Эта статья была спонсирована Adobe . Спасибо за поддержку спонсоров, которые делают возможным SitePoint!
Когда я работал над новым проектом об инфографике, у меня было интересное открытие… Инфографика повсюду! Я вижу инфографику в телевизионных рекламных объявлениях, на интернет-баннерах, в печатных изданиях в журналах, в автобусах и поездах и в повседневной жизни. Комбинирование информации с визуальным дизайном часто необходимо для передачи сообщения.
Имея это в виду, я начал искать идеи для моего следующего проекта Edge Animate в моей повседневной жизни. Прогуливаясь по лесам Армстронга в Северной Калифорнии, я понял, что весь парк представляет собой гигантскую трехмерную инфографику. Ход пути через деревья был увешан плакатами, описывающими лесную экосистему. Это была впечатляющая выставка и идеальное место, чтобы найти тему для проекта Edge Animate.
Adobe Edge Animate CC 2014 — это естественный инструмент для создания привлекательной инфографики. Вы можете использовать его, чтобы легко создавать анимацию и интерактивные элементы, которые рассказывают историю. Эта статья представляет собой руководство по использованию Edge Animate CC 2014 для создания инфографики. Если вы хотите следовать шаг за шагом, прочитайте наш сопутствующий учебник .
Что такое инфографический дизайн?
Инфографика — это визуализация данных, сообщений или историй. Инфографика столь же стара, как и сама коммуникация, и помогает передать суть сообщения так, как текст и речь не могут сделать в одиночку. Для этого проекта я решил работать с темой деревьев красного дерева, среди самых высоких и самых старых живых существ на планете. Моя цель состояла в том, чтобы создать инфографику, которая сравнивала бы точки истории и технологического развития с продолжительностью жизни красного дерева 1400 лет. Визуальные эффекты исторической временной шкалы в сочетании с временной шкалой жизни старовозрастного дерева очень убедительны.

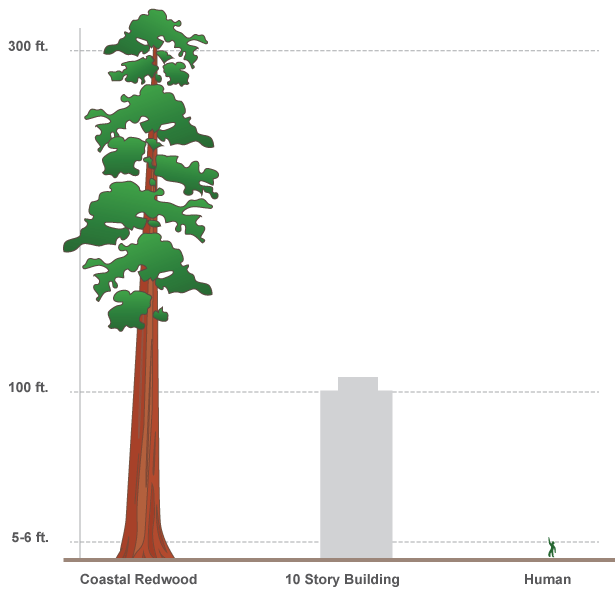
Простая инфографика, сравнивающая высоту красного дерева с человеческим масштабом
Помимо помощи в понимании объема сообщения или набора данных, инфографика также хорошо подходит для передачи большого количества информации в ограниченном пространстве таким образом, чтобы ее можно было легко сохранить.
Каковы хорошие методы дизайна инфографики?
Проверьте статью Сары Хант « Лук современной инфографики» . Статья Сары была отличным местом для начала, и мне пришлось читать ее несколько раз, чтобы сделать правильный подход. Проект действительно объединился, когда я переключился, чтобы сосредоточиться на содержании и типе сообщения и темы, которые я хотел передать. Тема деревьев красного дерева богата интересными данными и близка моему сердцу (см. Ниже).

Роща в Армстронг Вудс
Когда вы начнете свой инфографический проект, не забудьте потратить время на сбор данных, выработать свою историю и вдохновиться.
Типы инфографики
Инфографика появилась в наскальном искусстве в ранней истории, в печатном искусстве после эпохи Возрождения и в современных средствах массовой информации в новейшей истории. Сегодня у вас есть множество вариантов способов выразить свое сообщение, при этом статичный дизайн, видео и веб-страницы являются реалистичными вариантами для любого.
Способы создания инфографики
Как только у вас есть концепция, начните с разработки макетов в Illustrator и Photoshop . Работайте с векторной графикой и изображениями с высоким разрешением, чтобы вы могли создавать любые типы материалов из дизайна. Например, если вы хотите создать инфографику для печати, начните с Illustrator и Photoshop, а затем перейдите к InDesign . Если вы хотите совместить дизайн с видео, перейдите к Premiere Pro и After Effects и т. Д. Все эти продукты являются частью Adobe Creative Cloud . Если вы хотите узнать, как использовать эти приложения, ознакомьтесь с сотнями бесплатных учебных пособий .
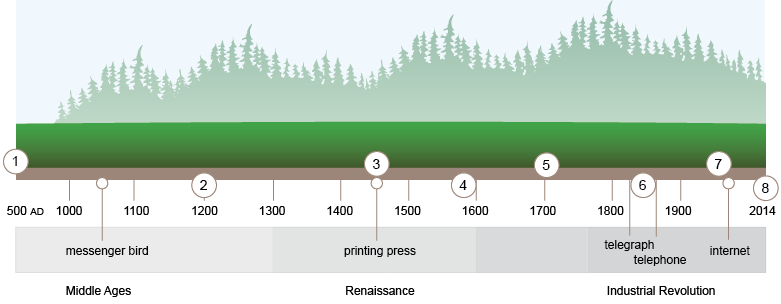
Для этого проекта я разработал макеты в Illustrator (см. Ниже) и планирую реализовать их как композицию Edge Animate . Edge Animate имеет отличный набор инструментов на основе временной шкалы, которые хорошо работают для создания анимации и интерактивного контента для Интернета. Кроме того, Edge Animate CC 2014 имеет функцию адаптивного масштабирования, которая значительно упрощает доставку инфографики по размерам экрана.

Макет временной шкалы инфографики в Illustrator
Обзор проекта
Хорошо, теперь на примере проекта. Остальная часть этой статьи представляет собой обзор ключевых понятий, связанных с этапами обучения.
У входа в Вуд Армстронг есть большая фреска, на которой показана хронология человеческой истории, отображенная на кольцах ствола дерева красного дерева (см. Изображение ниже). Это вдохновило меня на создание собственной версии в виде интерактивной веб-композиции. Я взял концепцию в своем собственном направлении, объединив срок службы дерева 1400 лет (Дерево полковника Армстронга) с графиком технологического развития за последние 1000 лет.

Фрагмент росписи у входа в лес Армстронг
С точки зрения того, что ожидать от структуры проекта, инфографика представляет собой одностраничную композицию. Он включает фоновую графику в формате SVG, временную шкалу, состоящую из интерактивных триггеров, и панель сведений, которая анимируется на экране и отображает подробный текст, связанный с каждой точкой на временной шкале.
Настройте графику и композицию
Первые два шага просты, они проведут вас через настройку проекта и создадут статическую графику для инфографики.
Проверьте это видео для обзора шагов 1 и 2:
Видео 1. Настройка композиции с использованием Adobe Illustrator CC 2014 и Adobe Edge Animate CC 2014
Шаг 1. Создание фоновой графики в Illustrator
Я решил создать все свои иллюстрации в виде векторной графики с помощью Adobe Illustrator CC 2014. Векторная графика хорошо масштабируется и хорошо подходит для адаптивного макета масштабирования, который я хочу создать в Edge Animate.
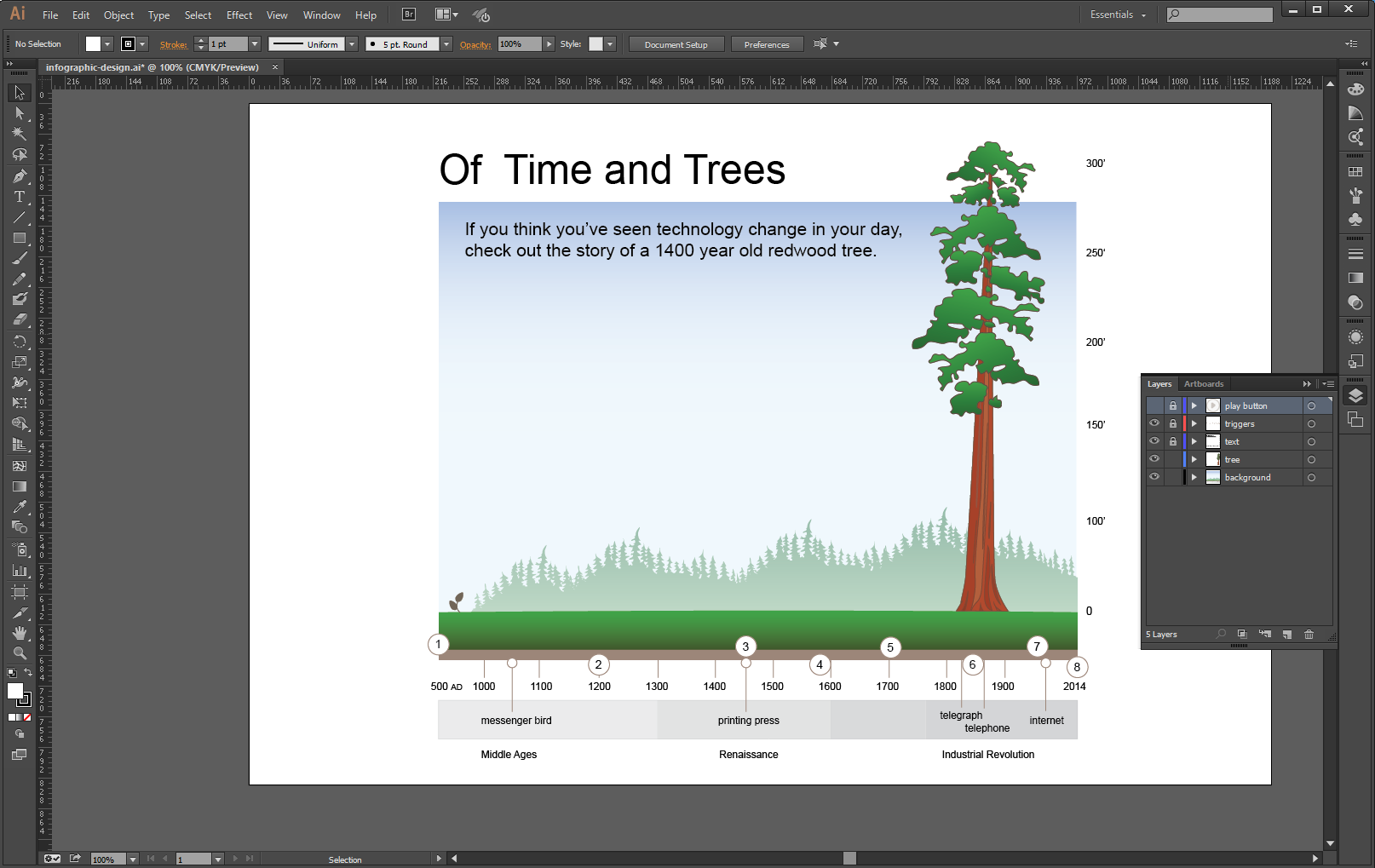
Процесс переноса иллюстраций из Illustrator в Edge Animate очень прост. Вы начнете с создания своего дизайна в Illustrator (см. Ниже). Оттуда вы будете копировать и вставлять графику из Illustrator в Edge Animate. Когда вы вставляете графику, Edge Animate создает SVG-графику для вас и сохраняет ее в папке изображений проекта. Самое замечательное в этом рабочем процессе заключается в том, что вы можете редактировать файлы SVG в Illustrator, и любые сделанные вами изменения будут автоматически отображаться в вашей композиции Edge Animate.

Работа с инфографикой в Adobe Illustrator CC 2014
Шаг 2. Создание статической композиции в Edge Animate CC 2014
В этом видео рассказывается о создании композиции Edge Animate, вставке SVG-графики из Illustrator и добавлении текста в формате HTML.
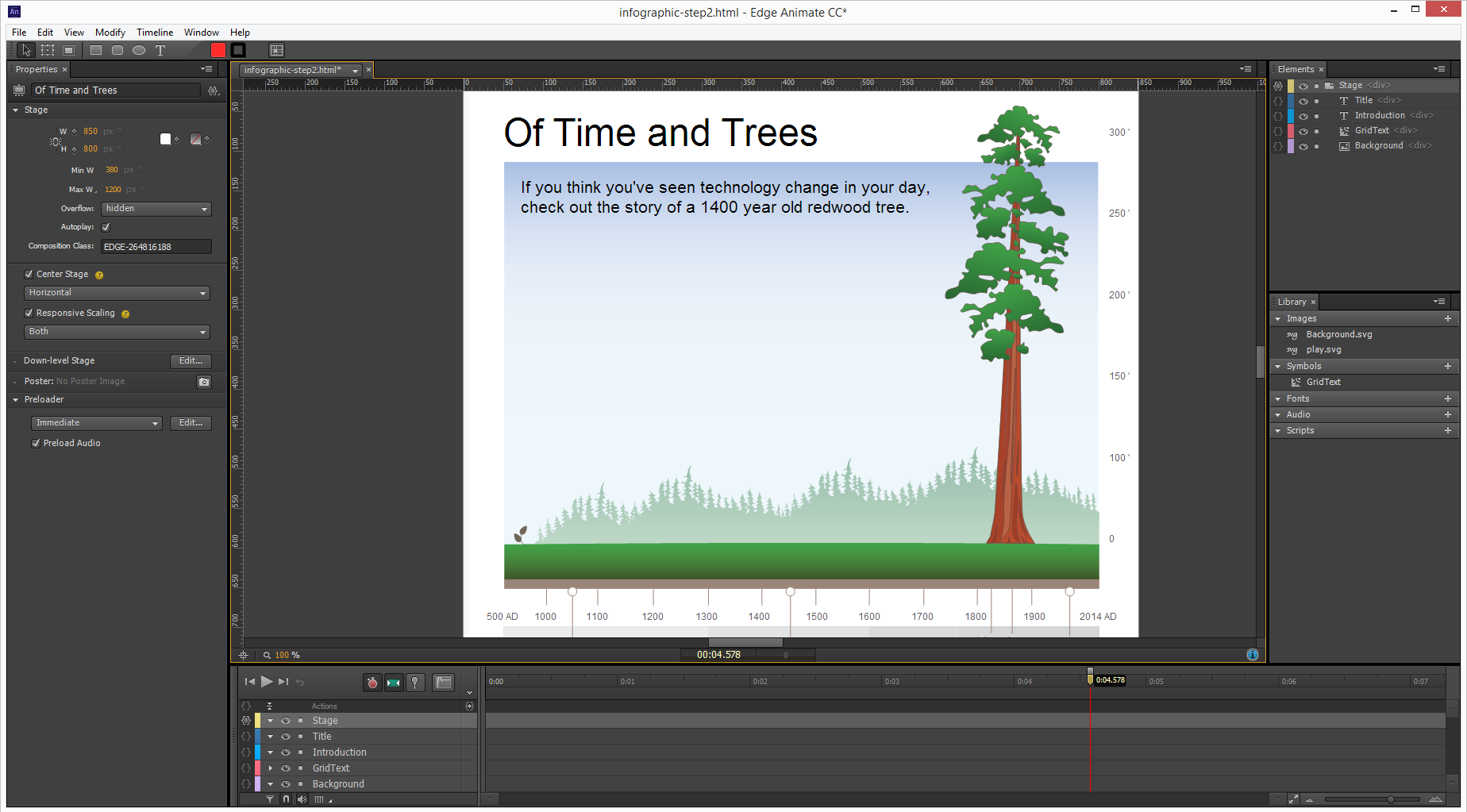
Настроить адаптивную композицию в Edge Animate CC 2014 так же просто, как выбрать параметры адаптивного масштабирования на панели «Свойства» и задать параметры минимальной и максимальной ширины. Вы начнете с настройки функции Responsive Scaling, после чего добавите фоновую графику и текст (см. Изображение ниже).

Инфографика как статическая композиция в Adobe Edge Animate CC 2014
Ключевым моментом, который следует отметить на этом шаге, является то, что, хотя фоновая графика определяется в файле SVG, текст определяется как элементы HTML в Edge Animate. В моих экспериментах текст HTML лучше масштабировался и оставался более разборчивым при меньших размерах.
Добавить виджеты и анимированные состояния
На этом этапе статическая инфографика передает некоторый уровень информации, но смысл работы с Edge Animate заключается в том, чтобы оживить инфографику с помощью интерактивности и анимации. Чтобы сделать это, я выбрал пару виджетов.
Виджет, как я его здесь определяю, — это просто символ Edge Animate, который можно настраивать и повторно использовать в композиции. Символ имеет собственную временную шкалу и область для кода. Он хорошо работает в качестве контейнера для создания анимированных состояний в графике.
Проверьте это видео для обзора шагов 3 и 4, в учебнике:
Видео 2. Добавление многократно используемых виджетов с анимированными состояниями в композицию Edge Animate
Шаг 3: Создайте виджет TimelineTrigger
Этот шаг поможет вам создать символ кнопки с анимированными состояниями.
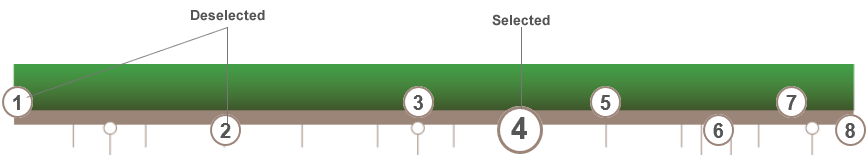
TimelineTrigger — это кнопка с выбранным и отмененным состоянием (см. Ниже). Вместо того, чтобы создавать восемь триггерных изображений вручную, более эффективно создать один виджет, который можно использовать восемь раз. Виджет построен внутри символа Edge Animate. Он содержит состояние по умолчанию, состояние анимированного ролловера и состояние анимированного развертывания в дополнение к небольшому коду, который обрабатывает изменения состояния и выбор.

Восемь экземпляров символа TimelineTrigger расположены над шкалой времени
Приятной частью работы с виджетом таким образом является то, что вы можете легко вносить изменения в символ, которые обновляют каждый экземпляр символа. Например, я создал анимации ролловера и свертывания, используя упругое смягчение. Если вы решите, что хотите другой эффект, вы можете легко обновить символ, чтобы одновременно обновить все восемь экземпляров.
Шаг 4. Создайте виджет DetailPanel.
Этот шаг проведет вас через создание символа презентации с анимированными состояниями.
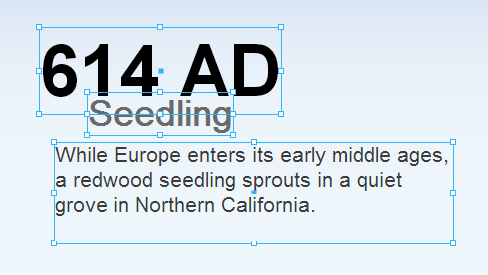
Виджет DetailPanel построен примерно так же, как виджет TimelineTrigger, но он использует символ, вложенный в другой символ, для более простого управления анимированными состояниями. Это работает так, что вы сначала создаете символ, содержащий текстовый макет, необходимый для презентации (см. Изображение ниже), а затем оборачиваете этот символ в другой настройке символа для управления состояниями анимации. Обработка текстового макета как сгруппированного объекта облегчает анимацию.

Шаблон макета DetailPanel
В DetailPanel используется тот же эффективный дизайн, что и в другом виджете, где вы будете использовать его каждый раз, когда будете показывать подробный текст. Таким образом, концептуально мы настраиваем шаблон страницы, где модель данных отделена от представления HTML. Мы продолжим эту концепцию дальше в следующих шагах.
Добавить данные и привязки
Отделение модели данных от представления HTML является мощным способом работы. Это позволяет создавать инфографику с использованием управляемых данными виджетов. Загрузка данных в качестве отдельного ресурса открывает двери для локализации или выборочного представления данных в зависимости от местоположения, времени, даты и т. Д.
В этом руководстве вы будете работать с предоставленным файлом данных в формате JSON, который представляет собой просто текстовый файл, описывающий упорядоченный список записей сведений (каждая деталь включает год, заголовок и текст). Загрузив этот файл, вы можете использовать его для заполнения виджета DetailPanel.
Проверьте это видео для обзора шагов 5 и 6:
Видео 3: Добавление источника данных и привязок в композицию Edge Animate
Шаг 5: Добавить источник данных
В этом разделе рассказывается о нескольких коротких шагах, необходимых для загрузки предоставленного файла данных.
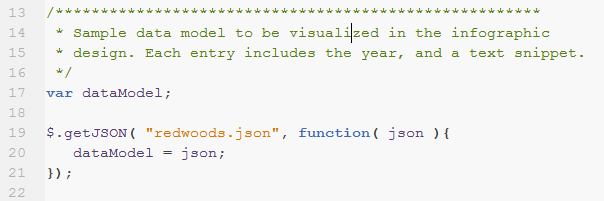
Крутая часть этого шага в том, что это так просто. Вы можете использовать встроенную в Edge Animate поддержку jQuery для загрузки файла и сделать подробный список доступным для кода на временной шкале сцены (см. Ниже).

Загрузка файла данных с использованием jQuery
Шаг 6: Привязать триггеры к панели подробностей
Последний шаг в руководстве посвящен добавлению фрагментов кода, необходимых для привязки триггеров к панели сведений.
Ключевая концепция на этом шаге заключается в том, что вы складываете код в событие составной сцены временной шкалы сцены. Код действует как контроллер, соединяющий источник данных с представлением HTML. Код контроллера инициализирует виджеты, загружает файл данных и привязывает щелчки экземпляра триггера к данным и подробному представлению панели.
В конце концов, рабочий проект циклически перебирает подробный список при нажатии на триггеры временной шкалы.
Куда пойти отсюда
Инфографика в любой форме привлекает внимание и помогает передавать сообщения, а инфографика, содержащая интерактивность и анимацию, может быть еще более эффективной. Ознакомьтесь с приведенными ниже ресурсами и потратьте некоторое время на создание собственной инфографики в Illustrator, Photoshop, Edge Animate и других областях.
Проверьте эти ссылки для получения дополнительных ресурсов:
• Создание статической и интерактивной инфографики с помощью Illustrator и Muse (Джим Бэббидж)
• Инфографический дизайн: определение хорошего, плохого и уродливого (Adobe TV)
• Сделать привлекательную инфографику (Adobe TV)
• Составьте карту географических данных. (Adobe для академиков)