Веб-шрифты — это простой способ интегрировать гибкую систему значков в веб-проект, не жертвуя совместимостью с устаревшими браузерами. Технический процесс создания веб-шрифтов также стал намного проще с момента появления онлайн-инструментов, таких как Icomoon или Fontello .
Но HTML5 предоставил нам еще более универсальный способ использования значков на веб-страницах: SVG — масштабируемая векторная графика.
Базовые функции SVG теперь широко поддерживаются практически всеми браузерами (взгляните на caniuse.com ), поэтому сейчас есть гораздо меньше причин не использовать его.
И если вам нужно поддержать Explorer 8, есть несколько очень простых вариантов, которые вы можете применить.
Рисование значков
Этот шаг точно такой же, как вы можете прочитать в моей статье о веб-шрифтах , посмотрите на нее подробнее, как подготовить ваши иконки.
Когда ваши SVG-файлы будут готовы, вам понадобится метод, чтобы включить их в ваш проект.
Давайте посмотрим на варианты, которые у нас есть.
Использование <img>
Это очень простое решение, и хотя оно не очень подходит для нашей области применения, оно приносит нам некоторые интересные соображения.
Для этого требуется только простой тег img вы, вероятно, использовали с тысячами JPG, GIF и PNG.
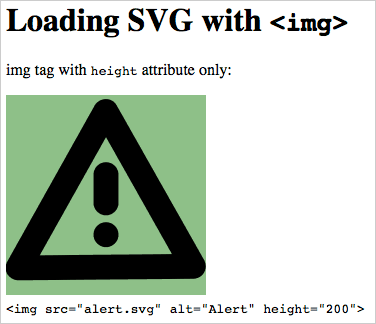
Это очень простой способ использовать файлы SVG; Вы можете управлять размером изображения, как требуется, используя атрибуты width и / или height , но вы не можете контролировать цвет.
Этот метод полностью совместим со всеми современными браузерами, кроме IE8 (и более старых IE) и ранних моделей телефонов Android. В некоторых случаях width и height требуются для правильного отображения.
IE8 откаты
Есть много способов обеспечить совместимость с устаревшими браузерами, если вам это нужно. В каждом случае вам нужно будет предоставить файлы PNG для замены SVG.
Лично я предпочитаю изящно унизительную технику, которая требует, чтобы все файлы использовали одинаковые имена и имели одинаковый путь. Это также требует Modernizr.
Несколько строк JavaScript сделают свое дело:
if(!Modernizr.svg) { var imgs = document.getElementsByTagName('img'); for(var i = 0; i < imgs.length; i++) { var this_src = imgs[i].src; if(this_src.match(/(\.svg)$/)) { imgs[i].src = this_src.replace(/(\.svg)$/, '.png'); } } }
Эта техника — и некоторые варианты — рассматриваются в этой статье: SVG Fallback с изображениями PNG .
Другое очень умное решение было описано Алексеем Теном, а также рассмотрено Крисом Койером в его статье SVG Fallbacks .
Вы также можете загрузить изображение в iframe SVG, используя теги object или iframe . Каждый из них предоставляет только разметку для загрузки резервных изображений:
<object data="svg_image.svg" type="image/svg+xml"> <!-- the following image is displayed if browser can't load svg image --> <img src="fallback.png" alt="fallback image"> </object>
Взгляните на мой код SVG для встраивания для обзора всех текущих методов встраивания.
img тега img с помощью ссылки SVG
Основное использование img для файлов SVG может быть расширено с помощью идентификаторов фрагментов .
Идентификаторы фрагментов являются встроенным свойством SVG: мы можем ссылаться на часть SVG, используя спецификацию представления SVG или обращаясь к элементу SVG по его идентификатору <view> .
Первый метод заключается в указании viewBox при загрузке файла SVG.
<img src="svg_file.svg#svgView(viewBox(x,y,w,h))">
Где x,y,w,h представляют координаты фрагмента из исходных файлов ( x и y ), а также ширину и высоту фрагмента ( w и h ).
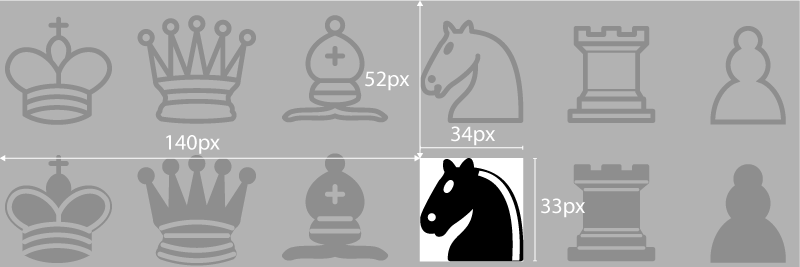
Например, чтобы показать только черного коня из этого спрайта шахматных фигур (из Википедии ), вы должны определить значения, как показано на схеме ниже:
Это может напомнить вам о методах «CSS image sprite», которые некоторые сайты используют для своих элементов пользовательского интерфейса.
Вы можете увидеть результат здесь:
См. Идентификатор фрагмента Pen svg img + от Massimo Cassandro ( @ massimo-cassandro ) в CodePen .
Второй способ требует, чтобы SVG содержал определенный <view> нашего фрагмента.
Если наш файл «Шахматные фигуры» содержал нечто подобное:
<view id="black-horse" viewBox="140 52 34 33" />
Мы могли бы получить тот же результат, используя:
<img src="Chess_Pieces_Sprite.svg#black-horse">
Оба метода совместимы со всеми основными браузерами (включая IE9 +), за исключением устройств IOS, которые неправильно отображают фрагменты метода «просмотра». К счастью, IOS в порядке с первым методом.
Все браузеры требуют, чтобы изображение имело явный размер (с атрибутами width и height или правилами CSS) для правильного отображения.
Для получения дополнительной информации о ссылках SVG посмотрите:
- SVG W3C Рекомендация, которая предоставляет дополнительную информацию и список всех параметров
- Лучшие SVG-спрайты с идентификаторами фрагментов
- Обзор техник создания спрайтов SVG от Sara Soueidan, который охватывает многие другие темы о методах спрайтов SVG.
Больше спрайтов
До сих пор мы не видели ничего, что делает SVG очевидной заменой веб-шрифтов, но мы можем сделать гораздо больше с SVG. Мы можем организовать наши файлы значков SVG, чтобы создать гораздо более гибкий и мощный инструмент.
Есть три основных способа (которые я знаю) сделать это:
- Стеки Simurai SVG
- CSS спрайт
- Использование SVG
<defs>и<symbol>
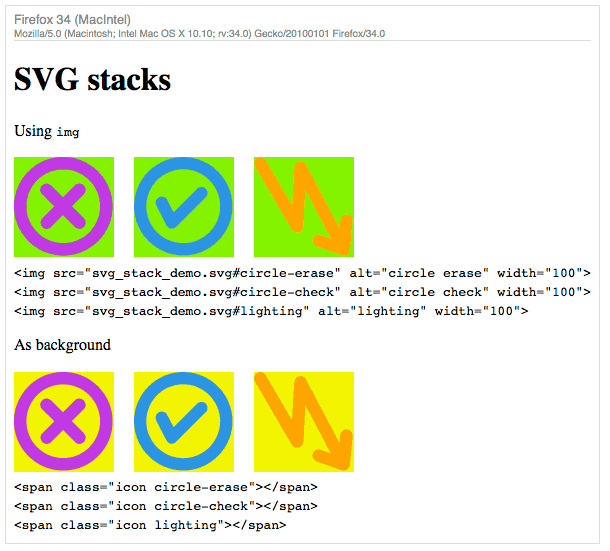
Стеки Simurai SVG
Это первый метод, о котором мне стало известно, и я думаю, что будет справедливо сказать, что он относительно устарел сегодня. Тем не менее, я хочу упомянуть об этом, хотя бы для записи.
Впервые этот метод был описан Симураем в его блоге в 2012 году, хотя я читал об этом и в SitePoint .
Как вы можете видеть на скриншоте ниже, эта техника требует, чтобы все ваши символы накладывались друг на друга — в отличие от слоев Photoshop. Каждый из них имеет одинаковый класс ( icon ) и уникальный идентификатор.
SVG содержит следующий CSS.
<defs> <style> .icon { display: none; } .icon:target { display: inline; } </style> </defs>
Все значки исчезнут, пока они не будут вызваны с использованием синтаксиса идентификатора фрагмента:
<img src="icon_file.svg#spriteID">
Используя тег img , эта техника хорошо работает с Firefox, Chrome, Safari (рабочий стол) и Opera. Однако он не работает ни с одним браузером IE или устройством IOS.
Вы также можете использовать стеки SVG с фоновыми изображениями (добавив немного CSS на свою страницу), но, к сожалению, это работает только с Firefox.
CSS спрайт
Эта методика была усовершенствована Filament Group и состоит из веб-приложения (или плагина Grunt, если вы предпочитаете).
Как вы можете видеть на странице Grumpicon, «инструмент обрабатывает набор файлов SVG, генерирует резервные изображения PNG для устаревших браузеров и экспортирует демонстрационную страницу, показывающую, как использовать окончательные значки».
Я создал демо на Codepen (удаляя резервный скрипт), и вот результат:
Посмотрите демонстрацию Pen Grumpicon от Massimo Cassandro ( @ massimo-cassandro ) на CodePen .
Это качественная, готовая к использованию техника. Я протестировал его во всех основных браузерах (включая IE8), и он работает безупречно во всех них.
Мы также можем использовать CSS-спрайты с внешним SVG-файлом, как мы увидим ниже.
Использование SVG <defs> и <symbol>
Последний метод — тот, который я лично предпочитаю, и он хорошо объяснен в статье CSS-хитрости .
Он использует тег svg в качестве оболочки, в которой каждый значок описан в теге <defs> или <symbol> .
<svg> <defs> <g id="icon1"> <!-- icon shape here --> </g> </defs> <symbol id="icon2" viewBox="0 0 100 100"> <!-- icon shape here --> </symbol> </svg>
Иконки отображаются тегом <use> :
<svg viewBox="0 0 100 100"> <use xlink:href="#icon1" /> </svg> <svg> <use xlink:href="#icon2" /> </svg>
Вы можете видеть, что, поскольку тег symbol имеет собственный атрибут viewBox , вам не нужно устанавливать его каждый раз, когда отображается значок, что делает этот метод очень простым в использовании .
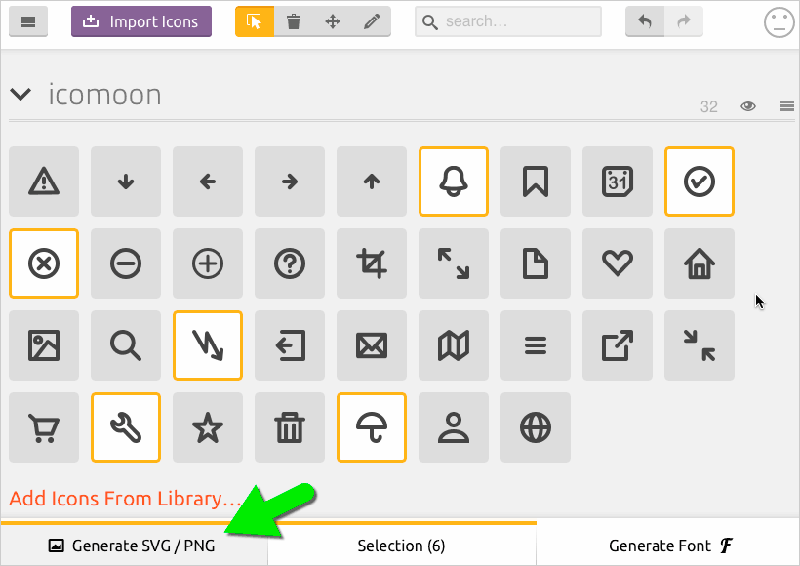
Коллекция тегов symbol может быть собрана вручную с помощью некоторого плагина Grunt (Google для Grunt SVG merge ) или, опять же, с помощью Icomoon.
После загрузки значков в приложение Icomoon выберите нужные глифы и вместо создания шрифта нажмите кнопку « Создать SVG / PNG» .
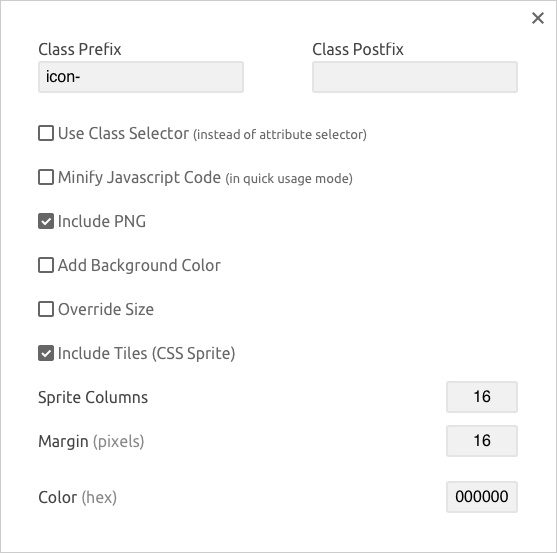
Вы также можете установить некоторые настройки для создания резервных файлов PNG и даже спрайта CSS старого стиля (как для файлов PNG, так и SVG), как в главе « Спрайты CSS» . Обратите внимание, что спрайт-файлы, сгенерированные приложением Icomoon, делают создание почти чистого CSS-отступления очень простым.
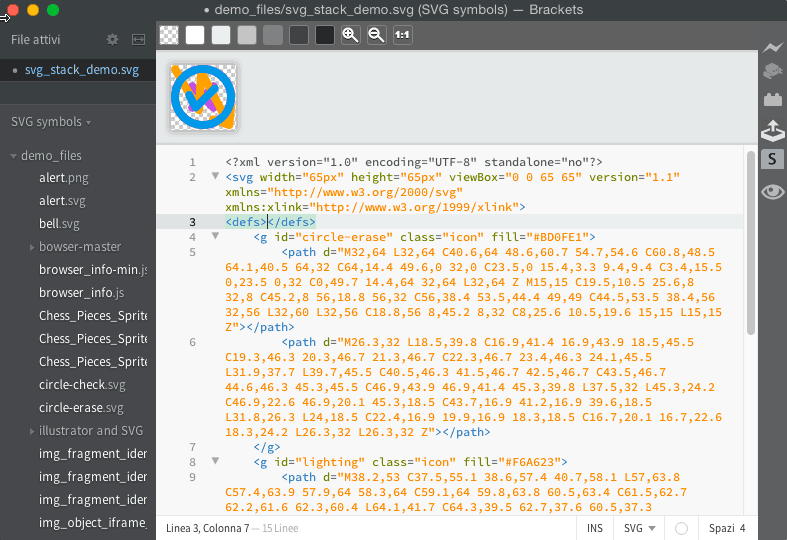
Затем кнопка загрузки доставит коллекцию файлов, включая готовый файл SVG с встроенными в него идеальными определениями <symbol> .
Вот результат:
Посмотрите демонстрацию символов Pen SVG от Massimo Cassandro ( @ massimo-cassandro ) на CodePen .
Этот метод отлично работает во всех основных браузерах, включая IE9 +, но, поскольку комбинированный SVG встроен в страницу, нет способа кэшировать его в браузере.
К счастью, мы можем ссылаться на символы SVG из внешнего файла. В этом случае синтаксис становится:
<svg> <use xlink:href="external_file.svg#iconID" /> </svg>
Этот метод работает во всех основных браузерах, кроме IE9 +. Тем не менее, сценарий Джонатана Нила SVG4everybody может даже решить эту проблему, как четко объяснено в use SVG с внешним источником .
Ресурсы
Я думаю, что есть много интересных возможностей вокруг этих идей. Если вы хотите узнать больше, вот несколько ресурсов, которые я нашел очень полезными:
- МДН: СВГ
- Сборник информации SVG
- Стилизация и анимация SVG с помощью CSS
- Структурирование, группировка и ссылки в SVG — элементы <g>, <use>, <defs> и <symbol>
- Понимание SVG координатных систем и преобразований
- Рабочий процесс Adobe Illustrator для производства SVG
- Настройки экспорта SVG для Adobe Illustrator