Есть несколько продуктов и услуг, которые вы не можете купить в Интернете. Все, от личных покупателей, рынков морепродуктов и крупных известных брендов, присутствует в Интернете. Независимо от того, большой ли у вас бизнес, эффективные маркетинговые практики — это ключ к онлайн-продажам, и мы, как дизайнеры, играем большую роль в этом процессе. Демонстрация ваших продуктов или услуг, привлечение клиентов и убеждение их в покупке — основа большинства наших работ по веб-дизайну. Одним из наиболее эффективных способов донести ваше предложение до сравнительных покупателей является таблица цен. Итак, сегодня я собираюсь показать вам, как создать красивую уникальную таблицу цен в нашем собственном фотошопе. По пути вы узнаете, как использовать инструмент «Перо», инструменты «Форма», а также различные другие опции и приемы по укладке слоев для достижения конечного результата.
Итак, начнем!
Ресурсы
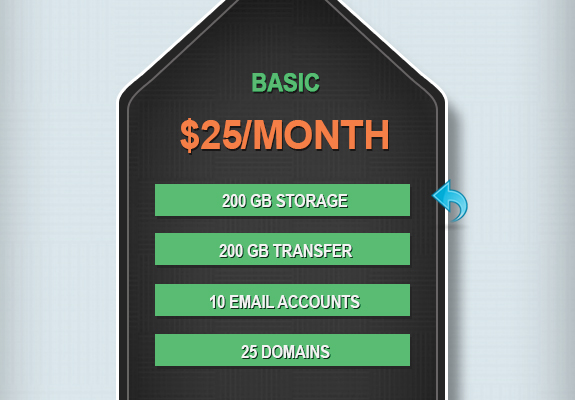
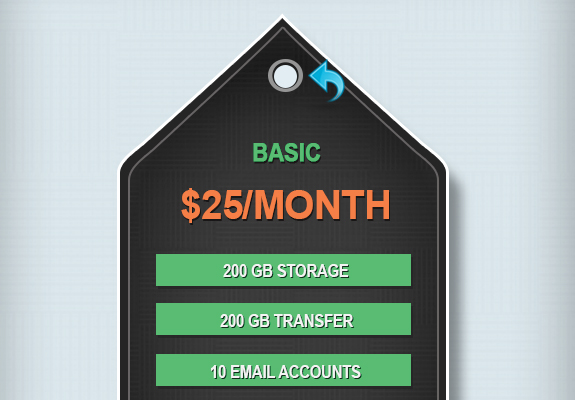
Теперь, прежде чем мы начнем, давайте посмотрим на наш конечный результат. ( Загрузите готовый многослойный PSD-файл .)
Шаг 1
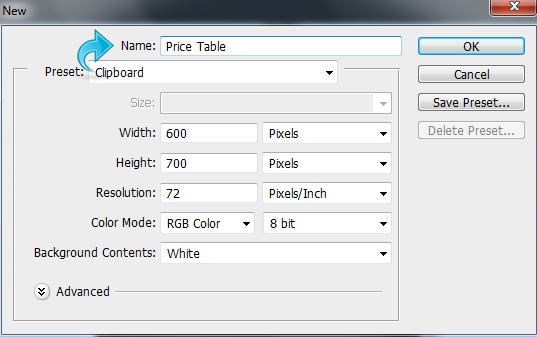
Откройте ваш Photoshop и создайте новый файл шириной 600 пикселей и высотой 700 пикселей.
Шаг 2
Теперь мы начнем с фона, поэтому создайте новый слой. Затем выберите инструмент заливки и залейте фон цветом # 9fc7d9.
Шаг 3
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение рисунка» (или дважды щелкните выбранный слой) и добавьте один из образцов PW из вышеупомянутого набора. Измените режим смешивания на «Светлее» и установите непрозрачность рисунка на 67%.
Шаг 4
Снова, нажмите «Слой»> «Стили слоя»> «Внутренняя тень» (или дважды щелкните на выбранном слое) и добавьте внутреннюю тень в режиме смешивания «Multiply». Теперь уменьшите непрозрачность до 41%.
Шаг 5
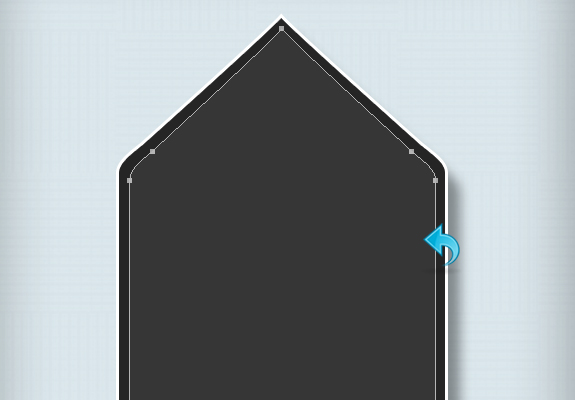
Наш опыт готов, поэтому давайте начнем с нашей таблицы цен. Сначала создайте новый слой, а затем нажмите на инструмент «Перо», чтобы создать форму ценника, показанную ниже.
Шаг 6
Теперь заполните форму цветом # 252525. Вы также можете щелкнуть правой кнопкой мыши на пути, выбрать «Сделать выбор», а затем заполнить его с помощью инструмента заливки.
Шаг 7
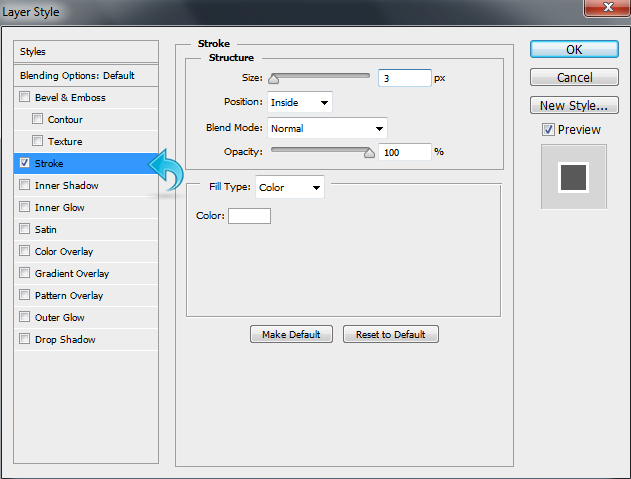
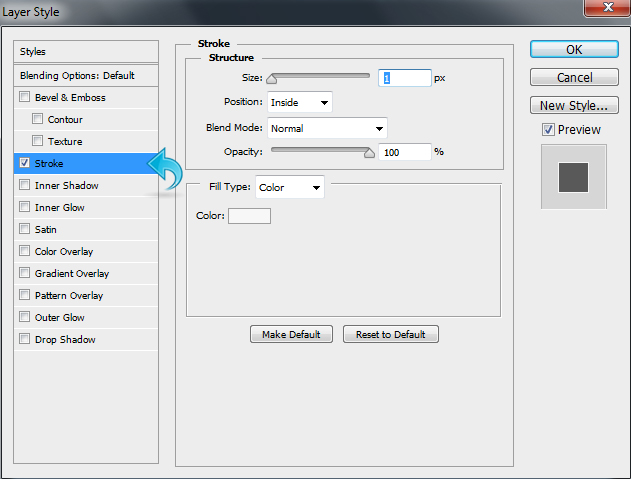
Теперь нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой), чтобы добавить штрих к нашей фигуре. Добавьте 3px обводку с непрозрачностью 100% и выберите «внутри» для позиции.
Шаг 8
Снова нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните на выбранном слое), измените режим смешивания на «Умножение» и уменьшите непрозрачность до 40%. Отрегулируйте расстояние тени до 23px и установите размер до 13px.
Шаг 9
Создайте новый слой (нажмите «Слой»> «Новый»> «Слой»), а затем нажмите инструмент «Перо», чтобы создать другую фигуру. Щелкните правой кнопкой мыши путь и выберите «Сделать выделение». Теперь выберите инструмент заливки и залейте фигуру цветом # 363636.
Шаг 10
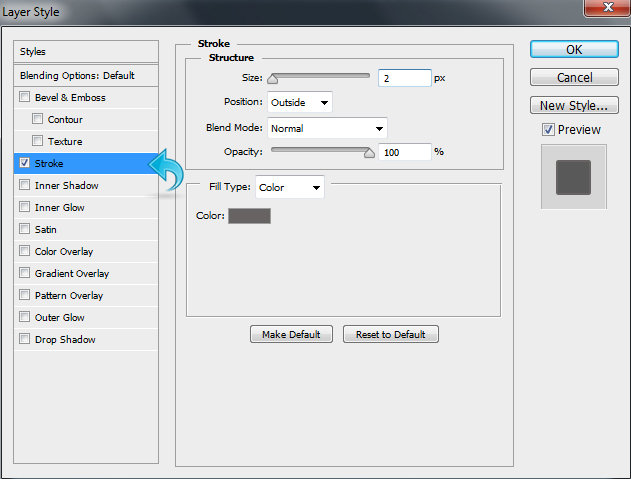
Теперь нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой), чтобы добавить штрих к нашей фигуре. Добавьте обводку 2px с непрозрачностью 100%, используя цвет # 676363.
Шаг 11
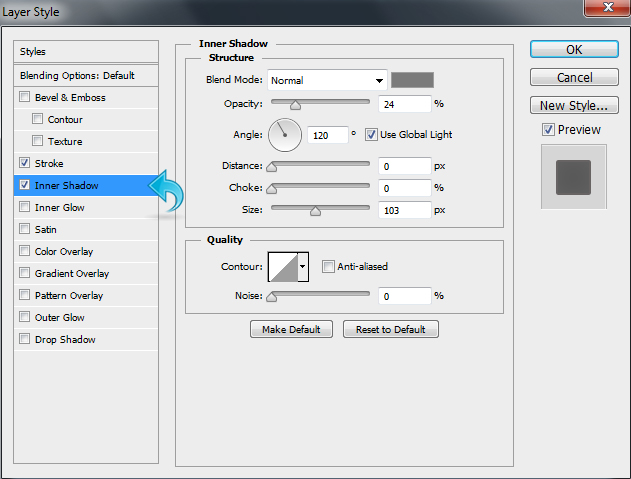
Снова нажмите «Стили слоя», чтобы добавить «Внутреннюю тень». Используйте настройки, показанные на рисунке ниже.
Шаг 12
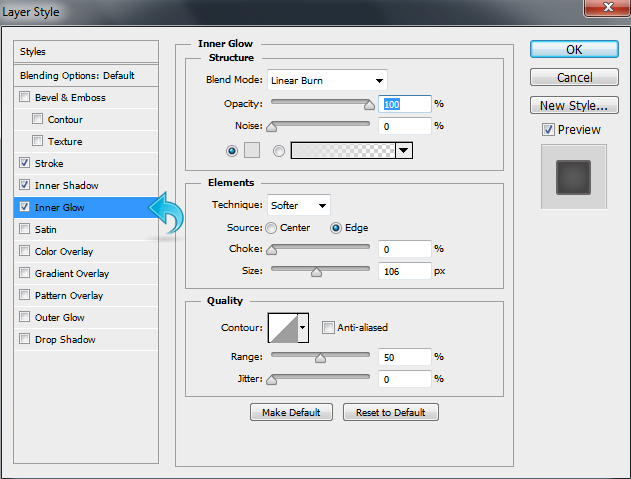
Снова, нажмите на стили слоя, чтобы добавить немного «Внутреннего свечения». Измените режим смешивания на «Линейный прожиг» и оставьте остальные настройки такими же, как на изображении ниже.
Шаг 13
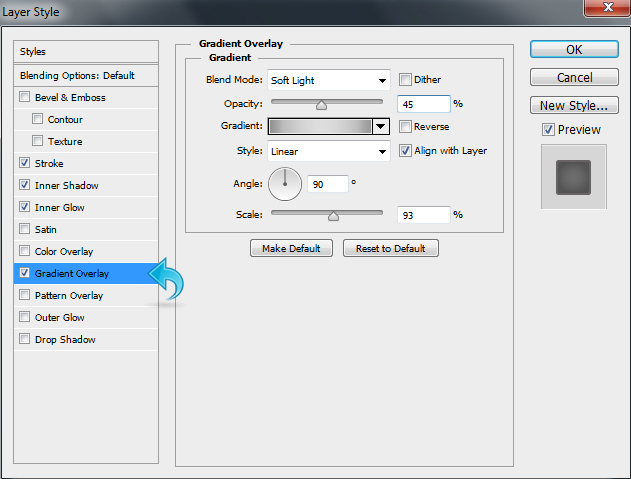
Снова, нажмите «Стили слоя», чтобы добавить «Наложение градиента». Измените режим смешивания на «Мягкий свет» и уменьшите непрозрачность до 45%. Оставьте остальные настройки такими же, как показано на рисунке ниже.
Шаг 14
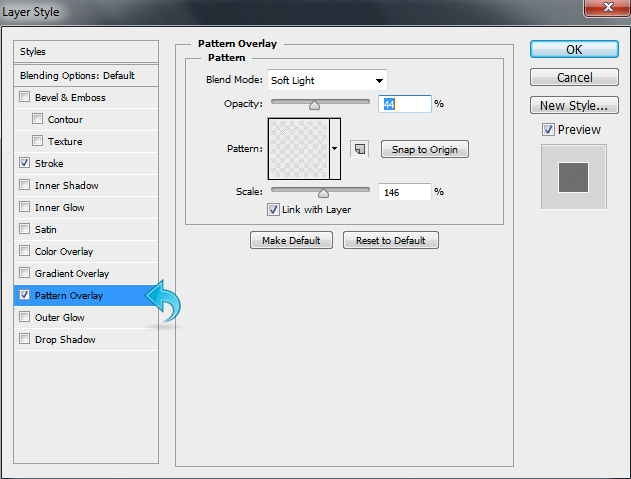
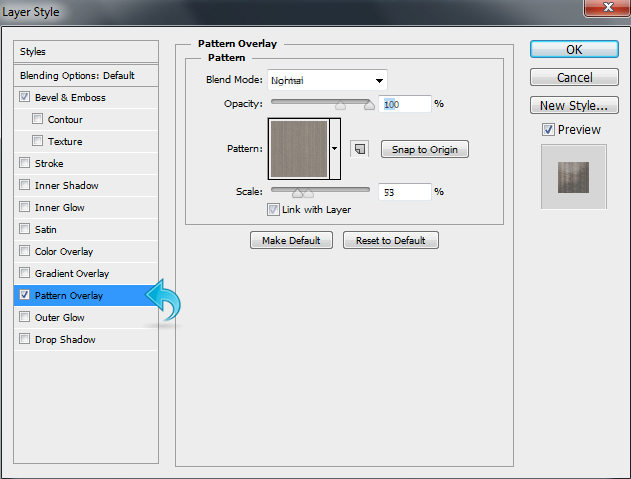
Выберите слой формы и нажмите «Слой»> «Стили слоя»> «Наложение рисунка» (или дважды щелкните на выбранном слое) и добавьте еще один рисунок PW из вышеупомянутого набора. Отрегулируйте непрозрачность до 65%, а шкалу — до 41%.
Шаг 15
Теперь давайте начнем с деталей, выберите инструмент «Текст» и добавьте заголовок, используя цвет # 3fcf74. Затем нажмите «Стили слоя» и добавьте тень к нашему тексту. Оставьте настройки тени такими же, как показано на рисунке ниже.
Шаг 16
Повторите тот же процесс и добавьте немного текста, используя цвет # fd8044. Затем добавьте немного тени с теми же настройками, что и выше.
Шаг 17
Теперь выберите инструмент «Прямоугольник» и создайте маленький прямоугольник, используя цвет # 3fcf74. Затем нажмите «Стили слоя» и добавьте тень к прямоугольнику. Оставьте настройки такими же, как показано на рисунке ниже.
Шаг 18
Выберите инструмент «Текст» и добавьте текст, используя цвет # f4f3f3, затем нажмите «Стили слоя», чтобы добавить тень. Используйте настройки ниже.
Шаг 19
Повторите тот же процесс и создайте еще несколько прямоугольников и добавьте текст, используя те же настройки, как показано выше.
Шаг 20
Теперь давайте создадим кнопку заказа. Выберите инструмент «Прямоугольник» и создайте маленький прямоугольник, используя цвет # f26522. Затем нажмите «Стили слоя», чтобы добавить штрих, узор и тень. Используйте настройки, показанные ниже.
Шаг 21
Выберите тип инструмента, чтобы добавить текст к нашей кнопке заказа. Добавьте текст, используя цвет # f8f8f8, затем нажмите «Стили слоя» и добавьте немного тени, используя те же приемы, что и в приведенном выше тексте.
Шаг 22
Теперь давайте начнем с веревки, сначала создадим отверстие. Так что выберите инструмент эллипса и создайте маленький круг, используя цвет # 959595. Затем создайте еще один круг, залейте его цветом # e2eef4 и поместите его в середину первого круга.
Шаг 23
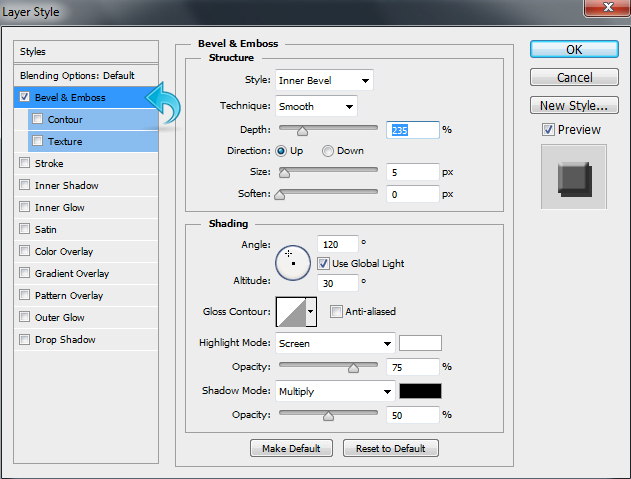
Выберите первый кружок и нажмите «Стили слоя», чтобы добавить «Bevel & Emboss» и «Drop Shadow». Используйте настройки, показанные ниже.
Шаг 24
Для веревки выберите жесткую круглую кисть и создайте прямую линию, используя чистый белый цвет. Затем нажмите на «Стили слоя», чтобы добавить «Bevel & Emboss» и «Pattern».
Шаг 25
Теперь добавьте тень к веревке, используйте мягкую круглую кисть с цветом # 2d2d2d, затем нажмите «Фильтр»> «Размытие»> «Размытие по Гауссу». Отрегулируйте радиус до 8,8 пикселей.
Мы сделали! Наш стильный и стильный ценовой стол готов. Я надеюсь, вам понравился урок. Береги себя!