Современные веб-сайты действительно соответствуют термину мультимедиа . Если вы не используете большую часть Интернета в качестве средства для звука, видео и взаимодействия, то вы упускаете потрясающую возможность. Пользовательские медиаплееры — отличный способ выйти за рамки простого текста и создания привлекательного контента в Интернете.
В этом уроке я познакомлю вас с процессом создания гладкого медиа-интерфейса в Photoshop. Для создания этого интерфейса мы будем использовать инструмент «Перо», различные инструменты для создания фигур и методы укладки слоев. Я надеюсь, что по пути вы узнаете несколько полезных советов, так что давайте начнем!
Ресурсы:
Аннотация Render Pack от QaysA
Окончательный результат: ( Нажмите здесь, чтобы загрузить готовый файл PSD .)
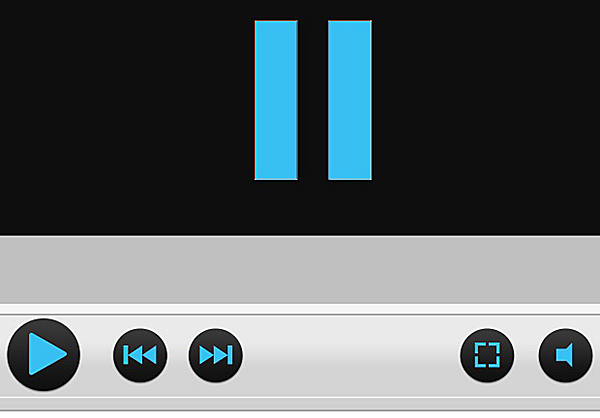
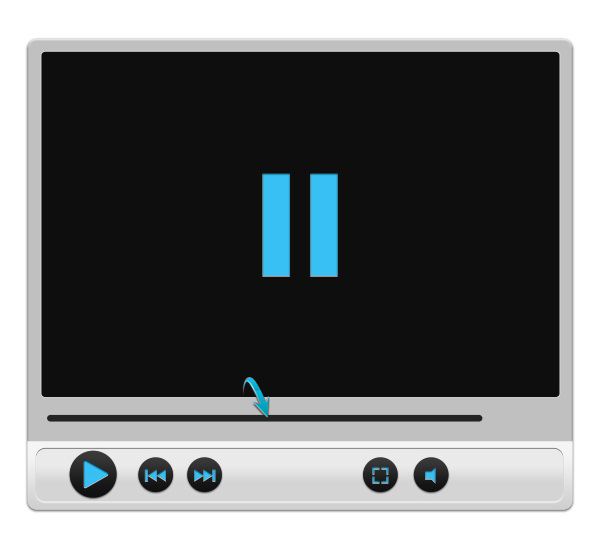
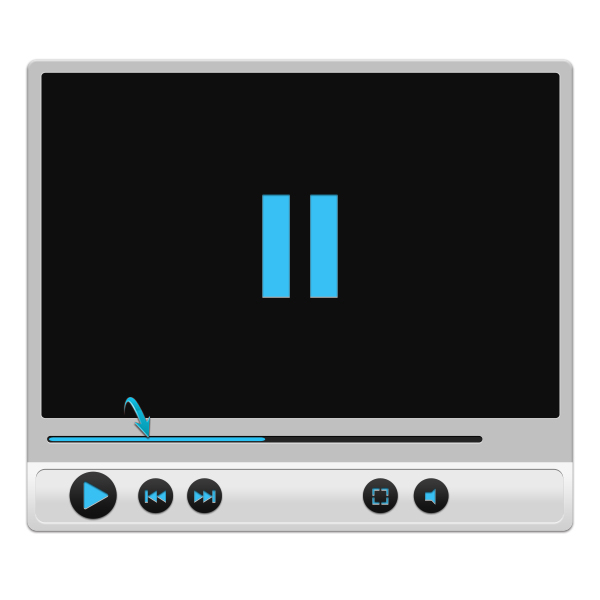
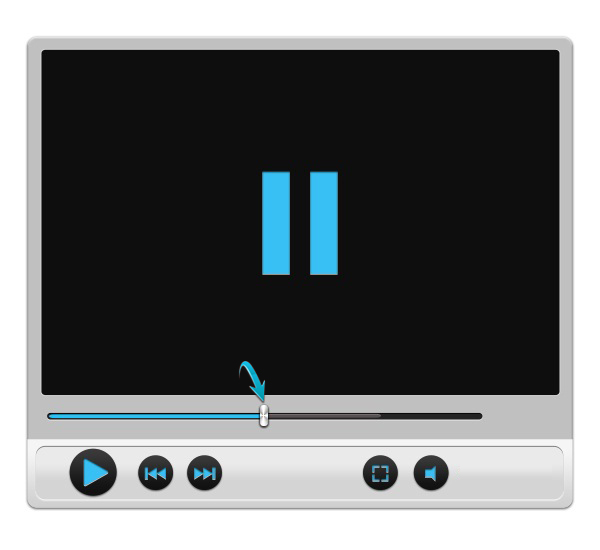
Прежде чем мы начнем, давайте посмотрим на наш конечный результат.
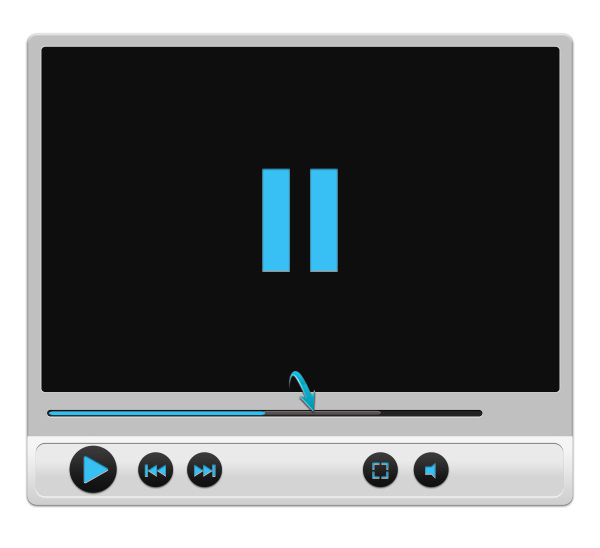
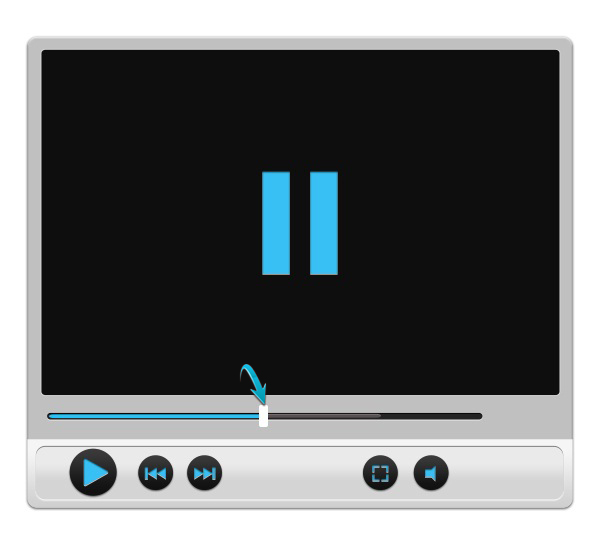
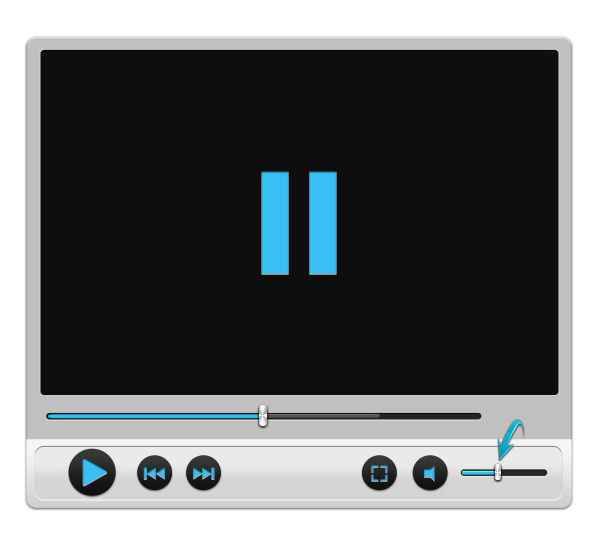
Вот более темная версия медиа-интерфейса.
Шаг 1
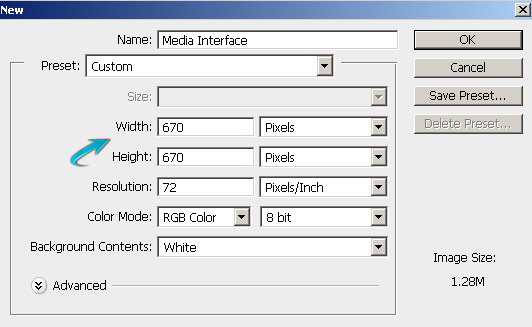
Создайте новый документ в Photoshop с шириной 670 пикселей и высотой 670 пикселей.
Шаг 2
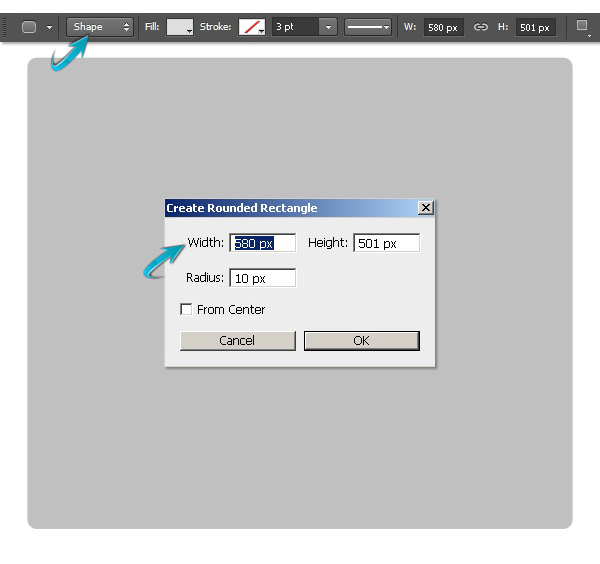
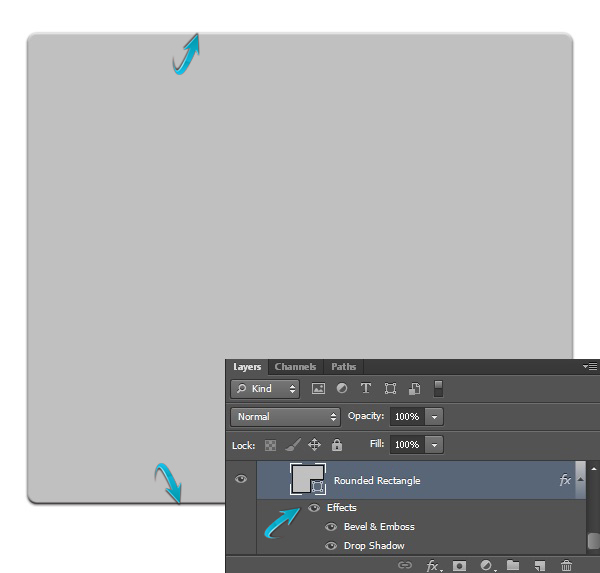
Прежде всего, мы создадим базу для медиаплеера. Для этого установите #c0c0c0 в качестве цвета переднего плана и выберите инструмент с закругленными прямоугольниками с радиусом 10 пикселей, чтобы нарисовать прямоугольник, подобный показанному ниже.
Шаг 3
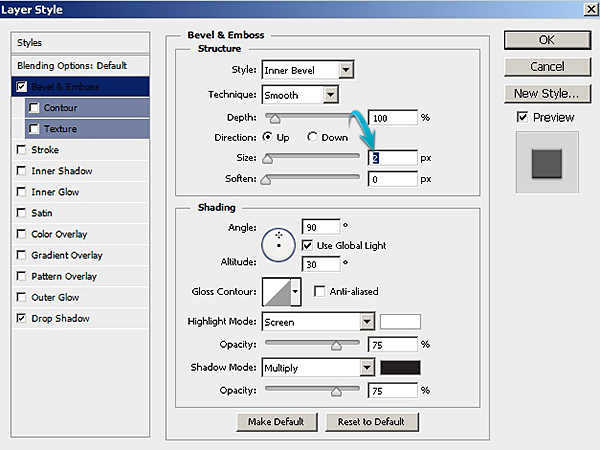
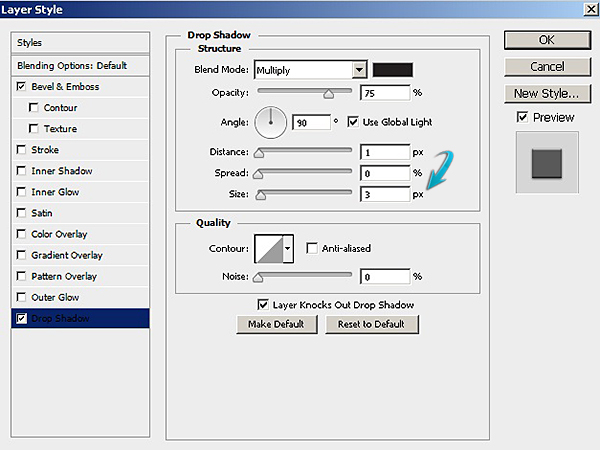
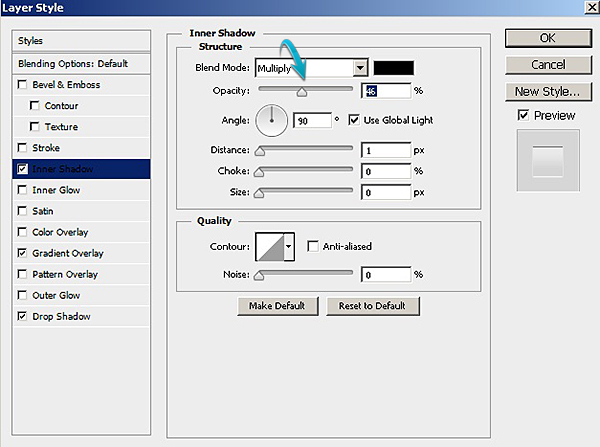
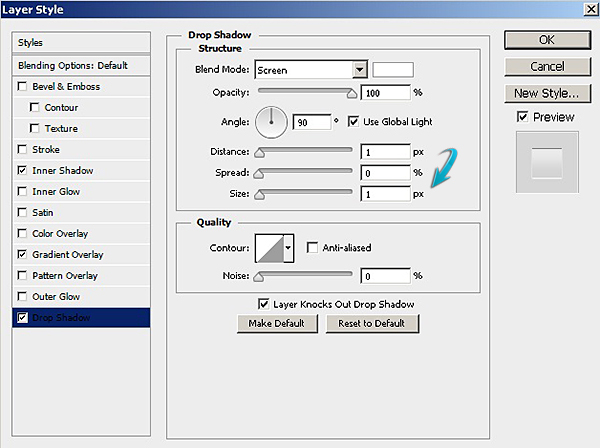
Дважды щелкните слой прямоугольника, чтобы открыть окно стиля слоя и применить следующие настройки.
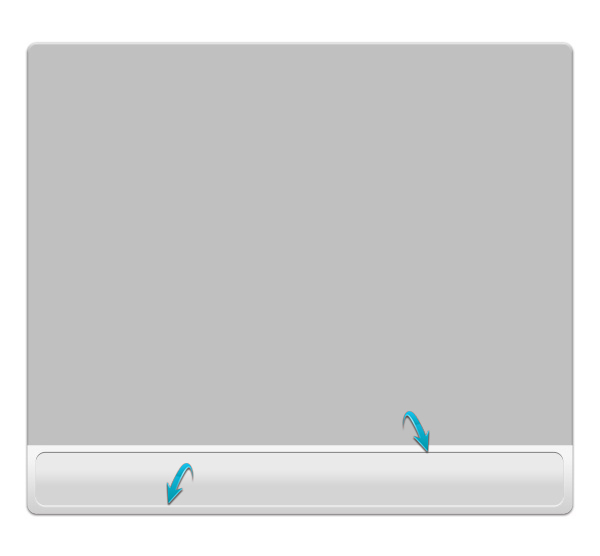
Шаг 4
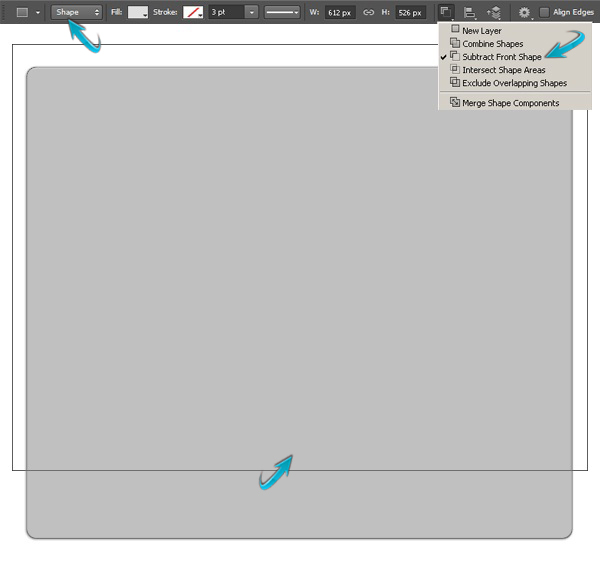
Теперь дублируйте прямоугольник, перейдя в «Слой»> «Дублировать слой». Удалите «эффекты» из этого дублированного прямоугольника, просто перетащив «эффекты» на значок «Удалить слой», расположенный в нижней части панели слоев. После этого выберите инструмент «Прямоугольник» (режим «Инструмент»: «Форма»), выберите «Вычесть переднюю фигуру» в меню «Операции с контурами» и нарисуйте прямоугольник на этом дублированном слое, оставляя около 1/6 округленного прямоугольника внизу.
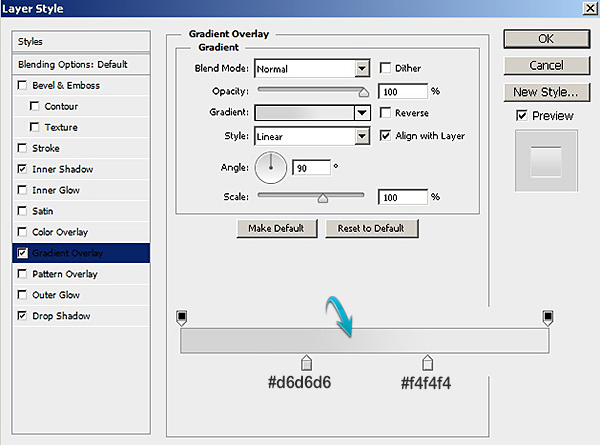
Шаг 5
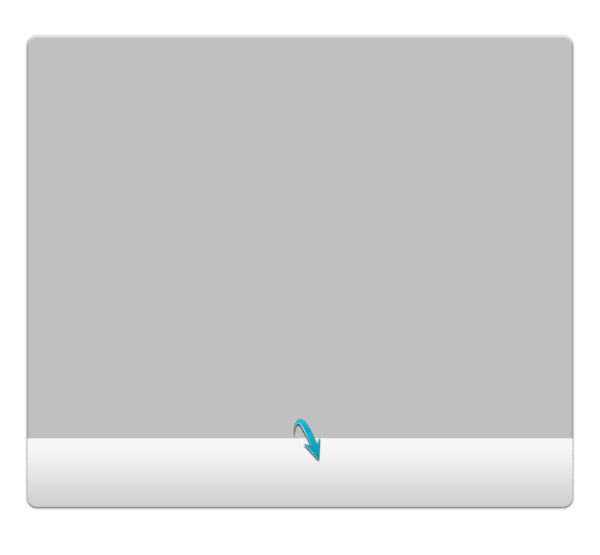
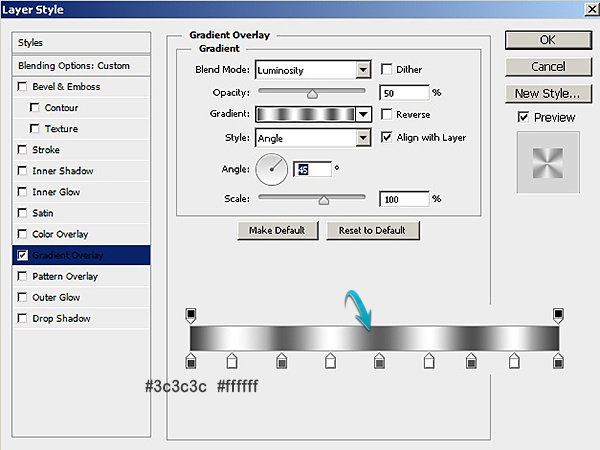
Примените следующие настройки в качестве наложения градиента на эту новую вычтенную фигуру.
Шаг 6
Выберите инструмент прямоугольник с закругленными углами с радиусом 10 пикселей и нарисуйте прямоугольник внутри вычитаемой формы, как показано ниже. Вы можете использовать любой цвет сейчас, так как мы собираемся применить градиент к нему позже.
Шаг 7
Примените следующие настройки стиля слоя к этому новому прямоугольнику.
Шаг 8
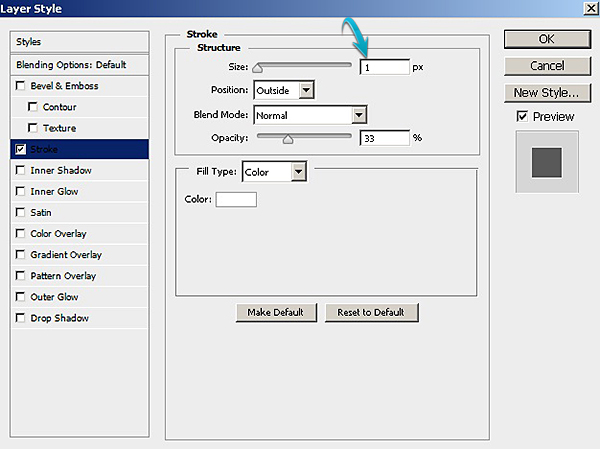
Теперь, чтобы сформировать экран, нарисуйте прямоугольник, показанный ниже, используя инструмент с закругленными углами с радиусом 10 пикселей. Используйте чистый черный цвет для этой цели.
Дайте ему 1px инсульт.
Шаг 9
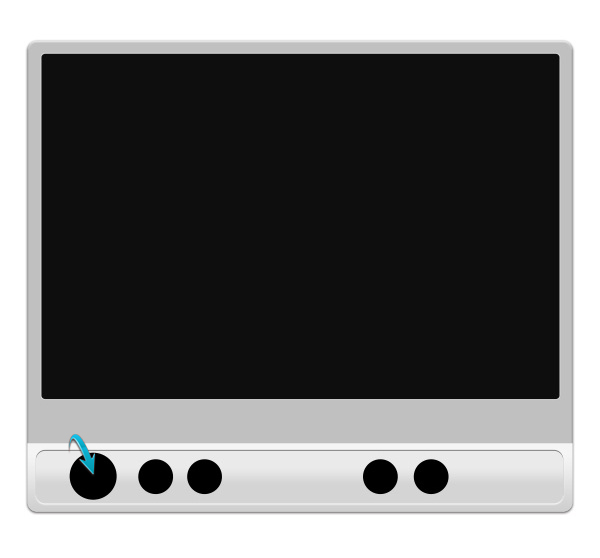
База для медиаплеера готова, поэтому мы продолжим создавать другие элементы. Давайте создадим кнопки дальше. Выберите инструмент эллипса, чтобы нарисовать пять эллипсов, один из которых больше, а остальные четыре одинакового размера. Нажмите клавишу Shift, используя инструмент эллипса, чтобы получить идеальные круги и расположить их, как показано ниже.
Шаг 10
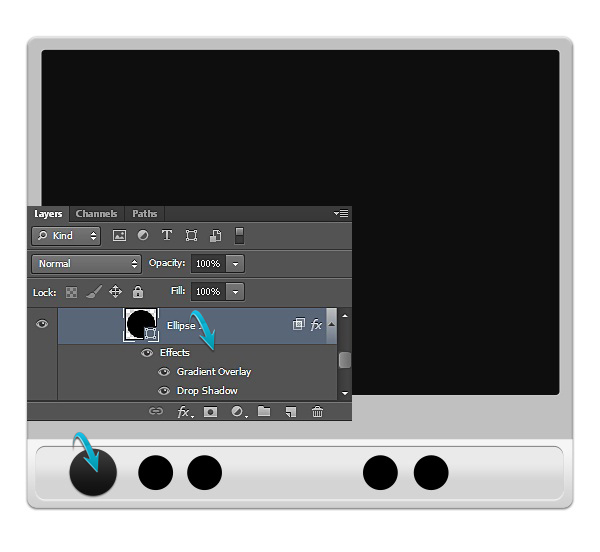
Дважды щелкните один из слоев эллипса и примените к нему следующие настройки стиля слоя.
Шаг 11
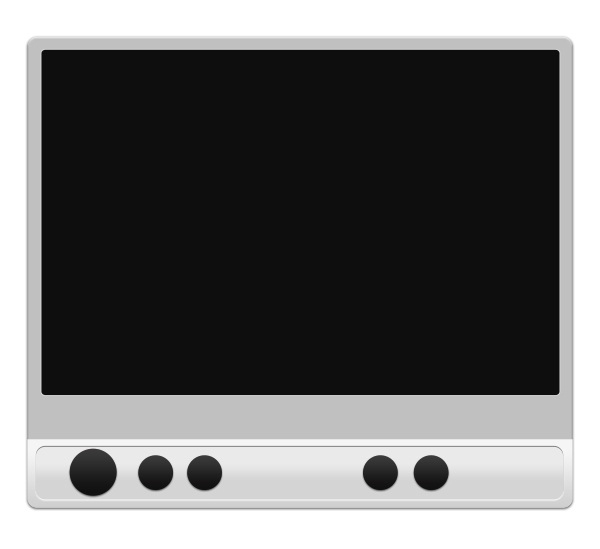
Теперь щелкните правой кнопкой мыши на этом слое эллипса и выберите параметр «Копировать стиль слоя». Затем щелкните правой кнопкой мыши остальные слои эллипса один за другим и выберите «Вставить стиль слоя», чтобы применить к ним те же эффекты.
Шаг 12
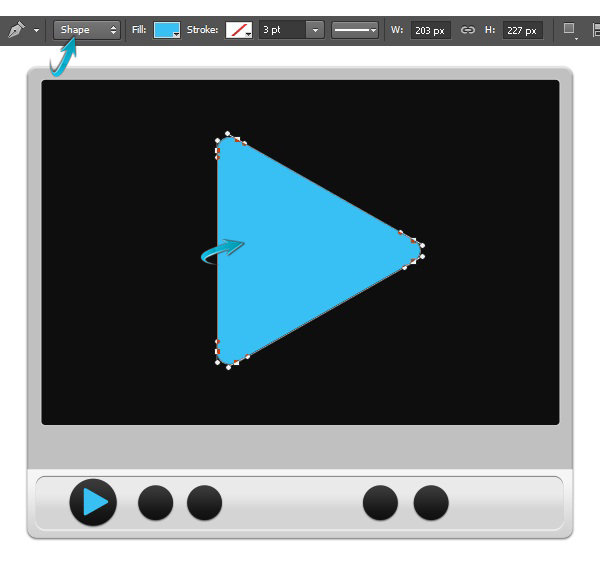
Далее мы нарисуем различные формы над этими кнопками. Для этого установите # 38c0f3 в качестве цвета переднего плана и выберите инструмент пера (Режим инструмента: Форма), чтобы нарисовать треугольную форму «play».
Шаг 13
Теперь примените следующие настройки стиля слоя на треугольном слое «play».
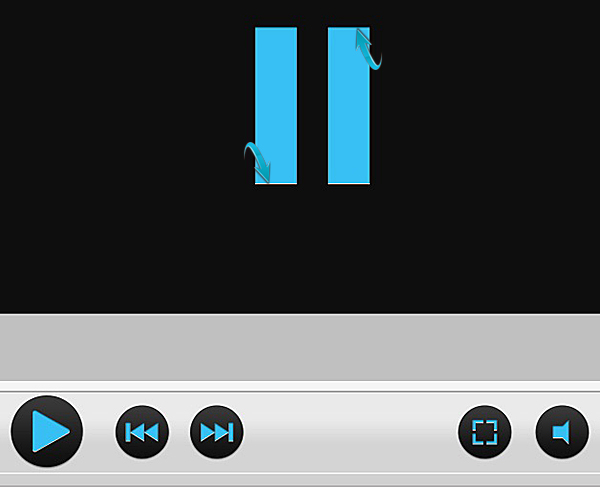
Как только вы закончите, скопируйте стиль слоя слоя игровой формы и вставьте его на остальные слои формы, чтобы получить эффект, показанный ниже.
Шаг 14
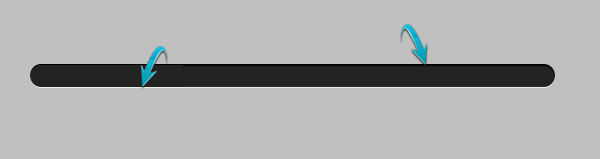
Мы создадим шкалу времени сейчас. Нарисуйте тонкий горизонтальный прямоугольник, используя инструмент с закругленными углами с радиусом 10 пикселей чисто черного цвета. Уменьшите непрозрачность этого слоя до 82%.
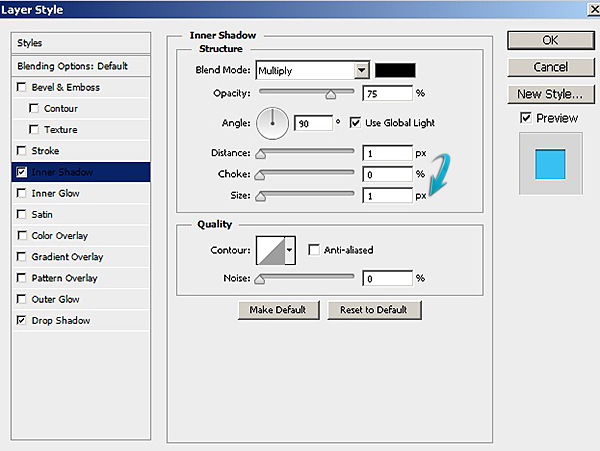
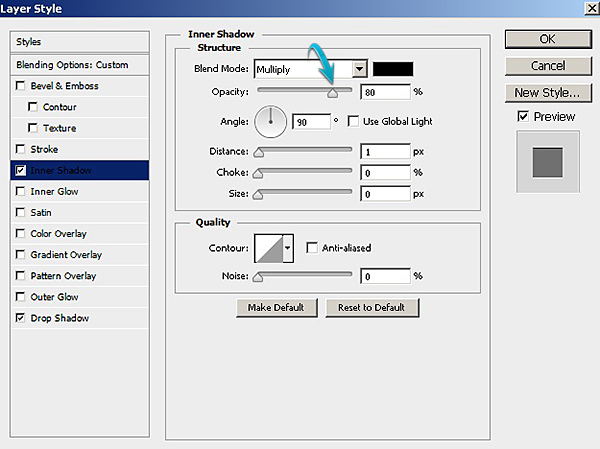
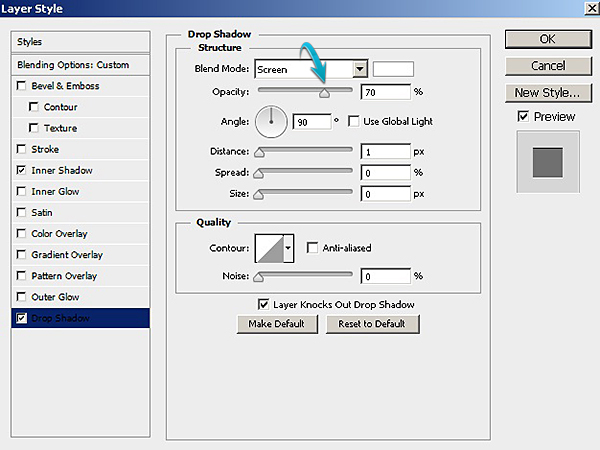
Теперь примените следующие настройки для внутренней тени и тени на этом тонком прямоугольнике.
Шаг 15
Нарисуйте еще один прямоугольник внутри предыдущего и примените цвет # 29c2f4.
Используйте следующие настройки, чтобы добавить внутреннюю тень к этой тонкой цветной полоске.
Шаг 16
Дублируйте синий прямоугольник, измените его цвет на # 575151 и перетащите его на правую сторону синего прямоугольника. Этот прямоугольник будет указывать на буферизацию.
Шаг 17
Далее мы создадим указатель на эту временную шкалу. Для этого установите #FFFFFF в качестве цвета переднего плана и выберите инструмент прямоугольник с закругленными углами с радиусом 2 пикселя, чтобы нарисовать маленький прямоугольник, как показано ниже.
Теперь перейдите в «Edit»> «Transform»> «Warp». Выберите «Inflate» с 20% изгибом на панели свойств, чтобы получить форму, показанную ниже.
Шаг 18
Примените следующие настройки в качестве тени на слое указателя.
Теперь дублируйте слой указателя. Убедитесь, что дублирующий слой находится над исходным слоем. Перетащите его эффекты на значок удаления слоя и дважды щелкните, чтобы применить следующие настройки наложения градиента.
Шаг 19
Соберите все слои, образующие шкалу времени, в одну группу, продублируйте эту группу и уменьшите ее размер, используя инструмент свободного преобразования (Ctrl + «T»), чтобы сформировать рычаг регулировки громкости. Удалите буферный слой из этой дублированной группы и разместите его, как показано ниже.
Шаг 20
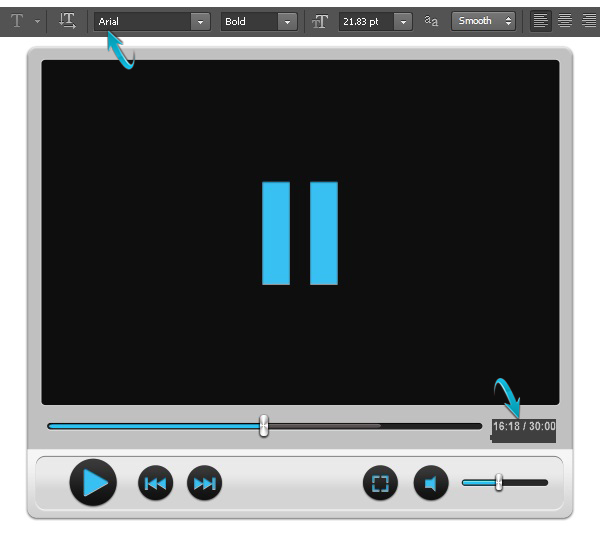
Теперь мы добавим таймер перед временной шкалой. Для этой цели мы будем использовать шрифт «Arial» (жирный) в цвете # 3a3a3a.
Шаг 21
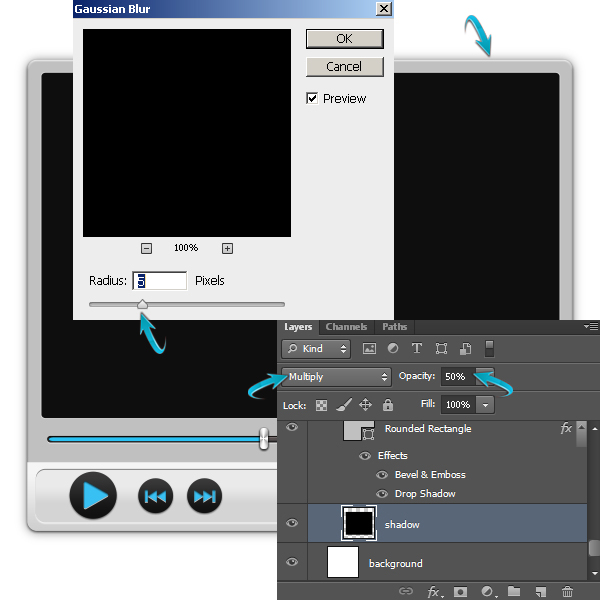
Наш интерфейс медиаплеера почти готов. Вы можете оставить все как есть или усилить эффект тени, если хотите. Чтобы сделать более темный медиаплеер, продублируйте базовый прямоугольник медиаплеера, поместите эту копию чуть выше фона, сделайте ее черной и обозначьте ее как тень. Затем щелкните правой кнопкой мыши на этом новом слое и выберите «Растеризация слоя». Теперь перейдите к «Фильтр»> «Размытие»> «Размытие по Гауссу». Используйте значение 5px для размытия по Гауссу, чтобы получить эффект, показанный ниже.
Теперь перетащите тень немного вниз.
Шаг 22
Для фона я использовал рендеры и зернистую текстуру, которая сделана с использованием фильтров.
Вот и все. Надеюсь, вам понравился урок и вы узнали что-то полезное. Поделитесь своими мыслями!