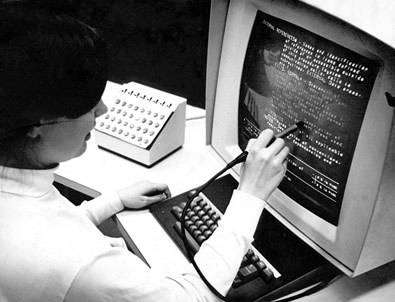
Это система редактирования гипертекста (HES), созданная в Университете Брауна «отцом гиперссылки» — Тедом Нельсоном в 1969 году.
Самая крутая вещь в системе была встроенная световая ручка, которая позволяла оператору вручную подчеркивать текст, который он хотел связать.
Джи Вилликерс, мистер Пибоди!
Вы можете почти проследить этот индикатор прямо по подчеркнутым ссылкам, которые мы до сих пор используем в Интернете. Подчеркивание может быть наиболее широко понимаемым соглашением в Интернете, и в ближайшее время оно не исчезнет.
С другой стороны, в типографских кругах подчеркивание всегда было серьезным нет-нет. Практическая типография Баттерика заходит так далеко, что говорит:
Точно нет. В печатном документе не подчеркивайте. Когда-либо. Это некрасиво и затрудняет чтение текста.
Баттеркик идентифицирует практику подчеркивания как хак для пишущей машинки — обходной путь для выделения текста в технологии, которая не предлагает какой-либо жирной или курсивной функциональности.
Итак, специалисты по доступности и UX говорят нам, что мы должны их использовать, но нам говорят, что они типографский яд.
Мистер Рок Могу я познакомить вас с мистером Хард Плейсом?
Проблема
Итак, если мы не можем выбросить соглашение о подчеркнутых ссылках, можем ли мы сделать его лучше? Каковы его самые большие недостатки?
Помимо общего спазма, который сопровождается заполнением пробела между строками, возможно, самая большая проблема заключается в том, что происходит, когда подчеркивание касается букв.
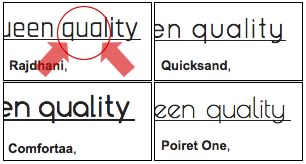
Одним из распространенных примеров гадости является то, что спуски в нижнем регистре p, g, y, q и иногда z врезаются в подчеркивание. Легкие шрифты под влиянием баухауза с короткими спусками, похоже, страдают больше, чем большинство шрифтов.
Как вы можете увидеть ниже с помощью таких шрифтов Google, как Rajdhani и Poiret One , визуально трудно различить разницу между строчными буквами «q» и «a», когда используется подчеркивание.
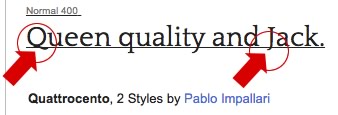
Аналогичным образом, хвост с большой буквы «Q» обычно хорошо подчеркивается, но может представлять серьезные проблемы с определенными шрифтами. Например, у Quattrocentro очень низкий горизонтальный хвост, который почти подчеркивается подчеркиванием. Маленький хвост на столице «J» также становится менее четким.
Грязный, верно?
Есть ли решение?
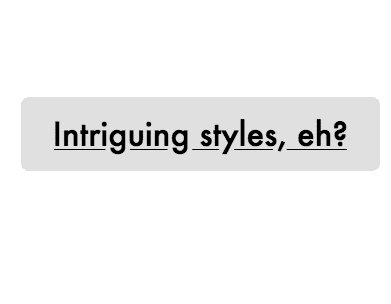
В своей работе подписчики часто использовали подчеркивание, но обычно они четко отделяют строку от букв.
Хотя мы не можем буквально разбить наше подчеркивание на кусочки, мы можем создать иллюзию, что они ломаются.
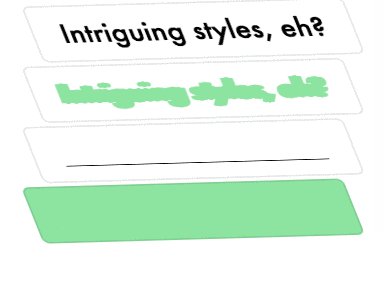
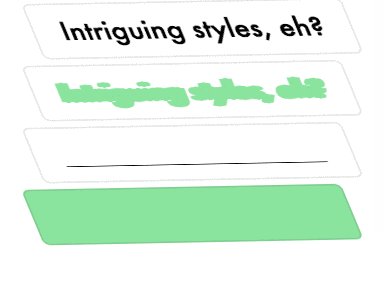
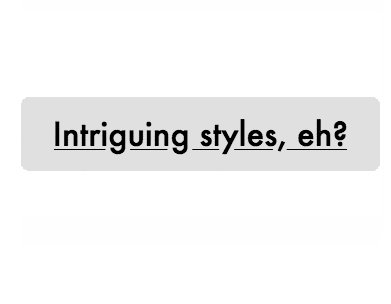
Адам Шварц — это тот, кто недавно серьезно задумался над этой проблемой. Его подход «SmartUnderline» использует тени от CSS для создания фонового «ореола» вокруг текста — при этом удаляя подчеркивание по умолчанию (текстовое оформление).
Затем он воссоздает подчеркивание, используя фоновый градиент, который отодвигает его назад за текстом. Эта анимация показывает, как складываются детали.
Я думаю, что это действительно хороший подход. Это не только решает «проблему падения спуска», но и позволяет дизайнеру полностью контролировать вес подчеркивания, цвет и вертикальное выравнивание.
Я знаю, что в некоторых случаях именно отсутствие контроля стиля подталкивало дизайнеров к удалению подчеркиваний ссылок вообще. Может быть, это изменит их мнение.
Единственный потенциальный недостаток, который я мог видеть, это ситуации, когда цвет ореола и фон не синхронизированы — возможно, серое текстовое поле заканчивается белыми светящимися ссылками.
Даже этой проблемы можно легко избежать с помощью хорошей структуризации CSS и документации по стилю.