Есть несколько способов добавить передышку вашему типу. Пробел или пробел помогают сфокусировать внимание на словах, в то время как межстрочный интервал и межбуквенный интервал могут помочь сделать ваш текст более читабельным. Давайте посмотрим на каждый из них.
Пустое пространство
Пробел — это пространство между графикой, текстовыми элементами и между столбцами на странице. Это один из важнейших принципов компоновки и дизайна. Важно не думать о пространстве вокруг вашего типа (или графике) как о пустом месте. Пространство на самом деле является отдельным элементом дизайна и используется для создания классического или элегантного внешнего вида, и, как я упоминал ранее, это решение, которое вы, как дизайнер, должны принять. Не позволяйте вашей странице упасть вместе.
Веб-страница с очень небольшим пустым пространством может показаться слишком занятой и может быть трудной для чтения и фокусирования. Однако можно использовать несколько простых способов увеличить количество пустого пространства вокруг вашего типа.
- маркированные предметы
- заголовки и подзаголовки
- прокладывать вокруг изображения
- поля
Межстрочный интервал (ведущий)
Изменяя расстояние между строками, вы увеличиваете читаемость текста. Если межстрочный интервал слишком мал, становится трудно разделить слова, и это утомляет глаза. В приведенном ниже примере вы можете увидеть абзац размером 12 пт. По мере увеличения межстрочного интервала текст становится легче читать, и достигается хороший воздушный эффект.
Как правило, вам может понадобиться увеличить межстрочный интервал:
- Если выбранный вами шрифт имеет большую высоту x, что делают многие шрифты san-serif
- Если вы поменяете местами, например, синий шрифт на темном темно-синем фоне.
Возможно, вам придется уменьшить межстрочный интервал, если ваша гарнитура имеет очень маленькую высоту x , так как это естественным образом создаст больше пространства между строками (высота x — это расстояние между базовой линией строки типа и вершинами основной тело строчных букв).
- Из фонда Викимедиа
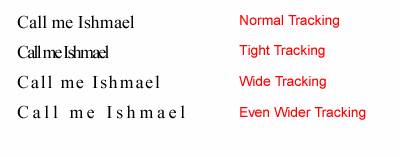
Интервал между буквами (отслеживание)
У некоторых гарнитур есть соединительные буквы, которые спроектированы так, чтобы сидеть очень близко друг к другу. Вы можете установить расстояние между буквами (традиционно называемое отслеживанием), чтобы сделать ваш текст более читабельным. Если вы используете шрифты «web safe», Georgia, Verdana, Arial и т. Д., Для основного текста вы можете оставить интервал букв как есть. Тем не менее, вы можете изменить интервал между буквами для заголовков и подзаголовков, чтобы добиться этого легкого ощущения, а также растянуть длину текста без искажений.
Там нет жестких и быстрых правил, когда речь идет о межбуквенном интервале. Вы действительно должны доверять своим глазам и собственному суждению. Если буквы выглядят слишком близко друг к другу, скорее всего, они есть.
Кернинг
Кернинг иногда путают с отслеживанием. Это относится к регулировке расстояния между двумя конкретными символами для исправления визуально неравномерного расстояния. Это используется в основном в полиграфическом дизайне.
Давайте рассмотрим несколько примеров веб-сайтов, которые эффективно используют пространство для создания чистых, разборчивых дизайнов.
Блог Мэтта Лоуренса в основном основан на тексте, но все еще достигает ощущения легкости, используя большие заголовки и подзаголовки и основной текст с большим межстрочным интервалом. Фоновое изображение с правой стороны сливается со страницей и добавляет ощущение простора.
Simpleart оставляет много места вокруг основного изображения на странице и разделяет три столбца текста с желобами. Большое поле под тремя колоннами создает хорошее впечатление (в данном случае) площади.
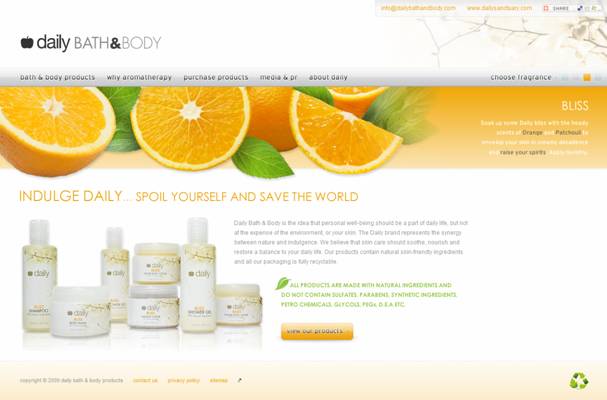
Daily Bath & Body — это просто, чисто и элегантно. Существует много места вокруг логотипа в заголовке и между основным изображением и заголовком «Побалуйте себя ежедневно». Сам заголовок использует широкое отслеживание, а основной текст легко читается с хорошим межстрочным интервалом.
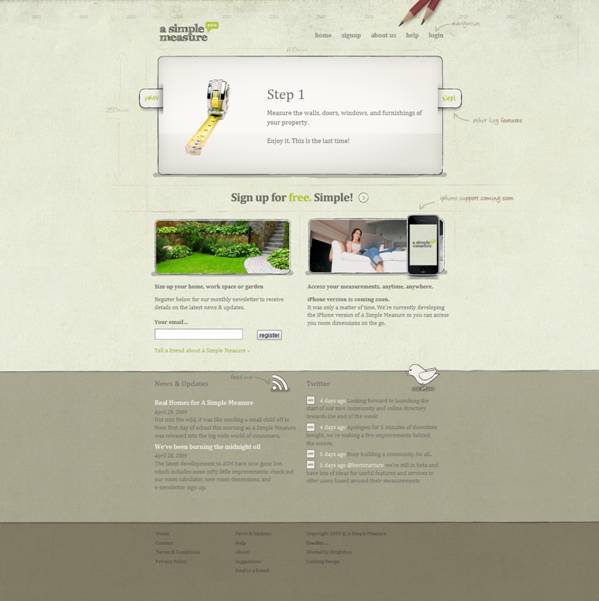
Простая мера — это немного более загруженный сайт, чем другие, показанные здесь, но он отлично справляется с размещением достаточного количества информации на одной странице, сохраняя при этом ее разборчивость и привлекательность. Каждому разделу страницы разрешается дышать, либо с помощью больших полей, либо с помощью простой графики, например карандашей, в области навигации.
Наконец, просто чтобы показать, что пустое пространство не обязательно должно быть белым, Nine Lion сочетает в себе красочную графику с большим типом заголовка. Небольшой основной текст четко отделен от графики с помощью поля.
Я хотел бы видеть некоторые ваши ссылки на страницы, которые вам нравятся, используя пробелы в качестве элемента дизайна. Поделитесь ими в комментариях!