Мы все в поисках способов сделать вещи лучше. В этой статье я собираюсь познакомить вас с некоторыми из менее известных инструментов, которые могут быть полезны практически любому веб-дизайнеру. Каждый из них может решить общие проблемы проектирования, а также повысить вашу производительность.
Давайте начнем!
Typegenius
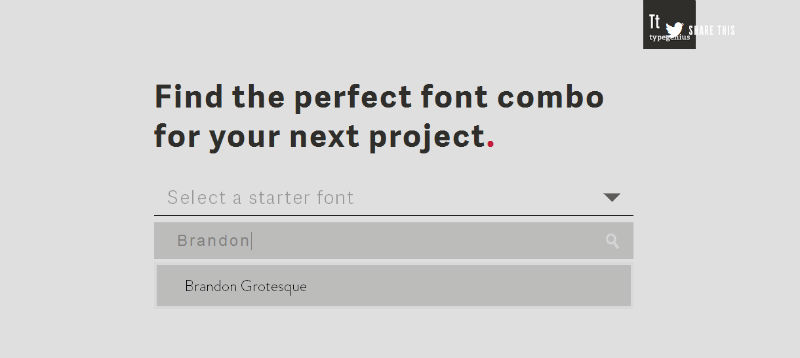
Я уверен, что все дизайнеры в какой-то момент имели трудности с выбором, какие шрифты лучше всего работают вместе. Вот почему я хочу начать с Typegenius от MunoCreative .
Typegenius — это онлайн-инструмент, который помогает дизайнерам « найти идеальную комбинацию шрифтов » всего за несколько кликов. Вам нужно всего лишь ввести название используемой гарнитуры, а затем нажать «просмотреть совпадения», чтобы найти набор комбинаций шрифтов, которые хорошо работают согласованно. В частности, вы получите простой пример текстового документа, который использует выбранные вами шрифты для заголовков и основного текста, что дает вам хорошее представление о конечном результате.
Что мне больше всего нравится в этом инструменте, так это демонстрация дизайна сайтов, которые уже используют предложенную комбинацию с хорошими результатами.
Я думаю, чтобы получить максимальную отдачу от Typegenius, вы должны использовать его предложения в качестве отправной точки для дальнейшего исследования шрифтов для создания уникальной комбинации. Например, вы можете подключить один из предложенных шрифтов обратно в инструмент, чтобы обнаружить другие пары.
Я считаю, что Typegenius — который, конечно, совершенно бесплатно — безусловно, заслуживает вашего внимания.
Typeform
Typeform — это онлайн-приложение, которое помогает вам создавать красивые формы для вашего сайта. Разработка опросов, регистрационных форм или вопросников больше не является кошмаром и трудоемким процессом. С помощью Typeform вы можете создавать практически все, просто перетаскивая готовые элементы в редакторе.
Лучшая часть Typeform — это то, что она поощряет вас создавать удобные для пользователя, разговорные и (смею ли я говорить?) Веселые веб-формы. Вопросы доставляются по одному, и пользователи могут ввести свой собственный ответ или выбрать один из нескольких вариантов ответа. Более того, эти ответы с несколькими вариантами ответов могут включать значки, изображения или даже GIF, и вы даже можете установить сочетания клавиш, чтобы пользователь мог отвечать, даже не касаясь мыши.
В частности, с помощью Typeform вы можете создать все следующие структуры:
- Контактные формы
- Обзоры
- Конкурсы
- Целевые страницы
- Экзамены и тесты
Typeform бесплатна для базовой учетной записи, но вы можете перейти на Pro-аккаунт за 20 долларов в месяц. Pro версия добавляет некоторые функции в форму, такие как загрузка файлов или создание пользовательской страницы благодарности.
В заключение, если вы хотите создавать отличные формы, попробуйте Typeform.
Pixate
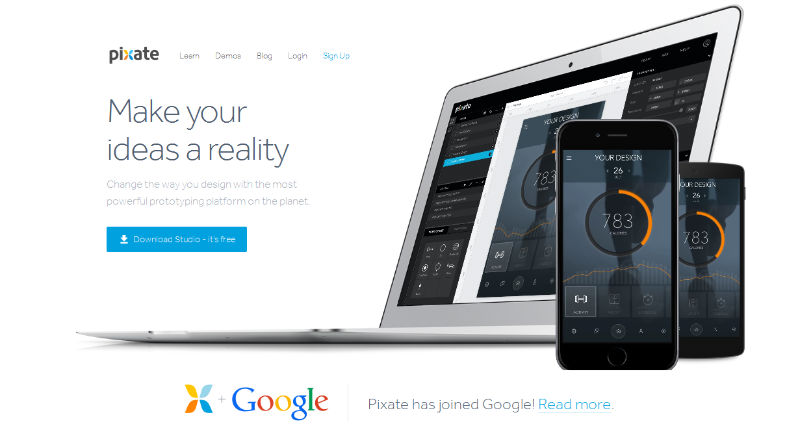
Pixate — это онлайн-инструмент, разработанный для сокращения разрыва между дизайнерами и разработчиками, которые работают вместе над одним проектом приложения. Pixate дает вам возможность создавать сложные UI-анимации и взаимодействия для iOS и Android без написания кода.
Чтобы сделать элемент интерактивным, вам нужно только выбрать предпочитаемый жест на панели и перетащить его на элемент. Pixate предоставляет семь взаимодействий / жестов по умолчанию: перетаскивание, касание, двойное касание, длительное нажатие, вращение, сжатие и прокрутка. Затем вы можете привязать анимацию к каждому взаимодействию.
Еще одной важной особенностью Pixate является знакомое использование слоев, которые чрезвычайно полезны для управления различными формами и элементами.
Для меня то, что отличает Pixate от других подобных инструментов, это простота использования: каждый аспект приложения может быть быстро понят даже неопытным дизайнером. Кроме того, на официальном сайте вы можете найти несколько видеоуроков, несколько демонстраций и полезное руководство пользователя, которое объясняет все функции приложения.
Еще одна причина использовать Pixate?
Это абсолютно бесплатно.
чернила
Почти все сайты основаны на адаптивном дизайне, который может адаптироваться к любому размеру экрана. Но отвечают ли письма, которые вы отправляете своим подписчикам, тоже?
Чернила от Zurb ( известной как Foundation Framework ) — это полезная структура, которая дает вам возможность создавать отзывчивые электронные письма в формате HTML, которые можно читать на любом устройстве, независимо от размера экрана. Благодаря Ink вам больше не нужно решать, нужно ли оптимизировать макет электронной почты для Outlook или для смартфонов.
С Ink вы можете разработать свой собственный шаблон электронной почты с нуля или выбрать один из пяти готовых макетов: два наиболее часто используемых шаблона называются «Основные» и «Боковая панель». Первый идеально подходит для простых, но приятных электронных писем, а второй позволяет создать боковую панель, где вы можете перечислить некоторые ссылки.
Более того, работая с «встроенными стилями», вы можете использовать инструмент Inliner Ink, который «вводит ваши стили электронной почты в линию ».
Как и Pixate, Ink также предоставляет полезное и полезное руководство по началу работы. Чернила с открытым исходным кодом, и вы можете скачать его бесплатно. Если вы потратили какое-то время, работая над шаблонами электронной почты, вы будете знать, какое это может быть минное поле, если вы не знаете всей темной магии и профессиональных уловок.
Чернила создают все это для вас. Вы будете бороться, чтобы найти лучшую отправную точку.
Infogram
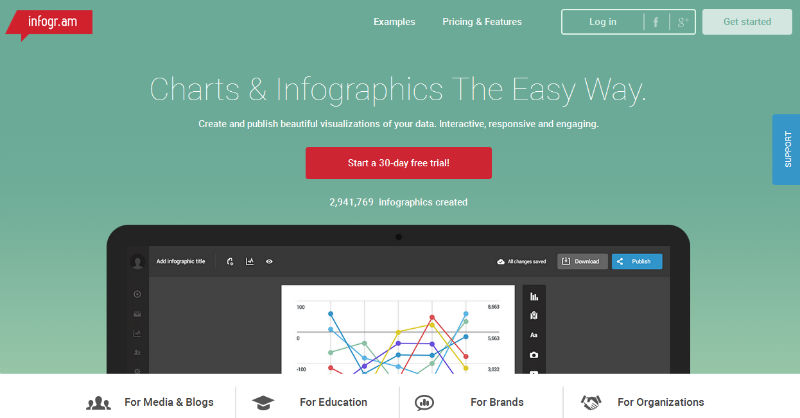
Это может быть наиболее часто используемое клише КОГДА-ЛИБО, но да, это правда: картинка стоит тысячи слов, и поэтому я собираюсь познакомить вас с Infogram . Это онлайн-инструмент, который позволяет вам создавать и загружать красивые визуализации ваших данных.
Вы можете создавать интерактивную и отзывчивую инфографику, а также впечатляющие графики. В частности, можно выбрать из 30 типов диаграмм, включая такие модели, как «линия», «полоса», «область» и «карта».
С Infogram вы можете создать инфографику всего за два шага:
- Прежде всего, вы должны выбрать шаблон инфографики, который вы предпочитаете.
- Затем вы можете выбрать диаграмму и импортировать данные через электронную таблицу, аналогичную Excel.
Когда вы закончите, вы можете загрузить работу в виде графика или создать код для встраивания, чтобы разместить инфографику на своем веб-сайте.
К сожалению, Infogram не является бесплатной. Вы можете попробовать бесплатную пробную версию на 30 дней, но затем вам нужно создать « профессиональный аккаунт», который стоит 15 долларов в месяц.
Для профессионального агентства веб-дизайна есть «бизнес-аккаунт», который позволяет вам добавить логотип вашей компании в проект.
В любом случае, если вы видите ценность использования большего количества инфографики в своих статьях, проектах и отчетах, Infogram вполне может стать хорошей инвестицией.
DILLINGER
За последние несколько лет Markdown незаметно стал текстовым стандартом для веб-приложений. В этом формате используются приложения от Github до StackExchange, от Reddit до Medium и Slack. Даже сам SitePoint принимает только новые статьи в Markdown.
Последний инструмент, который мы увидим, — это Dillinger, онлайн-редактор Markdown, который помогает вам писать и форматировать тексты для веб-страниц.
Что мне больше всего нравится в Dillinger, так это то, что он имеет разделенный экран, так что вы можете написать текст Markdown слева и сразу увидеть форматированный вывод справа. Таким образом, вы можете избежать риска обнаружения совершенно неверно отформатированного отрывка после того, как вы отобразите текст в HTML. Это преобразование в реальном времени очень практично и избавит вас от многих ошибок.
С Dillinger вы можете открывать и сохранять файлы в Dropbox, Github, Google Drive и Open Drive, а также экспортировать файлы в следующих форматах: HTML, PDF и Markdown.
К счастью, Dillinger полностью бесплатен, но на сайте нет назойливой рекламы.
В заключение, если вам нужно много писать для заполнения веб-страниц или постов — или даже просто написать хороший вопрос StackOverflow — я рекомендую взять Dillinger для тест-драйва.