Мы все готовимся к встрече нового года, и нет лучшего способа подготовиться, чем создать пользовательский интерфейс календаря именно с целью планирования основных этапов и достижений года. Следуя этим методам, вы сможете создать свой собственный календарь именно так, как вам нравится.
В этом уроке я познакомлю вас с процессом создания минималистического календарного пользовательского интерфейса в Photoshop. Попутно мы будем использовать несколько инструментов формы, фильтров и различных параметров смешивания для достижения конечного результата. Итак, начнем!
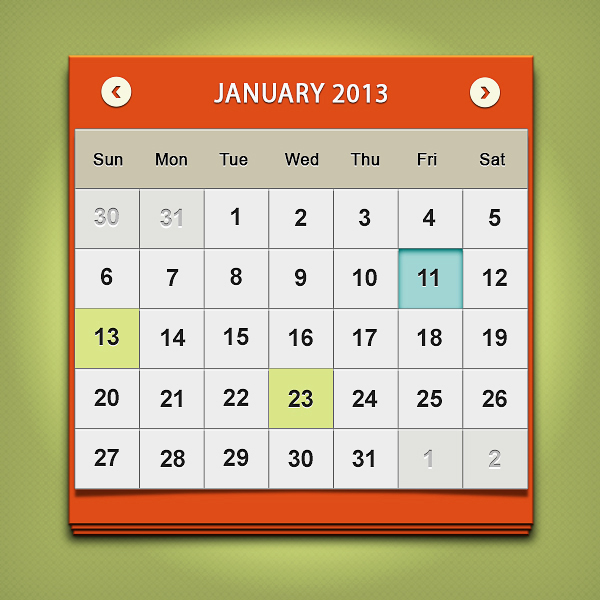
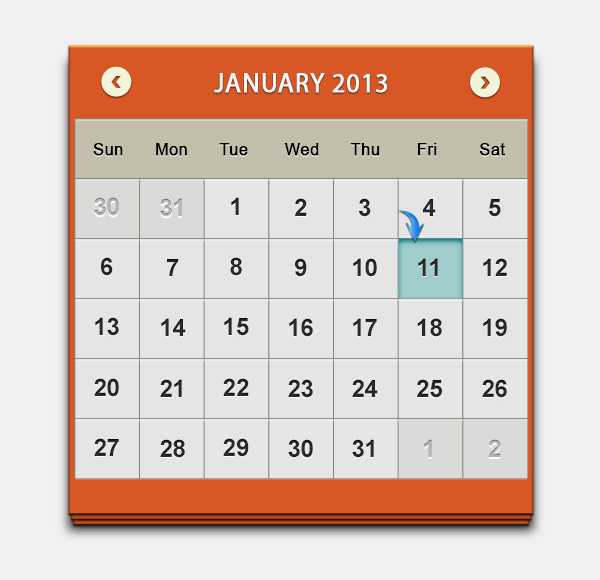
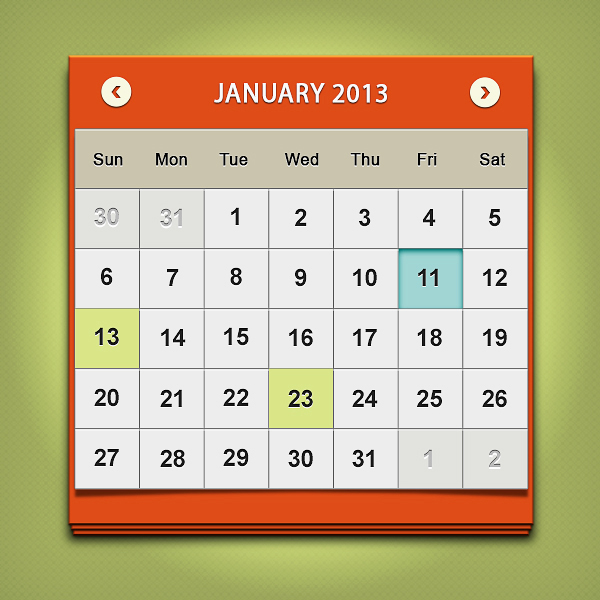
Конечный результат: (Чтобы скачать готовый многослойный файл, нажмите здесь.)
Шаг 1
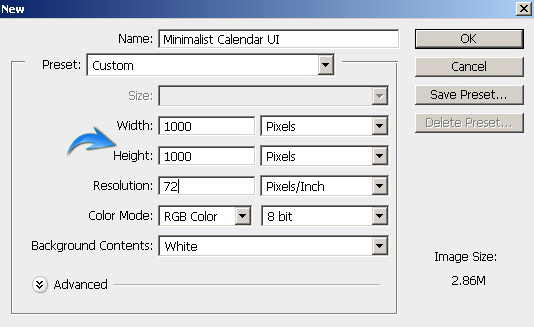
Создайте новый документ в Photoshop с шириной 1000 пикселей и высотой 1000 пикселей.
Шаг 2
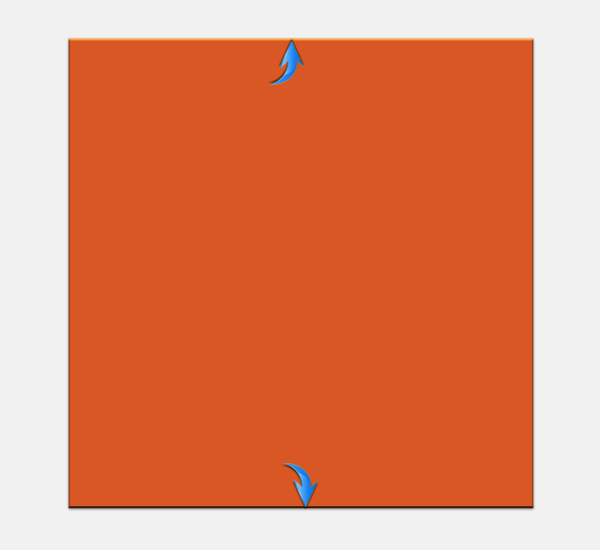
Прежде всего, мы создадим базу для календаря. Установите # d85724 в качестве цвета переднего плана и нарисуйте прямоугольник, используя инструмент прямоугольника. Используйте следующие размеры.
Шаг 3
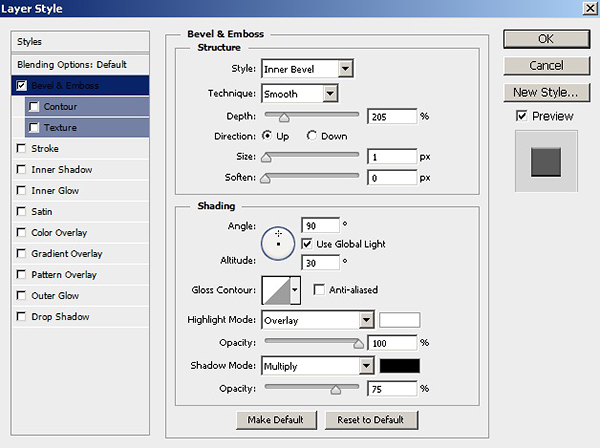
Дважды щелкните по слою прямоугольника, чтобы открыть окно стиля слоя и примените следующие настройки для «Скос и тиснение» и «Тень».
Шаг 4
Теперь, дублируйте слой прямоугольника и немного уменьшите его размер, используя бесплатный инструмент преобразования (Ctrl + «T»). Поместите этот слой ниже исходного прямоугольного слоя и перетащите его немного вниз, чтобы получить эффект, показанный ниже.
Дублируйте этот слой, чтобы создать третью основу, уменьшите его размер, поместите его чуть выше фонового слоя и перетащите его немного вниз.
Шаг 5
Далее мы сделаем базовую тень. Нажмите Ctrl + <щелкните на первом прямоугольном слое>, чтобы сделать выделение вокруг него. Теперь создайте новый слой чуть выше фона и залейте выделение чистым черным с помощью инструмента заливки. После этого перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Примените фильтр размытия Gaussian 4px к новому слою. Затем перетащите тень вниз, чтобы она стала видимой под 3-м базовым слоем. Наконец, уменьшите его непрозрачность до 75-80%.
Шаг 6
Мы создадим заголовок для календаря сейчас. Для начала сделаем навигационные стрелки. Нарисуйте маленький эллипс возле верхних углов, используя цвет # f3f4d9.
Примените следующие настройки, чтобы создать тень на этом эллипсе.
Шаг 7
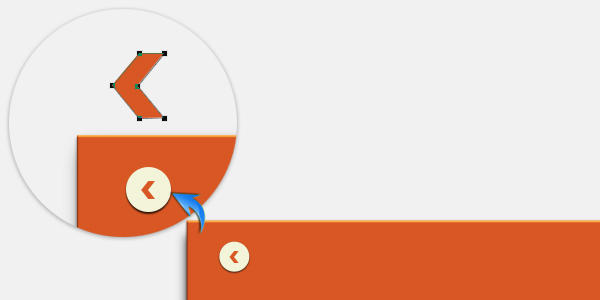
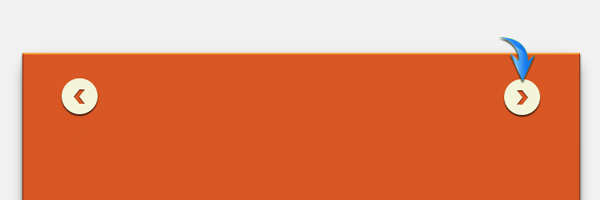
Выберите инструмент «Перо» (Режим инструмента: Форма), чтобы нарисовать форму стрелки, показанную ниже, используя цвет # d85724.
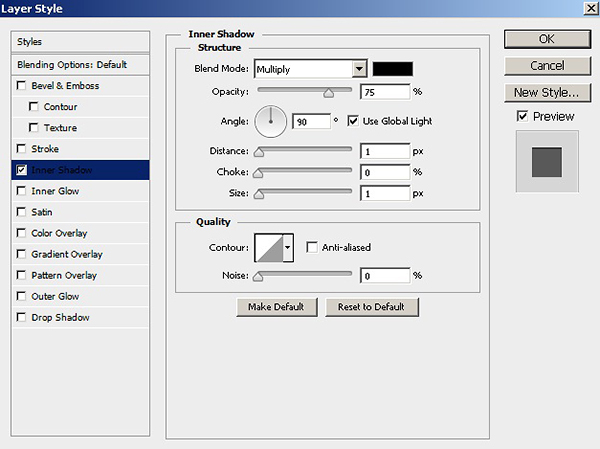
Примените настройки ниже для внутренней тени на стрелке.
Соберите слои эллипса и стрелки в группу, продублируйте эту группу и переверните ее по горизонтали, выбрав «Правка»> «Преобразовать»> «Отразить по горизонтали». Поместите его около правого угла, чтобы сформировать противоположную стрелку.
Шаг 8
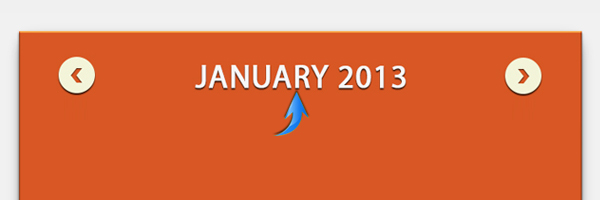
Далее мы добавим текст заголовка. Установите # f6f6f6 в качестве цвета переднего плана и добавьте нужный текст с помощью инструмента «Текст». Я использую шрифт «Myriad Pro» здесь.
Примените те же настройки тени, которые мы использовали для эллипса в шаге 6.
Шаг 9
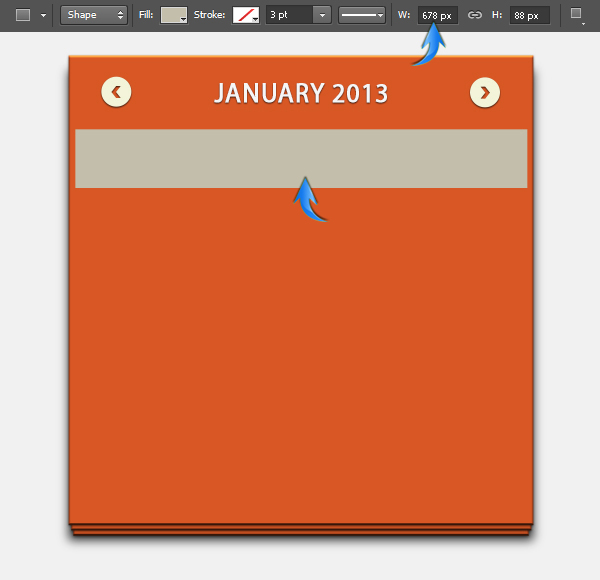
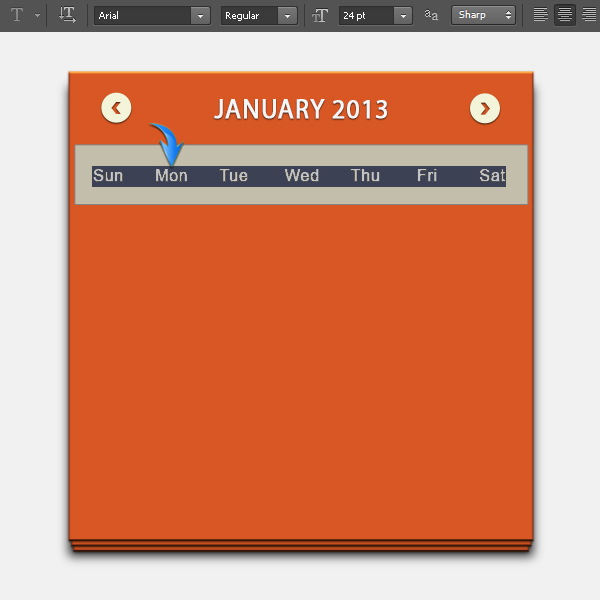
Заголовок готов. Далее мы сделаем раздел будних дней. Нарисуйте прямоугольник со следующими размерами, используя цвет # c3beab.
Шаг 10
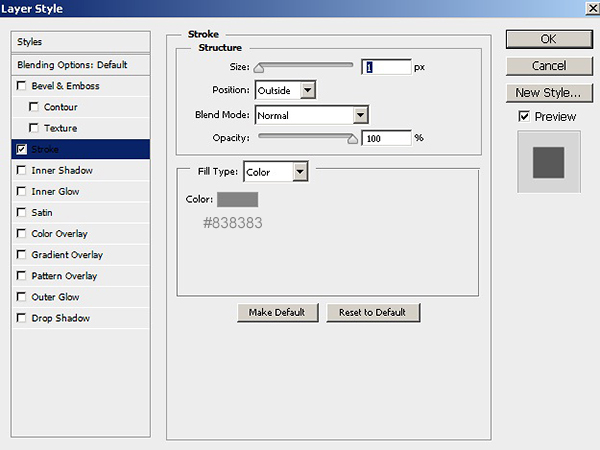
Примените следующие настройки для обводки на этом вновь нарисованном прямоугольнике.
Шаг 11
Установите # 3b3b3b в качестве цвета переднего плана и введите сокращенные дни недели, используя шрифт «Arial» на одном слое. Отрегулируйте интервал между разными днями.
Шаг 12
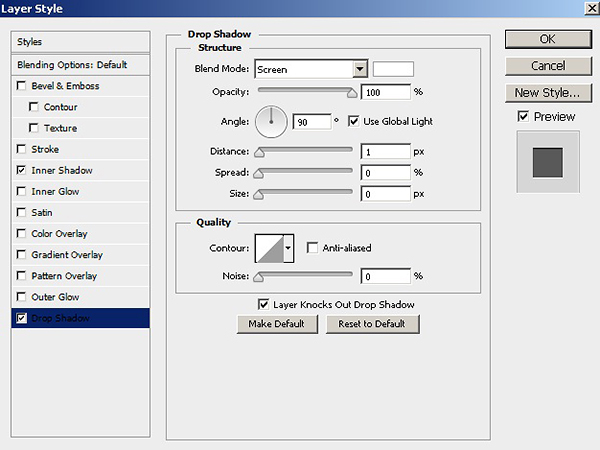
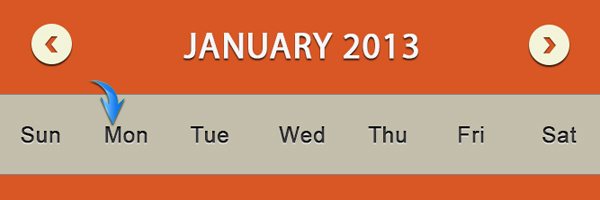
Примените следующие настройки стиля слоя на слое будних дней.
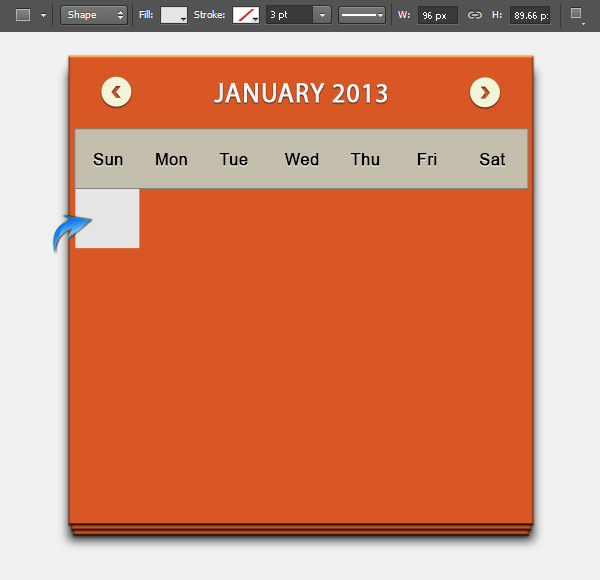
Шаг 13
Далее мы сделаем наш первый ряд из семи коробок. Нарисуйте прямоугольник, используя цвет # e5e5e5. Используйте следующие размеры для ваших прямоугольников.
Примените те же настройки для обводки к этому новому прямоугольнику, который мы применили к прямоугольнику будних дней на шаге 10. Теперь дублируйте этот прямоугольник шесть раз и расположите каждую копию рядом, как показано ниже. Соберите эти семь ящиков в группу и назовите эту группу «1-й ряд».
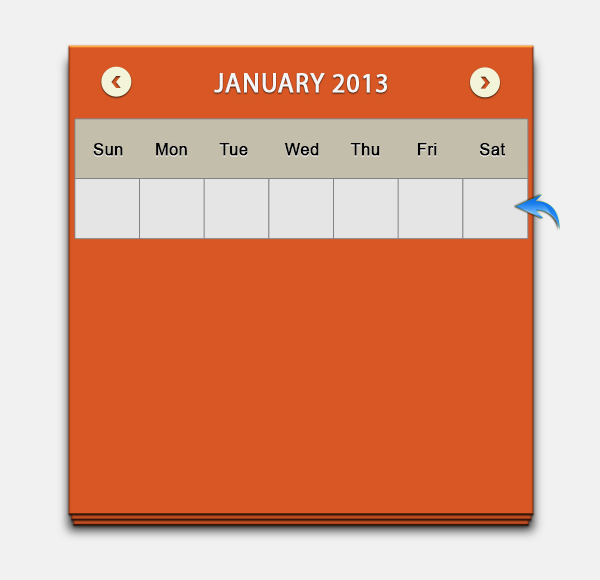
Шаг 14
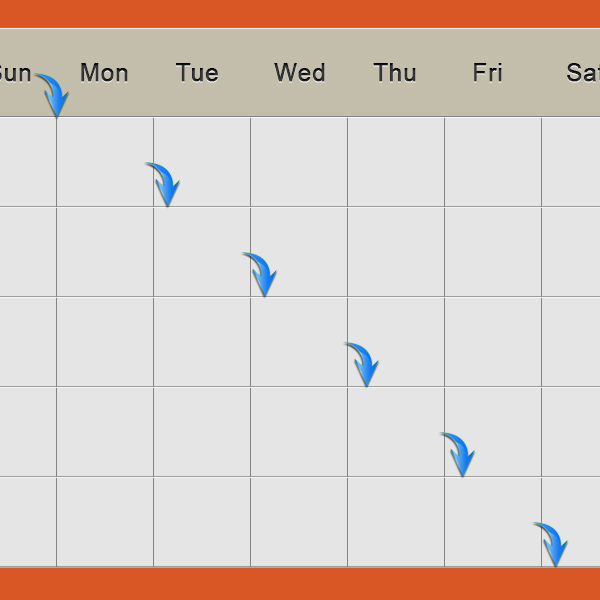
Теперь продублируйте группу «1-й ряд», перетащите ее вниз и поместите чуть ниже исходного «1-го ряда». Пометьте эту группу как «2-й ряд». Продолжайте дублировать эту группу и заполните пять строк, используя один и тот же процесс.
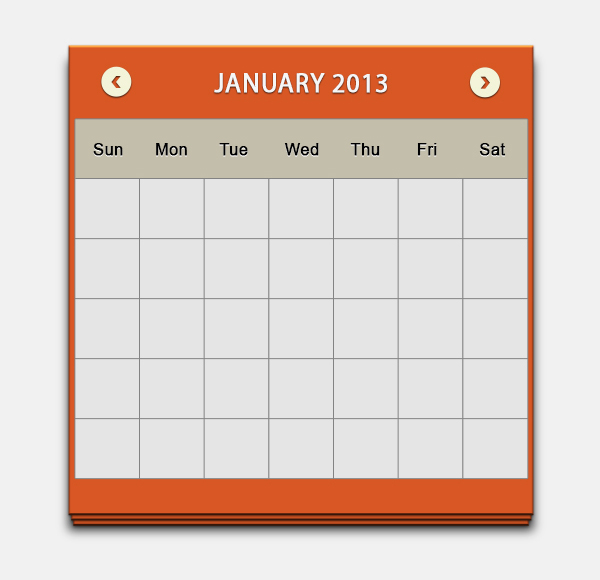
Шаг 15
Нарисуйте очень тонкий прямоугольник чисто белого цвета со следующими размерами и расположите его под верхним штрихом прямоугольника будних дней, как показано ниже. Уменьшите его непрозрачность до 80%.
Дублируйте слой с белой линией шесть раз и поместите эти копии ниже линии обводки серых рядов.
Шаг 16
Добавьте цифры на отдельных слоях (чтобы потом их можно было легко редактировать) и поместите их в центр соответствующих серых полей. Примените те же настройки для внутренней тени и тени на этих слоях цифр, которые мы использовали в шаге 12.
Шаг 17
Чтобы различать дни предыдущего и следующего месяца в первой строке календаря, мы изменим их параметры «Внутренняя тень» и «Цветовое наложение».
Шаг 18
Нарисуйте прямоугольники точно над днями предыдущего и следующего месяца, используя цвет # 9c9887, и уменьшите их непрозрачность до 15%.
Шаг 19
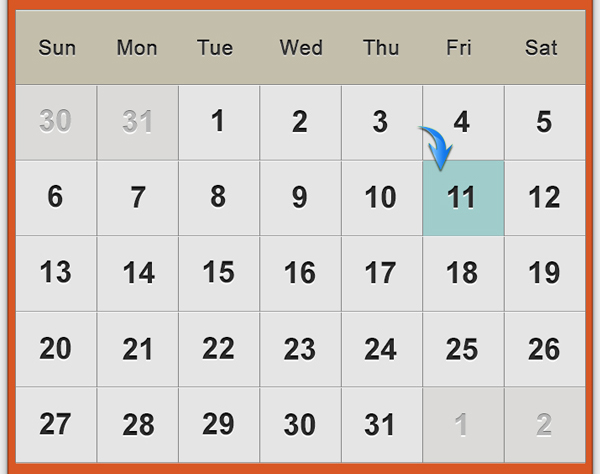
Далее мы выделим сегодняшнюю дату. Для этого нарисуйте прямоугольник над нужной рамкой даты. Я собираюсь использовать цвет # a0cdcc здесь. Обязательно нарисуйте этот прямоугольник под цифрами и над слоями серого поля.
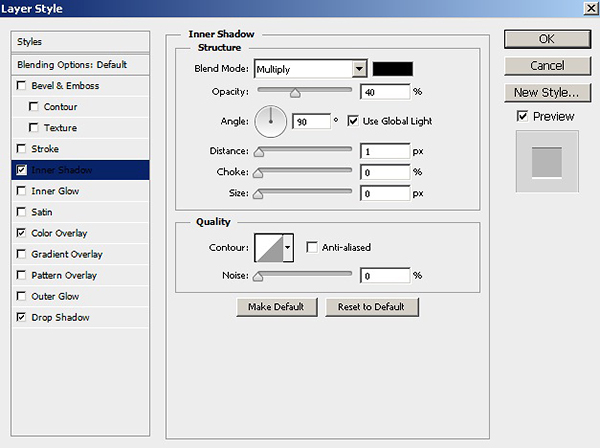
Примените следующие настройки для внутренней тени на этом цветном прямоугольнике.
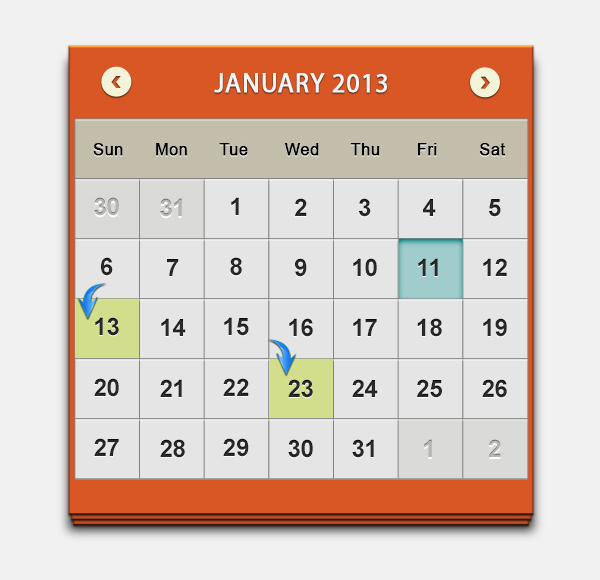
Вы можете выделить важные даты в календаре, сделав прямоугольники разного цвета над датами. См. ниже.
Шаг 20
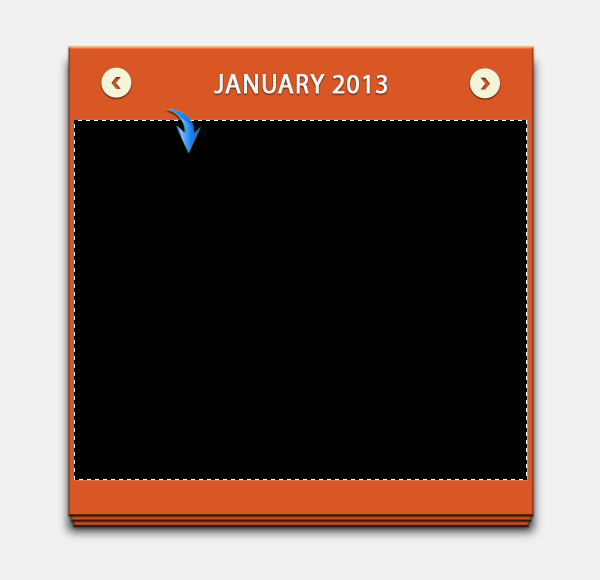
Мы закончим этот календарь, создав тень. Сделайте выделение, как показано ниже, используя прямоугольный инструмент выделения, и залейте его чистым черным цветом на новом слое.
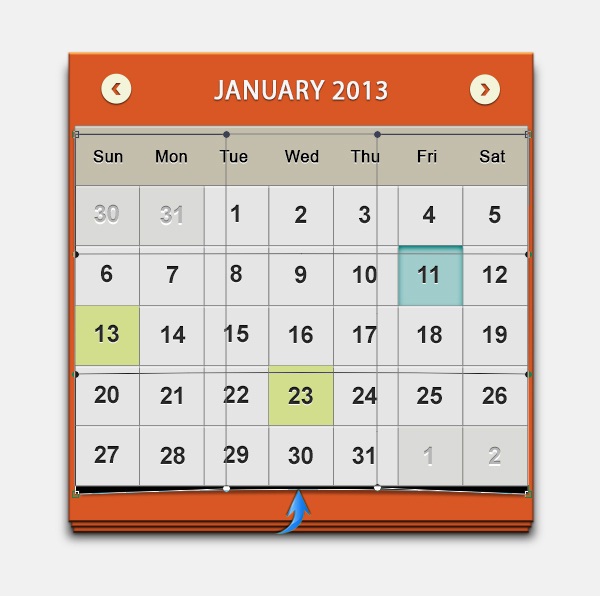
Расположите этот слой чуть выше базовых слоев и перетащите его немного вниз. После этого перейдите в «Edit»> «Transform»> «Warp». Используйте этот инструмент деформации, чтобы сделать изогнутую тень, показанную ниже.
Теперь примените фильтр тени размытия 1.5px к тени и уменьшите его непрозрачность до 50%.
Вот и все. Надеюсь, вам понравился урок и вы узнали что-то полезное. Делитесь своими мыслями!