В недавнем посте я подробно описал дизайн 12-колоночной темы, построенной вокруг сетки 960 пикселей. В этой статье мы модернизируем концепцию нашей темы и сделаем все это адаптивным.
Под отзывчивостью я подразумеваю, что столбцы различной ширины будут приспосабливаться к размеру экрана и держать ваш контент организованным. Это позволяет пользователям с любым размером экрана видеть последовательный внешний вид.
Отзывчивый отличается от жидкости в том, что он проходит через различные размеры экрана и блокирует ширину столбцов. Контент будет отображаться последовательно таким образом, что позволит посетителям вашего сайта получить согласованный внешний вид.
Я избегаю плавных макетов прежде всего потому, что у меня нет такого большого контроля — и я немного уродец, когда дело доходит до макета. Имейте в виду, что эту систему можно легко изменить, если вы знаете, что делаете.
Почему Адаптивный Дизайн?
Прежде всего, я ненавижу посещать сайты на моем телефоне, которые не реагируют, потому что мне приходится сжимать, сжимать и поворачивать экран, чтобы найти подходящее место для сайта. Часто контент трудно увидеть, текст крошечный, а графику также сложно увидеть.
Во-вторых, я также ненавижу, когда у сайта есть «мобильная» версия, которая урезана. Мои клиенты ненавидят управлять двумя разными версиями сайта так же, как я ненавижу их просматривать. Мобильные версии также создают проблемы с поисковыми системами, которые могут вызвать серьезные проблемы.
Короче говоря, адаптивный дизайн решает множество проблем и, будучи установленным на месте, прост в обслуживании.
Расширение сетки 960 с помощью медиазапросов
Медиа-запросы — это удивительная особенность CSS, которая позволяет браузеру определять размер экрана, который использует посетитель сайта. Затем, на основе обнаруженного размера экрана, CSS может быть доставлен специально для соответствия текущим ограничениям.
Вот что мы собираемся сделать — создать набор CSS, специфичный для размера экрана пользователя. Используя медиа-запросы, мы можем очень хорошо организовать это и дать себе почти бесконечный контроль над макетом.
Вот рамки, в которых мы будем работать. Вы можете изменить это, чтобы добавить больше размеров экрана или меньше, в зависимости от ваших потребностей:
[sourcecode language = ”css”]
.img {ширина: 100%;}
/ * Все до того, как медиа-запросы получат
применяется к экранам размером более 960 пикселей * /
/ ***************** /
/ * МЕДИА-ЗАПРОСЫ * /
/ ***************** /
/ * Размеры экрана планшета * /
экран @media only and (минимальная ширина: 768 пикселей) и (максимальная ширина: 959 пикселей) {
}
/ * Размеры экрана мобильного ландшафта * /
экран @media only и (минимальная ширина: 480 пикселей) и (максимальная ширина: 767 пикселей) {
}
/ * Размеры экрана мобильного переноса * /
@media только экран и (максимальная ширина: 479 пикселей) {
}
[/исходный код]
Давайте разберемся, что делает этот CSS. Во-первых, мы гарантируем, что изображения будут масштабироваться до 100% ширины их контейнера, что важно для обеспечения того, чтобы размеры изображений изменялись для каждого из различных размеров экрана мультимедиа.
Затем мы объявляем экран @media, что означает, что код в фигурных скобках будет применяться только к размерам экрана. Печать — это еще один основной носитель, который вы могли бы объявить отдельным CSS для обработки, но 3D-очки — это еще один пример, который мы можем увидеть гораздо больше…
Далее мы устанавливаем минимальную и максимальную ширину. Это похоже на оператор IF — если ширина в пикселях находится между одним из диапазонов, примените следующий CSS.
Исходя из вышеизложенного, наши стили каскадируются в следующем:
- Все стили выше медиа-запросов применяются
- Если ширина экрана больше 768 пикселей, но меньше 959 пикселей {…}
- Если ширина экрана превышает 480px, но меньше 767px {…}
- Если ширина экрана меньше 479 пикселей {…}
Опять же, вы можете разбить это на более или менее куски, но это довольно стандартный путь.
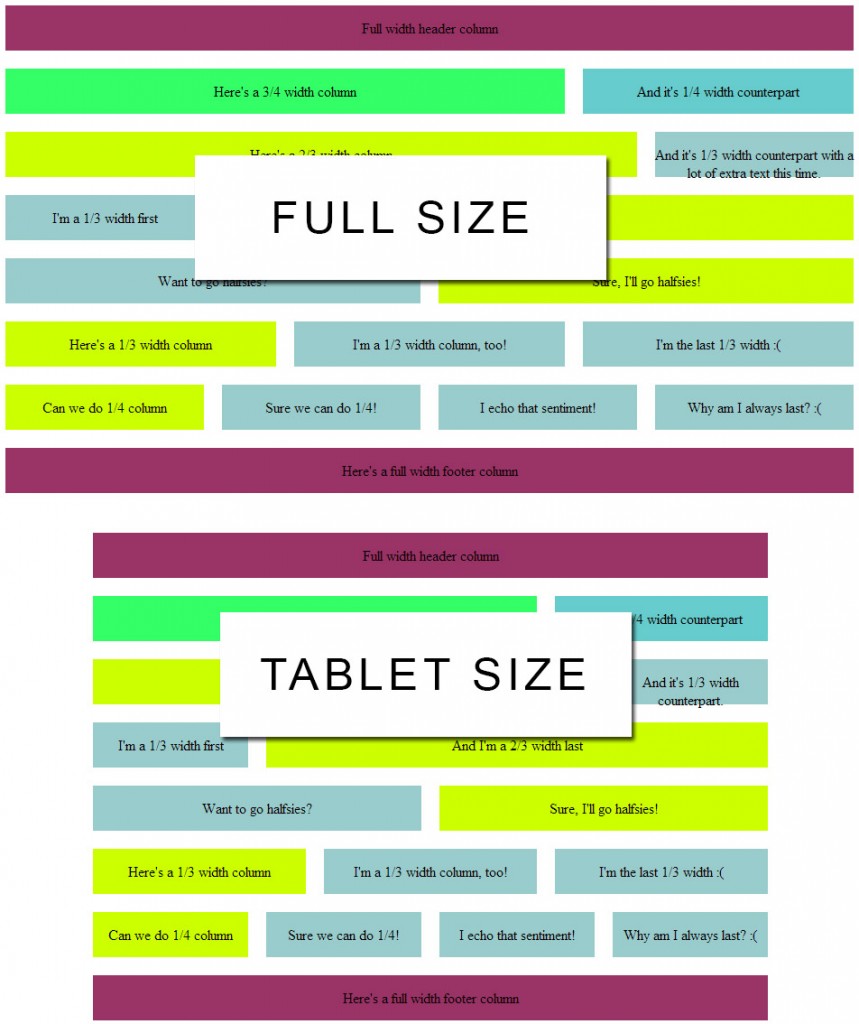
Добавление размеров экрана планшета в сетку 960
Теперь давайте создадим различные размеры, которые мы хотим разместить на нашем сайте. Для экранов размером с планшет (768px-959px) я просто уменьшаю размеры столбцов на 80%:
[sourcecode language = ”css”]
/ * Размеры экрана планшета * /
экран @media only and (минимальная ширина: 768 пикселей) и (максимальная ширина: 959 пикселей) {
/ * Изменить размер тела * /
body {min-width: 767px;}
/ * Изменить размер строки * /
.row {width: 767px;}
/ * Изменить размер столбцов * /
.col_12 {ширина: 748 пикселей;}
.col_9 {width: 492px;}
.col_8 {ширина: 556 пикселей;}
.col_6 {width: 364px;}
.col_4 {width: 172px;}
.col_3 {ширина: 236 пикселей;}
}
[/исходный код]
Сначала мы изменим размер тела до минимальной ширины и получим фиксированную ширину .row равную 767 пикселей. Это гарантирует, что общая ширина страницы будет фиксированной, если экран соответствует критериям этого медиазапроса. Остальные столбцы просто 80% от основного размера.

(Нажмите для полноразмерной версии)
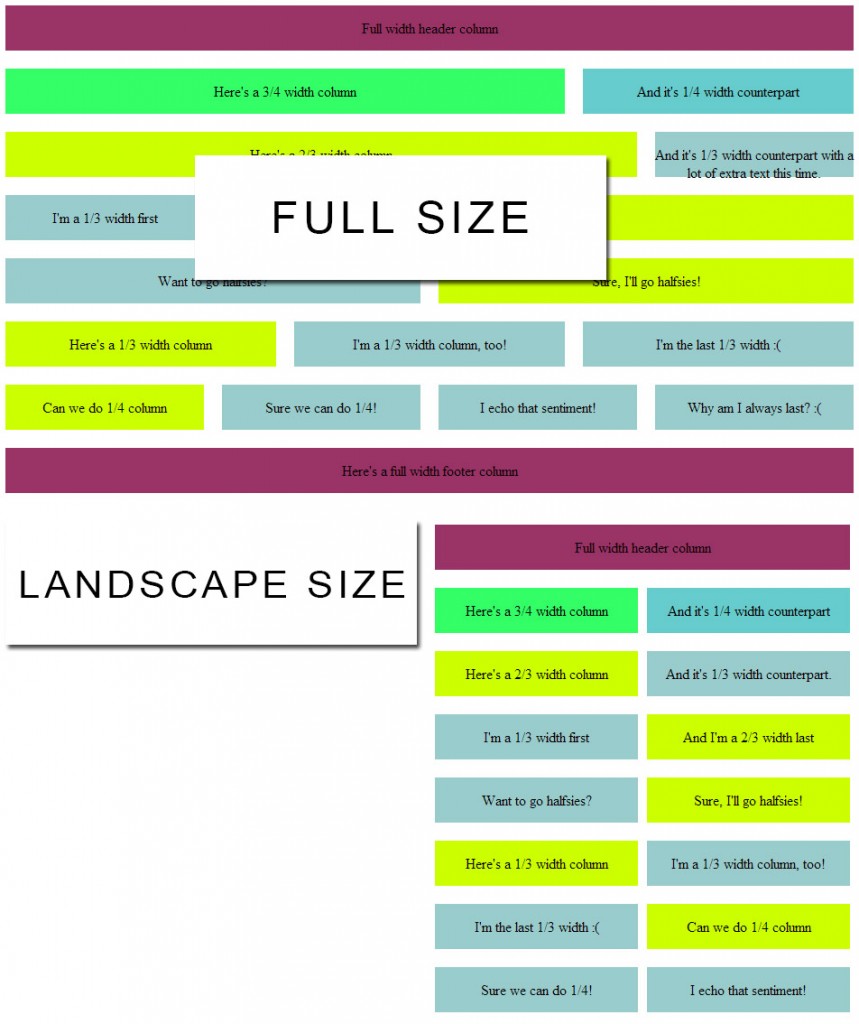
Добавление альбомных размеров экрана
Для пейзажных видов я принял решение сделать трети, две трети, четверти и три четверти равными половине. Вы можете изменить это.
Помните, что вы всегда можете объявить CSS в строке, поэтому, если вы хотите, чтобы определенный <div> был третьим с двумя третями рядом с ним, вы можете сделать это вручную в медиа-запросе — просто дайте этим div-элементам уникальный идентификатор ,
Итак, вот как я изменил это и как это выглядит по сравнению с полноразмерным:
[sourcecode language = ”css”]
/ * Размеры экрана мобильного ландшафта * /
экран @media only и (минимальная ширина: 480 пикселей) и (максимальная ширина: 767 пикселей) {
/ * Изменить размер тела * /
body {min-width: 479px;}
/ * Изменить размер строки * /
.row {ширина: 479 пикселей;}
/ * Изменить размер столбцов * /
.col_12 {width: 460px;}
.col_9 {ширина: 225 пикселей;}
.col_8 {ширина: 225 пикселей;}
.col_6 {ширина: 225 пикселей;}
.col_4 {ширина: 225 пикселей; Запас налево: 0px;}
.col_3 {ширина: 225 пикселей; Запас налево: 0px;}
/ * Исправить .last проблему * /
.последний {
Запас налево: 0;
Маржа направо: 10px;
}
}
[/исходный код]

(Нажмите для полноразмерной версии)
Как вы можете видеть, все выглядит для вас аккуратными, аккуратными делителями половинной ширины.
Добавление портретных размеров экрана
Наконец, для самых маленьких размеров осыпей я сделал все во всю ширину. Это значительно упрощает просмотр и сводит к минимуму изменения, которые необходимо внести в масштаб всего сайта:
[sourcecode language = ”css”]
/ * Размеры экрана мобильного портрета * /
@media только экран и (максимальная ширина: 479 пикселей) {
/ * Изменить размер тела * /
body {min-width: 320px;}
/ * Изменить размер строки * /
.row {ширина: 320 пикселей;}
/ * Изменить размер столбцов * /
.col_12 {ширина: 300 пикселей;}
.col_9 {ширина: 300 пикселей;}
.col_8 {ширина: 300 пикселей;}
.col_6 {ширина: 300 пикселей;}
.col_4 {ширина: 300 пикселей; Запас налево: 0px;}
.col_3 {ширина: 300 пикселей; Запас налево: 0px;}
/ * Исправить .last проблему * /
.последний {
Запас налево: 0;
Маржа направо: 10px;
}
}
[/исходный код]

(Нажмите для полноразмерной версии)
Опять же, на основе div-by-div, вы всегда можете добавить ID и создать уникальный набор размеров только для них.
Собираем все вместе
Итак, вот полный CSS и HTML-шаблон, с которым вы можете работать:
[sourcecode language = ”css”]
/ * Исправить ширину тела * /
тело {
минимальная ширина: 960 пикселей;
Маржа: авто;
}
/ * Обертка * /
.строка {
ширина: 960px;
Маржа: авто;
}
/ * Поля столбца * /
.col_12, / * полная ширина * /
.col_9, / * ширина 3/4 * /
.col_8, / * ширина 2/3 * /
.col_6, / * половина ширины * /
.col_4, / * ширина 1/3 * /
.col_3 / * ширина 1/4 * /
{
поле слева: 10 пикселей;
поле справа: 10 пикселей;
дисплей: встроенный;
плыть налево;
}
/* Первый и последний */
.первый {
Запас налево: 0;
}
.последний {
Маржа направо: 0;
}
/ * Ширина столбца с учетом полей * /
.col_12 {ширина: 940 пикселей;}
.col_9 {ширина: 620 пикселей;}
.col_8 {ширина: 700 пикселей;}
.col_6 {ширина: 460 пикселей;}
.col_4 {ширина: 220 пикселей;}
.col_3 {ширина: 300 пикселей;}
img {ширина: 100%;}
/ ***************** /
/ * МЕДИА-ЗАПРОС * /
/ ***************** /
/ * Размеры экрана планшета * /
экран @media only and (минимальная ширина: 768 пикселей) и (максимальная ширина: 959 пикселей) {
/ * Изменить размер тела * /
body {min-width: 767px;}
/ * Изменить размер строки * /
.row {width: 767px;}
/ * Изменить размер столбцов * /
.col_12 {ширина: 748 пикселей;}
.col_9 {width: 492px;}
.col_8 {ширина: 556 пикселей;}
.col_6 {width: 364px;}
.col_4 {width: 172px;}
.col_3 {ширина: 236 пикселей;}
}
/ * Размеры экрана мобильного ландшафта * /
экран @media only и (минимальная ширина: 480 пикселей) и (максимальная ширина: 767 пикселей) {
/ * Изменить размер тела * /
body {min-width: 479px;}
/ * Изменить размер строки * /
.row {ширина: 479 пикселей;}
/ * Изменить размер столбцов * /
.col_12 {width: 460px;}
.col_9 {ширина: 225 пикселей;}
.col_8 {ширина: 225 пикселей;}
.col_6 {ширина: 225 пикселей;}
.col_4 {ширина: 225 пикселей; Запас налево: 0px;}
.col_3 {ширина: 225 пикселей; Запас налево: 0px;}
/ * Исправить .last проблему * /
.последний {
Запас налево: 0;
Маржа направо: 10px;
}
}
/ * Размеры экрана мобильного переноса * /
@media только экран и (максимальная ширина: 479 пикселей) {
/ * Изменить размер тела * /
body {min-width: 320px;}
/ * Изменить размер строки * /
.row {ширина: 320 пикселей;}
/ * Изменить размер столбцов * /
.col_12 {ширина: 300 пикселей;}
.col_9 {ширина: 300 пикселей;}
.col_8 {ширина: 300 пикселей;}
.col_6 {ширина: 300 пикселей;}
.col_4 {ширина: 300 пикселей; Запас налево: 0px;}
.col_3 {ширина: 300 пикселей; Запас налево: 0px;}
/ * Исправить .last проблему * /
.последний {
Запас налево: 0;
Маржа направо: 10px;
}
}
[/исходный код]
И ваш HTML-шаблон требует, чтобы документ CSS находился в той же папке (см. Строку 6 HTML):
[sourcecode language = ”html”]
<! DOCTYPE html PUBLIC «- // W3C // DTD XHTML 1.0 Transitional // EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns = «http://www.w3.org/1999/xhtml»>
<Голова>
<meta http-equ = «Content-Type» content = «text / html; charset = utf-8» />
<title> Пример 960, сетка с 12 столбцами </ title>
<link rel = «stylesheet» type = «text / css» href = «960-12-col.css» />
<Стиль>
/ * Поля столбца * /
.col_12, / * полная ширина * /
.col_9, / * ширина 3/4 * /
.col_8, / * ширина 2/3 * /
.col_6, / * половина ширины * /
.col_4, / * ширина 1/3 * /
.col_3 / * ширина 1/4 * /
{
высота: 50 пикселей;
Запас-топ: 10px;
край дно: 10px;
выравнивания текста: центр;
отображения: настольные ячейки;
вертикально-Align: центральное;
}
</ Стиль>
</ HEAD>
<Тело>
<div class = «row»>
<div class = «col_12 first» style = «background-color: # 936;»> <p> Колонка заголовка полной ширины <! — <img src = «banner.jpg» /> -> </ p> </ div >
</ DIV>
<div class = «row»>
<div class = «col_9 first» style = «background-color: # 3F6»> <p> Вот столбец шириной 3/4 </ p> </ div>
<div class = «col_3 last» style = «background-color: # 6CC»> <p> И его аналог шириной 1/4 </ p> </ div>
</ DIV>
<div class = «row»>
<div class = «col_8 first» style = «background-color: # CF0»> <p> Вот столбец шириной 2/3 </ p> </ div>
<div class = «col_4 last» style = «background-color: # 9CC»> <p> И это аналог ширины 1/3. </ p> </ div>
</ DIV>
<div class = «row»>
<div class = «col_4 first» style = «background-color: # 9CC»> <p> Сначала я на 1/3 ширины </ p> </ div>
<div class = «col_8 last» style = «background-color: # CF0»> <p> И я последний шириной 2/3 </ p> </ div>
</ DIV>
<div class = «row»>
<div class = «col_6 first» style = «background-color: # 9CC»> <p> Хотите развлечься? </ p> </ div>
<div class = «col_6 last» style = «background-color: # CF0»> <p> Конечно, я пойду на поводу! </ p> </ div>
</ DIV>
<div class = «row»>
<div class = «col_3 first» style = «background-color: # CF0»> <p> Вот столбец шириной 1/3 </ p> </ div>
<div class = «col_3» style = «background-color: # 9CC»> <p> Я тоже столбец шириной 1/3! </ p> </ div>
<div class = «col_3 last» style = «background-color: # 9CC»> <p> Я последний 1/3 ширины: (</ p> </ div>
</ DIV>
<div class = «row»>
<div class = «col_4 first» style = «background-color: # CF0»> <p> Можем ли мы сделать 1/4 столбца </ p> </ div>
<div class = «col_4» style = «background-color: # 9CC»> <p> Конечно, мы можем сделать 1/4! </ p> </ div>
<div class = «col_4» style = «background-color: # 9CC»> <p> Я разделяю это мнение! </ p> </ div>
<div class = «col_4 last» style = «background-color: # 9CC»> <p> Почему я всегда последний? (</ P> </ DIV>
</ DIV>
<div class = «row»>
<div class = «col_12 first» style = «background-color: # 936»> <p> Вот столбец нижнего колонтитула полной ширины </ p> </ div>
</ DIV>
</ Body>
</ Html>
[/исходный код]
Надеюсь, вам понравилось это введение в создание собственного адаптивного дизайна HTML / CSS. Это еще не все!