Свойство letter-spacing — это часто забываемая опция CSS, которая позволяет нам менять трекинг между буквами. Изменение интервала по умолчанию редко требуется, так как текстовые шрифты разработаны и оптимизированы для удобочитаемости и читабельности именно для установки больших блоков текста. Тем не менее, гранулированный контроль этого горизонтального расстояния между буквами может быть полезным в определенных обстоятельствах.
Свойство между буквами
CSS-свойство letter-spacing доступно с CSS1 и, к счастью, практически полностью поддерживается всеми основными браузерами. Чтобы использовать свойство, мы просто называем его и присваиваем ему значение длины:
h1 { letter-spacing: −1px; }
Это значение длины вставляется между символами в дополнение к стандартному интервалу (так называемый кернинг). Краткое примечание: в то время как отрицательные значения допустимы, процентов нет (по уважительной причине). Если вы хотите, чтобы отслеживание оставалось относительно размера шрифта (в случае его уменьшения или увеличения), установите значения в ems.
Свойство также принимает описательные значения «нормальный» и «наследовать», но последний IE имеет некоторые проблемы с.
Отслеживание также взаимодействует с выравниванием текста, которое вычисляется пользовательским агентом (например, браузером) и механизмом рендеринга шрифтов. Когда текст text-align: justify; (например, text-align: justify; ), браузер не будет изменять отслеживание, если только letter-spacing: normal; установлено. Помните, однако, что «нормальный» и значение «0» не эквивалентны в этом отношении, поэтому, если вы хотите сбросить унаследованный межбуквенный интервал и убедиться, что он ведет себя соответствующим образом, обязательно верните его в «нормальный».
Есть еще одно свойство CSS, похожее на межбуквенный интервал, обеспечивающее управление word-spacing . Вариант использования: почти никогда.
Используйте Случаи для letter-spacing
Увеличение разборчивости
Прежде всего, letter-spacing позволяет нам вставить дополнительное пространство между текстом, что может помочь в обеспечении лучшей читаемости. Два основных примера для этого — установка аббревиатур и строк номеров или цифр подкладки.
Пространственные Сокращения
Аббревиатуры, являющиеся в основном строкой из заглавных букв, сложнее различить, чем их строчные эквиваленты, из-за равномерности по высоте и базовой линии, на которой располагаются заглавные буквы (см. Мой предыдущий пост, « Лучшие 10» и «Что нельзя делать в Интернете» : # 6 ) ,
Распространенная техника, позволяющая избежать появления акронимов в блоке текста и действовать как бельмо на глазу, — устанавливать их прописными буквами ( font-variant: small-caps; ). Таким образом, высота теперь «маленьких» прописных букв выравнивается по высоте x, так как она лучше расположена в тексте. Однако, поскольку теперь малые столицы могут стать несколько неразборчивыми, если они по умолчанию расположены так близко друг к другу.
Здесь мы можем вызвать отслеживание, добавив несколько дополнительных единиц расстояния между глифами. Например:
acronym, .caps, abbr { text-transform: lowercase; font-variant: small-caps; font-style: normal; letter-spacing: 1px; }
Разметка подкладки
Второй пример — это дополнительный интервал, который иногда дается для подкладочных фигур, то есть фигур (то есть чисел), которые имеют одинаковую высоту и не выходят за пределы x-высоты или не опускаются ниже базовой линии, как текст или фигуры «старого стиля» .
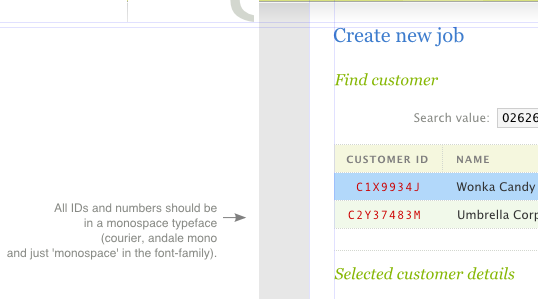
Применяются те же принципы из установки аббревиатур. Хотя в основном это не делается для рисунков, которые находятся в основной копии (поскольку в идеале вы будете использовать текстовые рисунки) рисунки подкладки обычно используются в табличной работе: например, финансовые отчеты. Ниже приведен пример, в котором рисунки подкладки смешаны с полными заглавными буквами в виде идентификационных номеров:
Для эстетики
Трекинг можно использовать и для эстетики. Одной из популярных тенденций является отрицательное космическое пространство Helvetica (или Arial):
Примечание: будьте очень осторожны, применяя отрицательный интервал, чтобы не сделать текст неразборчивым и трудным для чтения. Приведенный выше стиль станет трудным для чтения, если он будет установлен на меньший размер, поэтому резервируйте отрицательный интервал для особых случаев и только на достаточных размерах.
закрытие
Отслеживание — это еще один инструмент, который позволяет дизайнерам и типографам точно настраивать горизонтальный интервал текста. Его применение должно в целом быть направлено на повышение разборчивости. Будьте осторожны в применении трекинга по чисто стилистическим причинам: не изменяйте интегральные расстояния без причины .