Мобильные устройства стали чрезвычайно популярными, поэтому веб-дизайнеры, как и разработчики программного обеспечения, сосредоточены на переходе на мобильные приложения. Популярность мобильных приложений породила острую конкуренцию, и любая возможность помочь вашему приложению выделиться из толпы стоит того, чтобы его использовать. Стильный, четкий значок приложения — это очевидный способ помочь вашему приложению сиять в магазине приложений и на самих устройствах. Привлекательные значки приложений могут незаметно привести к увеличению покупок, увеличению количества загрузок и повышению активности пользователей.
В этом уроке я покажу вам, как создать привлекательный значок камеры в Illustrator. Мы будем использовать различные инструменты формы, инструмент градиента и различные опции в меню эффектов для достижения окончательного результата. Я надеюсь, что вы узнаете несколько полезных советов по пути. Итак, начнем!
Окончательный результат: ( Загрузите заполненный файл Illustrator .)
Шаг 1
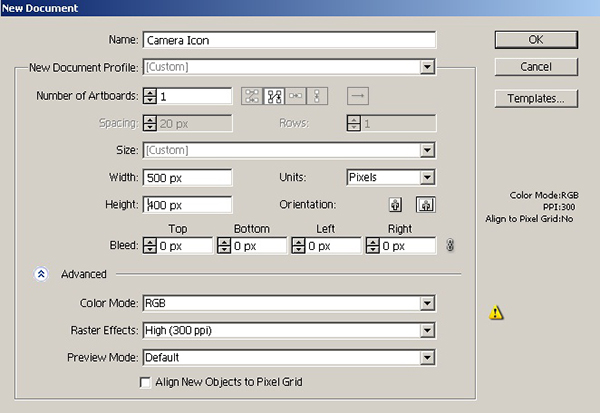
Создайте новый документ в Illustrator с шириной 500 пикселей и высотой 400 пикселей.
Шаг 2
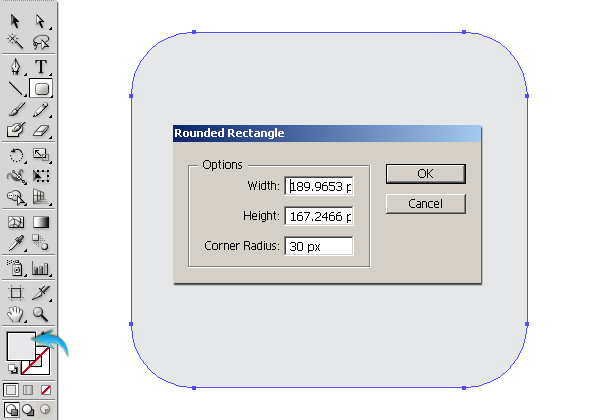
Выберите инструмент прямоугольник с закругленными углами и нажмите на холст. Введите значение 30px для радиуса угла в окне параметров, чтобы нарисовать прямоугольник, показанный ниже. Вы можете использовать любой цвет заливки на данный момент. Установите свой удар на нет.
Шаг 3
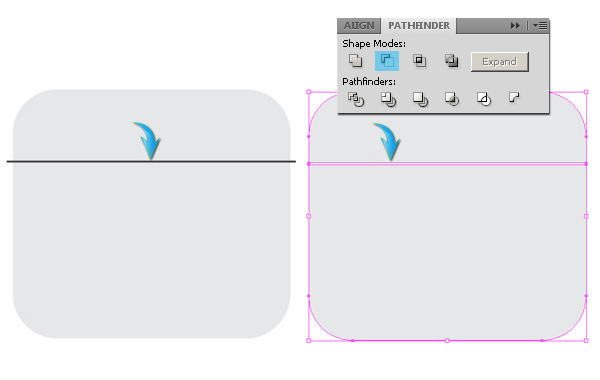
Нарисуйте тонкий прямоугольник, используя инструмент прямоугольник, чтобы разделить предыдущий прямоугольник на две части. После этого выберите оба прямоугольника, щелкнув по цели в форме кольца с правой стороны соответствующих слоев, и перейдите в «Окно»> «Навигатор» (Shift + Ctrl + F9) и выберите режим формы «Минус фронт». Оставьте эту группу выделенной и перейдите в «Объект»> «Развернуть», чтобы полностью разделить их.
Шаг 4
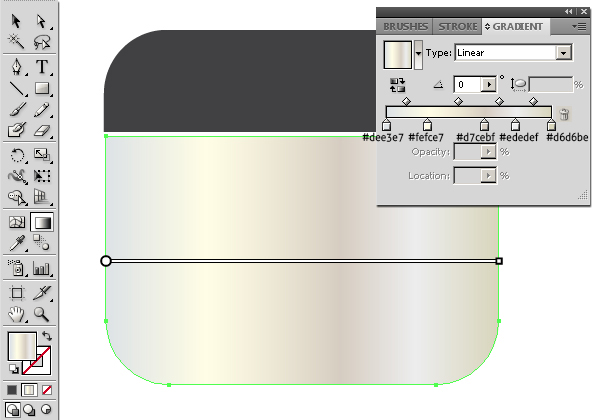
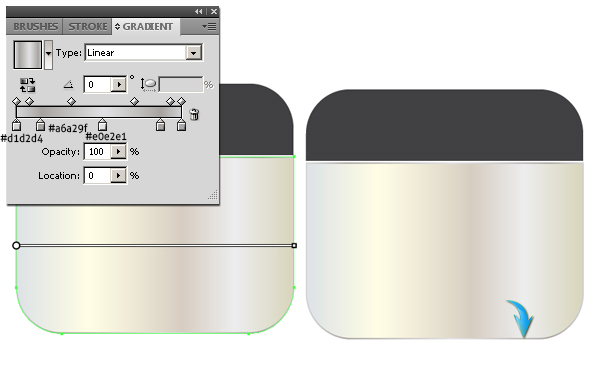
Теперь выберите нижнюю часть и примените следующий градиент, используя инструмент градиента (G).
Дублируйте этот слой, немного увеличьте его размер, чтобы сделать штрих, и примените к нему следующий градиент.
Шаг 5
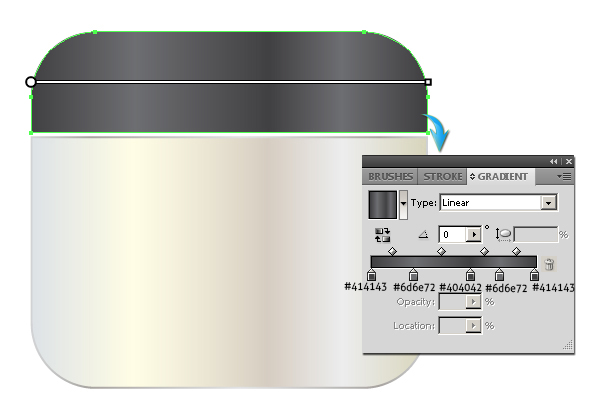
Выберите верхнюю часть и примените к ней следующий градиент.
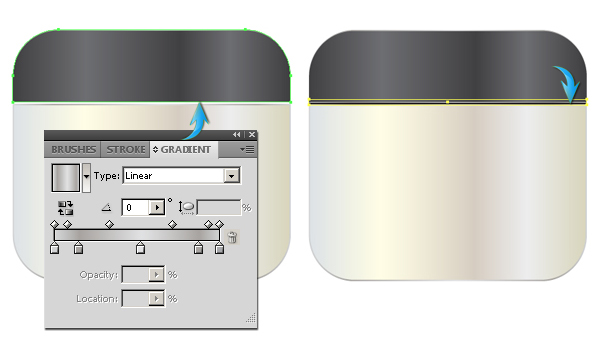
Чтобы сделать блестящий штрих вокруг него, продублируйте его, немного увеличьте его размер и примените тот же градиент, что и для хода нижней части. Теперь нарисуйте тонкий черный прямоугольник под остальными слоями, чтобы закрыть промежуток между частями камеры.
Шаг 6
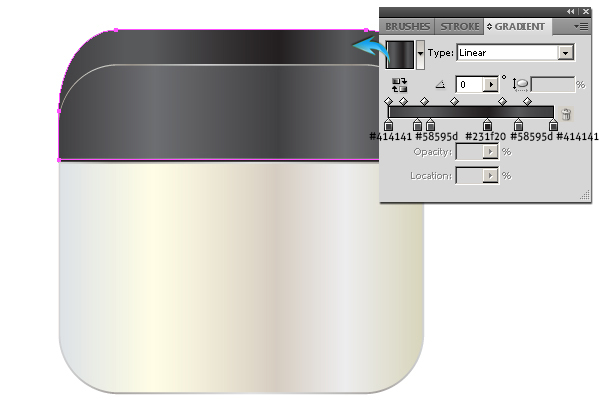
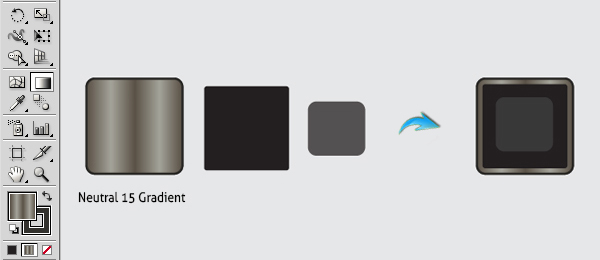
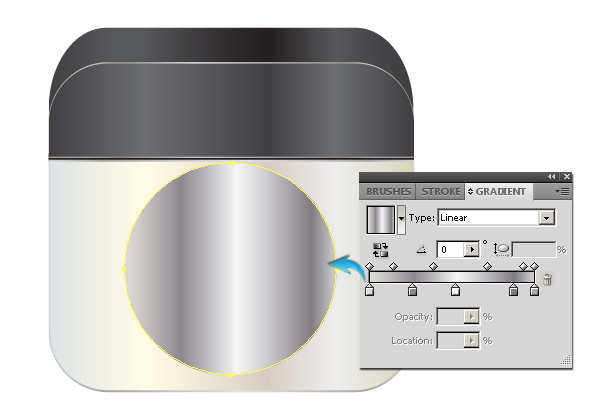
Чтобы придать иконке трехмерный вид, продублируйте верхний слой, поместите его под остальные слои и увеличьте его размер с помощью инструмента выделения (V). Примените следующий градиент к этому.
Шаг 7
Далее сделаем объектив камеры. Нарисуйте эллипс, используя инструмент эллипса, и примените к нему «серебряный» градиент. Вы можете найти этот градиент, перейдя в «Окно»> «Библиотеки образцов»> «Градиенты»> «Металлы» и выбрав «Серебро» в опциях.

Нарисуйте другой эллипс чуть меньше предыдущего. Используйте # efe8df в качестве цвета заливки и установите обводку на none.
Шаг 8
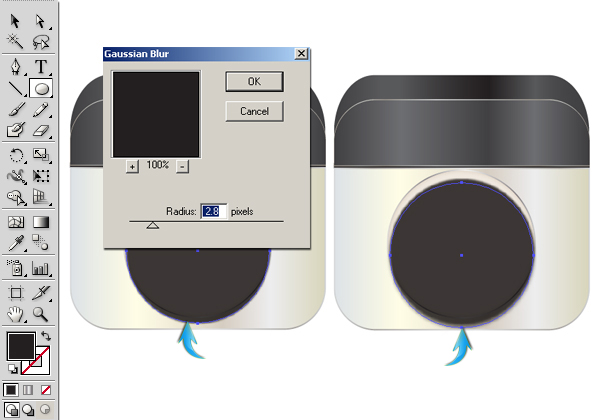
Чтобы создать тень на объективе, нарисуйте темный серый эллипс, показанный ниже, и примените эффект размытия Гаусса размером 2,8 пикселя, следуя пути «Эффект»> «Размытие»> «Размытие по Гауссу». Дублируйте этот эллипс, перетащите его на 2-3 шага вниз и уменьшите непрозрачность до 75% на панели прозрачности (Shift + Ctrl + F10).
Шаг 9
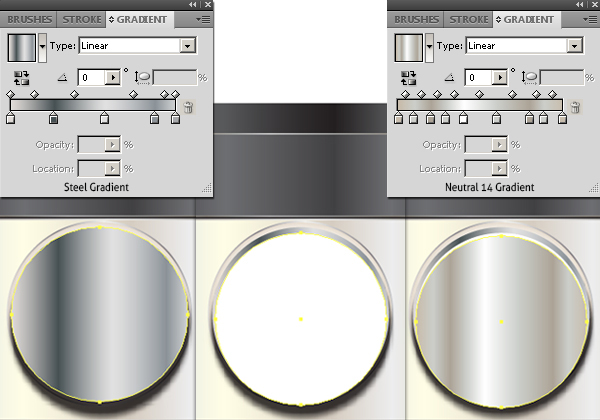
Теперь мы нарисуем три эллипса друг над другом. Нарисуйте первый эллипс и примените к нему «стальной» градиент, который вы можете найти в градиентах металла по умолчанию. Дублируйте его, измените цвет заливки на белый и перетащите его вниз на 3-4 шага. Дублируйте этот эллипс, примените к нему градиент «Нейтральный 14», который вы можете найти в нейтральных градиентах по умолчанию, и перетащите его вниз на 1-2 шага.
Шаг 10
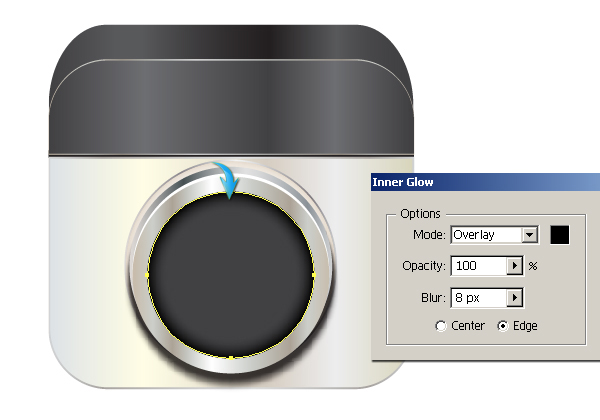
Нарисуйте меньший эллипс над остальными, выберите его и примените следующие настройки для достижения внутреннего свечения («Эффект»> «Стилизация»> «Внутреннее свечение»).
Шаг 11
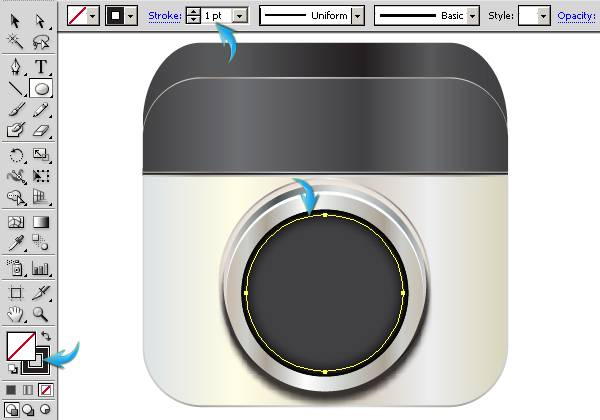
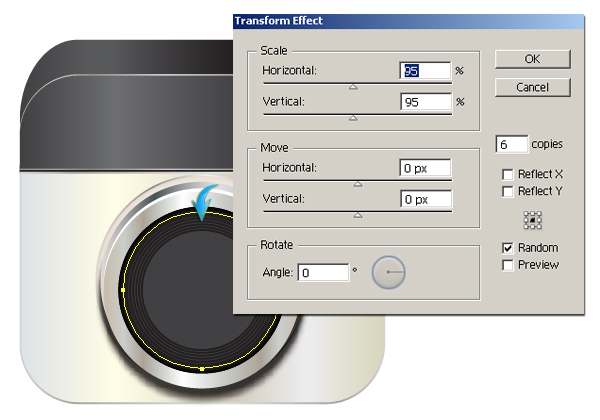
Затем нарисуйте круг внутри предыдущего, установите его цвет заливки на none и выберите черный штрих с весом в 1pt.
Выберите слой обводки и перейдите в «Эффект»> «Искажение и преобразование»> «Преобразование». Примените следующие настройки здесь, чтобы сделать несколько колец.
Шаг 12
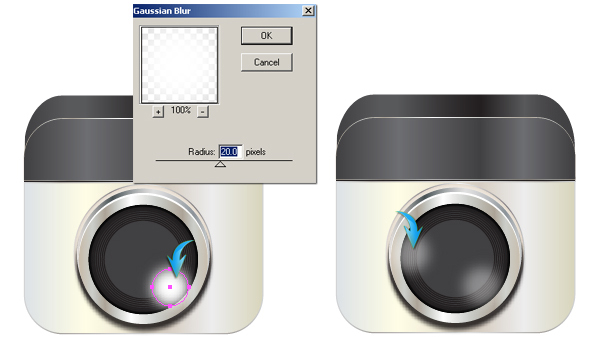
Чтобы сделать светлый свет, нарисуйте белый эллипс, показанный ниже, и примените к нему эффект размытия по Гауссу размером 20px. После этого уменьшите его непрозрачность до 40%. Дублируйте и поместите точку свечения на некотором расстоянии от оригинала.
Шаг 13
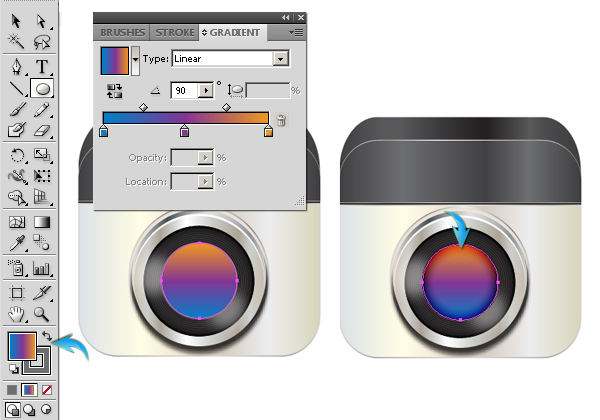
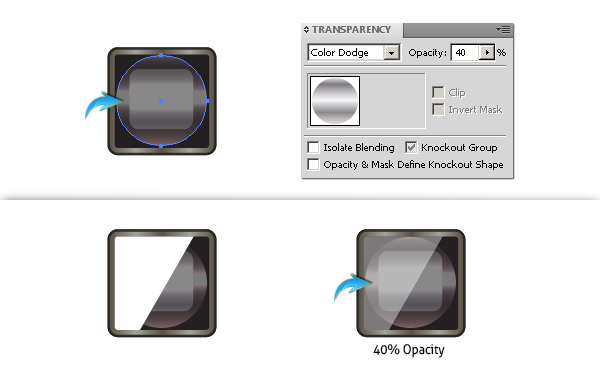
Теперь нарисуйте круг над остальными слоями, примените к нему градиент «Сплит 1» и добавьте серый штрих 1pt. Вы можете найти этот градиент в цветовых гармониях по умолчанию. После этого выберите этот эллипс и примените тот же эффект внутреннего свечения, что и на шаге 10.
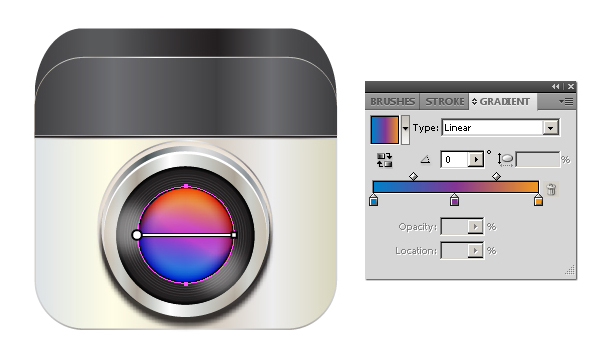
Дублируйте этот эллипс и скройте эффект внутреннего свечения на панели внешнего вида (Shift + F6). Теперь выберите его и дважды щелкните инструмент градиента, чтобы открыть окно градиента и изменить угол от 90 до 0 градусов. После этого измените режим смешивания этого слоя на «Color Dodge» и уменьшите его непрозрачность до 50%.
Шаг 14
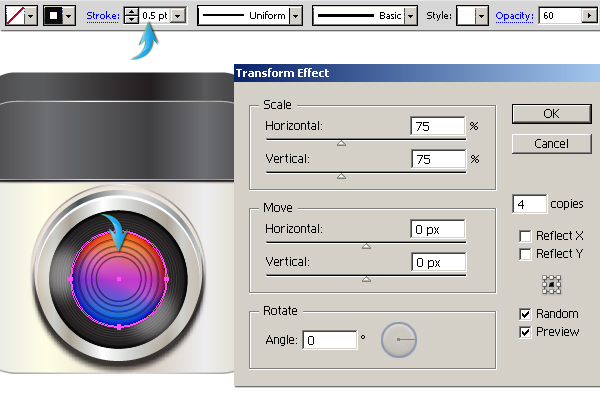
Теперь нарисуйте эллипс над цветной областью, установите для него цвет заливки none и добавьте черный штрих с весом 0,5 пт. Выберите его и примените следующие настройки Transform, чтобы получить больше колец. После этого уменьшите его непрозрачность до 60%.
Шаг 15
Сделайте еще несколько эллипсов разных оттенков серого, чтобы заполнить центральную часть объектива. Я продублировал слой свечения и поднял его наверх.
Шаг 16
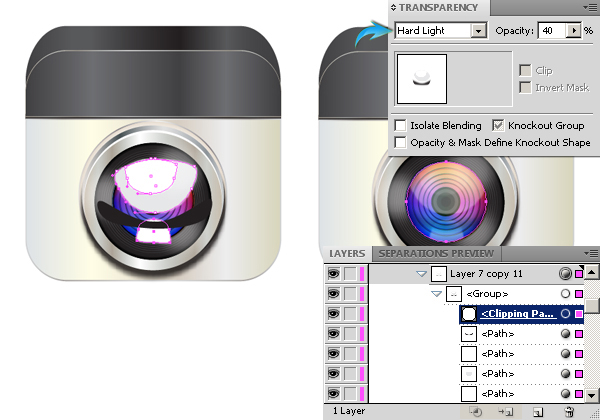
Далее мы создадим несколько бликов над объективом. Нарисуйте несколько фигур (показано ниже) с помощью карандаша или ручки. Кроме того, сделайте неправильную форму в черном между этими основными моментами. Выберите их и соберите в новый слой. Теперь примените эффект размытия по Гауссу размером 2-3 пикселя. Чтобы ограничить блики внутри объектива, нарисуйте круг и установите для его заливки и обводки значение none. Выберите блики и этот новый слой эллипса и перейдите в «Объект»> «Обтравочная маска»> «Сделать». После этого измените режим смешивания на «Жесткий свет» и уменьшите непрозрачность до 40%.
Шаг 17
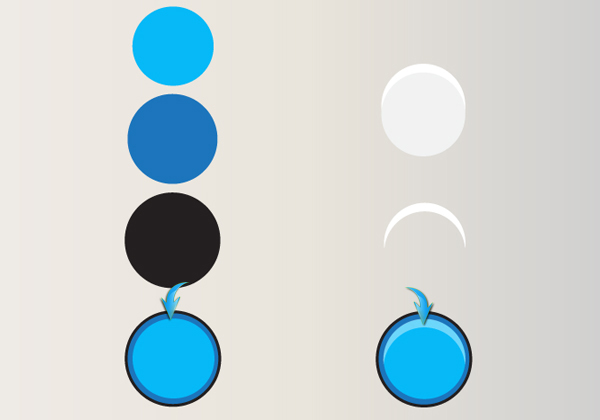
Чтобы сделать кнопку камеры, нарисуйте три эллипса разных размеров (как показано ниже) и расположите их друг над другом, чтобы сделать кнопку. Чтобы создать подсветку, дважды продублируйте светлый синий эллипс и измените его цвет на белый. Перетащите один белый эллипс на 1-2 шага вниз. Теперь выберите белые эллипсы и нажмите «Минус Фронт» на панели поиска пути, чтобы создать форму полумесяца. Уменьшите непрозрачность этой серповидной формы до 40%.
Сделайте тень для кнопки, используя ту же технику, что мы использовали для объектива.
Шаг 18
Чтобы сделать видоискатель, нарисуйте несколько прямоугольников и разместите их друг над другом, как показано ниже. Примените «Нейтральный 15» градиент на фоновом прямоугольнике с черным штрихом 1pt.
Шаг 19
Теперь нарисуйте круг, как показано ниже, и примените к нему «Серебряный» градиент. Измените режим смешивания на «Color Dodge» и уменьшите непрозрачность до 40%. Делайте блики с помощью инструмента «Перо» и уменьшайте непрозрачность до 40%.
Шаг 20
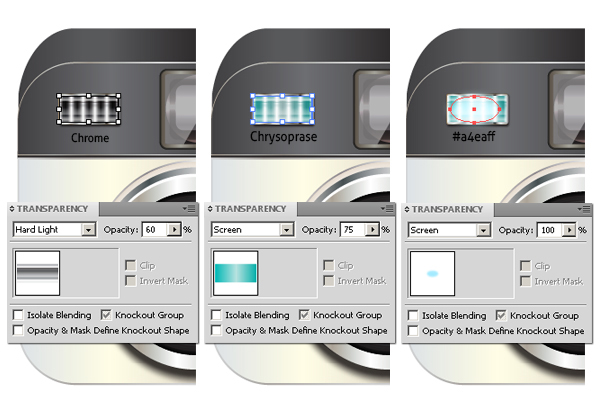
Чтобы сделать лампочку, нарисуйте прямоугольник и примените к нему градиент «Хром». Измените режим смешивания на «Hard Light» и установите непрозрачность на 60%. Дублируйте его и измените его градиент на «Хризопраз», который вы можете найти, перейдя в «Окно»> «Библиотеки образцов»> «Градиенты»> «Драгоценные камни и драгоценности». Измените режим смешивания на «Экран» и установите непрозрачность 75 %. Теперь создайте вытянутый эллипс с небесно-голубым цветом заливки внутри прямоугольника и примените к нему эффект размытия по Гауссу размером 8px. Измените режим смешивания на «Экран». Наконец, сделайте его тень, используя те же методы, которые мы использовали для кнопки.
Шаг 21
Теперь мы сделаем тень от значка. Нарисуйте эллипс с черной заливкой под остальными слоями. Выберите его и примените к нему эффект размытия по Гауссу размером 8px.
Вот и все, ребята. Надеюсь, вам понравился урок и вы узнали что-то полезное. Дайте мне знать, что вы думаете.