Если вы работали над разработкой продукта, веб-разработкой, веб-дизайном или в большинстве других областей, где дизайнеры и разработчики работают вместе, вы, вероятно, видели или слышали хотя бы одно из следующего (или что-то похожее на него):
От дизайнеров:
«Мы придумали действительно красивый дизайн, но разработчики все испортили. Это совсем не то, что мы разработали.
«Как мы можем создать красивый дизайн, если разработчики просто испортят его?»
И от разработчиков:
«Этот дизайн невозможно воспроизвести в HTML / CSS, это настолько близко, насколько мы можем получить».
«Проектировать в Photoshop легко, у вас нет никаких ограничений, налагаемых кодом. Мы не можем вписать этот дизайн в среду разработки, которую мы используем »
Хотя вы часто будете слышать такие комментарии, как приведенные выше, на мой взгляд, они связаны с двумя основными проблемами
- Отсутствие хороших инструментов / коммуникационных структур, ведущих к …
- … Серьезный разрыв общения между дизайнерами и разработчиками
На самом деле дизайнеры и разработчики сильно отличаются друг от друга. Дизайнеры с ограниченными возможностями, разработчики с ограниченными возможностями . Те, кто мыслит творчески, должны найти способ правильно общаться с теми, кто мыслит рационально / логически.
Способ, который хорошо работает для обоих.
Проблема коммуникации усложняется в современных условиях, где удаленная работа, разная география, культура и языки, разные часовые пояса — все это как обычно.
Работа с дизайнерами в одной стране и разработчиками в другой — это порядок дня.
Но дизайнеры и разработчики нужны друг другу. Они должны хорошо общаться, если вы хотите создать хороший конечный продукт.
Начни знакомство, прежде чем жить вместе
Итак, давайте подумаем о разработчике-дизайнере как об отношениях.
Партнеры в отношениях должны понять, что работает (а что нет) для них обоих, прежде чем они смогут принять более серьезные обязательства.
Ключ к хорошему конечному результату: разработчики и дизайнеры должны начать совместную работу с самого начала.
Проще говоря, если дизайнер создает дизайн без участия разработчика, он обязан часто возвращаться к чертежной доске и расстраиваться из-за того, что его работа « разрушена разработчиком ».
Если разработчику будет дан дизайн, в котором он не участвовал, он, скорее всего, скажет, что этот проект «невозможно реализовать» и ему будет трудно достичь требуемого конечного результата.
Чтобы создать дизайн, который работает, разработчик должен присутствовать во время проектирования, чтобы убедиться, что все разработано в соответствии с соответствующей спецификацией разработчика.
Следующие вопросы (и, без сомнения, другие) необходимо выяснить во время проектирования и требуют участия как разработчика, так и дизайнера.
- Какая адаптивная каркасная (сеточная) система будет использоваться для реализации проекта?
- Есть ли какие-либо элементы дизайна, которые не могут быть реализованы с использованием выбранной структуры?
- Какие элементы могут быть скрыты при меньших размерах экрана и как это будет выглядеть?
- Какие стили текста и размеры шрифтов должны использоваться?
- Создавайте актуальные видео или спецификации микро-анимаций для использования.
- Какие изображения будут использоваться и какие кадрирования будут происходить на небольших экранах?
Это упражнение, которое должно быть выполнено внутри вашей команды. Выясните, где происходят сбои в коммуникации, а затем разработайте ряд вопросов, которые необходимо полностью определить (от дизайнера до разработчика).
По сути, ваши дизайнеры и разработчики должны «встречаться» таким образом, чтобы они оба понимали друг друга, прежде чем приступить к разработке дизайна, который необходимо разработать.
По мере того, как проект создается, разработчики должны часто участвовать, чтобы потенциальные проблемы разработки были выявлены на ранних этапах и решены в ходе самого проекта.
Теперь, когда мы определили теорию, давайте фактически покажем вам инструменты, которые мы на самом деле используем для улучшения наших коммуникаций между дизайнерами и разработчиками.
Как заставить дизайнеров и разработчиков начать работать вместе
1. Используйте постоянный процесс общения
Продолжая с необходимостью постоянного общения, вы должны внедрить SCRUM или другую гибкую методологию.
Гибкие методологии, такие как Scrum, подчеркивают необходимость постоянного общения. Все заинтересованные стороны согласны с тем, что будет построено, и регулярно встречаются, чтобы убедиться, что все разрабатывается в соответствии со спецификациями.
Мы не собираемся рекомендовать или углубляться в методологию использования, но одна вещь, безусловно, необходима.
Развивайте процесс постоянного общения .
Например, в Scrum у вас есть 10-минутные собрания Daily Scrum, которые должны показать прогресс предыдущего дня и указать путь на текущий день. Любые вопросы будут выявлены немедленно и решены отдельно от ежедневного совещания.
Обзор спринта — обычно, когда спринт завершен, является важной вехой — когда и разработчик, и дизайнер могут реально увидеть, что прогресс в дизайне / разработке соответствует первоначальному видению.
Благодаря постоянному общению дизайнеров и разработчиков проблемы выявляются и быстро решаются, прежде чем выйти из-под контроля.
2. Используйте хороший инструмент макета
В то время как PSD будут необходимы для разработки, вам не понадобятся идеальные по пикселям дизайны для каждого экрана в вашем проекте.
Когда базовые проекты были разработаны в Photoshop, вы можете поторопиться с хорошим инструментом макета.
Теперь давайте проясним одну вещь: дизайнеры могут использовать инструменты макетов, но они, скорее всего, будут использоваться вашими UX ребятами и разработчиками. Любимый инструмент выбора для дизайнеров — это актуальный инструмент дизайна, а не макет.
Ваш макет должен использоваться в качестве моста между людьми, разрабатывающими требования, разработчиками и дизайнерами.
Нужно иметь в виду одну вещь — пусть каждый использует свой любимый инструмент, никому ничего не надавливает.
Пусть дизайнеры используют свои любимые инструменты дизайна, Photoshop или все, что они предпочитают. Пусть дизайнеры UX, менеджеры по продуктам, бизнес-аналитики используют свой любимый инструмент (обычно инструмент макета). А затем позвольте разработчикам делать то, что они хотят.
Пока есть хорошая линия связи, инструмент, который они используют, не очень важен.
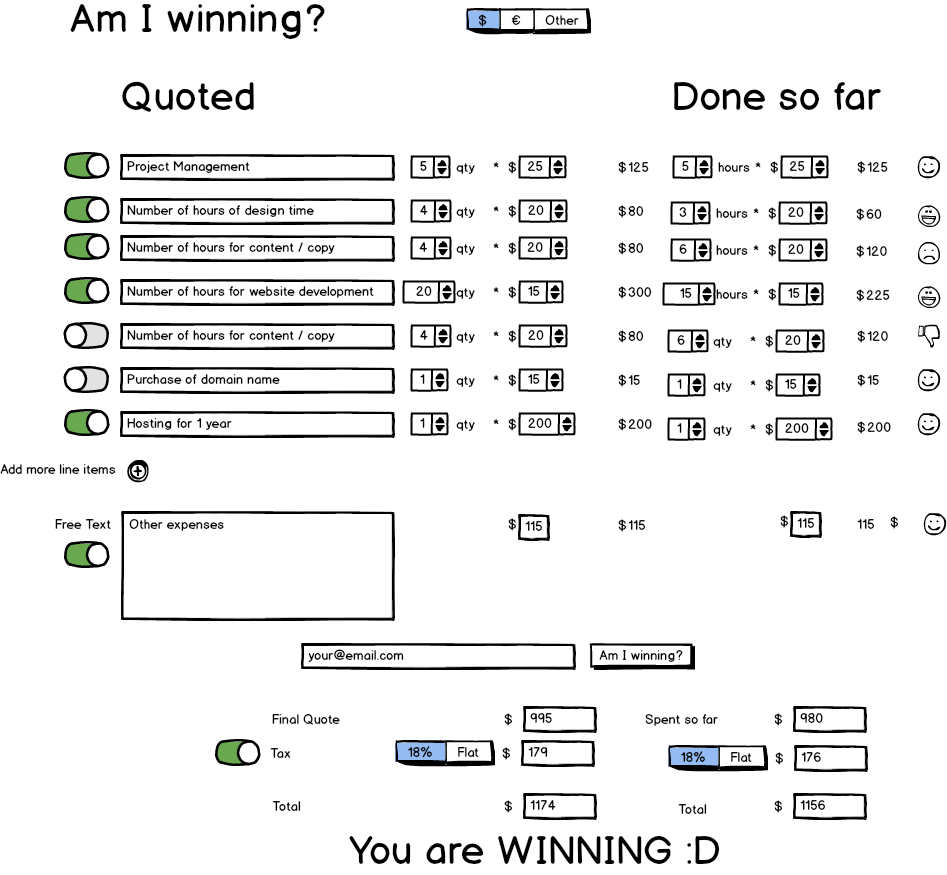
Balsamiq

Макет одностраничного приложения
Есть много хороших инструментов, но мы, безусловно, предпочитаем Balsamiq.
Balsamiq имеет полную библиотеку компонентов и элементов дизайна, которые можно использовать для быстрого создания экранов, которые необходимо отправить разработчикам для реализации.
Balsamiq доступен как в качестве настольного приложения для Mac или Windows, так и в виде облачной службы.
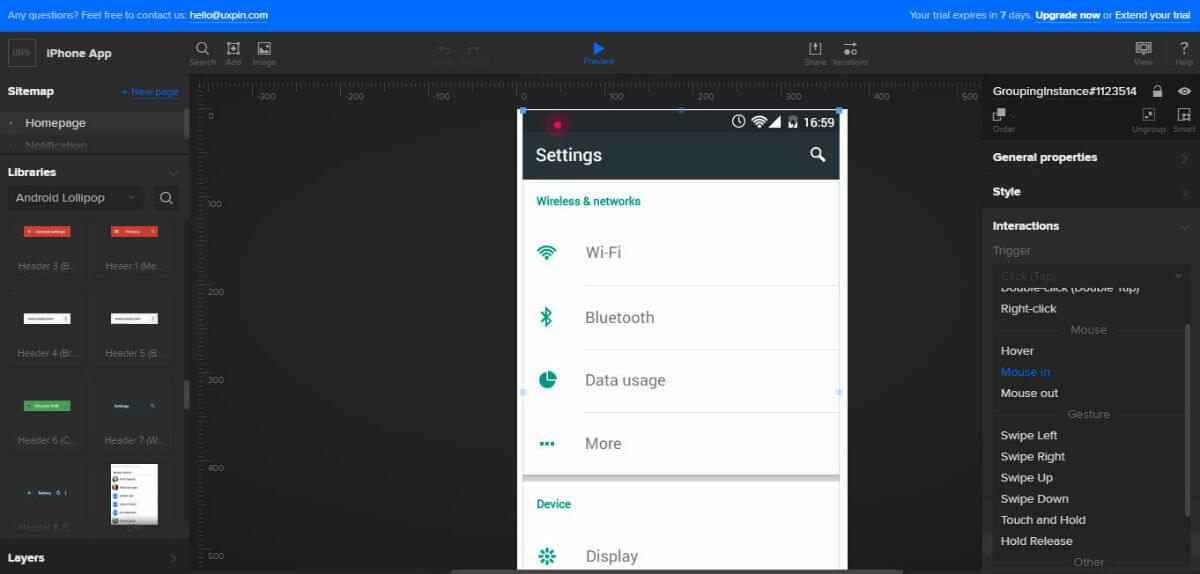
UXPin

Макетирование мобильного дизайна в UXPin
Если вы ищете облачный сервис, который в значительной степени хорош для макетирования любого дизайна, UXPin охватит все ваши основы.
Опять же, основываясь на обширной библиотеке элементов, вы можете создавать макеты веб-дизайнов, приложений для Android или iOS, экранов на основе Bootstrap, дизайнов материалов, интерактивных пользовательских интерфейсов или микро-анимаций. Это настолько всеобъемлющий инструмент, насколько это возможно.
Moqups

Макеты, используемые для разработки макетов мобильных приложений
Хотя мое предпочтение по-прежнему остается за Balsamiq, потому что, честно говоря, мне нравятся мои макеты, которые просто макеты, а не почти идеальные по дизайну пиксели, Moqups — еще один отличный каркасный инструмент.
С помощью Moqups вы можете создавать макеты очень высокого качества. Используя обширные библиотеки, доступные в этом инструменте, так же как и UXPin, вы можете вникнуть во многие детали дизайна ваших реальных макетов.
3. Управляй своим проектом + задачи
Как только ваши дизайнеры, разработчики и все заинтересованные стороны договорились о дальнейших действиях, пришло время приступить к работе. Когда вы начинаете реальную работу, программное обеспечение для управления заданиями отлично подходит для цитирования, отслеживания времени, выставления счетов и всего, что необходимо для отслеживания вашей работы.
Помимо фактического управления работой (легкая часть), вам необходимо управлять своим проектом и работой, которую необходимо выполнить.
Именно во время реальной работы над проектом часто возникают проблемы, поэтому есть еще несколько вещей, которые имеют решающее значение для успеха проекта.
Прежде всего, каждый проект должен быть разбит на части, и каждый шаг должен контролироваться на предмет завершения.
Во-вторых, ваш инструмент управления должен быть единой точкой контакта.
Самая большая головная боль, которую вы можете получить, — это распространение «решений» по нескольким средствам связи, электронной почте, Slack, инструменту управления проектами, личному общению, телефонным звонкам. Всегда следите за тем, чтобы решения, принятые в любом месте, в конечном итоге приводились в письменной форме в вашем инструменте управления проектами.
Инструменты управления проектами: Asana , Basecamp и Trello
Итак, вместо того, чтобы тратить свое время на изучение всех самых популярных инструментов управления проектами, я собрал их все в один абзац. Глубоко погрузиться в любой из этих конкретных инструментов было сделано до смерти, поэтому мы оставим вам решать, какой инструмент лучше для вас.
Все вышеперечисленные инструменты имеют свои сильные и слабые стороны — это вопрос выбора.
Я использовал все из них в различной степени, и все они работают хорошо, если вы хорошо применяете их к рассматриваемой проблеме.
Я до сих пор использую Trello для областей, где достаточно спорадических сообщений (например, на SitePoint и других сайтах, где я пишу, редакторы и авторы общаются через Trello). Basecamp также отлично подходит для общих задач и управления проектами — его популярность свидетельствует об этом, но я перешел к другим инструментам, у меня сложилось впечатление, что Basecamp пытается стать новым Trello. Никогда не удавалось ладить с Асаной, но опять же, вероятно, это я, а не что-то с этим инструментом.
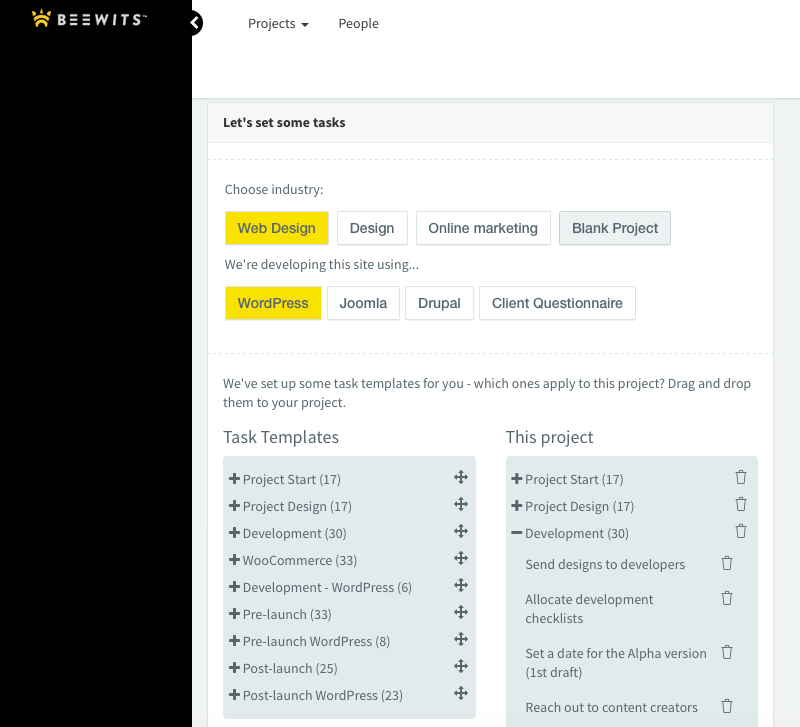
Новый малыш на блоке — BeeWits
BeeWits — это инструмент, который существует всего несколько месяцев, но он вызывает некоторые колебания в отрасли.
Одним из недостатков большинства вышеперечисленных инструментов является тот факт, что все проекты должны быть организованы с нуля каждый раз. Обычно это то, что становится неотъемлемой частью создания нового проекта.
Однако, если вы постоянно создаете процессно-ориентированные проекты со многими «повторяющимися задачами», возможно, вы захотите взглянуть на BeeWits.
Beewits работает при условии, что большинство проектов следуют заранее определенному процессу.
Вместо того, чтобы создавать каждую из нескольких сотен задач вручную, BeeWits предписывает ряд задач, которые вам могут понадобиться. Затем вы просто выбираете, какие задачи применимы к вашему проекту.

Начиная новый проект с BeeWits
Другие инструменты управления проектами
Мы твердо верим, что выбор хорошего инструмента управления проектами должен быть демократическим выбором. Найдите инструмент, который работает для всех в вашей команде, и убедитесь, что он всем нравится.
Примечание: мы не выбираем JIRA (или любой другой сильно ориентированный на разработчиков инструмент в этом отношении). Мы обнаружили, что, хотя ваши разработчики могли бы потратить половину своей жизни, используя этот инструмент, ваши дизайнеры будут ненавидеть и бояться его, как чумы. Односторонний разговор — это не разговор.
4. Поддерживайте постоянную прямую связь
Если ваши дизайнеры и разработчики могут находиться в одной комнате или хотя бы в одном здании, тем лучше.
Если у вас нет того же физического местоположения, сделайте все возможное, чтобы подражать этому.
Теперь я знаю, что это не совсем новаторские предложения, но на самом деле, Slack и Skype или что-то для видеозвонков являются критически важными технологиями для современных команд. Со всеми заинтересованными сторонами в одной и той же «виртуальной комнате» проблемы могут быстро подниматься, обсуждаться и принимать решения по мере их возникновения.
Возьми телефон, скайп или еще что-нибудь, но говори (не печатай)
Мы так привыкли печатать, чтобы общаться по электронной почте, в чате, в текстовых сообщениях или чем-то еще, что иногда мы забывали, что можем говорить с коллегами.
Быстрый чат может сэкономить минуты ввода, разочарования и вопросов. Поощряйте ваши команды (видео) часто звонить друг другу, чтобы они развили взаимопонимание.
Как руководители команд, мы обязаны помочь нашим дизайнерам и разработчикам установить взаимопонимание друг с другом. Если они никогда не разговаривают друг с другом, они, очевидно, будут осторожны и дистанцированы.
Частые видеозвонки, выезды на места и, да, регулярные увольнения или работа по формированию команды, развивают взаимопонимание, которое будет очень полезно, когда дело доходит до совместной работы, — что-то важное для успеха проекта.
Если ваша команда никогда не встречалась, как они могут надеяться понять друг друга?