В прошлом году HTTP Archive Report опубликовал тревожную новость о том, что средний размер страниц в Интернете увеличился на 32% (в среднем до 1,7 МБ) в 2013 году. Если это даже близко к корректировке, это удивительные новости.
Хотя, как и ожидалось, JavaScript, HTML и CSS увеличились, более половины этого увеличения пришлось на изображения. Это был случай с большим количеством пикселей, большими файлами и большим количеством из них.
Хотя в некоторых редких случаях вы мало что можете сделать, чтобы уменьшить размер изображения, благодаря все более умным алгоритмам сжатия, чаще всего вы можете резко уменьшить размер файла с минимальной потерей качества изображения или вообще без него.
Как и следовало ожидать, не все инструменты сжатия созданы равными. Некоторые производят изображения низкого качества, почти не затрагивая его размер файла, в то время как другие совершают чудеса почти с любым изображением.
Некоторые графические программы поставляются с инструментами сжатия изображений самостоятельно. Однако, по моему опыту, автономные инструменты сжатия изображений часто являются лучшим вариантом, потому что они разработаны специально для этой работы.
Из множества автономных инструментов сжатия изображений я рассмотрю только онлайн-инструменты. Причина в том, что они кроссплатформенные и доступны везде. Кроме того, они обеспечивают от хорошего до превосходного и фантастического качества изображения, поэтому мы определенно не торгуем доступностью за качество.
Чтобы сделать сравнение как можно более справедливым, я буду использовать одни и те же изображения во всех сервисах. Таким образом, мы можем сравнивать размеры выходных файлов и делать взвешенные оценки их качества.
С другой стороны, если служба не работает с определенным изображением, это не всегда означает, что служба плохая — это может быть связано с характеристиками этого конкретного изображения.
Изображения, которые я буду использовать в этой статье:
1. ORIGINAL_Flowers.png

Изображение предоставлено: http://www.flickr.com/photos/rubyblossom/3391439995/sizes/o/ — Оригинальный размер файла 456 КБ
2. ORIGINAL_Aircraft_Rescue_Firefighting_training.jpg

Изображение предоставлено: http://upload.wikimedia.org/wikipedia/commons/thumb/0/0a/Aircraft_Rescue_Firefighting_training.jpg/640px-Aircraft_Rescue_Firefighting_training.jpg — Оригинальный размер файла 96.3KB
Услуги, которые будут использоваться для сравнения:
1. TinyPNG
TinyPNG , вероятно, не самый многофункциональный онлайн-сервис сжатия изображений, поскольку он работает только с файлами PNG. * Однако, в отличие от некоторых других сервисов, он сохраняет прозрачность изображения. Если на ваших изображениях нет прозрачных областей, это вряд ли вас впечатлит, но если они появятся, вы, несомненно, это оцените.
* Обновление : так как мы опубликовали эту статью, мы отмечаем, что TinyPNG добавил поддержку для загрузки в формате JPEG.
Сервис бесплатный и не имеет рекламы — еще одно отличие от некоторых других сервисов в списке и в целом.
TinyPNG также предлагает плагин Photoshop для Windows и Mac, так что если вы привязаны к рабочему столу и используете любую из этих операционных систем, вы можете попробовать плагин.
Что касается качества, вот что он может сделать:
Экономия сжатия TinyPNG: 76%.
Качество печати отличное, и с этим конкретным изображением сжатие составило впечатляющие 76%.
Из любопытства я протестировал сервис еще с несколькими изображениями. Процент сжатия варьировался, но изображения хорошего качества с высокой степенью сжатия также для этих файлов, так что, вероятно, служба хорошо справится с любым файлом PNG.
Что касается негативов, мне не понравилось, что я не мог контролировать процент сжатия.
Вы можете утверждать, что это не так уж плохо, если сервис принимает надежные решения, чем пользователь. Если пользователи могут выбрать любой процент сжатия, это может привести к большому количеству изображений низкого качества. Напротив, когда служба выбирает процент сжатия, она идет с самым высоким процентом, который дает хорошие результаты.
TinyPNG предлагает пакетную обработку (до 20 изображений, максимум 5 МБ каждое), что очень удобно, поскольку чаще всего вам нужно сжать более одного изображения, а пакетная обработка, безусловно, экономит время.
2. Compressnow
Если вы работаете с другими форматами в дополнение к PNG, то вы можете попробовать Compressnow . Это бесплатный сервис, но сопровождается довольно большим количеством рекламы.
Услуга предоставляется на английском, французском и испанском языках, что может быть оценено международными пользователями.
Тем не менее, многоязычный интерфейс, возможно, менее важен в этой настройке, так как в интерфейсе есть изображения, которые подсказывают, что делать, и в любом случае текст содержит всего несколько строк. Тем не менее, приятно не иметь вариантов на английском языке.
Compressnow работает с GIF, JPG, JPEG и PNG. Однако с изображением PNG, которое я пробовал, прозрачность фона не сохранялась. Более того, изображение было преобразовано из PNG в JPG, что не было приятной неожиданностью.
Вот вывод PNG:
Compressnow Compression: от 96,3 КБ до 70,2 КБ.
Это изображение было сделано с 20% сжатием (я выбрал это). Compressnow позволяет вам установить процентное соотношение — это дает вам гибкость, чтобы найти оптимальный между небольшим размером изображения и качеством изображения.
С JPG я использовал тот же процент сжатия. Изображение сократилось с 96,3 КБ до 70,2 КБ. Опять же, качество изображения было вполне нормальным:
Результат
Compressnow предлагает пакетную обработку до 10 изображений с максимальным объемом 3 МБ каждое (по сравнению с 9 МБ на файл для обработки одного файла). Пакетная обработка не работала в моей системе, но это может не означать, что она вообще не будет работать.
3. Compressor.io
Compressor.io — это еще один сервис, который стоит попробовать. Это бесплатно и поддерживает большинство форматов файлов: JPEG, PNG, GIF, SVG.
У него не так много вариантов — вы можете выбрать только тип сжатия (с потерями или без потерь).
С точки зрения качества, я чувствую, что оно сильно меняется от одного изображения к другому. Я попробовал сервис с обоими изображениями (один PNG и один JPG), с которым я тестировал другие сервисы, и результаты были немного разочаровывающими.
При сжатии без потерь оба изображения сохранили свой исходный размер файла. При сжатии с потерями результаты были такими:
Размер файла изменился с 96,32 КБ до 69,32 КБ — это сжатие 28% и качество изображения выходного файла хорошее.
Тем не менее, с PNG все прошло не так хорошо и показалось мне глючным в моем тестировании. Как с сжатием с потерями, так и со сжатием без потерь он ничего не делал с изображением, которое я использовал с другими сервисами — после сжатия размер файла оставался точно таким же. Я думал, что это из-за прозрачного фона, поэтому я изменил его, но результат был еще хуже — никакого изображения вообще, только белый фон.
Я решил попробовать это с другим изображением — очень простым изображением без градиента. Результаты были хорошими — сжатие 84% без видимого ухудшения качества.
Вариант сжатия SVG является еще одним интересным дополнением. SVG — это совершенно другой тип файлового формата, который, похоже, требует совершенно другого подхода к сжатию — более структурный дизайн, чем чистая математика.
Как бы то ни было, мне не удалось сжать SVG-файлы с помощью Compressor.io.
Compressor.io является новым и амбициозным, но тот факт, что вы никогда не узнаете заранее, будет ли сжато ваше изображение или нет, отговорит меня от его использования в данный момент. Я предполагаю, что в любом сервисе есть изображения, которые могут не работать, поэтому я не думаю, что Compress.io уступает другим просто потому, что он не подходит для сжатия моих тестовых изображений.
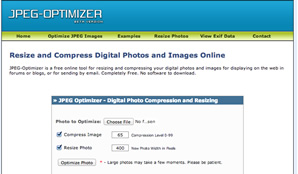
4. JPEG-оптимизатор
Как следует из названия, JPEG-Optimizer работает только с файлами JPG. Это бесплатный сервис с некоторыми объявлениями.
Интерфейс прост и понятен — вы загружаете файл и выбираете процент сжатия (любое значение от 0 до 99).
Помимо сжатия, сервис также предлагает изменение размера изображения. Он также поставляется с утилитой Exif Reader.
Вот что сервис сделал с моим изображением с 76% компрессией. Он сохранил 31% размера файла — от 94,1 до 64,9 и по качеству изображения — убедитесь сами.
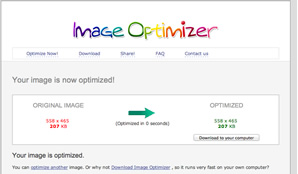
5. Оптимизатор изображения
Оптимизатор изображений — это еще один бесплатный онлайн-сервис по оптимизации изображений без рекламы (и изящного интерфейса). Я не мог найти список форматов файлов, которые он поддерживает, но я попробовал это с PNG, и это сработало.
Я полагаю, что они могут работать и с JPG и GIF, включая анимированный GIF (по крайней мере, то, что написано в их FAQ), но когда я попытался использовать изображение JPG, которое я использовал с другими сервисами, размер файла не изменился вообще. Поскольку у них есть платная версия, скорее всего, эти дополнительные форматы файлов можно найти там.
Оптимизатор изображения поставляется с загружаемой версией. Если вы предпочитаете, вы можете использовать его локально, а не онлайн.
Для уровней сжатия вы можете выбрать один из следующих вариантов: наилучшее качество, высокое качество, обычный, маленький размер файла, очень маленький размер файла, минимальный размер файла. Вы также можете обрезать (или масштабировать) изображения, если хотите.
Вот что случилось с тестовым изображением, когда я запустил его с параметром максимального сжатия:
Размер файла увеличился с 445 КБ до 207 КБ, что не особенно впечатляет. Самое странное, что я получил одинаковый размер файла независимо от выбранного уровня сжатия.
Я знаю, что это может быть проблемой с моей стороны или с конкретным изображением, которое я использовал, но позвольте мне отметить, что я не смог открыть вывод в Preview — мне удалось открыть его только в GIMP.
Кроме того, пропал прозрачный фон, что для данного изображения представляет собой небольшую проблему.
Вывод
Спасибо за терпеливое чтение здесь! В качестве награды за это, вот таблица сравнения, где вы можете сразу увидеть, как сравниваются сервисы.
TinyPNG |
Compressnow |
Compressor.io |
JPEG-оптимизатор |
Оптимизатор изображения |
|
|---|---|---|---|---|---|
|
Поддерживаемые форматы |
PNG |
GIF, JPG, JPEG, PNG |
JPEG, PNG, GIF, SVG |
JPEG, JPG |
Неизвестно — PNG точно, возможно JPG и GIF, включая анимированный GIF |
|
компрессия |
Для тестового изображения 76% (от 456 до 109,8 КБ), иначе оно меняется от изображения к изображению |
Вы устанавливаете процент |
Без потерь и с потерями |
Вы устанавливаете процент |
Вы можете выбрать один из следующих вариантов: наилучшее качество, высокое качество, обычный, маленький размер файла, очень маленький размер файла, минимальный размер файла |
|
Качество изображения |
Отлично |
Отлично |
Хорошо |
От хорошего к превосходному |
От хорошего к превосходному |
|
Пакетная обработка |
Да, до 20 изображений, максимум 5 МБ каждое |
Да, до 10 изображений, максимум 3 МБ каждое |
неизвестный |
нет |
Нет для онлайн-версии, Да для настольной версии |
|
Стоимость |
Свободно |
Свободно |
Свободно |
Свободно |
Свободно Вы можете перейти на Pro версию за 49 долларов. |
|
Другой |
Сохраняет прозрачность |
Доступно на английском, французском и испанском языках |
Обрезать изображение |
Гладкий интерфейс, установить максимальную высоту / ширину |
В целом, каждый из этих сервисов обеспечивает хорошее качество на некотором уровне, хотя можно ожидать глюков. Я не могу сказать, что один определенно лучше остальных, так как это зависит от ваших требований.
Например, если сохранение прозрачности имеет первостепенное значение, TinyPNG может быть вашим лучшим вариантом, потому что он генерирует небольшой размер файла и сохраняет прозрачность. Но если вы работаете с более чем PNG, TinyPNG не будет отвечать всем требованиям
Если размер файла имеет наибольшее значение, то наилучшим вариантом будет 99-процентное сжатие JPEG-Optimizer.
Более того, отдельные изображения могут показаться лучше с одним сервисом, чем другие, в то время как изображение с другими характеристиками может быть совершенно противоположным. Поэтому, вероятно, стоит заплатить за тестирование изображения, типичного для вашего проекта, чтобы увидеть, какие из них лучше всего подходят для ваших изображений.