. Для области заголовка виджета выберите инструмент «Прямоугольник» и создайте два прямоугольника так же, как мы делали для тегов категории. Однако на этот раз переместите черный прямоугольник влево, а не вправо.
Шаг 20: Содержание виджета
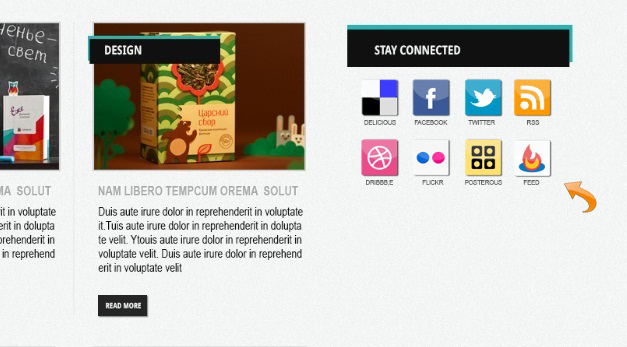
Теперь добавьте содержимое виджета. Просто вставьте социальные иконки, которые я включил выше.
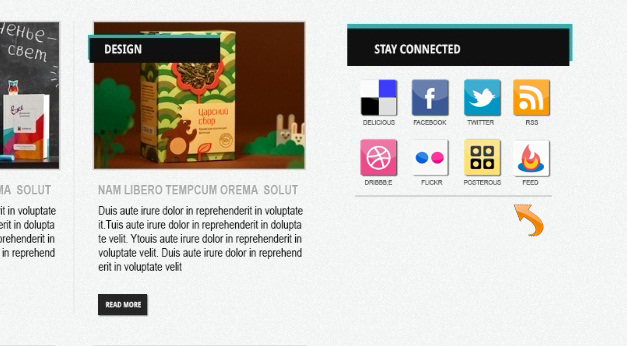
Шаг 21: Маленькая линия
Выберите инструмент «Линия» и добавьте небольшую горизонтальную линию с весом 3 пикселя и цветом # 9a9a9a.
Шаг 22: добавь больше виджетов
Повторите тот же процесс и создайте еще несколько виджетов.
Шаг 23: Нижний колонтитул
Выделите прямоугольник с помощью инструмента «Прямоугольная область» и залейте его цветом # 222222.
Шаг 24: Добавление контента
Теперь давайте добавим несколько виджетов, используя инструмент типа. Для заголовков мы будем использовать цвет # b55826, а для остального текста это будет # 515151.
Шаг 25: Авторское право и социальные иконки
Выберите инструмент «Текст» еще раз и добавьте текст, защищенный авторским правом, с цветом # 414141. Затем добавьте значок социальной сети на левой стороне.
Вот и все, наш макет блога готов. Надеюсь, вам, ребята, понравилось!