Это 2014 год: у всех, кого вы знаете, есть телефон, готовый к работе в Интернете, и, кажется, каждый второй человек, с которым вы общаетесь, мечтает создать собственное приложение с миллионными продажами. Это привело к поистине безумному распространению приложений, доступных в разных интернет-магазинах.
В октябре 2013 года Apple анонсировала свое миллионное приложение в App Store. Google Play Store уже прошел этот номер в июне.
Даже недавно распустившийся Windows Phone Store закрывал 200 000 приложений в ноябре.
Само собой разумеется, что получение простого, привлекательного значка приложения — это «ставки на стол» для любого, кто надеется конкурировать в таких сверхконкурентных джунглях.
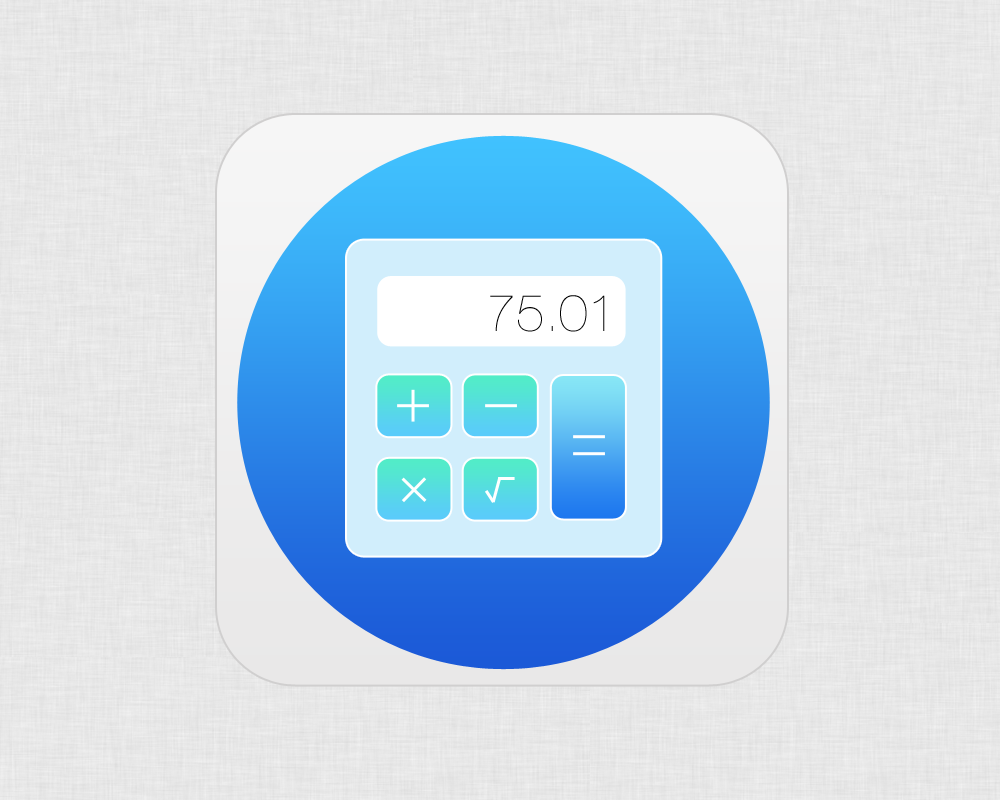
Итак, в этом уроке я покажу вам, как создать элегантную иконку приложения калькулятора, используя возможности Adobe Photoshop.
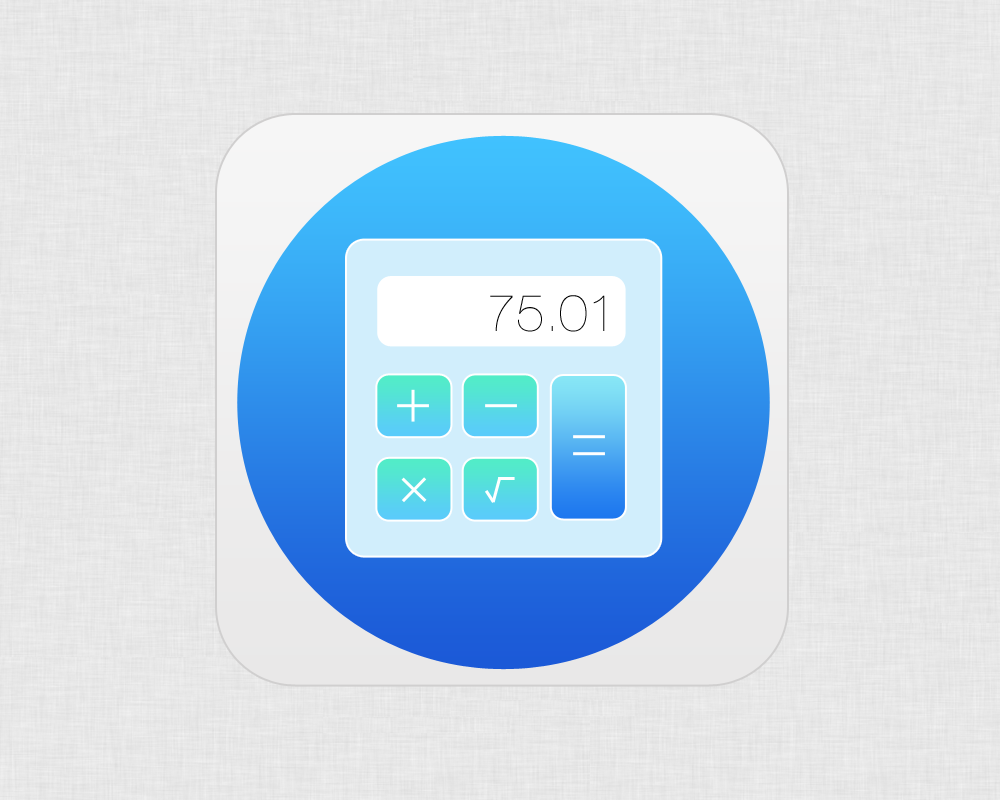
Вот взгляд на то, что мы стремимся сделать:
Первое, что вам нужно сделать, это создать новый документ, вы можете сделать это, просто нажав Ctrl + N. Дайте холсту размеры 1000 х 800 пикселей. Вы можете вставить любой фон, который хотите, в этом случае я выбрал плоский металлический рисунок.
ШАГ 2
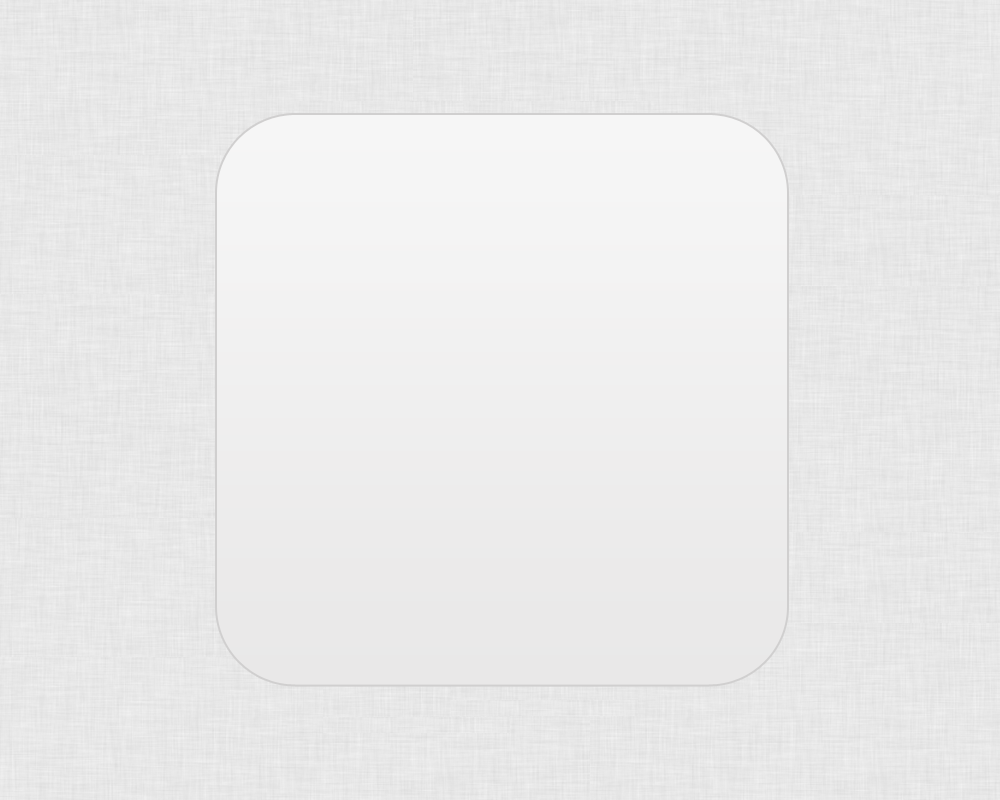
Создайте новый слой и, выбрав «Rounded Rectangle Tool» с радиусом, равным 40 пикселям, нарисуйте квадрат. Как обычно, это проще, если вы удерживаете кнопку «Shift», растягивая прямоугольник.
Пришло время добавить стиль, поэтому дважды щелкните по слою, чтобы открыть панель «Стиль слоя».
Перейдите к «Штриху» и введите следующие значения:
- Размер: 2
- Позиция: Снаружи
- Режим смешивания: Нормальный
- Непрозрачность: 100%
- Цвет: # d0cfcf
Перейти к градиентному наложению:
- Режим смешивания: Нормальный
- Непрозрачность: 100%
- Градиент: от # e9e8e8 до # f6f6f6
- Стиль: линейный
- Угол: 90 °
- Масштаб: 100%
ШАГ 3
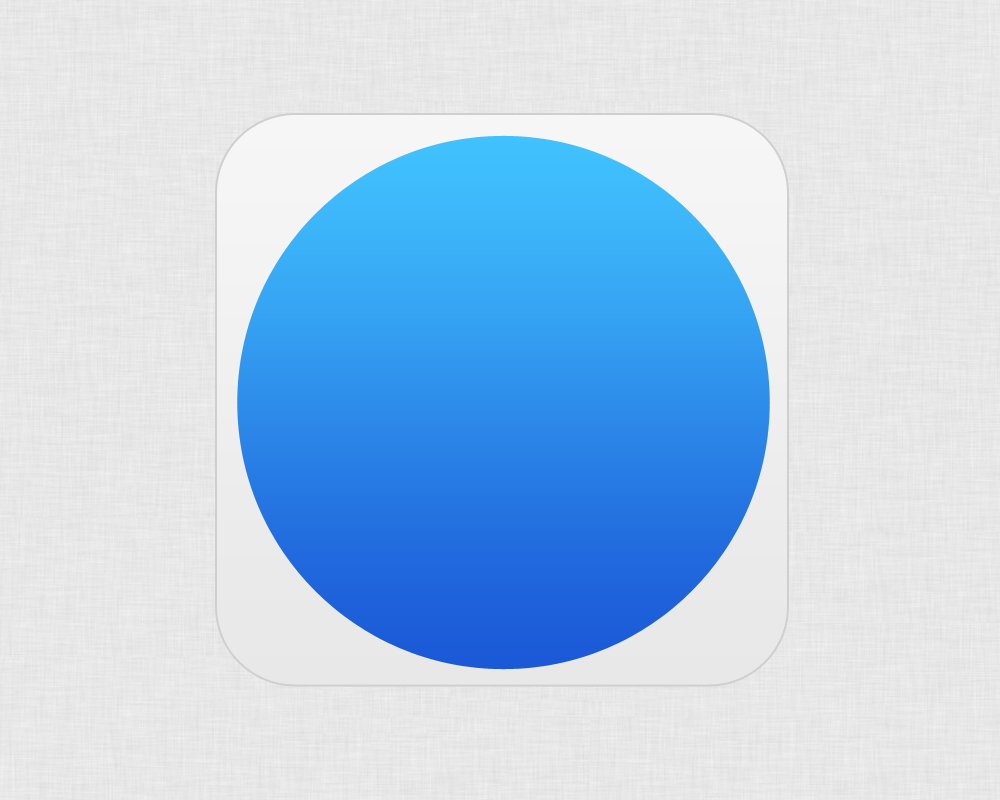
Теперь мы собираемся создать синий основной круг. Возьмите «Эллиптический инструмент» и нарисуйте круг внутри скругленного прямоугольника. Еще раз, я предлагаю удерживать кнопку «Shift», чтобы сохранить идеальный круг.
Цвет, который вы используете, не важен, так как мы собираемся заполнить его градиентом. Откройте панель «Стиль слоя» и перейдите в «Наложение градиента».
- Пункт списка
- Режим смешивания: Нормальный
- Непрозрачность: 100%
- Градиент: # 1b59d7to # 41c2fe
- Стиль: линейный
- Угол: 90 °
- Масштаб: 100%
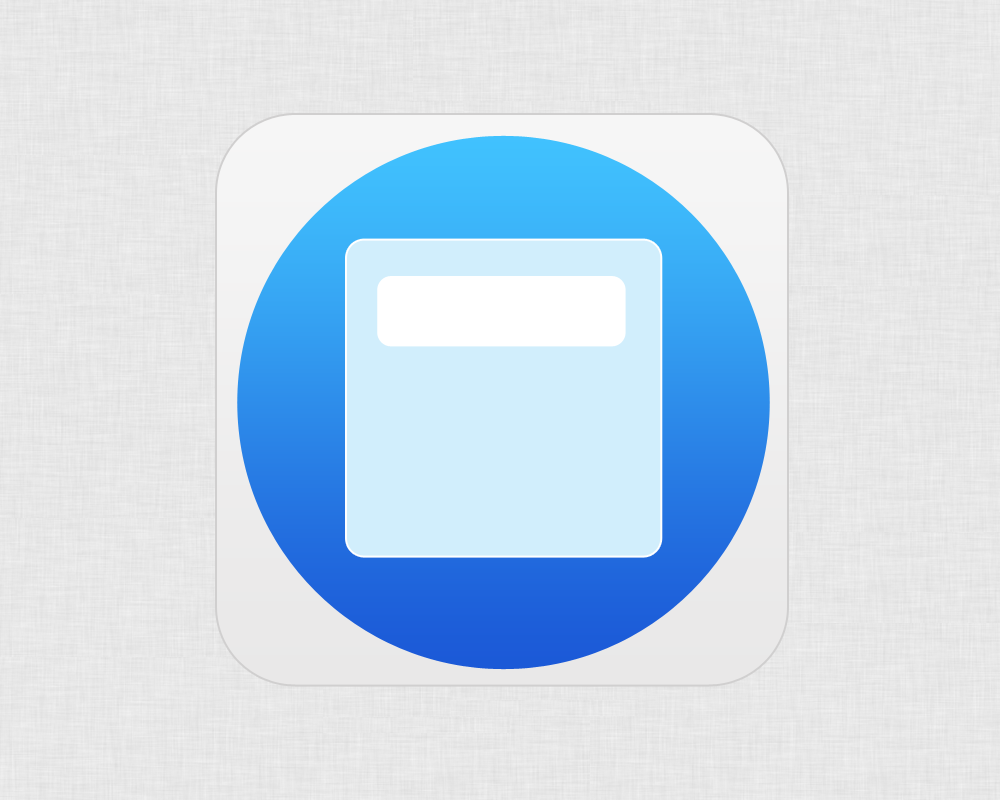
Вы должны увидеть что-то вроде этого:
ШАГ 4
Давайте создадим внутренний прямоугольник с закругленными углами — тело калькулятора. Чтобы нарисовать фигуру, вы будете делать именно то, что мы делали на шаге 2, с одним отличием. Вместо того, чтобы добавить градиент, мы залим форму одним цветом: # d1eefc.
Откройте панель «Stroke» и введите следующие параметры:
- Размер: 2
- Позиция: Снаружи
- Режим смешивания: Нормальный
- Непрозрачность: 100%
- Цвет: #ffffff
ШАГ 5
Каждый калькулятор нуждается в экране, и наш не исключение. Во всяком случае, это легкий шаг.
Просто нарисуйте прямоугольник со скругленными углами, используя «Rounded Rectangle Tool». На этот раз лучше установить радиус угла около 10 пикселей.
Я заполнил форму классическим «белым» (#ffffff), но светло-серый тоже подойдет. Ваш звонок.
ШАГ 6
На этом шаге мы сделаем меньшие кнопки.
Еще раз мы будем использовать «Rounded Shape Tool» с радиусом 10 пикселей.
Вам нужно будет нарисовать небольшую округлую форму, вы можете создать квадрат или прямоугольник, как вам удобнее.
Затем откройте панель «Gradient Overlay» и вставьте эти значения:
- Режим смешивания: Нормальный
- Непрозрачность: 100%
- Градиент: от # 5acbfb до # 52edc7
- Стиль: линейный
- Угол: 90 °
- Масштаб: 100%
Что касается обводки, используйте белый или светлый цвет и установите размер 2 пикселя.
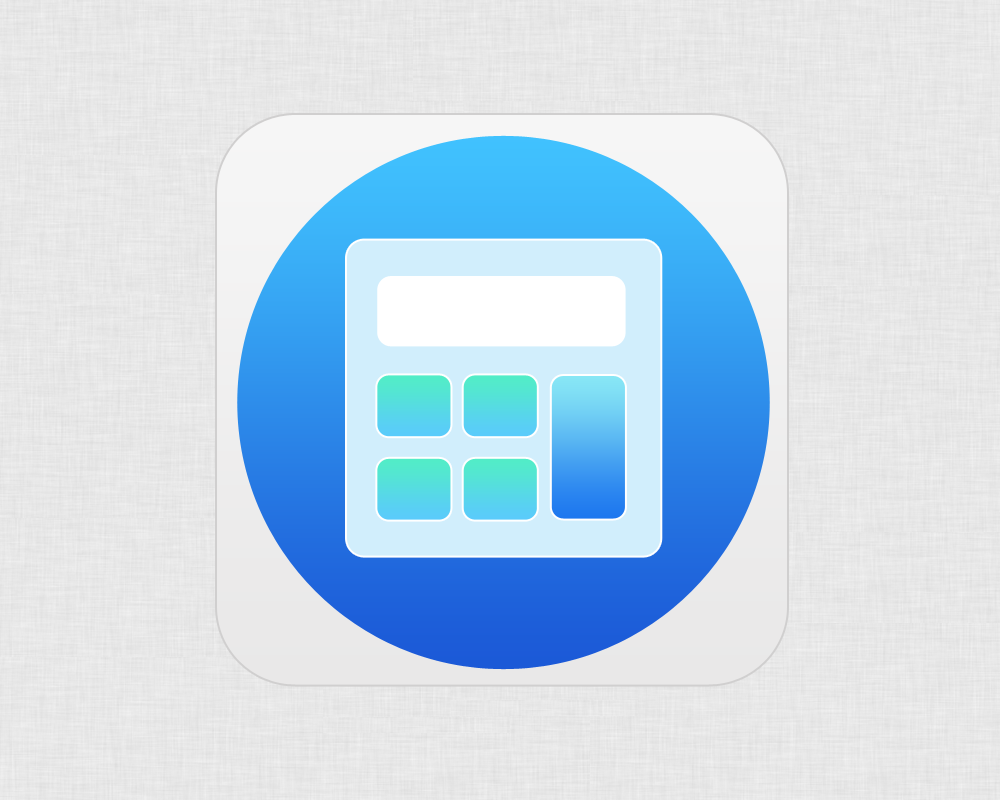
Итак, теперь мы создали одну из четырех кнопок. Если все получилось, вы должны получить результат, похожий на этот.
ШАГ 7
Теперь вы должны приступить к созданию других кнопок.
Не волнуйтесь, вам не нужно повторять предыдущий шаг три раза, вы можете легко дублировать уровень кнопок и размещать фигуры в наиболее подходящих местах. Я предлагаю вам использовать рекомендации, чтобы получить симметричный результат.
ШАГ 8
Ключ со знаком равенства может быть создан как предыдущие. Конечно, это немного больше, я сделал это в два раза выше, чем другие кнопки.
Цвет тоже другой, на самом деле градиент идет от # 1d77ef до # 87e7f5.
ШАГ 9
Мы почти закончили работу. Нам нужно только добавить некоторые детали, чтобы калькулятор выглядел более реалистично.
Например, можно добавить некоторые математические знаки на кнопки: вы можете легко найти множество готовых символов в Интернете.
Иными словами, я решил создать свои собственные знаки. В этом случае вы должны выбрать «Line Tool» и установить толщину в 2 пикселя. Цвет, который я использовал, — белый, #ffffff, но я предлагаю вам использовать тот же цвет мазка кнопок.
ШАГ 10
Это самый последний шаг этого урока Photoshop. Пришло время добавить несколько чисел на экране.
Итак, выберите «Горизонтальный текстовый инструмент» и напишите несколько цифр. Я использовал шрифт Helvetica Neue UltraLight, в то время как обычный черный цвет # 000000.
Вот и все!
Надеюсь, вам понравилось и вы получили отличный результат на этом пути.