Существует множество способов произвести впечатление и представить себя в Интернете, но визитные карточки по-прежнему очень важны, и независимо от того, какие технологии появятся в будущем, убедительная, осязаемая визитная карточка всегда будет играть ключевую роль в привлечении новых клиентов. Уникальный и привлекательный дизайн визитной карточки может помочь вам выделиться из толпы и продемонстрировать свои ценности и таланты в реальных и реальных условиях. Один из способов сделать вашу визитку интригующей и отличной — это создать вертикальную визитную карточку вместо обычного, ожидаемого горизонтального эквивалента.
Итак, сегодня мы собираемся создать привлекательную вертикальную визитку в InDesign. Мы будем использовать некоторые полезные методы, инструменты и приемы, чтобы сделать это. Давайте заявим.
Окончательный результат: ( Загрузите готовый многослойный файл InDesign. )
Шаг 1
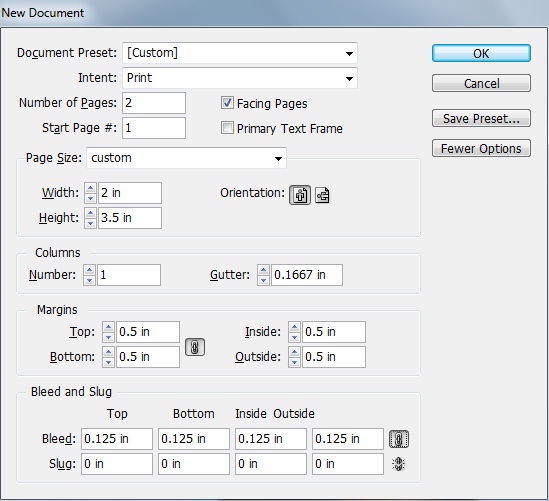
Откройте InDesign и нажмите «Файл»> «Создать»> «Документ», с количеством страниц, установленным на 2. Снимите флажок «Передние страницы». Вы можете использовать размер, который предпочитает ваш принтер; Я собираюсь установить ширину 2 дюйма и высоту 3,5 дюйма с полями 0,5 дюйма и кровотечением 0,125 дюйма.
Шаг 2
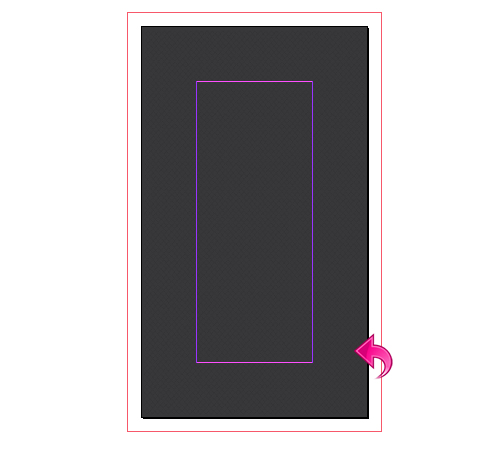
Теперь выберите инструмент «Прямоугольник» и создайте прямоугольник с образцом темного цвета (C = 0 M = 0 Y = 0 K = 92).
Шаг 3
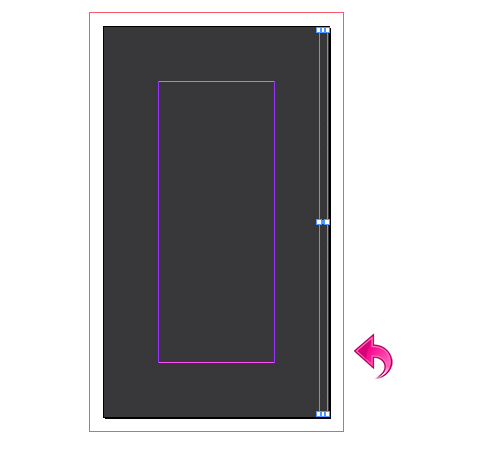
Выберите инструмент «Линия» и создайте вертикальную линию того же цвета, что и в прямоугольнике выше. Затем добавьте 4pt «белый бриллиант» с цветным образцом (C = 0 M = 0 Y = 0 K = 93).
Шаг 4
Повторите тот же процесс и заполните фон этими линиями.
Шаг 5
Прежде чем мы начнем с элементов дизайна, давайте изменим режим экрана на «Предварительный просмотр», чтобы мы могли правильно видеть детали. Теперь создайте новый слой (используя панель слоев), затем выберите инструмент «Перо» и создайте путь, как показано ниже. Заполните его образцом цвета (C = 9 M = 75 Y = 100 K = 7).
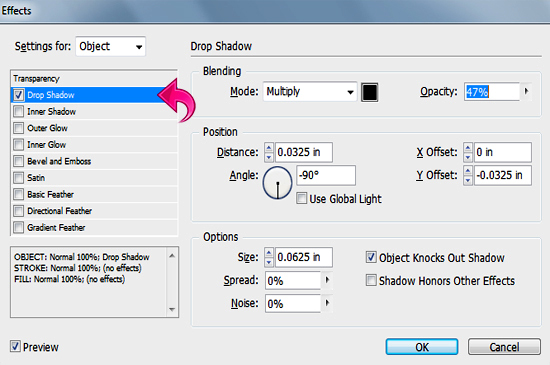
Шаг 6
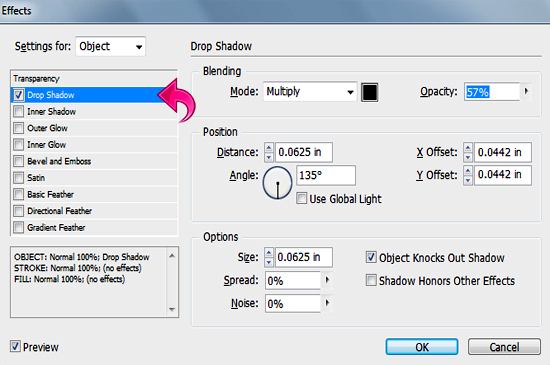
Выберите слой выше и нажмите на эффекты, чтобы добавить тень. Используйте следующие настройки.
Шаг 7
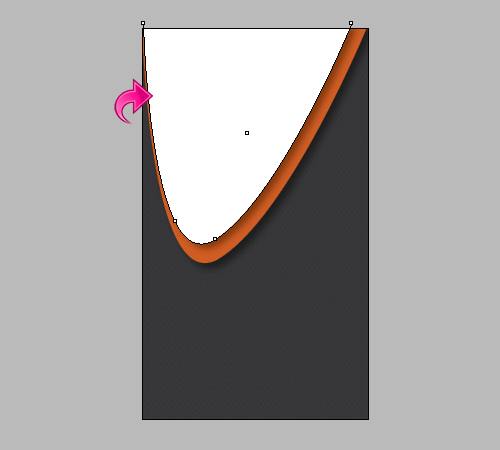
Снова выберите инструмент «Перо», создайте другой путь и залейте его образцом цвета бумаги (C = 0 M = 0 Y = 0 K = 0). Затем нажмите «Эффекты» и добавьте тень, используя те же значения, которые использовались ранее.
Шаг 8
Повторите тот же процесс и создайте еще несколько путей с похожими цветами и тенями.
Шаг 9
Теперь давайте начнем с дна. Выберите инструмент «Перо», создайте контур и залейте его образцом цвета (C = 9 M = 75 Y = 100 K = 7).
Шаг 10
Создайте еще два пути с цветами (C = 9 M = 75 Y = 100 K = 7) и (C = 1 M = 67 Y = 100 K = 0). Затем нажмите «Эффекты», чтобы добавить тень. Используйте значения, показанные ниже.
Шаг 11
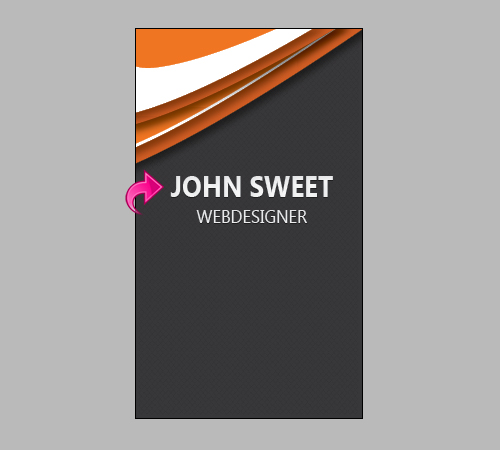
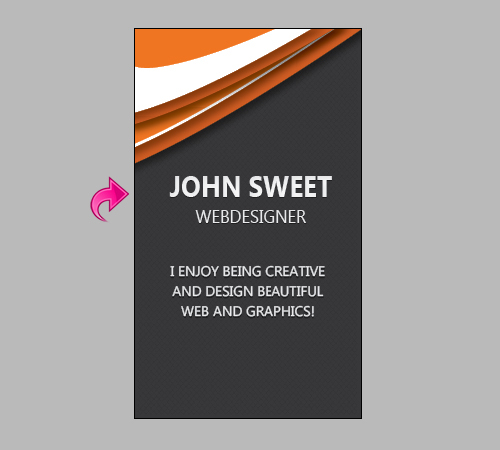
Теперь давайте добавим текст заголовка. Выберите инструмент «Текст» и добавьте текст, используя образец бумаги (C = 0 M = 0 Y = 0 K = 0).
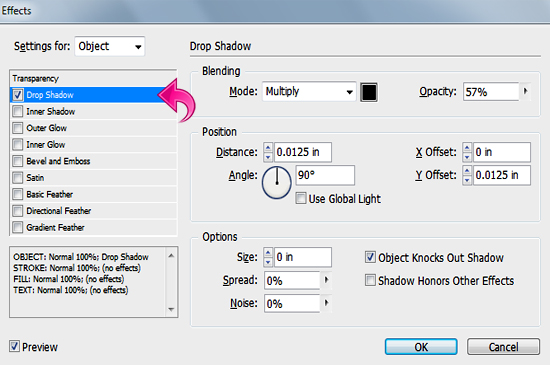
Шаг 12
Выберите вышеуказанный слой и нажмите «Эффекты», чтобы добавить тень и внутреннюю тень, используя следующие настройки.
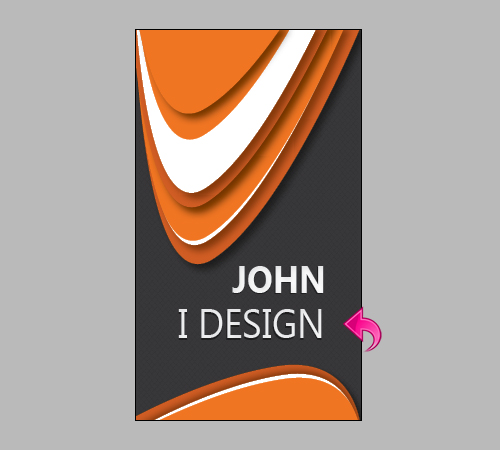
Шаг 13
Повторите тот же процесс и добавьте еще текст. Мы сделали с лицевой стороны!
Шаг 14
Теперь давайте начнем с другой стороны. Создайте новый слой и выберите инструмент «Прямоугольник», чтобы создать прямоугольник, используя те же размеры для печати, которые вы выбрали ранее.
Шаг 15
Выберите инструмент «Линия», чтобы добавить линии с 4pt «Белым бриллиантом», так же, как мы делали выше.
Шаг 16
Выберите инструмент «Перо», чтобы создать контур, и заполните его цветным образцом (C = 1 M = 67 Y = 100 K = 0).
Шаг 17
Повторите тот же процесс и создайте остальные пути и добавьте несколько теней для каждого.
Шаг 18
Выберите инструмент «Текст», добавьте текст с помощью образца белой бумаги и добавьте внутреннюю тень и тень. Используйте те же настройки, которые мы использовали для текста на другой стороне карты.
Шаг 19
Повторите тот же процесс и добавьте дополнительный текст.
Шаг 20
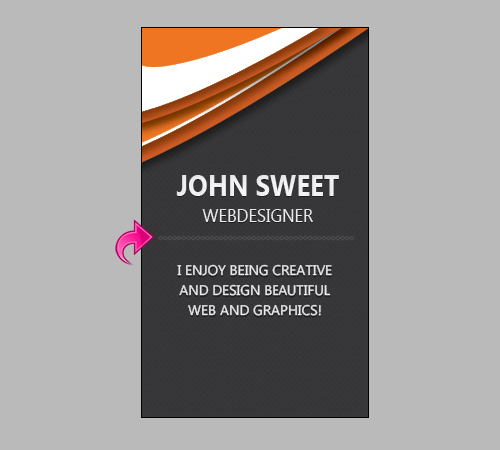
Теперь выберите инструмент «Линия» и создайте разделитель между текстами. Добавьте 3pt «Белый бриллиант» к линии с образцом серого цвета (C = 0 M = 0 Y = 0 K = 83).
Шаг 21
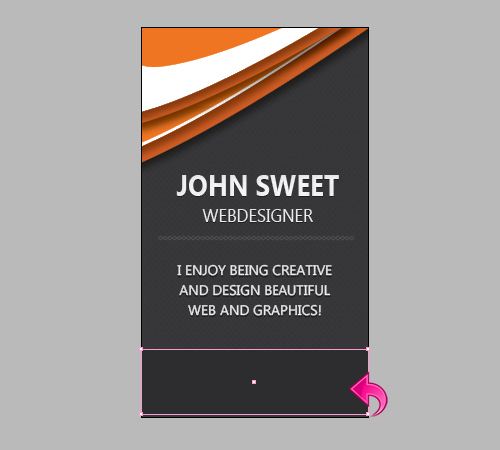
Выберите инструмент «Прямоугольник» и создайте маленький прямоугольник с цветом (C = 0 M = 0 Y = 0 K = 94).
Шаг 22
Теперь выберите тип инструмента и добавьте контактную информацию в дизайн.
Шаг 23
Выберите инструмент «Линия» и создайте разделители с ходом 1pt, используя образец темного цвета (C = 0 M = 0 Y = 0 K = 93).
И мы сделали с нашей вертикальной визитной карточкой. Выглядящий острым! Я надеюсь, вам понравился процесс.