Photoshop — программа для веб-дизайнеров по всему миру. Его популярность заслужена; у него есть удивительный потенциал для создания реалистичных образов за считанные минуты. В настоящее время дизайнеры сосредоточены на создании очень подробных реалистичных предметов. У Photoshop есть что предложить в этой области — все, что вам нужно, это продолжать практиковать и исследовать его, чтобы достичь выдающихся результатов.
В этом уроке я покажу вам, как создать фотореалистичный конверт для письма в Photoshop с нуля. Вы научитесь создавать как переднюю, так и заднюю стороны конверта. Мы собираемся использовать различные инструменты формы, фильтры и различные параметры смешивания для достижения конечного результата. Итак, начнем!
Ресурсы:
Почтовые Кисти Фотошоп от Redheadstock
Конечный результат:
Шаг 1: построй свой холст
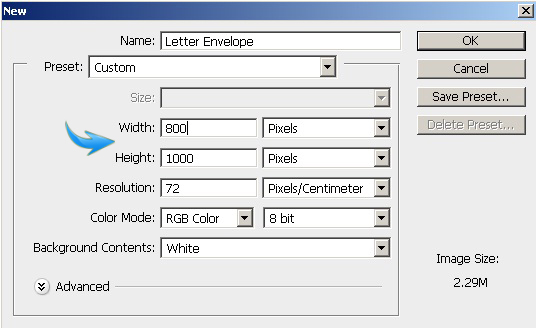
Создайте новый документ в Photoshop с шириной 800 пикселей и высотой 1000 пикселей.
Шаг 2: Разработайте план
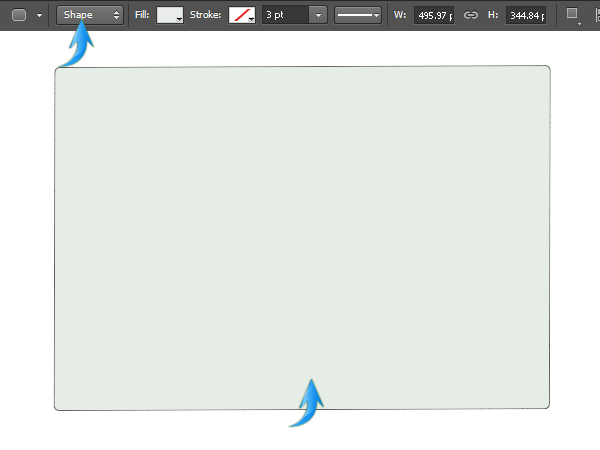
Сначала сделаем лицевую сторону конверта. Установите #eaedeb в качестве цвета переднего плана и выберите инструмент прямоугольник с закругленными углами с радиусом 10 пикселей, чтобы нарисовать прямоугольник того размера, которым вы хотите, чтобы ваш конверт был.
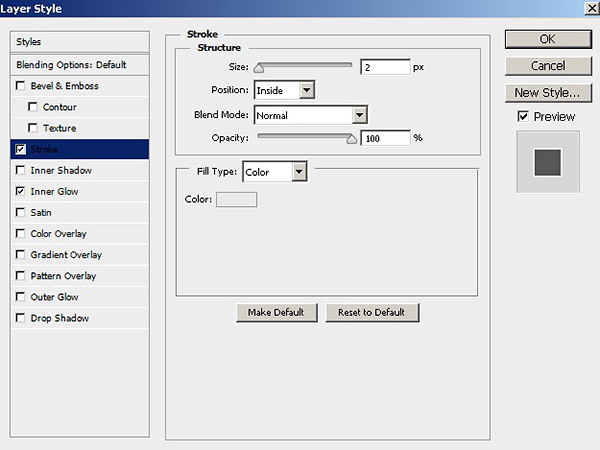
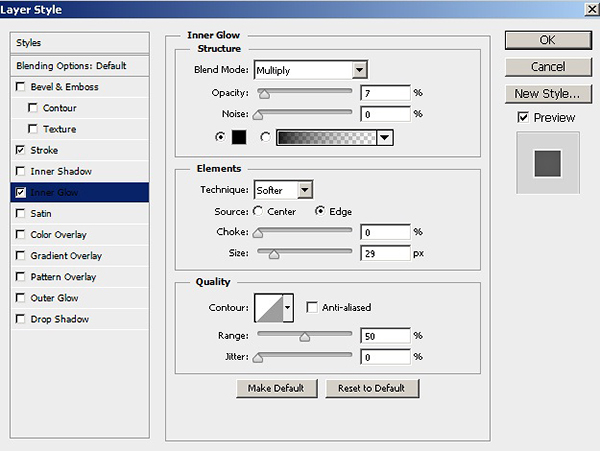
Шаг 3: применить стили слоя
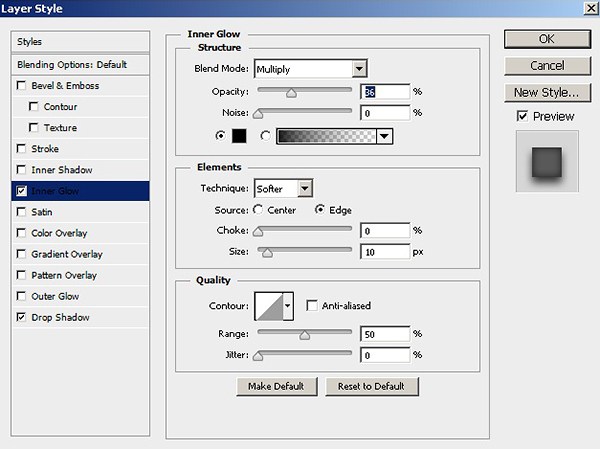
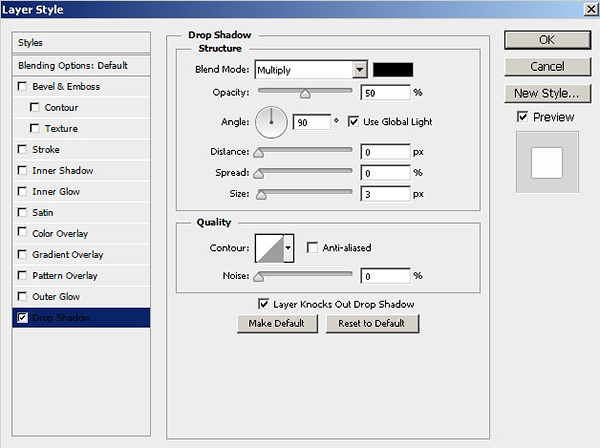
Дважды щелкните этот слой, чтобы открыть окно стиля слоя и применить следующие настройки.
Шаг 4: дублируй свой слой
Чтобы усилить эффект тени, продублируйте прямоугольник; удалите его эффекты, просто перетащив их на значок «Удалить слой», расположенный внизу панели слоев. Измените его цвет на чисто черный и поместите его под исходный слой прямоугольника. Теперь перетащите этот прямоугольник вправо и немного вниз.
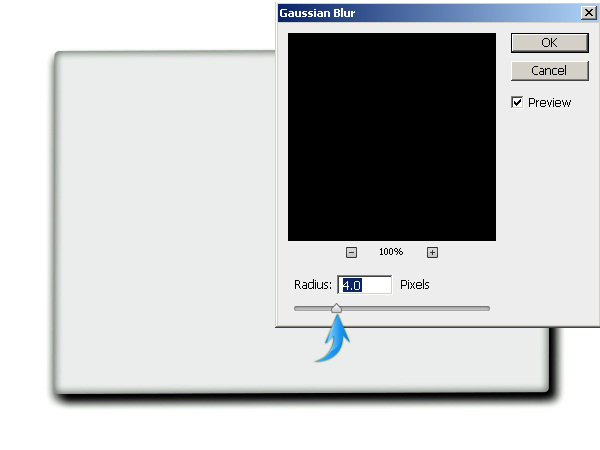
Перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Используйте здесь значение 4px.
Теперь уменьшите непрозрачность этого слоя до 40%.
Шаг 5: Постройте границы конвертов
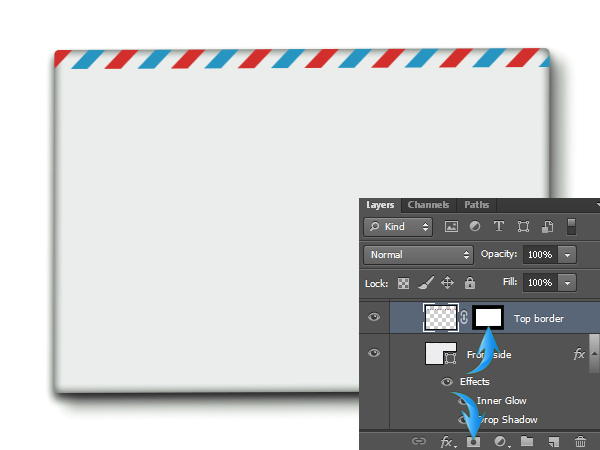
Далее мы сформируем границы конверта. Я сделал желаемый шаблон, чтобы сэкономить ваше время; Вы можете скачать его с ресурсов. Откройте файл в Photoshop, выберите тонкую полосу с помощью прямоугольного инструмента выделения и нажмите Ctrl + «C», чтобы скопировать выделение.
Теперь нажмите Ctrl + «V», чтобы вставить его в новый слой в верхней части остальных слоев вашего документа.
Чтобы ограничить эту полосу конвертом, нажмите на слой полос, а затем нажмите Ctrl + <щелкните на миниатюре слоя прямоугольника>, чтобы выделить его. Теперь нажмите значок «Добавить маску слоя», который находится внизу панели слоев.
Шаг 6: Полосы все вокруг
Дублируйте верхнюю границу трижды, расположите ее вокруг остальных границ и добавьте к ним маски слоев. Используйте бесплатный инструмент преобразования (Ctrl + «T»), чтобы повернуть границу на 90 градусов.
Шаг 7: создайте адресные строки
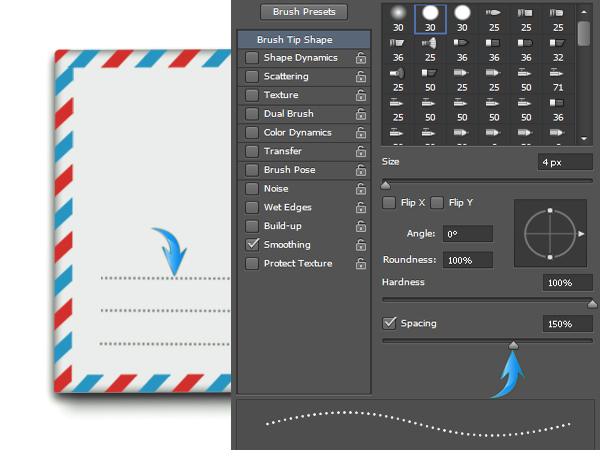
Далее мы сделаем пунктирные линии в нижнем левом углу конверта. Установите # a0a4a1 в качестве цвета переднего плана и выберите жесткую круглую кисть. Используйте следующие настройки на панели кисти и просто нарисуйте линию, используя инструмент кисти, удерживая клавишу «Shift». Нарисуйте эту линию на новом слое и дублируйте его дважды, чтобы получить всего три линии. Расположите их, как показано ниже.
Шаг 8: Штамп
Чтобы сформировать основу штампа, нарисуйте прямоугольник чисто белого цвета и выберите жесткую круглую кисть с теми же настройками, что и в шаге 7. Примените эту кисть к новому слою вокруг границ таким образом, чтобы внутренние половины окружностей находились внутри прямоугольник. Как только вы будете удовлетворены формой, объедините эти слои.
Используйте следующие настройки, чтобы добавить тень к штампу.
Шаг 9: Штамп детали
Я использовал изображение из моего урока кекс . Вы можете сделать пунктирную рамку, используя ту же технику, если хотите. Добавьте текст, чтобы закончить печать. Я использовал «Bookman Old Style» в качестве шрифта здесь.
Шаг 10: Добавьте чернильные штампы
Загрузите штемпельные кисти в Photoshop и нанесите несколько из них на отдельные новые слои чисто черного цвета. Расставь их как хочешь.
Шаг 11: Воздушная почтовая марка
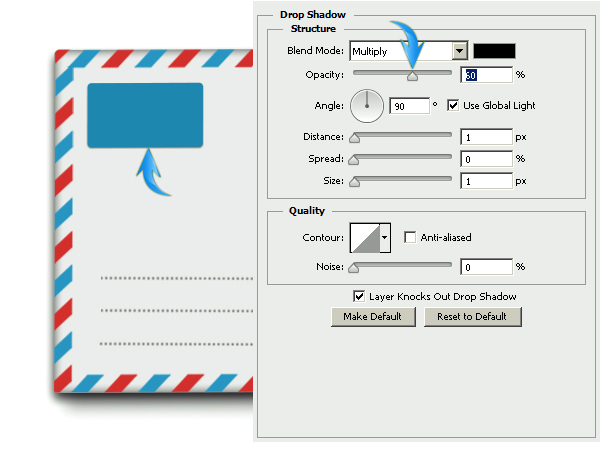
Нарисуйте маленький прямоугольник, используя инструмент с закругленными углами с радиусом 10 пикселей. Используйте цвет # 2087b0 здесь.
Используйте следующие значения, чтобы добавить небольшую тень.
Шаг 12
Добавьте текст внутри прямоугольника. Я использовал тот же шрифт в белом оттенке. Вы можете добавить простой плоский вектор, чтобы улучшить общий вид. Я сделал плоскость с помощью инструмента «Перо» (Режим инструмента: Форма).
Передняя часть конверта выполнена с использованием простых и простых методов, используемых для достижения отличного результата. Теперь мы будем двигаться вперед, чтобы создать обратную сторону.
Шаг 13: Начни спину
Соберите все слои, формирующие фронт конверта, в группу. Дублируйте эту группу и удалите все слои в этой группе, кроме основного прямоугольника, его тени и полосатых границ.
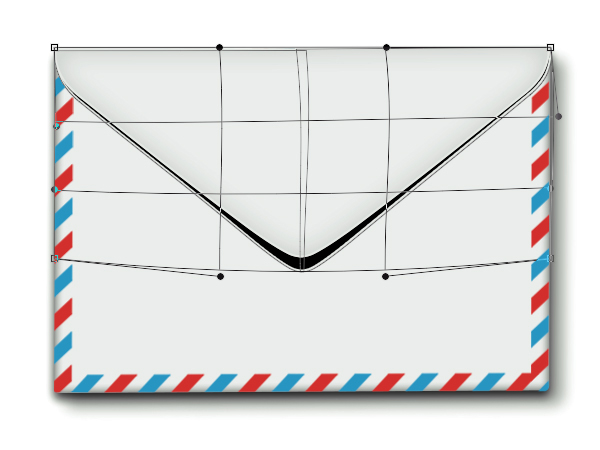
Теперь нарисуйте фигуру, как показано ниже, используя инструмент «Перо» (Режим инструмента: Форма) в цвете #eaedeb. Я нарисовал половину, продублировал и перевернул горизонтально, чтобы получить одинаковые стороны. Чтобы перевернуть по горизонтали, перейдите в «Редактировать»> «Преобразовать»> «Перевернуть по горизонтали».
Шаг 14: добавь стили слоя
Примените следующие настройки стиля слоя к этому новому клапану конверта.
Шаг 15: Сформируйте тень лоскута
Затем, чтобы сформировать его тень, продублируйте этот новый слой формы, сделайте его черным и поместите его ниже исходного слоя. Теперь перейдите в «Edit»> «Transform»> «Warp». Используйте этот инструмент, чтобы создать форму тени, показанную ниже.
Уменьшите непрозрачность теневого слоя до 35%.
Шаг 16: закончить конверт
Дублируйте слой формы, который мы создали в шаге 13. Отразите его вертикально и расположите, как показано ниже.
Шаг 17: добавь тень
Сделайте тень таким же образом, как описано в шаге 15. Используйте инструмент деформации, как показано ниже.

Как только вы закончите, уменьшите непрозрачность этого слоя до 20%.
Шаг 18: Верни нашивку
Теперь перетащите верхний и нижний пограничные слои поверх остальных слоев.
Шаг 19: добавь штамп
Примените соответствующую кисть на новый слой.
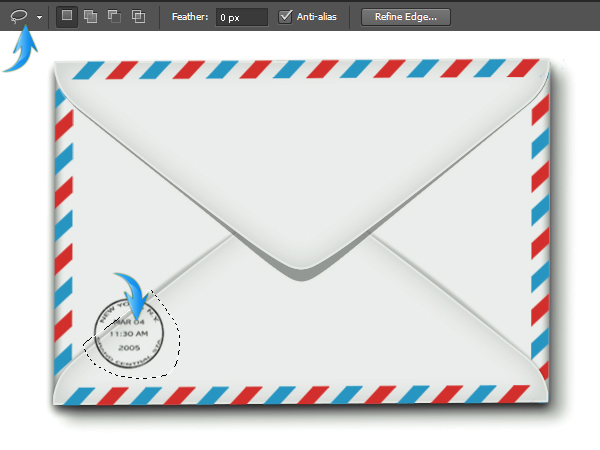
Я хочу разбить штамп на две части, так как вы можете видеть, что бумага немного приподнята в этой области. Чтобы добиться этого, продублируйте слой штампа. Выберите часть штампа, используя инструмент лассо, и перейдите в «Редактировать»> «Очистить».
Теперь нажмите на дублированный слой штампа и добавьте маску слоя, чтобы ограничить его нижней треугольной формой.
Шаг 20: удали нежелательную тень
Создайте новый слой вверху и примените мягкую круглую кисть с непрозрачностью 20% чистого белого цвета, как показано ниже.
Вот и все, ребята. Надеюсь, вам понравился урок и вы узнали что-то полезное. Я буду ждать ваших отзывов.