Человек Мишлен сопровождал
шинная компания с 1894 года
Талисманы стали очень популярными в сети. Хотя они для меня больше похожи на изобретение эпохи телевидения 50-х годов, но на самом деле они берут свое начало гораздо раньше, чем вы думаете.
Еще в 1870-х годах квакерский овес торговал торговой маркой «человек в квакерском одеянии». Позже, в 1890-х годах, Мишлен представил «Бибенду», Мишленовского человека, который все еще является публичным лицом компании более 120 лет спустя.
Талисманы могут помочь создать бренд, придав ему более дружелюбный, теплый и привлекательный вид. Поскольку мы используем социальные части нашего мозга для оценки персонажей — вместо наших аналитических языковых центров — успешный талисман может вызвать более эмоциональный отклик, чем стандартный логотип.
Талисманы, безусловно, эффективный способ быстро настроить настроение сайта. Более того, сильный характер помогает посетителям легче подключаться к вашему сайту, делая его более запоминающимся. Это служит фирменным знаком, к которому люди могут относиться.
Сегодня я собираюсь показать вам, как создать свой собственный эффективный талисман в Adobe Illustrator. Хотя вы, вероятно, захотите создать свой собственный оригинальный дизайн, основные методы, которые мы используем, должны послужить отличной базой для вашего собственного продвижения.
Прежде чем мы начнем, есть несколько вещей, которые следует учитывать при разработке талисмана:
Будьте универсальны
Ваш талисман должен быть универсальным, так как он будет использоваться на протяжении всей вашей рекламной кампании, электронных писем, визиток, писем и упаковки.
Будь проще
При создании своего талисмана используйте минималистский подход, который поможет людям легко идентифицировать себя с ними.
Сделай это Evergreen
Создание бренда требует много усилий и времени. Постарайтесь сделать свой талисман вне времени, так как он будет представлять вашу компанию на долгие годы.
Но, возможно, вы думаете: « Разве продуктовые талисманы не являются старомодной идеей, лучше подходящей для сладких завтраков, чем современные веб-практики? ‘
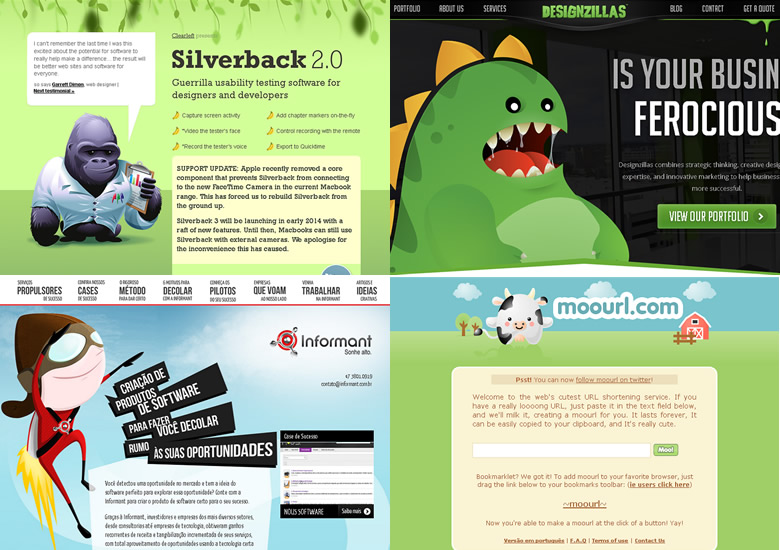
Если это так, полюбуйтесь на несколько из этих вдохновляющих примеров персонажей в веб-дизайне.

Четыре различных подхода к веб-талисманам: приложение Silverback , Designzillas , Four Informant , Moourl
Имея в виду все основы, я покажу вам, как создать простой, но эффективный персонаж в иллюстраторе.
Прежде чем мы начнем, давайте посмотрим на окончательную работу, чтобы мы знали, куда движемся.
Конечный результат:
Шаг 1:
Создайте новый документ в иллюстраторе шириной 500 пикселей и высотой 400 пикселей.
Шаг 2:
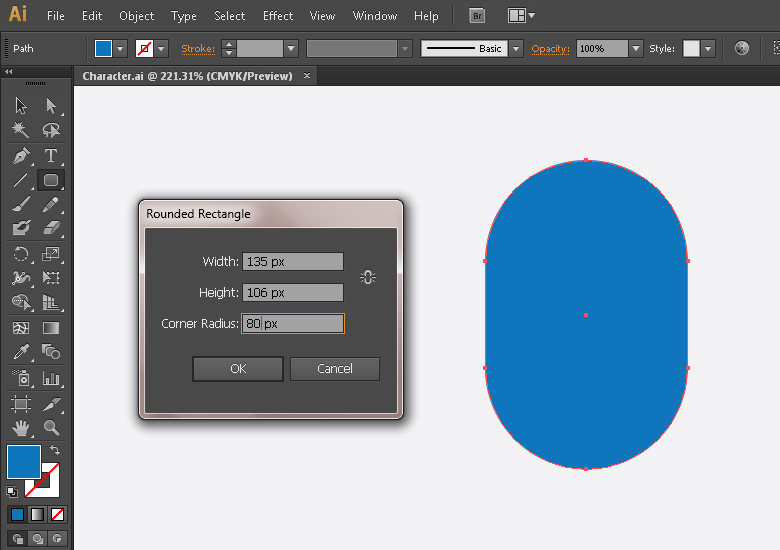
Вы можете выбрать любой цвет, который вы хотите, чтобы ваш персонаж был. Я использовал цвет заливки # 1B75BB. Теперь выберите Rounded Rectangle Tool и нажмите на холст, чтобы просмотреть окно настроек. Введите 135px для ширины, 106px для высоты и 80px для радиуса угла, чтобы нарисовать фигуру как мою.
Шаг 3:
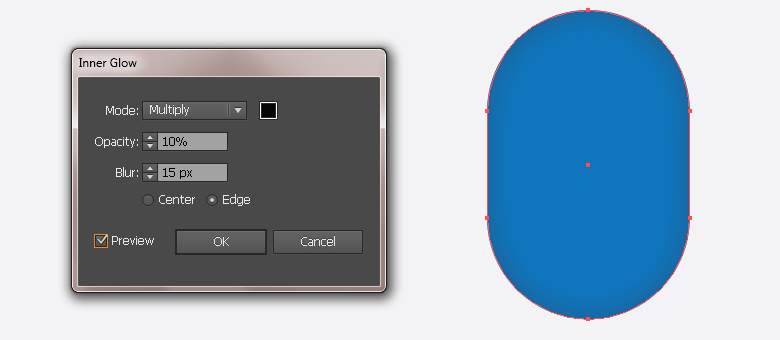
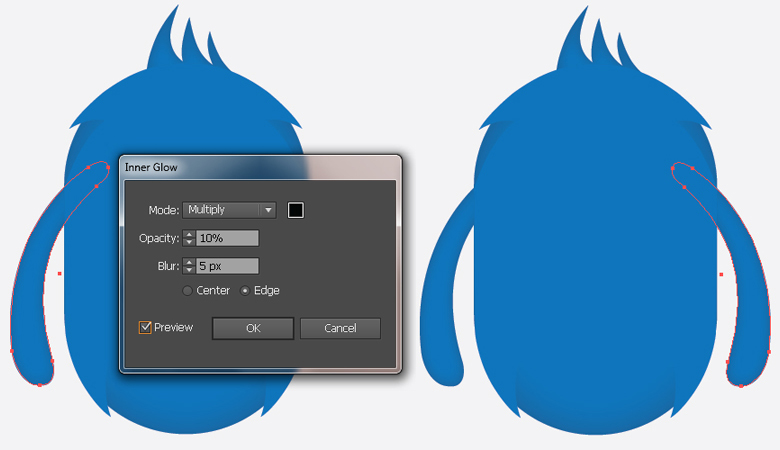
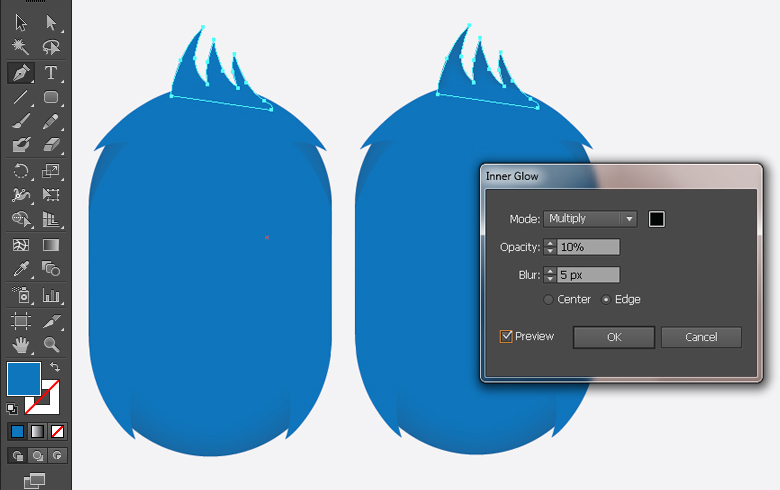
Выберите эту форму, щелкнув по форме в форме кольца на правой стороне соответствующего слоя и перейдите в «Эффект»> «Стилизация»> «Внутреннее свечение». Примените данные настройки здесь.
Шаг 4:
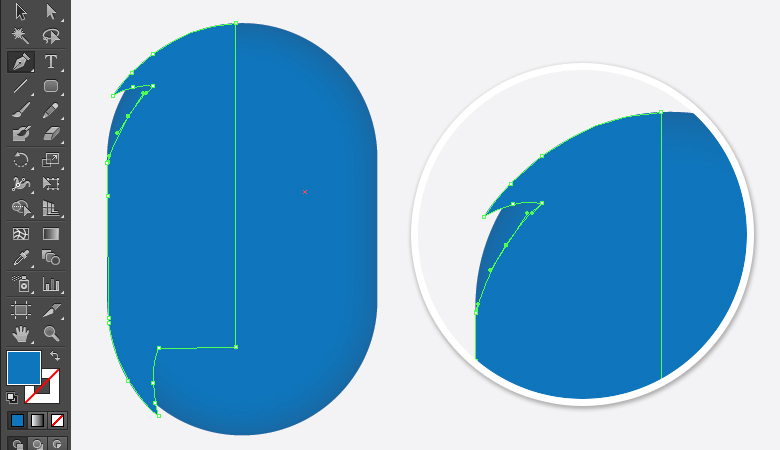
Теперь создайте новый слой, щелкнув по значку «Создать новый слой» в нижней части панели слоев, и выберите инструмент «Перо» («P»), чтобы нарисовать две колючие проекции, как показано ниже. Вы можете попробовать проекции разных типов, чтобы сделать уникального персонажа.
Далее мы скопируем эту форму для правой стороны символа. Для этого выберите фигуру и перейдите в «Объект»> «Преобразовать»> «Отражать». Теперь выберите вертикальную ось и нажмите «Копировать». Поместите копию с правой стороны. После этого выберите фигуры обеих сторон и нажмите «Объединить» режим фигуры на панели указателя пути («Shift + Ctrl + F9»).
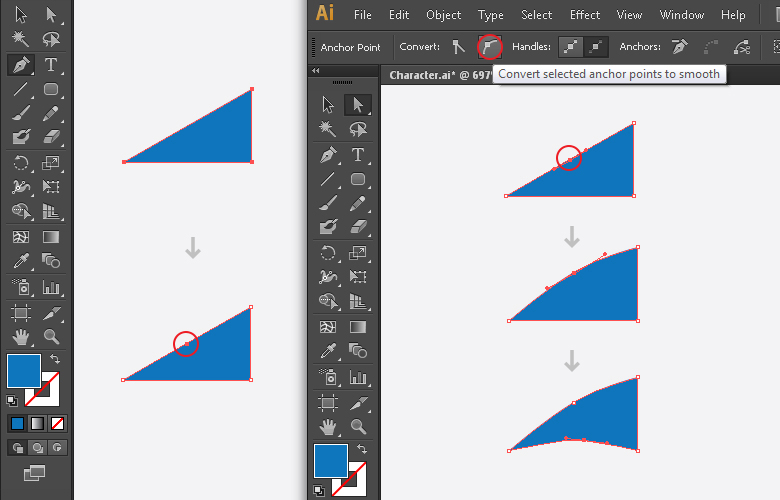
Вы можете сделать эти пики, нарисовав треугольник, используя Pen Tool («P»). Теперь щелкните центр верхней границы с помощью инструмента «Перо» («P»), чтобы добавить опорную точку, и выберите параметр «Преобразовать выбранные опорные точки в сглаживание» на верхней панели управления.
Теперь используйте инструмент Direct Selection Tool («A»), чтобы перетащить эту опорную точку вверх, чтобы она стала кривой. Аналогичным образом добавьте опорную точку вдоль нижней границы и изогните ее вверх.
Шаг 5:
Сейчас 
Шаг 6:
Далее мы нарисуем руку нашего персонажа. Выберите инструмент Rounded Rectangle Tool и нарисуйте прямоугольник шириной 18px и высотой 97px. Угловой радиус должен быть 80 пикселей. После этого выберите инструмент Direct Selection Tool («A»), щелкните и перетащите две верхние точки привязки внутрь, как показано ниже. Теперь выберите форму и перейдите в «Объект»> «Преобразовать»> «Повернуть». Введите «-30» для угла поворота. Еще раз выберите руку и перейдите в «Эффект»> «Деформация»> «Дуга», примените заданные настройки здесь. Как только вы закончите, перейдите в «Объект»> «Развернуть внешний вид», чтобы изменить форму.
Шаг 7:
Выберите руку и примените данные настройки для Inner Glow. И отразите его вокруг вертикальной оси, как мы отражали шипы тела на шаге 4. Убедитесь, что нажали «Копировать» и перетащите его вправо.
Шаг 8:
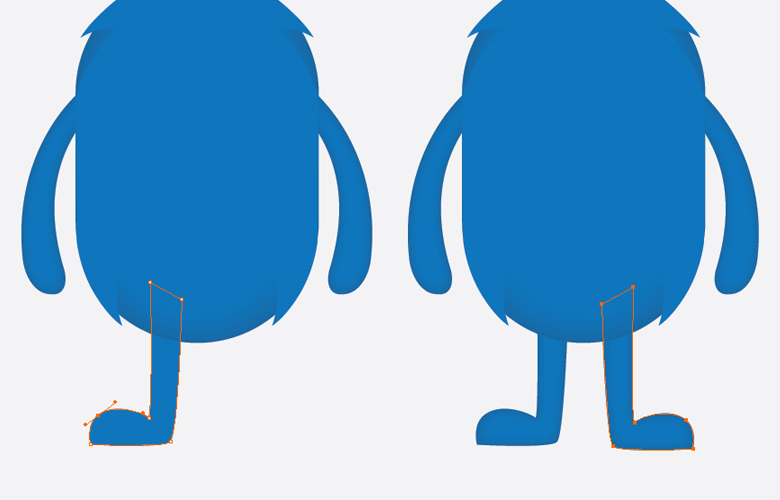
Далее мы нарисуем его ногу, используя Pen Tool («P»). Выберите форму и примените те же настройки для Inner Glow, что и для руки, и отразите ее копию. Перетащите копию на правую сторону, как показано ниже.
Шаг 9:
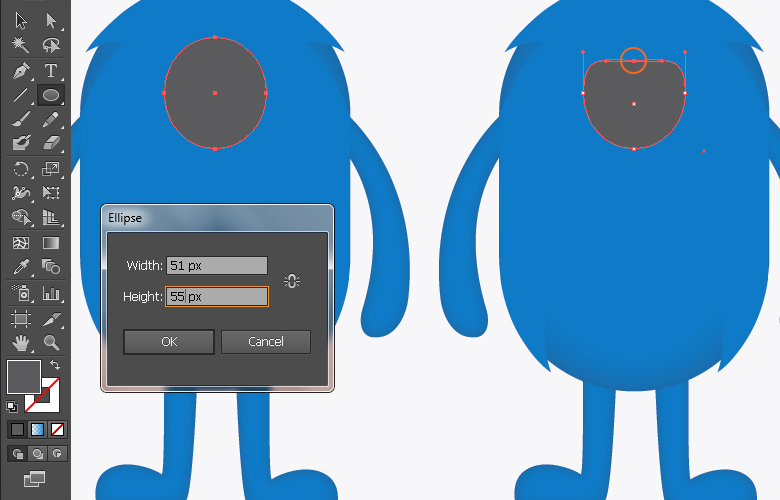
Чтобы нарисовать глаз, выберите цвет заливки # 58585B и выберите Ellipse Tool («L»). Нажмите на холст, чтобы просмотреть окно эллипса, и введите 51px для ширины и 55px для высоты. Теперь нажмите и перетащите верхнюю опорную точку вниз, используя инструмент Direct Selection Tool («A»). Пометьте его как «База».
Шаг 10:
Выберите базу и перейдите в «Объект»> «Путь»> «Путь смещения» и сместите путь на 3 пикселя. Теперь измените новый цвет заливки пути # 146093, выберите его и перейдите в «Эффект»> «Размытие»> «Размытие по Гауссу». Примените эффект размытия 8px к нему.
Шаг 11:
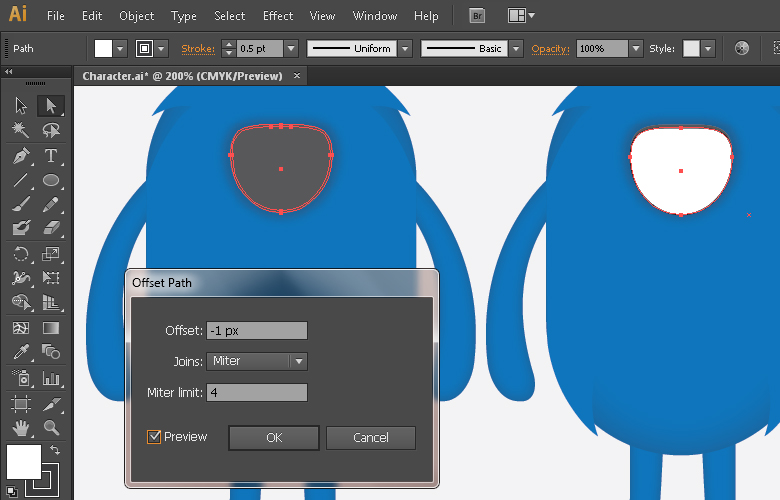
Еще раз, выберите базовую форму и сместите ее на -1px. Перетащите его на один шаг вниз. Измените цвет заливки на белый и нанесите темно-серый штрих 0,5pt.
Выберите фигуру и перейдите в «Окно»> «Внешний вид» (Shift + F6). Выберите атрибут «Заполнить» и щелкните значок «Дублировать выделенный элемент» в нижней части панели внешнего вида. Выберите черно-белый градиент в качестве 2-й заливки и уменьшите его непрозрачность до 20%.
Шаг 12:
Чтобы создать тень на глазном яблоке, выберите базовую форму; нажмите Ctrl + «C», чтобы скопировать его, а затем нажмите Ctrl + «F» дважды, чтобы сделать две копии впереди. Теперь перетащите самую верхнюю копию на 4-5 шагов вниз, выберите обе копии и нажмите «Минус спереди» на панели поиска путей. Как только вы закончите, примените эффект размытия 4px к нему и уменьшите его непрозрачность до 40%.
Чтобы выделить блики, нарисуйте кривую с помощью Pen Tool («P»), заполните заливкой «none» и выберите белый штрих (1pt). Обязательно выберите «профиль ширины 1» для обводки. Отразите подсветку для другой стороны.
Шаг 13:
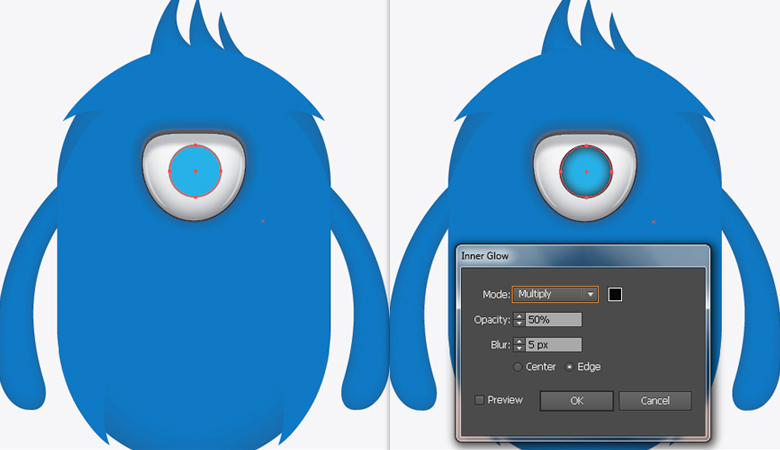
Выберите цвет заливки # 27A9E1 черным штрихом (вес штриха: 1pt) и нарисуйте небольшой эллипс, используя Ellipse Tool. Выберите эллипс и примените данные настройки для Inner Glow.
Нарисуйте еще два эллипса, как показано ниже.
Шаг 14:
Затем выберите синий эллипс и перейдите в «Искажение и преобразование»> «Сборщик и раздувание» и примените заданные настройки здесь. После этого перейдите в «Искажение и преобразование»> «Грубый» и используйте следующие настройки.
Шаг 15:
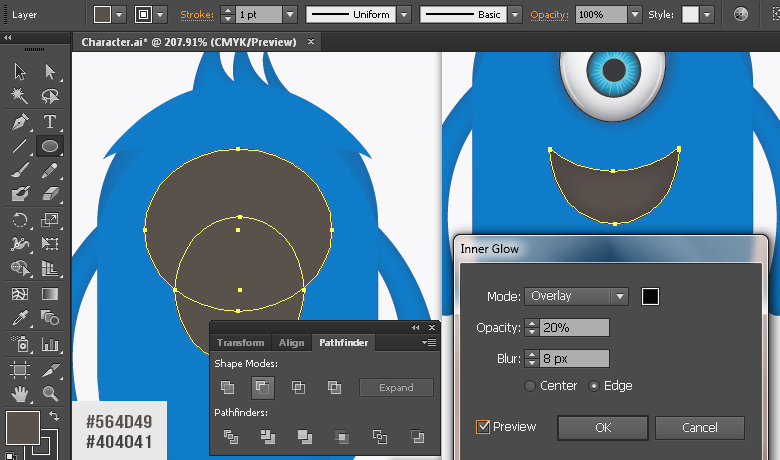
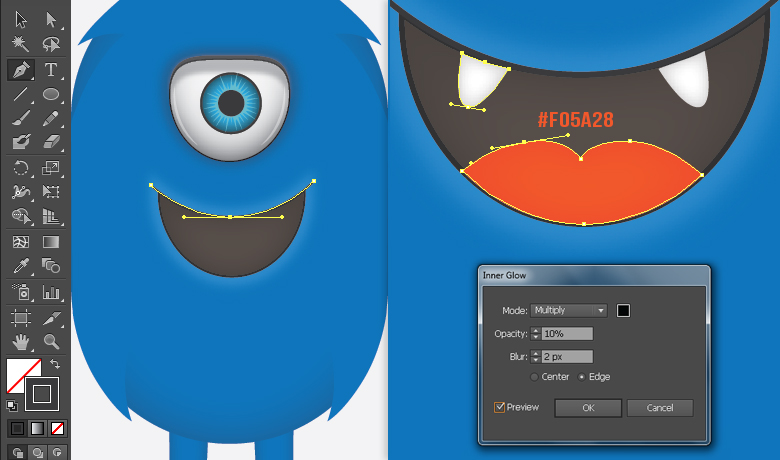
Теперь проиллюстрируем свой рот. Выберите цвет заливки # 564D49 и цвет # 404041 для обводки и нарисуйте два эллипса, как показано ниже. Выберите их и нажмите «Минус спереди» на панели Pathfinder. После этого выберите рот и примените заданные значения для Inner Glow.
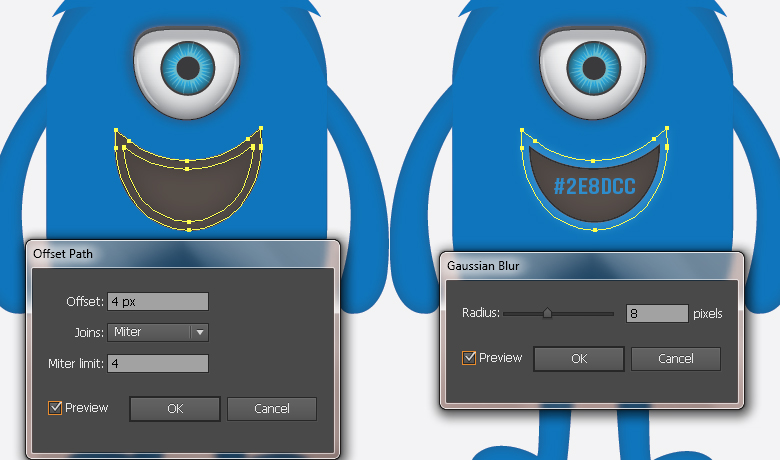
Выберите форму рта и сместите его на 4 пикселя. После этого измените цвет заливки на # 2E8DCC, сделайте обводку равной «none» и примените к ней 8-кратный эффект размытия по Гауссу.
Шаг 16:
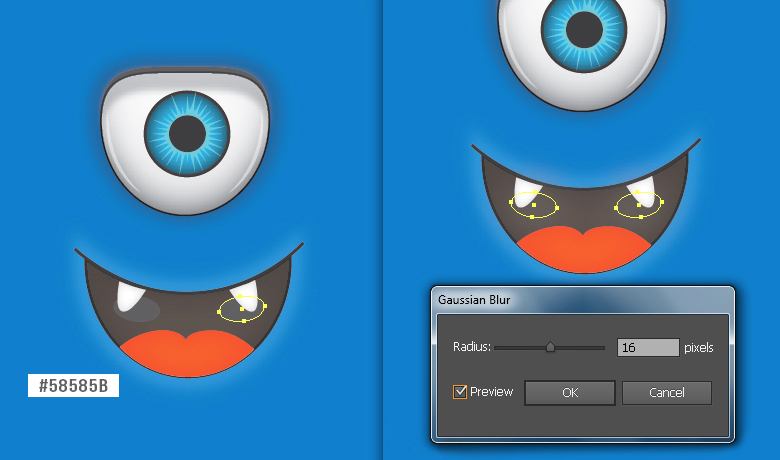
Затем нарисуйте кривую, используя Pen Tool («P») с ходом # 404041 (1pt). После этого нарисуйте язык и зубы и примените к ним заданные настройки Inner Glow. Вы можете попробовать больше острых или прямоугольных зубов, если хотите.
Для затенения нарисуйте небольшой эллипс, используя цвет заливки # 58585B, и сделайте его отраженную копию. Выберите оба эллипса и примените к нему эффект размытия Гаусса размером 16px.
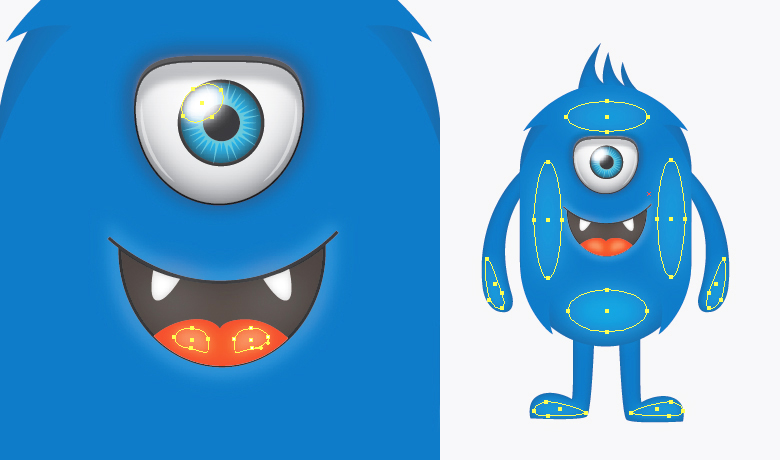
Шаг 17:
Теперь создайте блики над глазом и языком и затенение по всему телу, используя ту же технику, что описана в шаге 16. Тем не менее, используйте режим наложения «Наложение» для заливки фигуры по всему телу с непрозрачностью 40-60%.
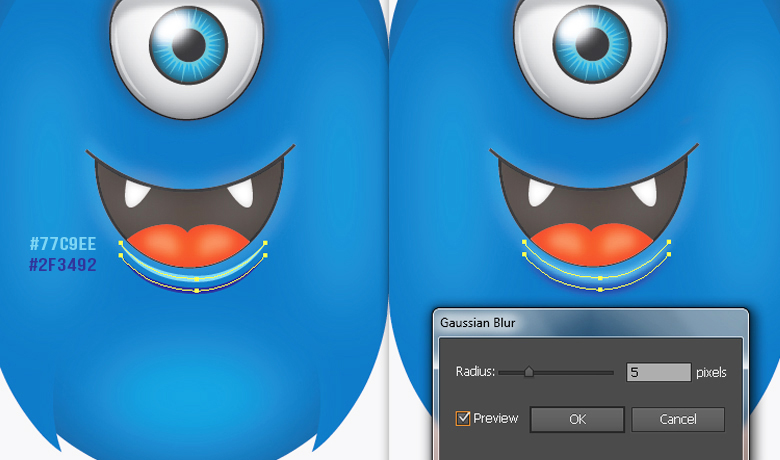
Шаг 18:
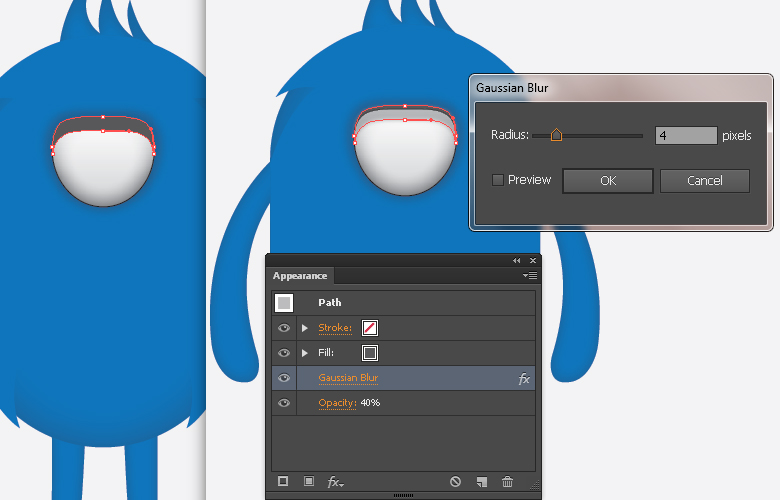
Затем сделайте две кривые друг над другом, как показано ниже, и примените к нему эффект размытия по Гауссу размером 5px.
Шаг 19:
Дублируйте кривые, сформированные на шаге 18, и расположите их под глазным яблоком.
Шаг 20:
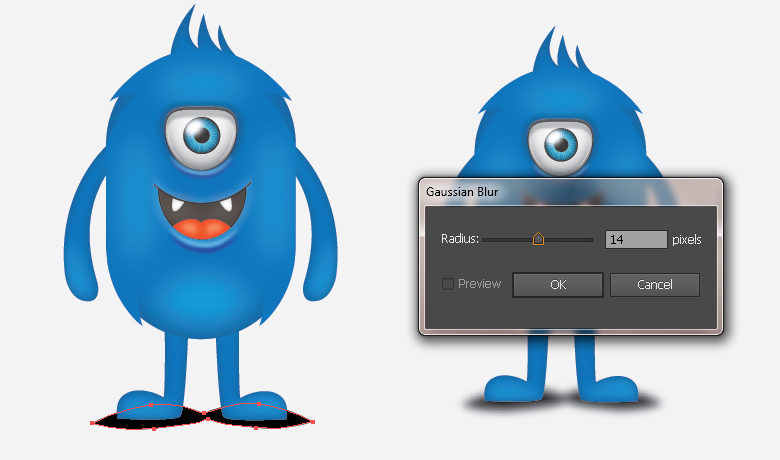
Затем нарисуйте форму примерно под остальными слоями, чтобы создать тень с черным цветом заливки, и примените эффект размытия Гаусса 14px.
Итак, вот оно!
Теперь очевидно, что вы захотите создать свой уникальный дизайн, но с помощью этих простых советов и приемов вы легко сможете создать своего собственного персонажа.
Я хотел бы увидеть ваши результаты!