Видео всегда было одной из самых мощных форм визуального общения. Мировое влияние телевидения и кино свидетельствует о неотъемлемой роли «движущегося изображения».
Видео-фоны стали интересной тенденцией развития в течение 2014 года. Традиционно видео в Интернете было посвящено передаче сообщений. Видео фоны часто сосредотачиваются на том, чтобы установить эмоциональный тон или чувство чем рассказывать истории.
Советы для видео фонов
Основная идея, которую должен иметь в виду каждый веб-разработчик, заключается в том, что видео-фоны не следует использовать, потому что они модные и красивые, а скорее потому, что они могут продвигать сообщение сайта или вызывать определенное чувство.
Отключить звук
Обычно фоновое видео установлено на «автоматическое воспроизведение», поэтому оно автоматически запускается, как только пользователь открывает веб-сайт. По этой причине обычно рекомендуется отключить звук по умолчанию, что дает пользователю возможность включать звук при необходимости.
Ограничить длину видео
Другой аспект, который следует учитывать, — это длительность видео, которое в большинстве случаев перезапускается после завершения. Как и в случае с анимированными GIF-файлами, короткие циклы могут создавать раздражающее повторяющееся ощущение, в то время как чрезмерно длинные последовательности видео влияют на время загрузки.
Обстоятельства будут варьироваться от случая к случаю, но вы, вероятно, должны стрелять в течение 15-25 секунд.
Дизайн для ряда устройств
Несмотря на то, что нет сомнений в том, что фоновые изображения являются популярной тенденцией, это не означает, что их поддерживает каждое устройство. Пользователи, которые посещают ваш сайт с помощью смартфона, планшета или устаревшего браузера, могут вообще не отображать ваше видео. Хороший веб-разработчик всегда предоставит статическое изображение в качестве запасного фона.
Даже если устройство технически может воспроизвести ваше видео, это не означает, что оно должно автоматически. Принудительное использование видео высокого разрешения на мобильных устройствах с ограниченной пропускной способностью может привести к медленному, потенциально дорогостоящему взаимодействию с пользователем.
Как и при сборке для любого устройства, очень важно долго и усердно думать о балансе между качеством и весом, чтобы максимизировать результаты.
Поиск фонов видео
После прочтения первой части статьи, возможно, вы решили по-новому взглянуть на свой сайт, и теперь вам интересно, где можно скачать качественные фоновые видеоролики?
Я рекомендую три больших ресурса видеоматериала:
Эти веб-сайты очень похожи: каждый предлагает большой выбор высококачественных видеороликов, посвященных природе, людям, животным и многим другим полезным категориям. Видео с более низким разрешением можно скачать бесплатно, в то время как часто версии с более высоким разрешением могут стоить несколько долларов.
Хотя многие могут предпочесть создавать свои собственные видео, если у вас нет времени, таланта или производственного бюджета, эти ресурсы — отличный способ окунуться в воду.
Давайте теперь посмотрим на некоторые из положительных аспектов, которые использование видео-фона может принести на ваш сайт.
Плюсы
- Наш мозг создан для того, чтобы справляться с движущимся миром, и естественным образом тянется к видео.
- Как и в любой креативной тенденции, видео-фоны должны придать вашему сайту свежий, современный аромат.
- Мы все понимаем величие и мощь кино. Видео дает нам инструменты редактирования, хронометража и кадрирования, которые могут помочь нам передать наше чувство стиля или индивидуальность бренда.
- На веб-сайтах, посвященных продуктам / услугам, видео можно использовать, чтобы дать представление о продукте в действии.
Однако не все, что блестит, это золото, и фоны видео имеют некоторые негативные аспекты, которые вы должны принять во внимание.
Минусы
- Видео фоны не очень подходят для всех типов сайтов. Например, блоги, онлайн-журналы и новостные или институциональные сайты вряд ли выиграют от этого.
- Полноэкранное видео может отвлекать пользователя от основной задачи вашего веб-сайта, особенно если оно слишком красочное или содержит важный элемент пользовательского интерфейса, например кнопки.
- Производительность вашего видео сильно зависит от факторов, которые находятся вне вашего контроля. Действительно, в случае, если плохое интернет-соединение приводит к нестабильной работе сайта, ваш пользователь, скорее всего, будет винить ВАС , а не соединение.
- Проблемы с производительностью видео могут повлиять на производительность всего сайта — даже на страницы, не использующие видео.
- Некоторые пользователи могут просто находить наличие анимированного фона мешающим или отвлекающим.
Кто использует видео фон?
Давайте посмотрим на некоторые примеры видео фонов и посмотрим, где это работает.
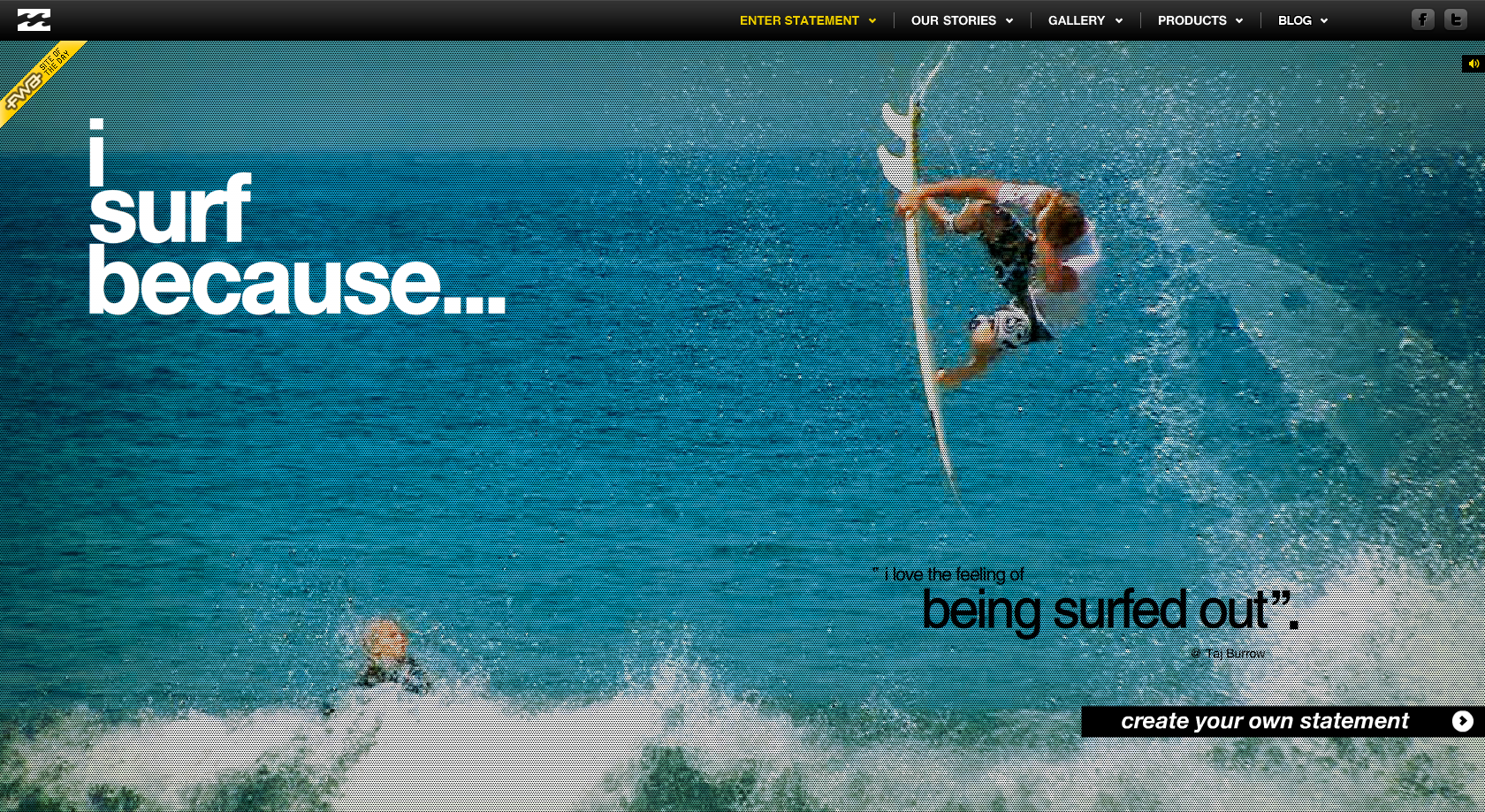
Я занимаюсь серфингом потому что
Этот сайт является частью цифровой маркетинговой кампании BillaBong. Они решили использовать видео в качестве фона на своей домашней странице, но не на всем сайте: это делает сайт «удобным для загрузки».
Они ловко накладывают свое видео на шаблон с точечной сеткой, чтобы повысить контрастность текста.
Графика домашней страницы состоит в основном из видео, которое не мешает мотивационным сочинениям. Более того, у веб-разработчиков была отличная идея на мгновение заморозить кадры, пока мы делаем потрясающие акробатические снимки.
В общем, «Я занимаюсь серфингом, потому что» настолько успешен, что я действительно хочу попробовать сёрфинг!
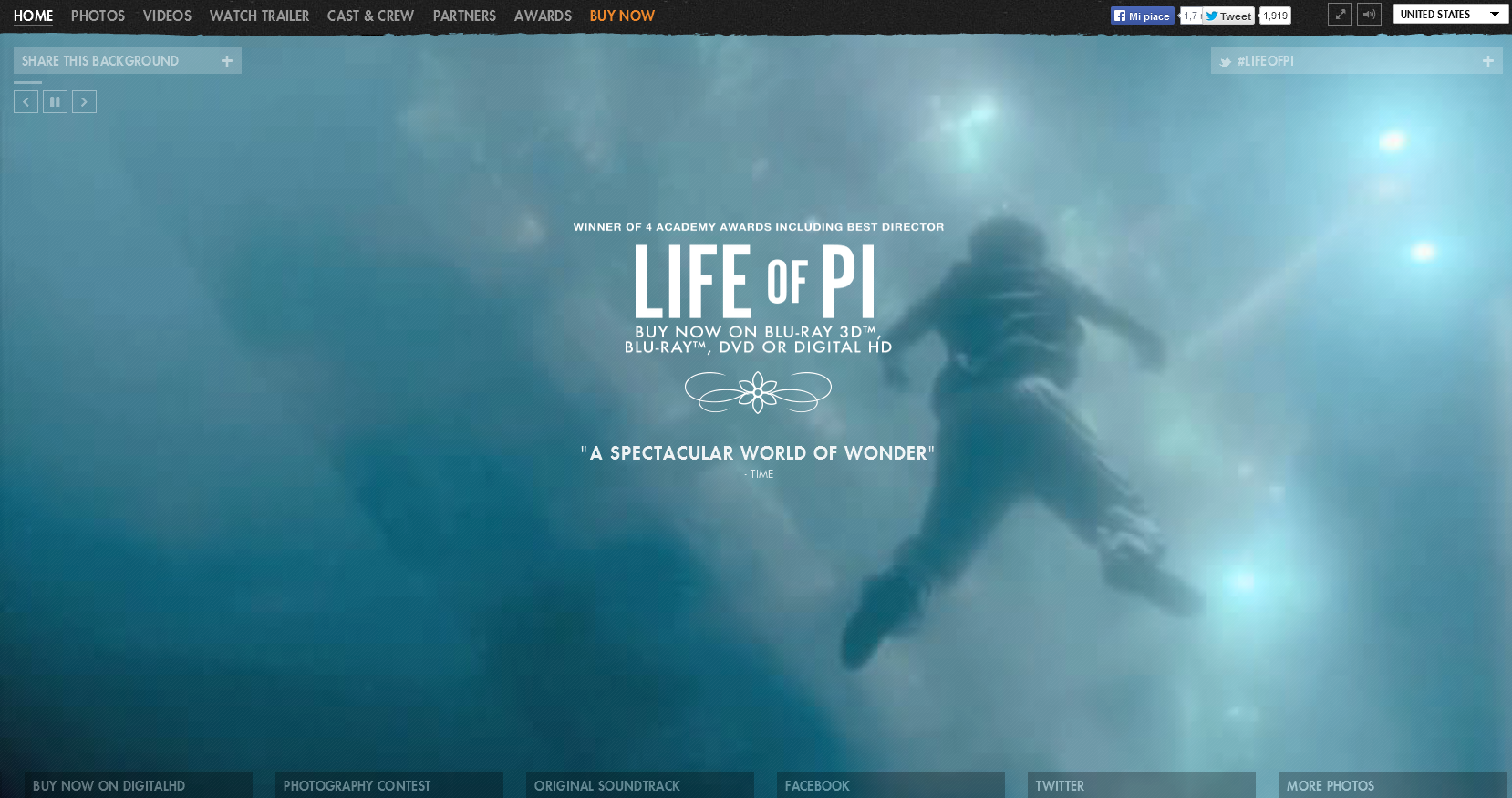
Жизнь Пи
Следующим примером, который мы собираемся увидеть, является рекламный сайт фильма «Life of Pi» Энг Ли, получившего премию «Оскар», который был выпущен в 2012 году. В отличие от других примеров, перечисленных здесь, видео, которое здесь используется, на самом деле является продуктом, предназначенным для продвижения сайта.
Этот сайт был одним из первых громких примеров использования видео в качестве фона. Сайт использует видео для демонстрации ключевых сцен фильма и с помощью музыки создает ощущение удивления и предвкушения.
Тем не менее, вы можете заметить, что качество видео не очень высокое, а некоторые сцены иногда выглядят размытыми и почти дымными. Хотя это визуально не идеально, возможно, это компромисс для более быстрого времени загрузки.
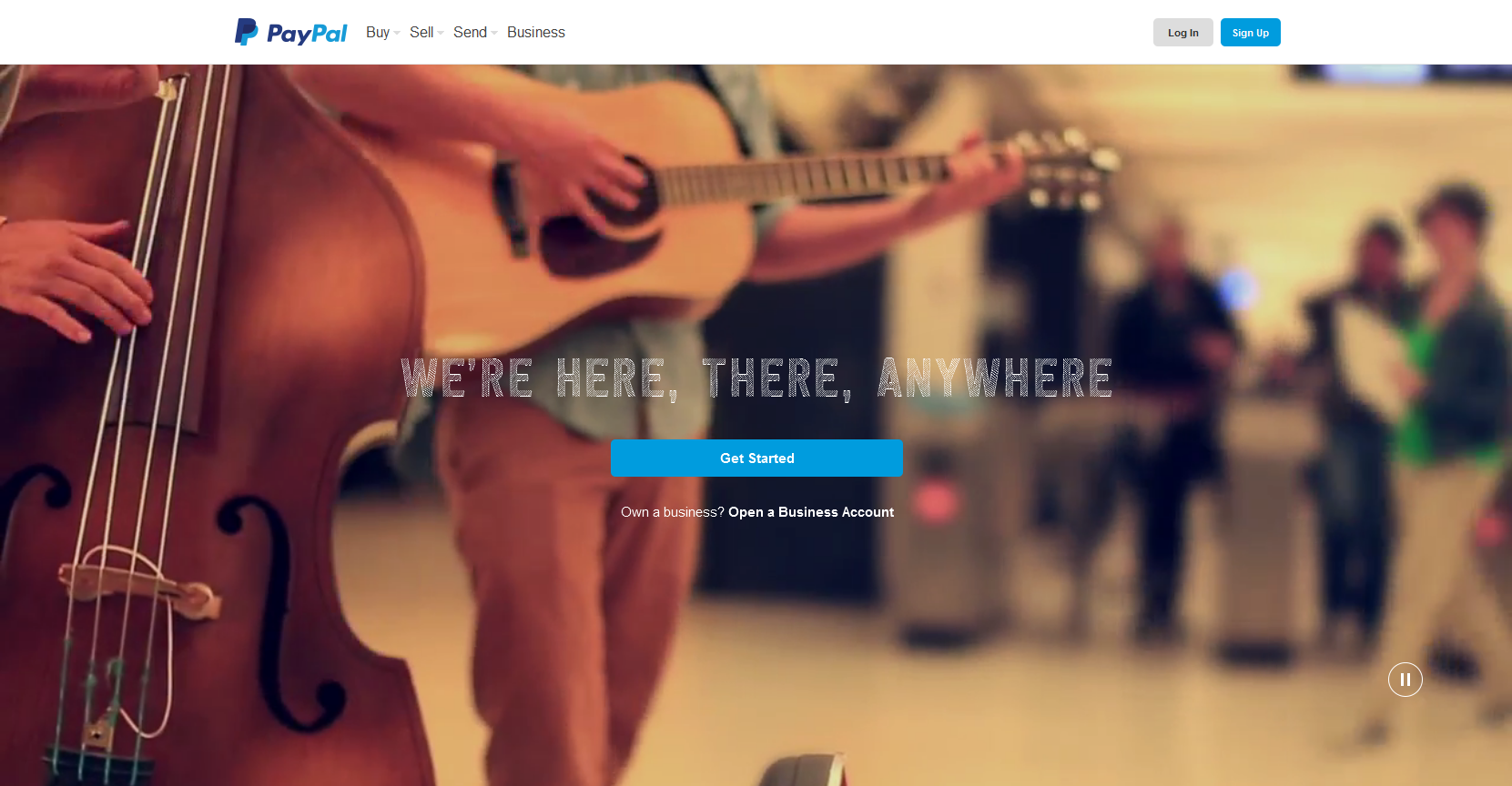
PayPal
Есть еще один известный веб-сайт, которым ежедневно пользуются тысячи людей, который отлично использует видео-фоны: да, мы говорим о Paypal.
Компания, занимающаяся системой онлайн-платежей, решила следовать этой тенденции и менее шести месяцев назад изменила весь пользовательский интерфейс.
В данном случае, видео используется, чтобы подчеркнуть девиз фирмы: « Мы здесь, там, где угодно ». Он показывает, что потенциальные клиенты PayPal могут вести бизнес в самых разных местах. Где бы они ни находились, они могут рассчитывать на услуги PayPal.
Несмотря на использование видео, сайт загружается за несколько секунд, и изображение передается без задержек.
RiskEverything
Наш последний пример — RiskEverything — компания, которая помогает стартапам в сборе средств. Однако нас больше интересует, как они используют свое видео.
Вместо загрузки полноэкранного фона видео Riskeverything охватывает только верхнюю часть сайта. Видео загружается быстро и течет без проблем, но иногда, различая белый текст в « Наша модель проста», и призрачная кнопка на фоне не так просто.
Динамическая природа видео означает, что его разборчивость текста на фоне становится гораздо более сложной проблемой. Читаемость может существенно отличаться от сцены к сцене в видео. Это — проблема, с которой последовательности титров открытия фильма имели дело в течение многих лет.
Если вы создаете видео с нуля, вы можете планировать хорошую контрастность фона. В противном случае вам нужно будет протестировать, протестировать и протестировать снова.
Это тот случай, когда я думаю, что разработчики RiskEverything могли бы уделить больше внимания созданию контента с надлежащей контрастностью.