Иногда мы не можем запускать наши сайты так быстро, как хотелось бы, из-за ошибок, задержек, редизайнов или других неудач. Но это не значит, что мы должны вообще отказаться от веб-сайта. Страницы «Скоро», если они хорошо продуманы, являются отличным способом создать предвкушение и получить старт для роста числа подписчиков в Интернете. Эти страницы бывают разных форм и содержат различную информацию. Некоторые из них проинформируют посетителя о деталях проекта, когда ожидать появления сайта и другую полезную информацию. Другие являются более абстрактными, загадочными и интригующими, что является эффективным способом обещать больше информации по электронной почте и расширять список заинтересованных подписчиков электронной почты.
В любом случае, если у вас есть страница «Скоро в продаже», вы хотите убедиться, что она привлекательна, запоминаема и заслуживает повторного посещения позже. В сегодняшнем уроке я покажу вам, как создать свой собственный дизайн «Скоро» в Photoshop. Давайте начнем!
Что вам понадобится:
Обои Candy Blur
логотип
Шаг 1: Новый Холст
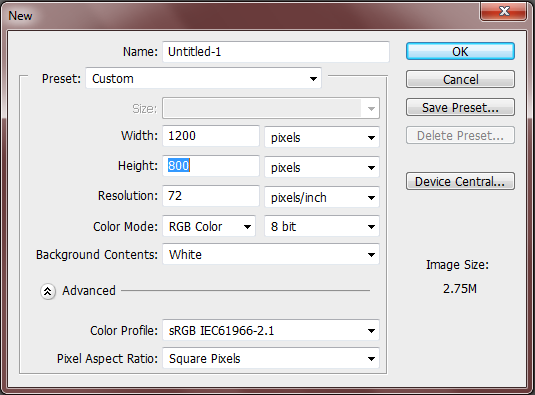
Чтобы начать дизайн нашей страницы, нам нужно сначала создать новый документ. Перейдите в «Файл»> «Создать» или просто нажмите Ctrl + «N» и присвойте холсту размеры 1200 на 800 пикселей.
Шаг 2: Заполнить фон
Создайте новый слой, чтобы добавить цвет фона. Измените цвет переднего плана на # d2d2d2 и заполните вновь созданный пустой слой.
Шаг 3: Градиент
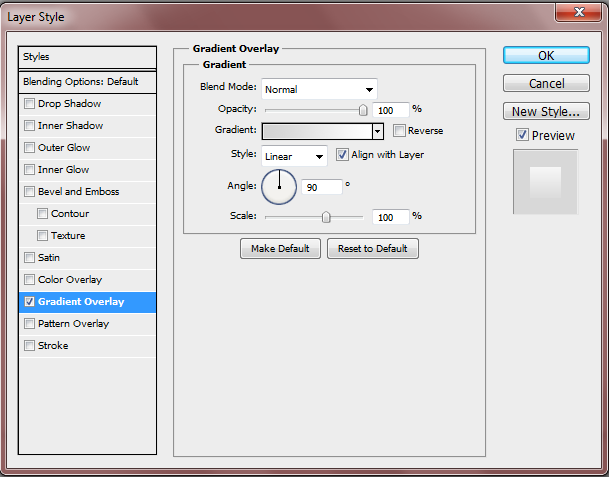
Оставьте цвет переднего плана таким же, как это было в шаге 2, и установите цвет фона на #ffffff. Затем перейдите к вновь заполненному слою и откройте «Параметры смешивания». Установите флажок «Градиентное наложение» и измените цвет в градиенте, чтобы он отражал ваш основной и фоновый цвета. Нажмите «ОК».
Шаг 4: обои
Откройте обои Candy Blur и вставьте изображение на свой холст. Вам нужно будет немного изменить его размер, чтобы он соответствовал ширине и высоте вашего холста. Как только это будет сделано, сотрите около трети обоев мягкой круглой кистью вниз.
Шаг 5: Акцентированные края
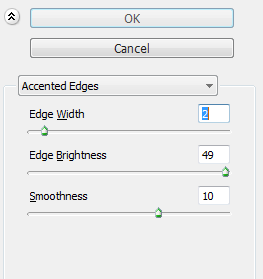
Теперь мы хотим добавить эффект к нашим обоям. Оставайтесь на том же слое и перейдите в «Фильтр»> «Мазки кистью»> «Акцентированные края». Измените настройки, чтобы они соответствовали тем, которые показаны на изображении ниже.
Шаг 6: Контент-бокс
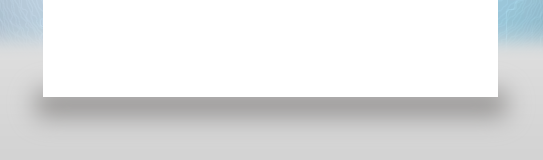
Чтобы сохранить наш дизайн организованным, мы создадим область для всего актуального контента. Измените цвет фона на #ffffff и используйте инструмент прямоугольник, чтобы создать большой прямоугольник в середине вашего холста. Посмотрите ниже для ясности.
Шаг 7: Контент Box Shadow
Чтобы добавить глубину нашему боксу, нам нужно создать слой под ним. Измените цвет переднего плана на #adabaa и, используя инструмент прямоугольного выделения, создайте тощий прямоугольник чуть длиннее, чем ваш блок контента.
Затем Gaussian Blur тень примерно на 23,3 пикселя и измените режим слоя на «Умножение».
Шаг 8: Отсчет времени
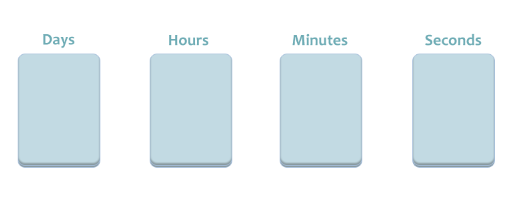
Далее мы будем работать над отсчетом времени. Установите цвет переднего плана на # c2dae3 и снова выберите инструмент с закругленными прямоугольниками. Установите радиус на 10 пикселей и нарисуйте свою форму, как я сделал ниже.
Шаг 9: Стиль Обратного отсчета
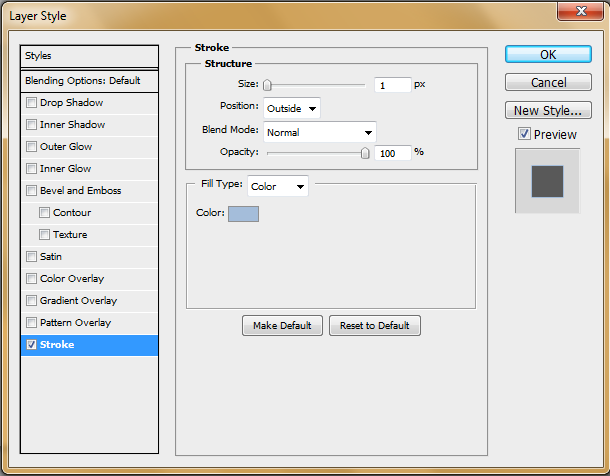
Чтобы выделить окно, мы добавим к нему некоторые эффекты. Откройте «Параметры смешивания» и установите флажок «Инсульт». Измените цвет на # a4bdda и установите размер 1px.
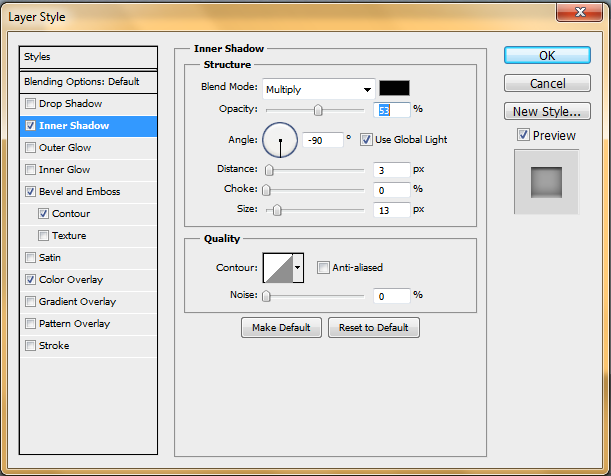
Теперь установите флажок «Внутренняя тень» и измените настройки так, чтобы они соответствовали приведенным ниже.
Дублируйте слой и переместите его под оригинальную коробку. Слегка сдвиньте его вниз, чтобы увидеть часть фигуры.
Шаг 10: Группировка и дублирование
Там должно быть еще три окна обратного отсчета, чтобы закончить наш таймер обратного отсчета. Для этого сгруппируйте два слоя вместе, а затем дублируйте папку три раза. Переименуйте каждую папку, чтобы вы знали, какая папка содержит какой ящик. После этого расположите коробки одинаково друг от друга.
Шаг 11: текст обратного отсчета
Выберите инструмент «Текст» и измените цвет на # 6dabb4. Выберите Candara в качестве шрифта и, используя размер шрифта 24pt, напишите выбранные заголовки обратного отсчета.
Шаг 12: Время обратного отсчета
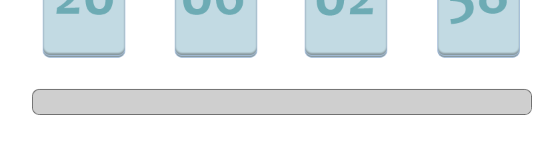
Теперь, когда наш текст на месте, мы можем добавить наши номера. Используйте тот же цвет, что и на шаге 11, но установите для шрифта значение 92 пункта.
Шаг 13: индикатор выполнения
Используйте скругленный прямоугольник, чтобы создать индикатор выполнения. Сделайте цвет #cfcfcf и убедитесь, что индикатор выполнения находится под вашим таймером обратного отсчета.
Шаг 14: Эффекты индикатора выполнения
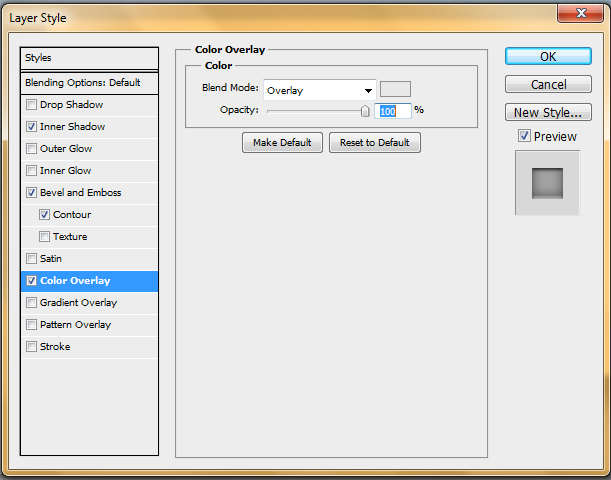
Нам нужно стилизовать наш индикатор прогресса, добавив «Blending Options» еще раз. Установите флажок «Color Overlay» и измените цвет на # e8e8e8.
Установите флажок «Bevel & Emboss», а также «Contour». Оставьте эффект контура с настройками по умолчанию, но измените скос, как показано ниже.
Теперь выберите «Inner Shadow» и настройте эти параметры. Нажмите «ОК», когда закончите.
Шаг 15: Цвет индикатора выполнения
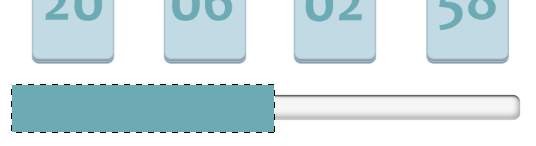
Создайте новый слой для цвета индикатора выполнения. Измените цвет переднего плана на # 6dabb4 и используйте прямоугольный инструмент выделения и сделайте выбор на индикаторе выполнения. Заполните ваш выбор выбранным цветом.
Теперь перейдите к слою индикатора выполнения и удерживайте Ctrl, прежде чем нажимать на миниатюру векторной маски. Затем перейдите к «Select»> «Inverse» и нажмите «Delete» на цветном слое индикатора выполнения.
Шаг 16: Цветовые эффекты индикатора выполнения
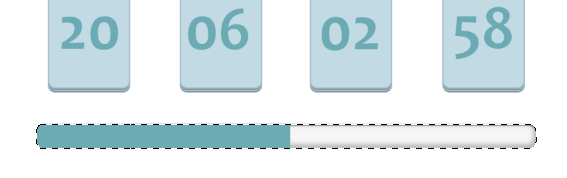
Измените режим слоя на «Умножение», а затем откройте панель «Параметры наложения». Установите флажок «Inner Glow» и установите цвет # 6dabb4. Затем измените остальные настройки в соответствии с изображением ниже.
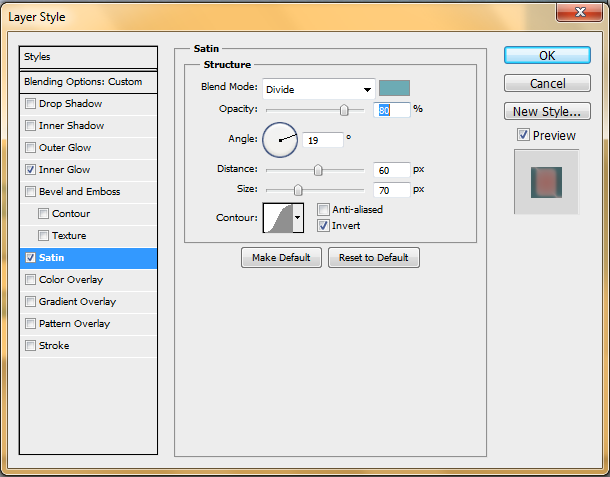
Установите флажок «Атлас» и сделайте также цвет # 6dabb4. Настройте остальные параметры в соответствии со следующим изображением.
Шаг 17: Подписка
Сделайте прямоугольное поле под полем с содержимым, чтобы оно служило формой ввода для электронных писем посетителей. Используйте инструмент скругленный прямоугольник и цвет #cfcfcf, чтобы сделать это. Скопируйте стиль слоя индикатора выполнения и вставьте его на этот вновь созданный слой.
Шаг 18: Кнопка «Отправить»
Используйте инструмент прямоугольник с закругленными углами еще раз с цветом # c2dae3, чтобы создать кнопку отправки.
Скопируйте стиль слоя в окнах обратного отсчета и вставьте его на слой кнопки «Отправить».
Шаг 19: Логотип
Откройте изображение логотипа в Illustrator и экспортируйте его в файл PNG. В Photoshop измените цвет, выбрав «Изображение»> «Настройки»> «Оттенок / Насыщенность». Сделайте настройки, соответствующие изображению ниже.
Как только это будет сделано, вставьте логотип на свой дизайн и измените его размер так, чтобы он разумно помещался над окном контента.
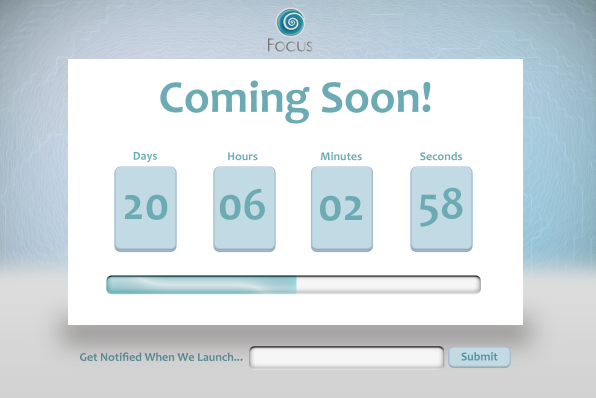
Шаг 20: Готово
Завершите дизайн страницы, добавив текст, как я сделал. Помните, что вы можете добавить столько информации, сколько захотите. Просто убедитесь, что вы не переполнены своей ограниченной областью контента.
Скачать PSD файл
Это все. Надеюсь, вам понравился урок, и вы нашли его полезным. Удачного проектирования!