Как указала Анум Хан в своей январской статье для SitePoint о цветовой психологии и дизайне , в идеальном мире клиент просто примет все идеи дизайнера, и ему останется заниматься этим.
Тем не менее, это редко случается в реальности, и поэтому дизайнер должен соответствовать идеям клиента и отдела маркетинга клиента.
Это часто приводит к обсуждению A / B-тестирования с идеей, что различные проекты могут быть применены и протестированы в различных группах, чтобы определить, какие из них более эффективны.
Что такое A / B-тестирование?
Во-первых, давайте посмотрим, что такое A / B-тестирование и почему это хорошая идея. A / B-тестирование — это отправка двух (или более) разных дизайнов в отдельные группы целевой аудитории, чтобы определить, какой из них наиболее эффективен в соответствии с заранее определенными критериями.
Этот критерий можно измерить разными способами, включая переходы по ссылкам, просмотры страниц, подписки, прямые продажи или их комбинацию.
Каждая версия может отличаться небольшими или существенными способами. Как правило, эти различия включают призыв к действию (CTA) , цвета, формы ввода, специальные предложения, текст или что-либо, что побуждает посетителя оставаться на сайте или действовать.
Тем не менее, также стоит отметить, что недавнее исследование показало, что многие результаты А / Б тестирования вводят в заблуждение , если они не были выполнены правильно.
Это означает, что перед началом тестирования у вас должно быть следующее:
- «Образец» хорошего размера — это количество людей, участвующих в тестировании, и будет зависеть от трафика, который получает сайт. Некоторые советы по управлению размерами выборки можно найти в Avanes A / B Tools от Evan .
- План того, как долго будет длиться тестирование — многие люди совершают ошибку, останавливая тест, как только он показывает положительные результаты, что снова приводит к ложным результатам. Некоторые рекомендации по этому вопросу в Visual Optimizer .
- Тестирование программного обеспечения и Google Analytics
Какое программное обеспечение я должен использовать?
В настоящее время Optimizely часто является популярным выбором программного обеспечения для проведения A / B-тестирования. Вы также можете использовать Эксперименты с контентом Google Analytics для проведения тестирования с целями.
Выбор элементов дизайна для тестирования
Следующий очевидный вопрос: «С какими элементами страницы вы должны экспериментировать?»
Всегда помните, что лучше не менять слишком много разных элементов в ваших тестах.
На самом деле, разумно придерживаться изменения одной переменной за тест. Изменение нескольких элементов сделает почти невозможным определить, какая переменная дает положительные или отрицательные результаты.
Перед началом тестирования соберите данные из Google Analytics относительно трафика и определите свои цели. Вы можете посмотреть на показатель отказов, сегментации и ключевые показатели эффективности и использовать их, чтобы помочь вам принять решение о ваших целевых показателей.
Как только вы это сделаете, вы можете решить, как вы собираетесь достичь того, что вы хотите с помощью дизайна. Чтобы сделать это, помните, что не только с использованием цвета, вы можете применить психологию к странице, есть и другие приемы, которые также эффективны.
Сократить выбор, упростить принятие решений
Простая, но эффективная тактика состоит в том, чтобы ограничить выбор, доступный посетителю для него, гарантируя, что он должен делать то, что вы от него хотите.
Чтобы сделать это, лучше сделать его простым, чтобы направить посетителя. Ограничьте выбор одним для небольшого размера выборки или двумя (максимум три) для больших выборок. Это легко, если это выбор при покупке, так как вы также можете использовать цвет для дальнейшего выбора диска.
Более трех вариантов, и вполне вероятно, что ваш посетитель не сможет сделать выбор и уйти.
Согласно исследованию, проведенному профессором Шиной Айенгар, пользователи, представившие слишком много вариантов, часто предпочитали не предпринимать никаких действий. Если вы когда-либо были парализованы выбором в фуд-корте или супермаркете, вы уже знакомы с этим чувством.
В исследовании рассматривались продажи двух разных дисплеев с джемом, установленных в магазине на рынке. Количество вкусов варьировалось, чтобы измерить реакцию покупателей, предлагая 24 в одну субботу и шесть в другую.
Исследование показало, что большинство купленных джемов было в день только с шестью вариантами. Так как же этот урок можно применить к дизайну?
- Убедитесь, что дизайн не загроможден
- Держите жесткий предел слов
- Подумайте, как посетители будут сканировать страницу
- Думайте о мобильных устройствах, так как это будет определять, как конвертируется ваша страница.
Хотя я уже говорил, что можно тестировать более одной переменной выше, я все равно не рекомендую ее, особенно если вы новичок в A / B-тестировании.
Заголовки и изображения
Eyetrack III , исследование, проведенное Стивом Уингингом из Института Пойнтера и Лорой Руэль из Калифорнийского университета, отслеживало направление 46 читателей в течение часа, пока они смотрели контент в Интернете.
Общая картина поведения была обнаружена у субъектов, которые обнаружили:
- Глаз сначала фиксируется в левом верхнем углу страницы перед сканированием слева направо
- Навигация вверху страницы привлекла большое внимание
- Большие заголовки, особенно в верхнем левом углу, привлекают больше внимания, чем небольшие заголовки.
- Разрывы строк не поощряют людей смотреть на контент ниже (например, горизонтальные правила)
- Текст был предпочтительнее изображений на главной странице
- Короткие параграфы привлекли больше внимания, чем длинные
- Один столбец работает лучше, чем несколько
- Большие объявления получили больше внимания, чем маленькие
Интересно было то, что испытуемые проявляли больше внимания к тексту, чем к изображениям, при условии, что он был доминирующим, коротким, резким и в нужном месте.
Вы никогда не должны сбрасывать со счетов силу текста, предполагая, что изображения привлекают больше внимания.
Кнопки и цвет
Если вы хотите проверить кнопку CTA на целевой странице, вам следует посмотреть, как цвет кнопки вызывает действие. В этом тесте Hubspot , который получил 2000 посещений и работал всего несколько дней, красная кнопка показала лучший результат на 21% по сравнению с зеленой.
Подумайте об этом: увеличение конверсии этой страницы на 21% — это потенциально увеличение на 21% для всех последующих метрик. Таким образом, получив на 21% больше людей, нажимающих вверху этого процесса, мы также добавили 21% внизу. Вот почему оптимизация страниц так важна. Нам не нужно было увеличивать трафик на страницу, чтобы увидеть улучшенные результаты. Вместо этого мы улучшили эффективность страницы. И, улучшив конверсию на существующем трафике, мы таким образом добавили значительную ценность.
Это интересное соображение, чтобы иметь в виду. A / B-тест не означает, что вы должны полностью пересмотреть сайт или даже заняться созданием сложной целевой страницы или полным изменением. Одна маленькая переменная может иметь все значение, поэтому придерживайтесь простого для достижения наилучших результатов.
Картинки
Изображения могут иметь большое значение для конверсий, поэтому определенно стоит их протестировать. В ходе теста Signal v Noise было обнаружено, что даже чье-то лицо на изображении может давать разные результаты.
Было неудивительно, что при использовании изображений людей люди с самой большой улыбкой давали лучшие результаты. Однако было также установлено, что не имеет особого значения, кем был человек, когда речь шла о поле или чертах характера, они просто должны были улыбаться.
Проведенные тесты также рассматривали длинную форму и короткую форму контента без изображения и дизайна, который включал человека и варианты длинной и короткой формы. Наилучшими результатами в этом случае были изначально длинные формы, предположительно потому, что они выглядели гораздо менее загроможденными, чем короткие формы, как показано ниже.
Однако при добавлении длинной формы к изображению человека это было гораздо менее эффективно, предлагая использовать один или другой, когда речь идет о большом количестве текста и изображений.
формы
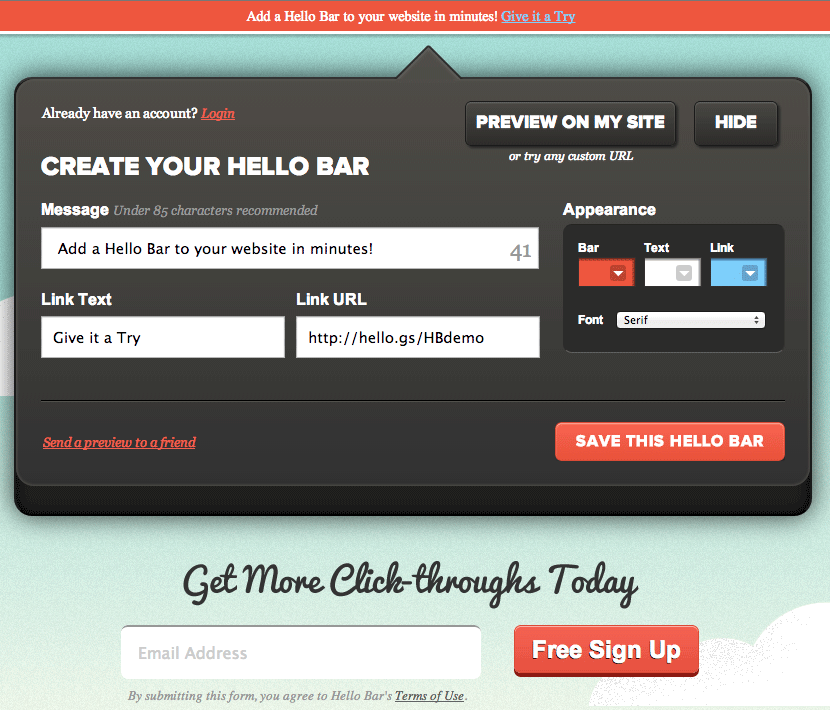
Отличный пример эффективной формы CTA можно найти на Hello Bar , так как нажатие на «попробовать» приводит вас непосредственно к продукту, прежде чем вы перейдете к этапу регистрации .
Это отличная идея, поскольку она позволяет посетителю по-настоящему погрузиться в продукт без предварительной регистрации, что является отправной точкой для многих сайтов.
Еще одна хорошая идея — разместить форму на целевой странице после того, как посетитель уже предпринял какие-либо действия, например, после вебинара, подкаста или подобного. Перенаправление на простую рассылку по электронной почте может быть очень эффективным, и здесь вы хотели бы протестировать формы различной длины, чтобы определить, какая из них наиболее эффективна.
Чтобы составить список, вам нужно как можно больше информации, но просьба о заполнении огромной формы отталкивает большинство людей, поэтому экспериментируйте с более короткими формами.
Настройки навигации могут иметь далеко идущие результаты
Когда речь заходит о побуждении пользователей к действиям через навигационную систему, подумайте, какие страницы наиболее посещаются на сайте. Это даст вам представление о том, где они должны быть расположены в меню навигации и как язык и цвет должны использоваться для достижения наилучших результатов.
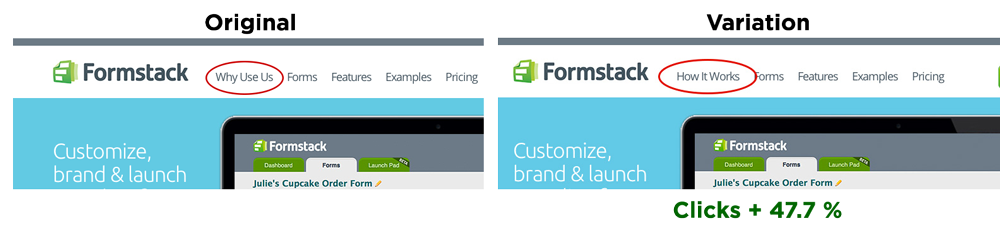
Простое изменение языка на что-то более дружественное может иметь все значение. Например, в этом тесте A / B изменился текст с «Почему нас используют?» на «Как это работает» получил 47,7% роста кликов . Это в идеале демонстрирует, что тестирование не должно быть сложным и чтобы оно работало, вы должны проникнуть в сознание вашей целевой аудитории.
Просто.
Вывод
Многие люди слегка пугаются, когда дело доходит до проведения А / Б-теста, но это не должно быть пугающим процессом.
Будьте проще, запускайте один тест за раз и убедитесь, что вы не слишком увязли в математике (с помощью инструментов), и это может быть очень полезным опытом.
Это с точки зрения дизайна и того факта, что вы удовлетворили клиента за счет привлечения трафика и, по сути, поощрения и совершения конверсий.