Это неделя Интернета вещей в SitePoint! Всю неделю мы публикуем статьи, ориентированные на пересечение интернета и физического мира, поэтому следите за последними обновлениями в теге IoT .
Недавно в SitePoint, совместно с Flippa.com , мы провели наш первый в компании Hack Day .
Утро четверга началось с «открытого микрофона», на котором каждый в компании мог представить любую понравившуюся ему идею. Все проголосовали за своих фаворитов, и у нас было два дня, чтобы спланировать, построить и представить нашу идею группе в конце пятницы.
Это было серьезно и были призы — у нас даже были футболки!
Смолы
Было сделано несколько отличных передач, в том числе:
- InstaGran: Отправь печатную открытку с личным посланием своей бабушке — бесплатно.
- Бот-бот: Slackbot организует соревнования по настольному теннису и фьюзболу.
- Отчет меньшинства: Использование машинного обучения на исторических записях для лучшей оценки сайта.
- Creepr: предоставляйте своим клиентам лучший выбор, лучше понимая их.
Однако эта статья посвящена идее IoT, предложенной ведущим разработчиком SitePoint, Джудом Аакьером.
Идея Джуда: SparkleMotion
Возможно, вы не знаете, что штаб-квартира SitePoint на самом деле представляет собой трехэтажное здание с открытой планировкой, в котором в настоящее время размещаются четыре компании, которые совместно используют ресурсы — Flippa.com , Influx.com , PromisePay.com и, конечно, SitePoint. По всему зданию разбросаны залы заседаний разных размеров и помещения для встреч.
Проблема? Получение комнаты
Хотя у нас есть система календаря для бронирования этих номеров, справедливо сказать, что она не строго соблюдается.
Более того, людям часто приходится принимать Skype, видеовстречи или телефонные звонки без предварительного уведомления. Вы увидите этих бедняжек, спотыкающихся по зданию, несущих ноутбук, заглядывающих под жалюзи в поисках убежища.
Идея Джуда состояла в том, чтобы создать аппаратное и программное обеспечение IoT, которое бы знало, какие помещения в настоящее время заняты, и это делало эту информацию легко доступной — как с помощью индикатора на месте, так и через веб-интерфейс. Он назвал его «SparkleMotion» и хотел создать доказательство концепции. Это будет наш первый проект IoT.

Team Sparkle
Хотя Sparklemotion технически не выиграл голосование, несколько из нас были достаточно вдохновлены, чтобы хотеть работать над этим независимо. Кто сказал, что это демократия?
Самостоятельной командой была наш системный администратор Адам Болт, управляющий редактор SitePoint, Адам Робертс, менеджер видеоконтента, Анджела Молина и редактор SitePoint Design и UX Алекс Уокер.
Кто-нибудь из нас делал электронику раньше? Нет. Но все вместе мы видели большинство эпизодов MacGuyver, поэтому мы чувствовали себя хорошо подготовленными.
Сфера
Мы подсчитали, что через два дня возможно построить:
- Интернет-модуль Arduino с датчиком движения
- Простой сервер для мониторинга сигнализации
- Веб-интерфейс
1. Аппаратная сборка
Перед началом Hack Days мы внедрили концепцию SparkleMotion в офисе и выяснили основы ее работы. Несколько человек по офису пожертвовали наборы Arduino, и был получен ИК- датчик движения.
Поскольку никто из команды не использовал Arduino, а наши навыки C зависели где-то между ржавым и несуществующим, мы обнаружили, что инструкции по установке в комплекте Sparkfun были очень удобными . У него было несколько отличных уроков для начинающих, и мы широко использовали его, чтобы понять, как работает Arduino.
Arduinos отлично работают для такого рода взлома, вы можете быстро создать прототип работающей электроники без пайки и с довольно ограниченными навыками программирования. Они состоят из микроконтроллера с несколькими цифровыми и аналоговыми выводами ввода / вывода, которые можно подключить к источникам света, двигателям, датчикам, ЖК-дисплеям — все, что вы только можете себе представить!
Мы получили доску SparkFun и начали играть …
Наш основной план битвы был
- Включить и выключить свет!
- Получите RGB свет, работающий
- Отработать датчик движения
- Поговори с интернетом!
Включение и выключение света было довольно простым , поэтому мы быстро перешли к использованию RGB-подсветки . Это показало, что существует два способа чтения и записи данных: аналоговый и цифровой. Цифровые записи включают в себя включение или выключение переключателей, и в примере с нашим RGB-светодиодом это означает циклическое переключение всех комбинаций, предоставляемых тремя переключателями.
// Red (turn just the red LED on):
digitalWrite(RED_PIN, HIGH);
digitalWrite(GREEN_PIN, LOW);
digitalWrite(BLUE_PIN, LOW);
Тем не менее, выполняя analogWrite
// Whatever values we want!
analogWrite(RED_PIN, 4);
analogWrite(BLUE_PIN, 200);
analogWrite(GREEN_PIN, 150);
Удивившись, увидев, как светодиод проходит сквозь все цвета радуги, мы обратили внимание на ИК-датчик. К сожалению, у нас не было документации, поставляемой с датчиком, который мы купили, однако, выяснилось, что Интернет-расследование показало, что у нашего PIR есть контакты заземления, питания и информации. Мы подключили его, написали код и приступили к тестированию! Именно здесь разница между цифровым и аналоговым действительно стала очевидной. Используя digitalRead движение или нет движения.
Однако с помощью analogRead Взяв это аналоговое значение из PIR и подключив его к аналоговому цветному дисплею нашего светодиода, мы получили свет, который менял цвет в зависимости от того, насколько близко вы к нему подошли. Довольно круто!
Таким образом, к настоящему времени у нас был свет, который реагировал на движение, следующим шагом было подключение его к интернету. Вот где спецификация Arduino действительно спасла нас. Как? Ну, у платы Sparkfun не было подключения к Интернету из коробки, но у нас также была другая плата Arduino, которая имела встроенный порт Ethernet! Благодаря стандартной форме и расположению штифтов Arduino, мы сделали пересадку на другую доску без сбоев!
Одна вещь, которую мы выяснили, работая над этим проектом, состоит в том, что сообщество Arduino просто великолепно и содержит множество примеров практически для всего, что вам нужно. Быстрый поиск привел нас к обучению по общению с Интернетом, и после первоначального тестирования мы адаптировали его к нашим конкретным потребностям. В этом случае общение с помощью веб-приложения.
2. Сервер
Грандиозное видение SparkleMotion выходило за рамки простого отображения статуса одной комнаты, мы хотели что-то, что могло бы отображать несколько комнат и объединяться в календари для отображения предстоящих событий. Поскольку SitePoint широко использует RoR , это был логичный выбор для создания быстрого API. Конечно, мы могли бы что-то ускорить, используя Elixir или Node.js, но с учетом короткого периода времени было решено, что мы должны пойти с чем-то, что мы знали!
Тем не менее, мы поэкспериментировали с Rails 5 и особенно с API- методом создания проектов, который сокращает то, что генерируется rails new После моделирования простой модели комнаты мы перешли к созданию простого контроллера для обновления состояния комнаты или отображения состояния комнаты.
class RoomsController < ApplicationController
before_action :ensure_valid_room
def state
render plain: room.state
end
def update
room.update_attribute(:occupied, params[:state] == "1")
render :ok
end
private
def room
@_room ||= Room.where(id: params[:id] || params[:room_id]).first
end
def ensure_valid_room
not_found if room.nil?
end
end
Чтобы получить бронирования по календарю, мы начали изучать API Календаря Google, чтобы получать данные из нашего общего календаря. Тем не менее, из-за нехватки времени в последний день, мы сделали то, что делают все великие проекты Hack… подделка! Google API Explorer — отличный инструмент для выполнения реальных вызовов API и просмотра данных, которые вы получите. Мы использовали вызов API списка событий, чтобы получить реальные данные в формате, который будет выполнять наша рабочая служба в будущем, и сохранили их в базе данных. Эй, если kludging это было достаточно хорошо для первой презентации iPhone , то это достаточно хорошо для нас!
После того, как наши события были сохранены в комнате, стало простой задачей проверить, были ли запланированы какие-либо события на следующие 15 минут или было запланировано событие прямо сейчас. Диапазон # крышка? Метод действительно удобен, и мы можем эффективно использовать временные расширения ActiveSupport.
# event is our parsed JSON event from the Google Calendar API
start_date = event['start']['dateTime'].to_datetime
if ((start_date - 15.minutes) ... start_date).cover? Time.current
return true
end
Учитывая все это, теперь довольно просто показать наши четыре состояния комнаты:
- Комната занята!
- Пусто, но есть заказ в ближайшее время
- Пусто, но забронировано прямо сейчас
- пустой
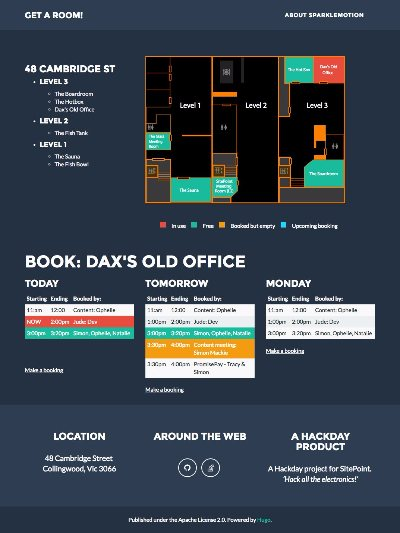
3. Веб-интерфейс
Мы хотели получить достаточно привлекательное визуальное представление о том, какие комнаты свободны — и, очевидно, нам это нужно быстро. Алекс сконцентрировался на интерфейсе, собрав воедино следующие компоненты:
- Hugo статический генератор сайтов
- Фрилансер шаблон
- Компонент карты SVG
- Календарный компонент
Мы начали с Hugo — отличного генератора статических сайтов, написанного на Go. Вы можете создать сайт в виде компонентов HTML — навигации, нижнего колонтитула и т. Д. — которые Hugo затем скомпилирует в статический сайт, готовый для загрузки. Это был быстрый способ заставить основную структуру сайта работать быстро.
У Хьюго также есть отличная система тем, которая позволила нам получить солидный вид за считанные секунды. Мы выбрали тему Freelancer в качестве отправной точки для ее темного и холодного вида и разреженного, функционального макета.
Алекс разработал планы SVG с нуля, шагая по зданию, чтобы получить приблизительный масштаб. CSS классы были созданы для состояний комнаты.
Номера государств
Мы определились с четырьмя состояниями номеров, обозначенными четырьмя цветами.
- Красный — Комната занята!
- Зеленый — пустой
- Синий — пусто, но есть заказ в ближайшее время
- Желтый — пусто, но забронировано прямо сейчас
Адам Робертс написал некоторый JavaScript, который взял сигнализацию с сервера и прикрепил дополнительный класс CSS к соответствующему идентификатору комнаты в SVG.
В конечном счете, мы знали, что нам нужно будет интегрировать данные с датчика с данными из календаря, но для v0.1 мы просто хотели получить нашу внешнюю карту, показывающую нас, когда кто-то занимал комнату с датчиком.
Мы проверены и перепроверены и подготовлены.
Пятница 16:00: время показа, время показа!
Мы собрались в сауне и каждая команда представила свой проект. Анжела взяла на себя ведущую роль в качестве нашего докладчика и провела аудиторию через процесс сборки и проблемы.
Однако наступил момент истины, когда мы вывели интерфейс веб-сайта в реальном времени на экран проектора, и Джуд направился в контролируемую комнату для собраний. Прошли напряженные секунды, когда мы смотрели на зеленую комнату на карте и ждали, пока она покраснеет…
К нашему великому облегчению, это произошло, и в комнате поднялось настроение.
Мы должны сказать это: есть и другой вид создания оборудования, которое работает в реальном мире, а не полностью за экраном.
Решение
Это была жесткая гонка против какой-то жесткой конкуренции. Победители должны были быть выбраны путем голосования участников хакерского дня и подсчета голосов со стороны генерального директора Flippa и SitePoint GM соответственно.
Отчет меньшинства выиграл голосование участников после показа некоторых классных приложений сервиса машинного обучения Amazon.
Но именно SparkleMotion получил награды судей. Ура! Команда Sparkle получит групповой обед и возможность поднять вещи на новый уровень.
Итак, где сейчас?
Шаг 1: Интеграция GCal
Бронирование комнаты, нажав на карту, кажется намного более естественным, чем нажатие на календарь. Подключение API GCal к веб-интерфейсу не займет много времени.
Шаг 2: Установка шести комнатных датчиков
Наш следующий шаг — установить датчики в каждую комнату для собраний. Это означает, что нам нужно шесть датчиков, но не обязательно шесть процессоров. Наша группа датчиков может общаться с одним центральным блоком управления.
Мы могли бы снова построить эти сенсорные блоки из необработанных компонентов, но есть практические проблемы, которые нужно решить для каждого блока.
- У нас нет очевидного случая для сенсорных блоков.
- Как мы приводим это в действие? Сеть, USB. Мы не хотим управлять батареями.
- Мы собираемся требовать электрика для настройки? (В идеале нет)
Мы считаем, что это может быть хорошим местом для установки в «сборные» компоненты датчика. Устройства, подобные изображенному здесь, работают от любой стандартной розетки и имеют встроенный Wi-Fi. Они предназначены для общения с простым приложением телефона. Если бы мы смогли прослушать сигнал Wi-Fi, передаваемый этими устройствами, и выяснить, как с ними разговаривать, у нас будет относительно недорогой, привлекательный, готовый к использованию Wi-Fi блок питания от сети, который мы сможем развернуть практически в любом комната без необходимости квалифицированного электрика.
Правда, розетка в любом конкретном случае не всегда может быть оптимально расположена, но мы думаем, что удлинительный кабель длиной в три фута может решить эту проблему большую часть времени. Возможно, взломать, но мы считаем, что это стоит того, чтобы MVP.
Шаг 3: Интерактивные дисплеи в точках присутствия
Мы видим потенциал использования планшетов с низким энергопотреблением — даже старых электронных книг Kindles — для трансляции предстоящих заказов на дверях каждой комнаты. Электронная бумага требует мало энергии и перепрофилирования старой технологии, чтобы сделать что-то полезное, всегда приятно!
На данный момент это почти закрывает нас.
Узнайте больше в нашей следующей статье «SparkleMotion II — Sparkle Harder».