Если вы разрабатываете интерфейс мобильного приложения, вы знаете, как трудно создать баланс между красивой дизайнерской работой и удобством использования. Всякий раз, когда вы работаете над пользовательским интерфейсом приложения, интерактивный аспект вашей работы по проектированию оставляет перед вами множество разных задач, которые нужно передергивать. Талантливые дизайнеры интерфейса должны делать больше, чем просто делать свою работу красивой; их интерфейс должен быть интуитивно понятным и функциональным.
Итак, сегодня мы собираемся создать чистый и интуитивно понятный пользовательский интерфейс приложения погоды в Photoshop. Мы уравновесим эстетику с функциональностью, и мы будем использовать некоторые интересные шаблоны и варианты смешивания для достижения обеих наших целей.
Ресурсы:
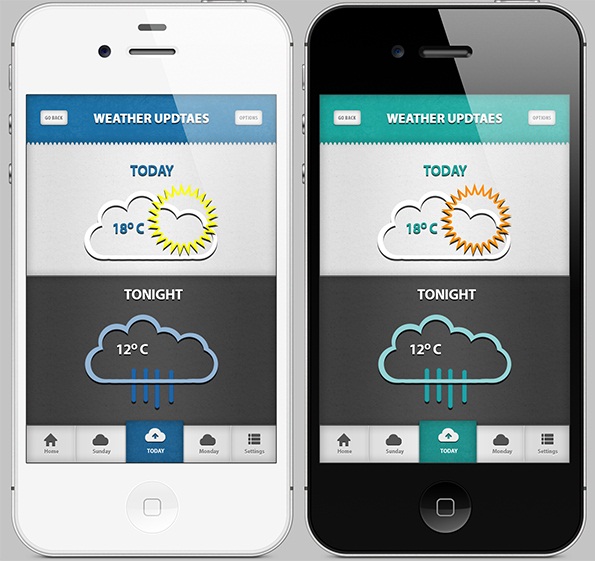
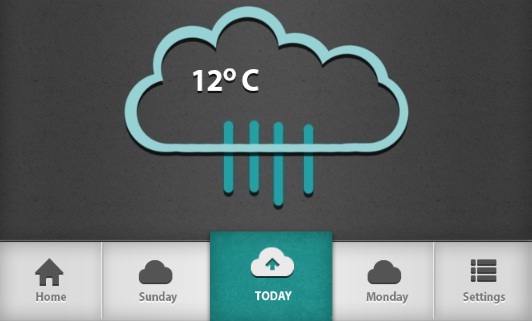
Теперь давайте посмотрим на наш конечный результат: ( скачал готовый многослойный PSD-файл. )
Шаг 1
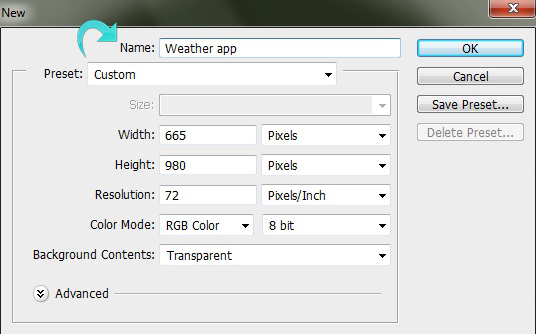
Откройте Photoshop и создайте новый файл с шириной 665 пикселей и высотой 980 пикселей.
Шаг 2
Выберите инструмент заливки и залейте фон цветом # b4b4b4.
Шаг 3
Для верхней области создайте новый слой и нажмите на прямоугольный инструмент выделения, чтобы выбрать прямоугольную область. Затем залейте его цветом # f5f5f5.
Шаг 4
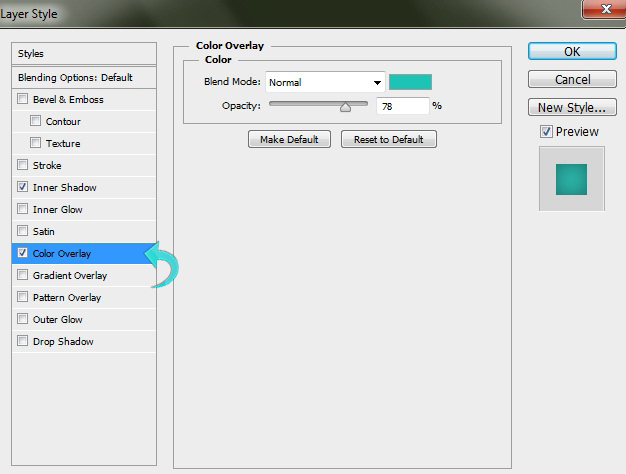
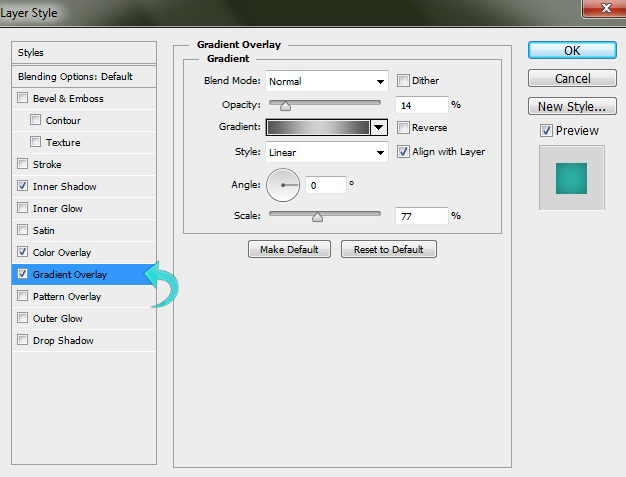
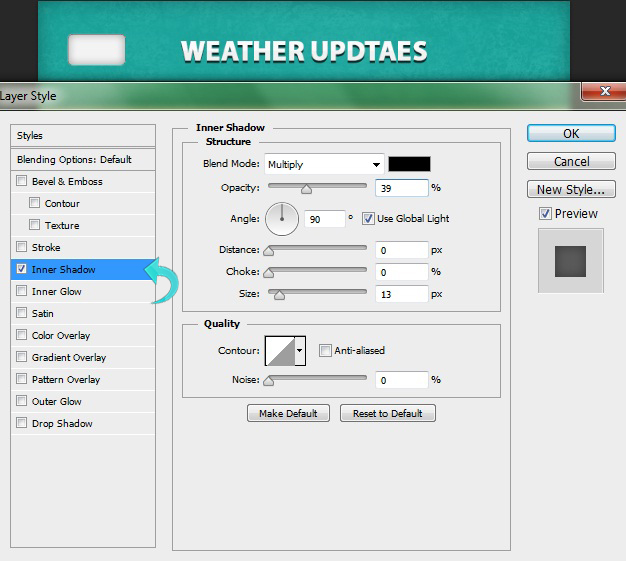
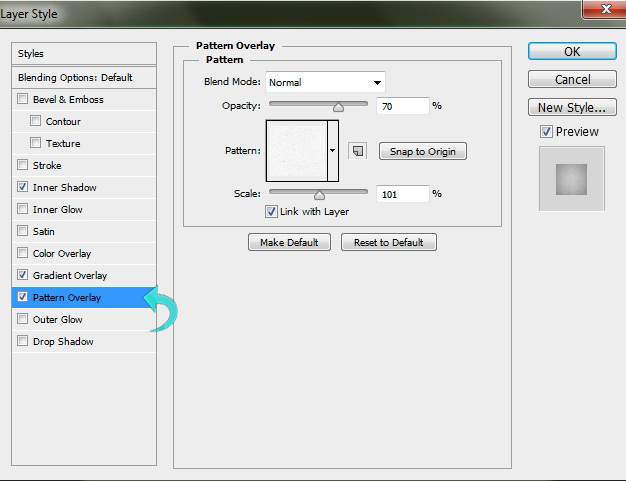
Теперь нажмите «Стили слоя» и добавьте внутреннюю тень, наложение цвета, градиент и узор, используя следующие настройки.
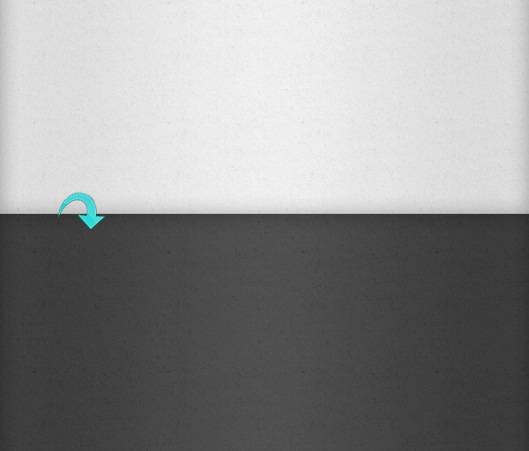
Теперь выберите инструмент ластик и настройте размер и форму кисти на панели кисти. Затем с его помощью нанесите волнистый узор на полоску.
Шаг 5
Выберите текстовый инструмент и добавьте заголовок, используя цвет # f0f1f1.
Шаг 6
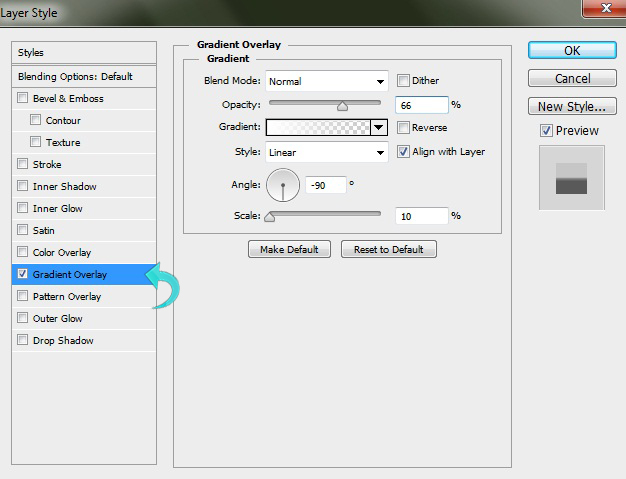
Выберите титульный слой и нажмите «Стили слоя», чтобы добавить градиент и тень. Используйте следующие настройки.
Шаг 7
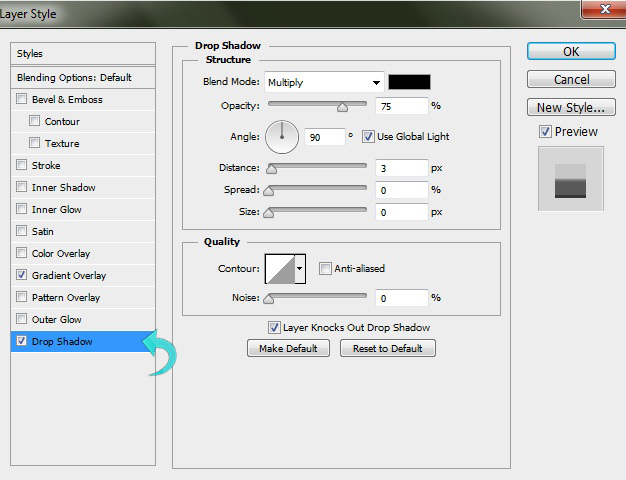
Выберите инструмент прямоугольник с закругленными углами и создайте маленький прямоугольник, используя цвет # f3f3f3. Теперь нажмите «Стили слоя», чтобы добавить внутреннюю тень и тень. Используйте настройки ниже.
Шаг 8
Теперь добавьте текст к кнопке, продублируйте ее и создайте аналогичную кнопку на другой стороне заголовка.
Шаг 9
Создайте новый слой и поместите его под верхний слой. Теперь создайте большой прямоугольник, используя цвет # f1f1f1.
Шаг 10
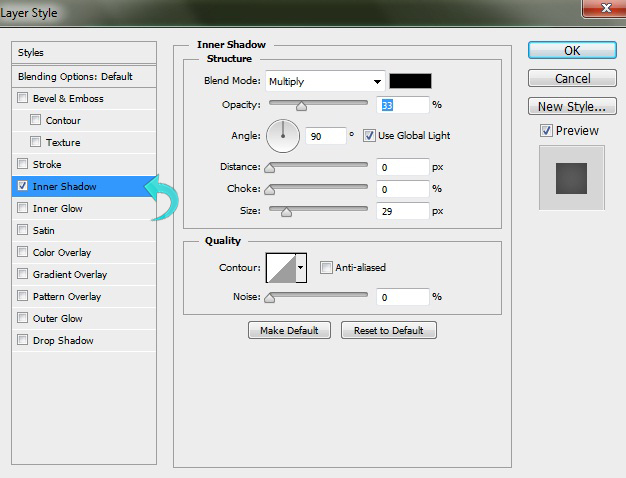
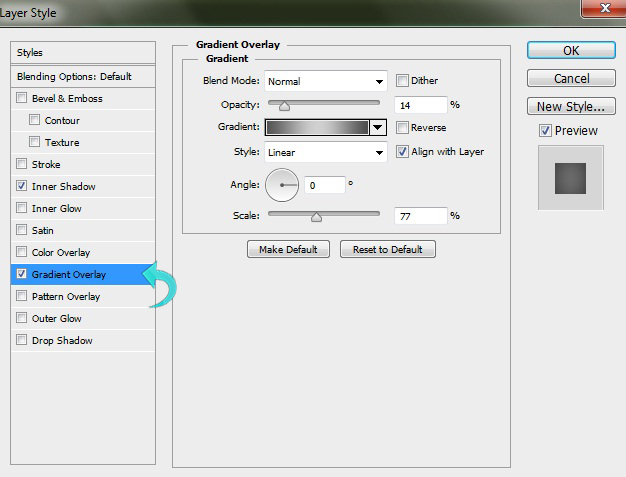
Выберите только что созданный слой и нажмите «Стили слоя», чтобы добавить внутреннюю тень, градиент и узор, используя следующие настройки.
Шаг 11
Повторите тот же процесс и создайте другой прямоугольник с тем же стилем, но измените цвет заливки на # 545454.
Шаг 12
Выберите инструмент «Перо», чтобы создать наше облако, используя цвет #ffffff. Затем нажмите «Стили слоя», чтобы добавить тень, используя настройки ниже.
Шаг 13
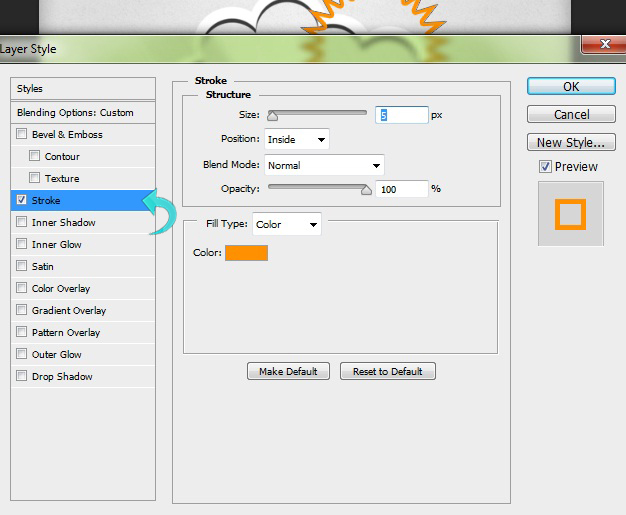
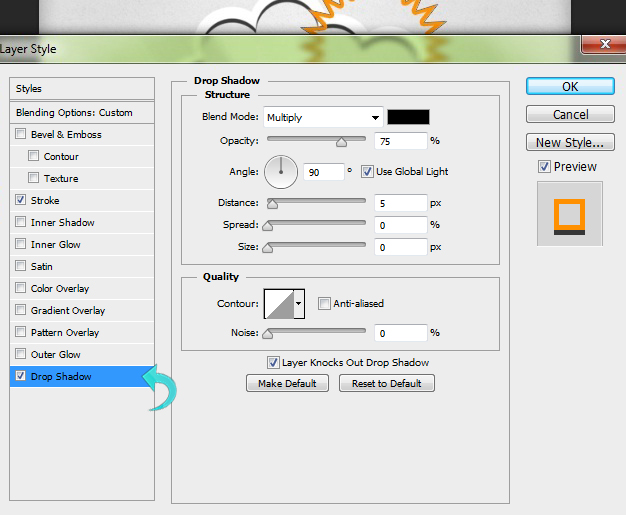
Выберите многоугольный инструмент, установите стороны на 25 и создайте солнце. Теперь уменьшите заливку до 0% и добавьте обводку и тень, как показано ниже.
Шаг 14
Теперь добавьте текст, используя цвет # 20a79e и добавьте к нему тонкую тень.
Шаг 15
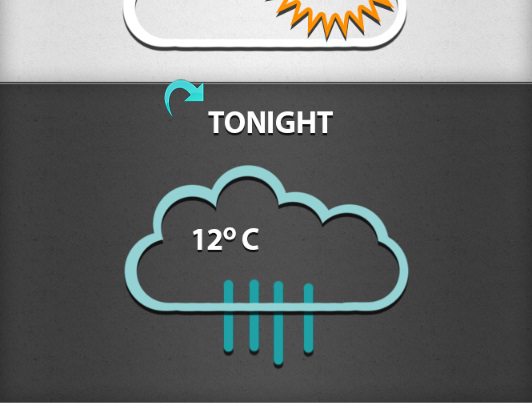
Теперь создайте второе облако, используя ту же технику, что и раньше. На этот раз измените цвет облака на # 94d2d4. Создайте новый слой, выберите жесткую круглую кисть и создайте дождь, используя цвет # 1fa1a6.
Шаг 16
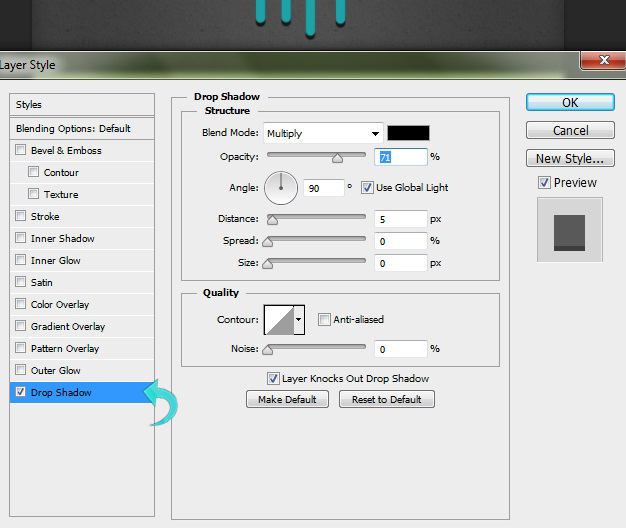
Нажмите «Стили слоя» и добавьте тень к дождю. Используйте настройки ниже.
Шаг 17
Выберите инструмент «Текст» и добавьте текст, используя те же методы, что и выше. На этот раз оставьте цвет текста #ffffff.
Шаг 18
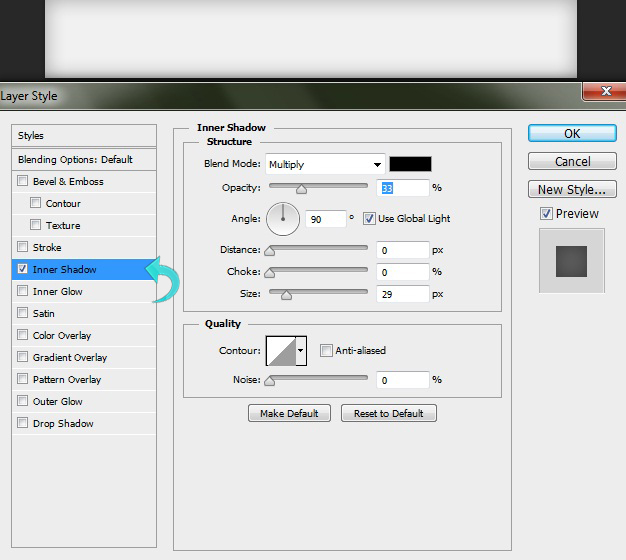
Для навигации создайте прямоугольник, используя цвет # f1f1f1 и добавьте внутреннюю тень и градиент.
Шаг 19
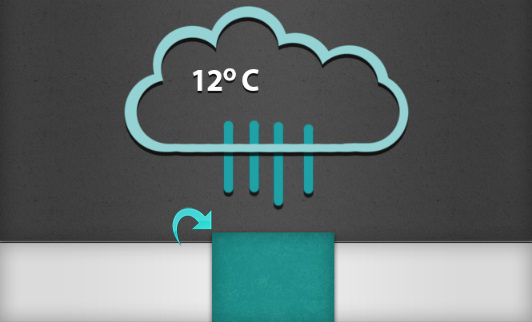
Для основной кнопки создайте маленький прямоугольник и просто скопируйте стиль слоя верхнего фона (щелкните правой кнопкой мыши слой и выберите «Копировать стиль слоя»), а затем вставьте стили слоя в этот новый прямоугольник.
Шаг 20
Выберите инструмент линии с весом 1px, чтобы создать два делителя, используя цвет # f1f1f1. Затем добавьте тонкую тень на разделители.
Шаг 21
Теперь добавьте некоторые значки и текст в навигацию, и все готово.
Наш чистый, интуитивно понятный дизайн приложения погоды готов. Я надеюсь, вам понравился урок. Вы также можете превратить этот дизайн в полнофункциональное приложение, изучая необходимые языки программирования. Вы можете найти множество полезных руководств и курсов по программированию на BuildMobile.com , Learnable.com и SitePoint.com .
Я вернусь с более интересными уроками. До тех пор, получайте удовольствие!