Этикетки всегда занимают свое место в маркетинговом бизнесе. Они удерживают внимание зрителя с привлечением внимания. Именно поэтому этикетки остаются популярным вариантом для продажи товаров всех видов. Есть много готовых этикеток, но если ваша цель состоит в том, чтобы отличить ваш продукт по-настоящему уникальной индивидуальной презентацией, вам, вероятно, лучше создать собственный ярлык в Photoshop. Итак, сегодня мы научимся создавать интересный и привлекательный продукт в Photoshop.
В этом уроке я познакомлю вас с процессом создания привлекательного ярлыка с нуля. Попутно мы будем практиковаться в использовании различных инструментов формы, инструмента «Перо», различных техник стилизации слоев и усовершенствованного затенения слоев и элементов. Итак, начнем!
Ресурсы:
Текстура бумаги от Splendor and Demise
Грандж текстуры от Lost and Taken
Конечный результат:
Прежде чем мы начнем, давайте посмотрим на наш конечный результат:
Шаг 1
Создайте новый документ в Photoshop с шириной 600 пикселей и высотой 650 пикселей.
Шаг 2
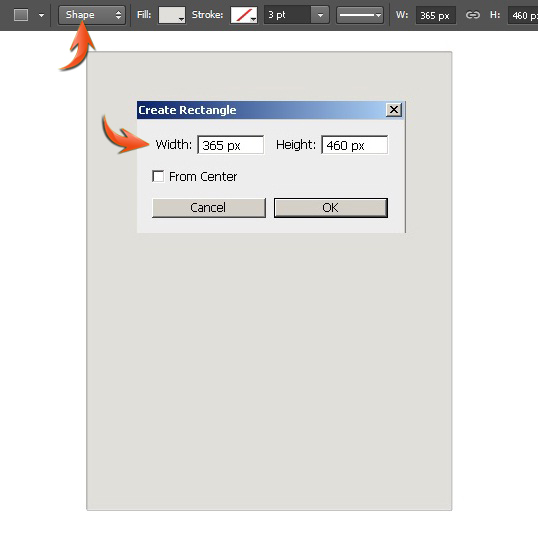
Установите # e0dfda в качестве цвета переднего плана и выберите инструмент прямоугольник (используя режим инструмента: форма), чтобы нарисовать прямоугольник, показанный ниже.
Шаг 3
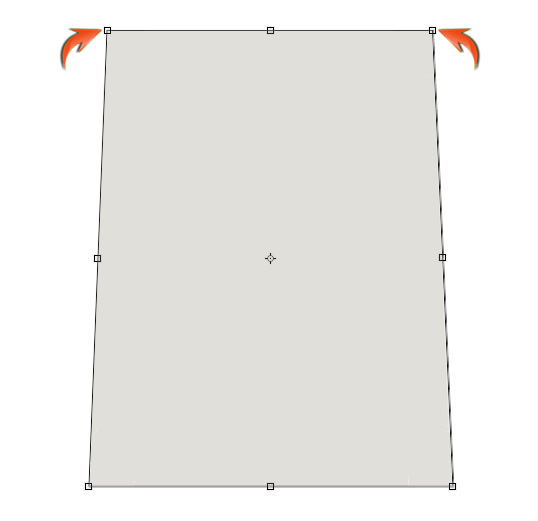
Теперь мы приблизим верхние углы прямоугольника, используя distort. Нажмите на слой прямоугольника и перейдите в «Edit»> «Transform»> «Distort» и перетащите верхние углы немного внутрь один за другим.
Шаг 4
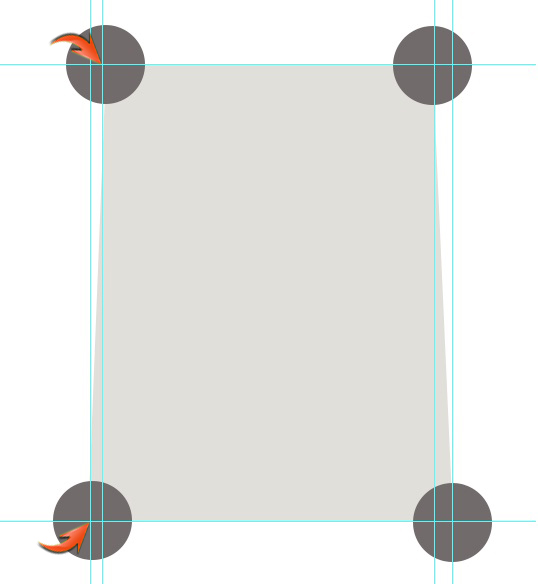
Далее мы добавим направляющие, которые помогут нам более точно добиться желаемого вида. Итак, перейдите к «View»> «Rulers». Это приведет к тому, что линейки появятся сверху и слева от холста. Теперь просто выберите инструмент перемещения и перетащите направляющие от горизонтальных и вертикальных линейок к границам прямоугольника, как показано ниже.
Теперь выберите инструмент эллипса (используя режим инструмента: форма) и нарисуйте круг. Вы можете использовать любой цвет для эллипса, это не имеет значения. Затем дублируйте этот круг три раза и расположите их, как показано ниже.
Шаг 5
Теперь выберите все слои круга, нажав клавишу Shift, и перейдите в «Слой»> «Объединить фигуры»> «Объединить фигуры».
Затем выберите слой с кругами и слой с прямоугольником и перейдите в «Слой»> «Объединить фигуры»> «Вычесть переднюю фигуру». Таким образом, цвет прямоугольника будет изменен, передайте ему цвет # e0dfda еще раз. Пометьте этот измененный слой прямоугольника как «Основа надписи».
Шаг 6
При желании вы можете удалить направляющие, выбрав «Вид»> «Очистить направляющие». Дублируйте слой «Основа метки», выбрав «Слой»> «Дублировать слой». Измените его цвет на # a3a29e. Перетащите его ниже исходного слоя, немного увеличьте размер этого слоя, используя бесплатный инструмент преобразования (Ctrl + «T»), и перетащите его вниз, чтобы придать метке некоторую толщину.
Теперь нажмите Ctrl + <щелкните на этом новом слое>, чтобы выделить его. Создайте новый слой между дублированным базовым слоем и исходным базовым слоем. После этого выберите мягкую круглую кисть с непрозрачностью 10% и примените ее в выделении к этому новому слою чистого черного цвета.
Шаг 7
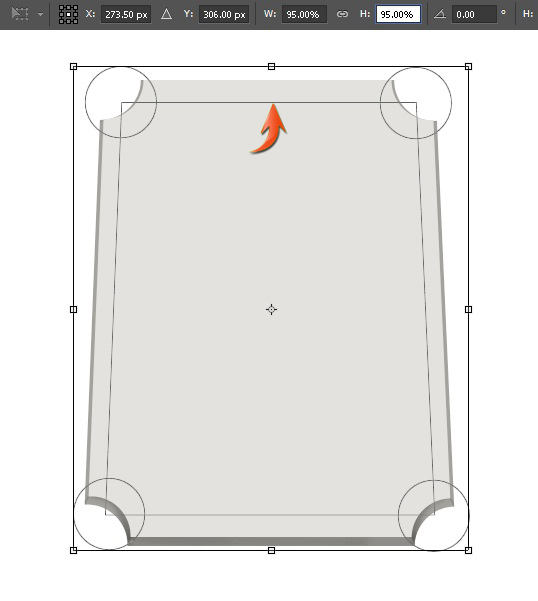
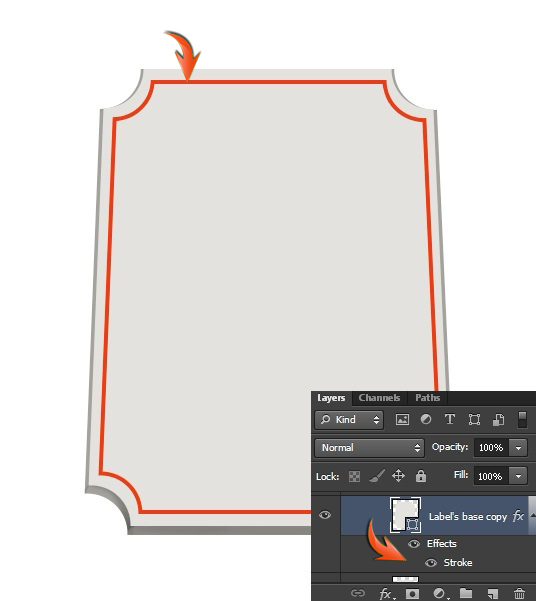
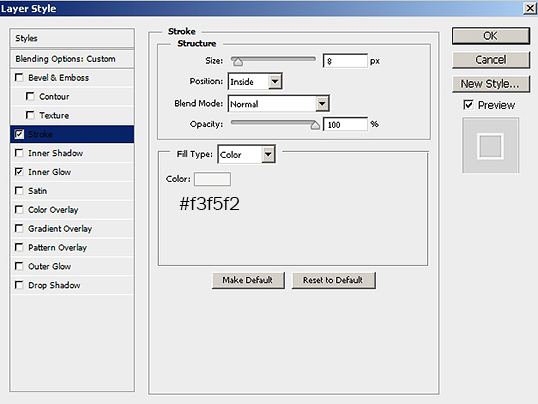
Теперь, продублируйте базовый слой метки, эта копия должна быть в верхней части остальных слоев. Уменьшите его размер на 5%, используя бесплатный инструмент преобразования. После этого дважды щелкните этот слой, чтобы применить следующие настройки в качестве обводки.
Шаг 8
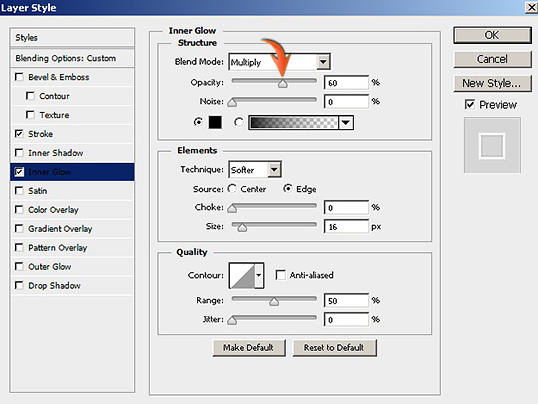
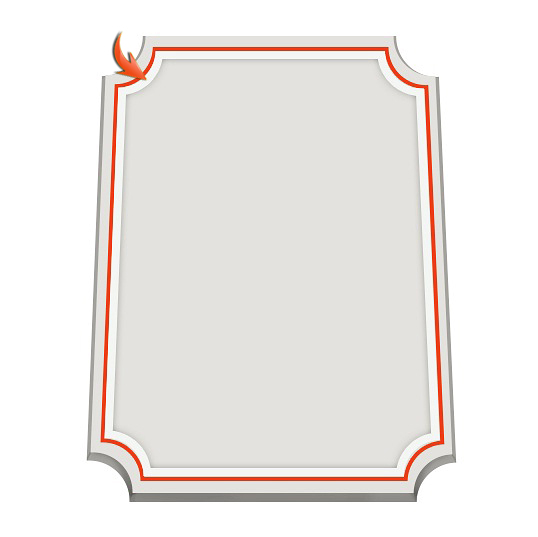
Затем продублируйте слой, сформированный на шаге 7, уменьшите его размер на 2% и примените следующие настройки стиля слоя для обводки и внутреннего свечения на этом слое.
Шаг 9
Далее мы создадим ленту. Выберите инструмент «Перо» (в режиме «Инструмент»: «Форма») и нарисуйте ленту, как показано ниже. Вы можете использовать любой цвет на данный момент, так как мы применим к нему градиент на следующих шагах.
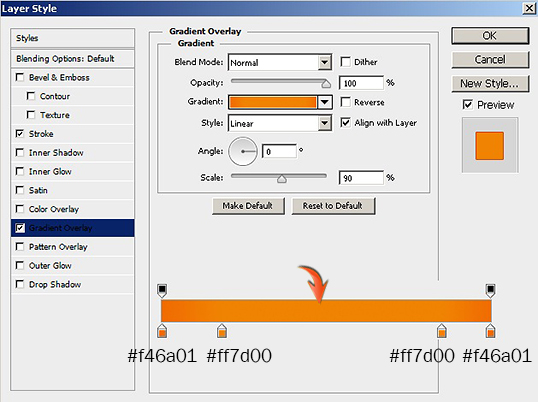
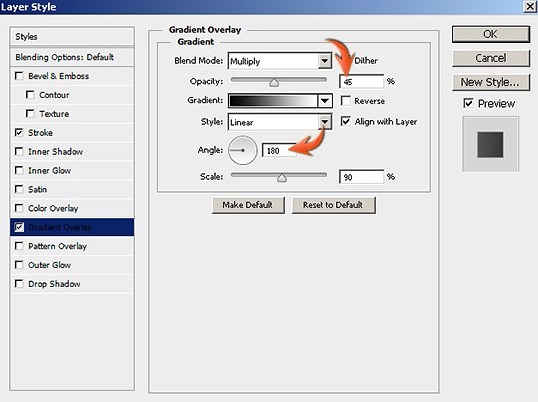
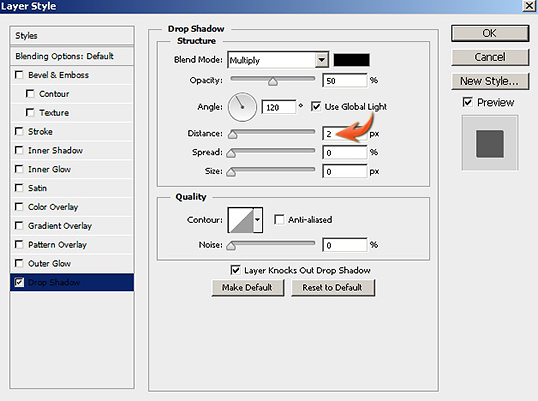
Дважды щелкните слой ленты и примените следующие настройки для наложения обводки и градиента.
Шаг 10
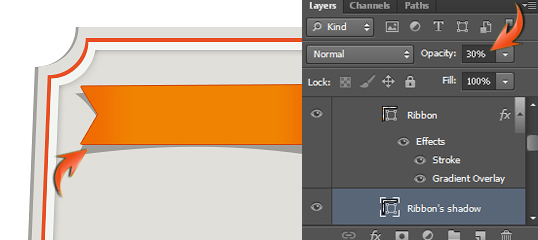
Теперь, чтобы создать тень от ленты, продублируйте слой ленты, удалите эффекты, просто перетащив их на значок удаления, расположенный в нижней части панели слоев. Измените цвет этого нового слоя на чистый черный и уменьшите его непрозрачность до 30%. Поместите этот слой ниже исходного слоя ленты и перейдите в «Edit»> «Transform»> «Warp». Используйте его, чтобы создать тень позади ленты, как показано ниже.
Шаг 11
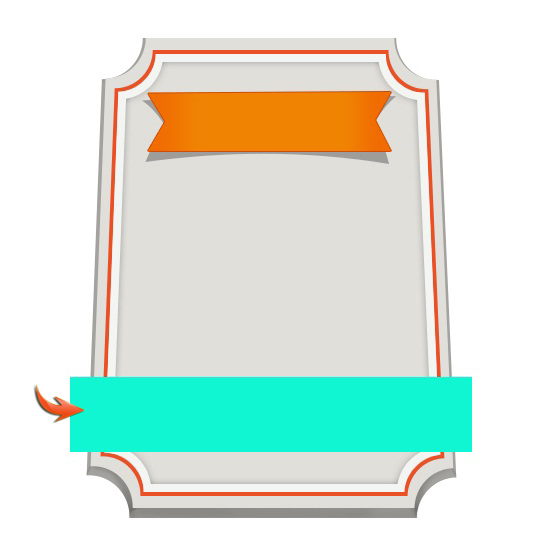
Далее мы создадим еще одну ленту над нижней частью этикетки. Нарисуйте прямоугольник, как показано ниже.
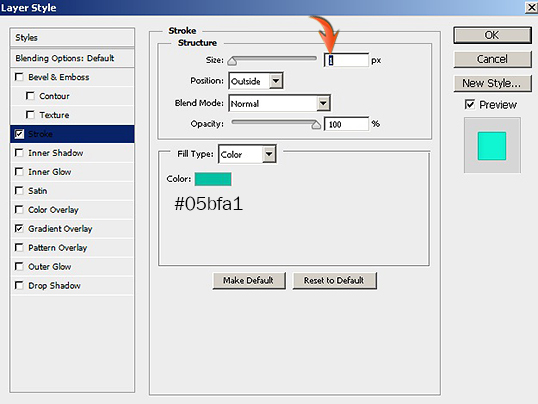
Примените следующие настройки стиля слоя к этому новому слою.
Шаг 12
Выберите инструмент «Перо» (режим инструмента: форма), чтобы нарисовать треугольник, подобный приведенному ниже, в черном цвете.
Теперь дублируйте слой треугольника и перейдите в «Edit»> «Transform»> «Flip Horizontal». Поместите этот новый дубликат в другой угол ленты.
Шаг 13
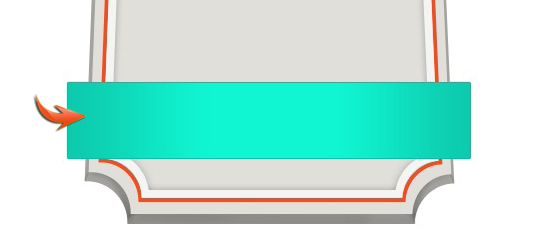
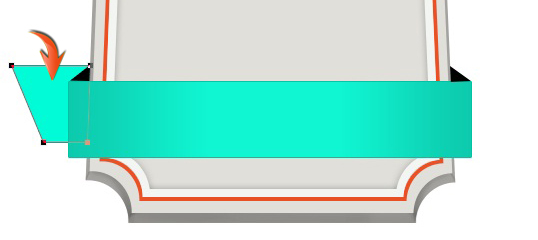
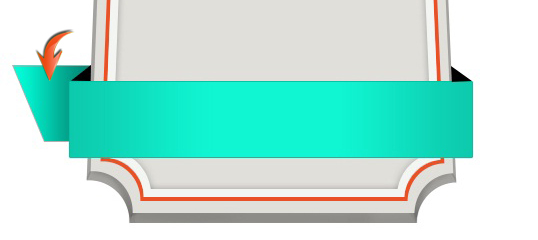
Выберите цвет # 02fbd7 и нарисуйте фигуру, показанную ниже, используя инструмент «Перо».
Примените обводку, используя те же настройки стиля слоя, что и на шаге 11, а также примените к нему следующий градиент.
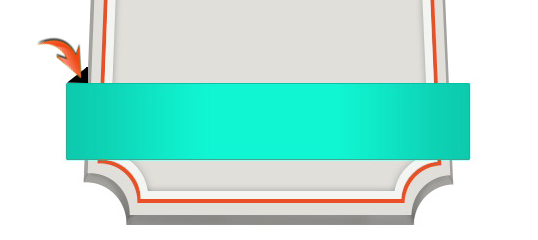
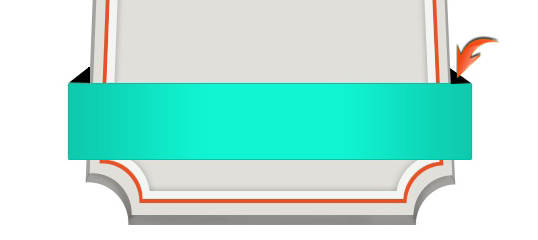
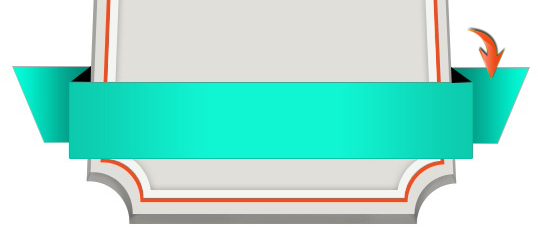
Дублируйте эту боковую форму ленты, переверните ее горизонтально и измените угол наложения градиента от 180 до 0 градусов, чтобы получить эффект, показанный ниже.
Шаг 14
Теперь создайте тень от ленты, используя тот же процесс, который мы использовали для оранжевой ленты на шаге 10.
Шаг 15
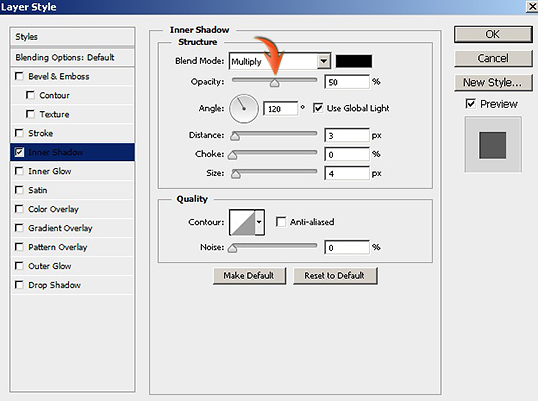
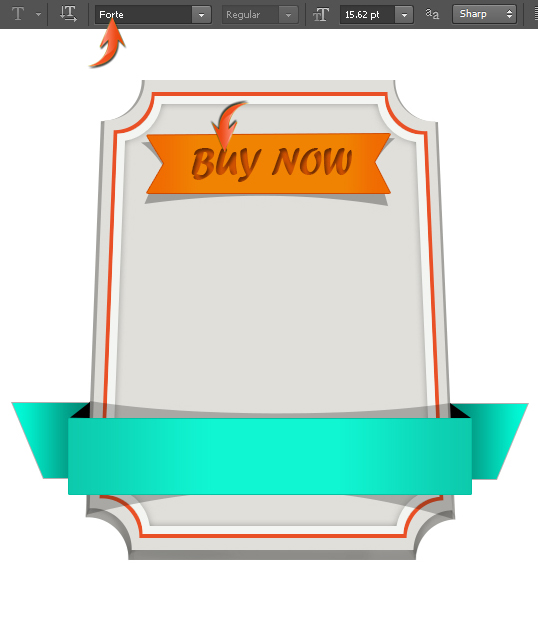
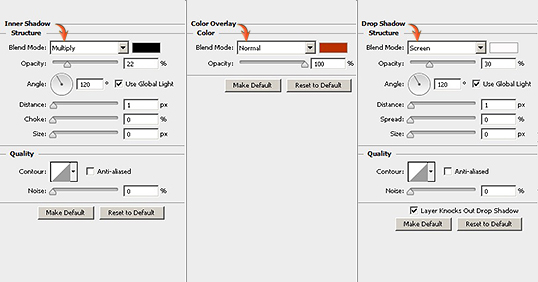
Далее мы добавим текст поверх лент. Выберите инструмент «Текст» и наберите текст на оранжевой ленте цветом # d65401, используя шрифт «Forte». Примените следующие настройки для внутренней тени на этом новом текстовом слое.
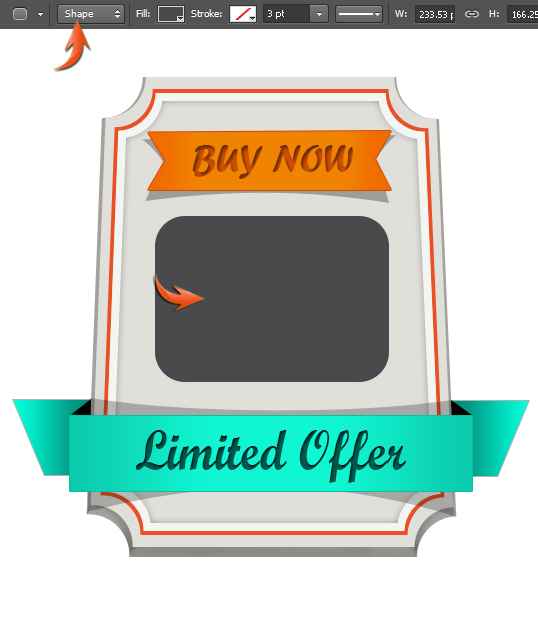
Введите текст поверх голубой ленты; используйте шрифт «Script MT Bold» и # 00968d в качестве цвета. Примените внутреннюю тень, используя те же настройки, что и в последней ленте.
Шаг 16
Выберите # 484a4c в качестве цвета и нарисуйте прямоугольник, используя инструмент с закругленными углами с радиусом 30 пикселей.
Теперь перейдите в «Edit»> «Transform»> «Warp». Выберите «Bulge» с 50% изгибом на верхней панели свойств. Как только вы закончите, уменьшите его размер по вертикали, используя бесплатный инструмент преобразования, чтобы получить форму, показанную ниже.
Шаг 17
Дублируйте этот новый слой формы, измените его цвет на темно-серый (# 363636) и немного увеличьте его размер. Поместите этот слой ниже исходного слоя и сформируйте его тень, как показано ниже.
Шаг 18
Добавьте текст поверх этой новой формы в чистом белом цвете. Мы будем использовать шрифт «Forte», чтобы написать слово «скидка».
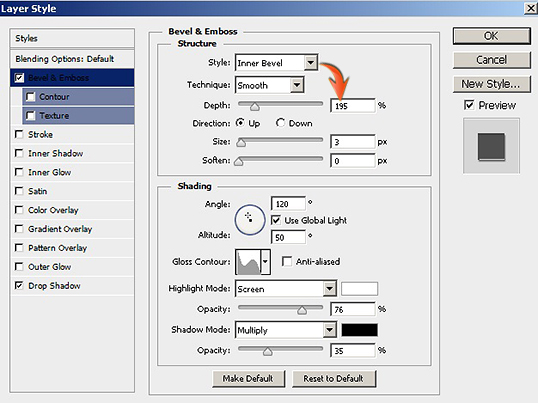
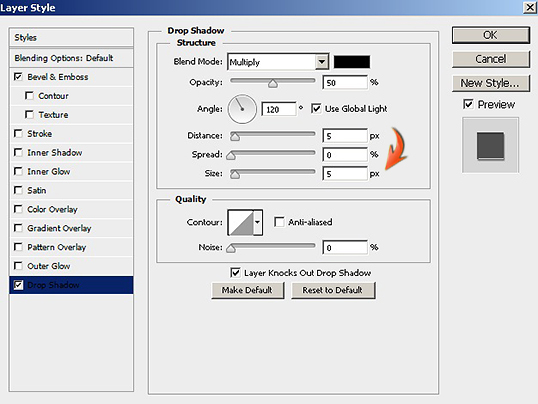
Примените следующие настройки стиля слоя к этому новому белому тексту.
Шаг 19
Дублируйте слой прямоугольника с закругленными углами, немного увеличьте его размер и нанесите мазок размером 3 пикселя чисто белого цвета.
Щелкните правой кнопкой мыши на тонком белом пограничном слое и выберите «Растеризация стиля слоя». Теперь выберите инструмент прямоугольного выделения, чтобы нарисовать горизонтальный и вертикальный прямоугольные выделения для этого обводки по одному и перейдите к «Редактировать»> «Очистить».
Теперь используйте следующие значения, чтобы применить тень к тому же слою.
Шаг 20
Создайте новый слой поверх остальных слоев, сделайте тонкий прямоугольный фрагмент с помощью инструмента «Прямоугольная область» и залейте его белым цветом. Теперь аккуратно сотрите края новой фигуры, чтобы придать им острый вид.
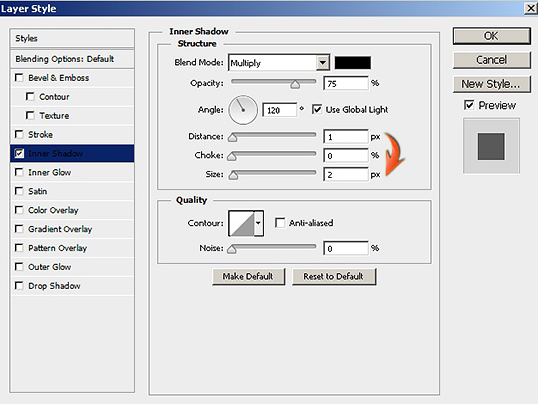
Примените внутреннюю тень со следующими настройками.
Шаг 21
Дублируйте и измените размер этого тонкого разделительного слоя и расположите их над лентами, как показано ниже.
Теперь примените следующие настройки стиля слоя для линий перегородок оранжевой ленты.
Используйте те же настройки для разделителей над синими лентами. Тем не менее, используйте более темный синий оттенок для наложения цвета.
Шаг 22
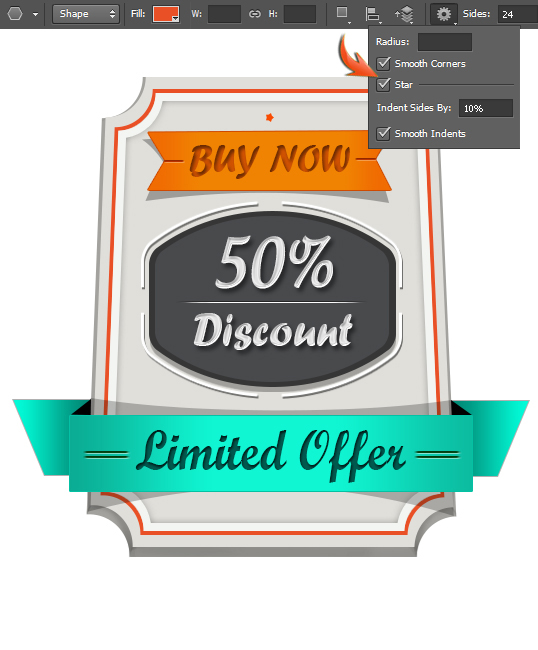
Мы добавим крошечные звезды сейчас. Выберите инструмент многоугольника и используйте следующие параметры, чтобы нарисовать звезду.
Нанесите внутреннюю тень на слой звезд, используя следующие настройки.
Сделайте два тонких прямоугольника и дублируйте звездный слой несколько раз. Расположите эти элементы, как показано ниже.
Шаг 23
Затем, чтобы создать тень, продублируйте более темный базовый слой надписи, сделайте его чисто черным и перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Для этого вам нужно растеризовать этот новый слой. Затем используйте 3.5px для размытия по Гауссу и уменьшите непрозрачность этого слоя до 30%.
Затем создайте тень под сторонами голубой ленты, используя ту же технику.
Шаг 24
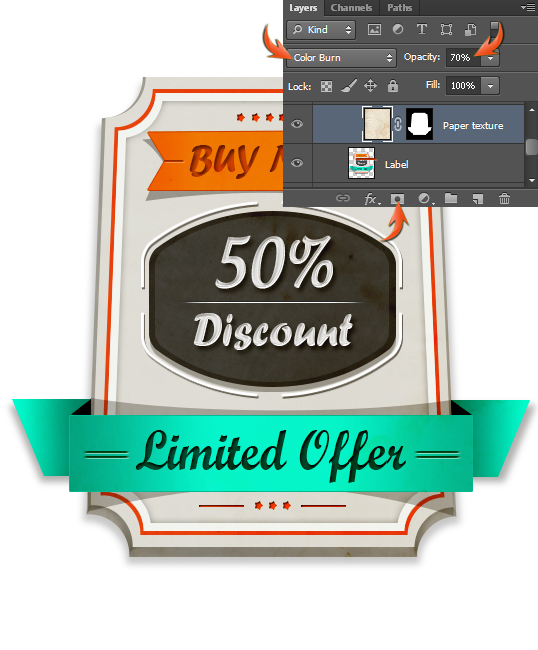
Теперь мы применим тонкую текстуру к метке. Загрузите текстуру бумаги в Photoshop, скопируйте ее и вставьте в документ поверх других слоев. Соберите все слои меток в группе, объедините эту группу и назовите ее «Метка». Теперь, нажмите на слой текстуры и нажмите Ctrl + <щелкните на слое «Метка»>, чтобы сделать выбор вокруг него. Затем нажмите на значок «Добавить маску слоя». Измените режим наложения текстурного слоя на «Сжигание цвета» и уменьшите его непрозрачность до 70%.
Вставьте гранж текстуру над текстурой бумаги и добавьте маску слоя, как раньше. Теперь измените режим смешивания на «Разделить» и уменьшите непрозрачность до 50%.
Шаг 25
Наша стильная этикетка — все готово. Я добавил темный шероховатый фон. Вот как это выглядит:
Вот и все, ребята. Я надеюсь, что вы узнали что-то полезное и получили хорошую практику.